Пусть вас не останавливает отсутствие эффекта градиента для текста в Canva.
Градиенты могут создать потрясающий эффект в вашем дизайне. Если вы хотите тонко-или не очень тонко-выделить текст в дизайне Canva, вы можете использовать для этого эффект градиентного цвета. Вы никогда не ошибетесь с градиентом. Он естественным образом привлекает внимание к любому элементу, не делая его липким.
Вы можете использовать градиент двух разных цветов или двух оттенков одного цвета. Постепенное смешение одного цвета с другим в градиенте настолько естественно, что не кажется странным. И независимо от того, какую комбинацию вы выберете, она произведет поразительный эффект. Они также позволяют добавить больше цвета в ваш дизайн вместо использования одного цвета. Но если вы используете Canva, на вашем пути есть очень очевидное препятствие для добавления градиента к тексту. Нет такого варианта!
Так почему мы вообще об этом говорим? Потому что, как обычно, даже если нет очевидного способа добиться этого, вы все равно можете это сделать. Вам просто нужна железная воля и немного свободного времени. И не волнуйтесь, на это даже не нужно так много времени. Чуть больше, чем если бы был прямой вариант.
Кто угодно может использовать этот метод для создания градиентного текста, владельцев бесплатных и профессиональных аккаунтов в Canva.
Единственный улов!
В этом обходном пути есть одна загвоздка, позволяющая добавлять цвет градиента к тексту в Canva. У вас не может быть никаких вариантов шрифта с этим методом. У вас будет один и тот же шрифт во всех дизайнах, которые вы выберете для градиентного текста. Но градиент будет выделять его, так что это не должно быть большой проблемой.
Кроме того, этот метод больше подходит для заголовков или другого более крупного текста в дизайне, в котором не так много букв, поскольку используемые здесь буквы могут занимать много места. Мы имеем в виду, что вы не можете использовать его ни для чего, даже отдаленно напоминающего абзац. Разобравшись с этим, давайте перейдем к делу.
Добавление цвета градиента к тексту
Перейдите на canva.com и откройте существующий или создайте новый дизайн любой размер.

Затем перейдите на панель инструментов слева и выберите «Элементы» из вариантов.

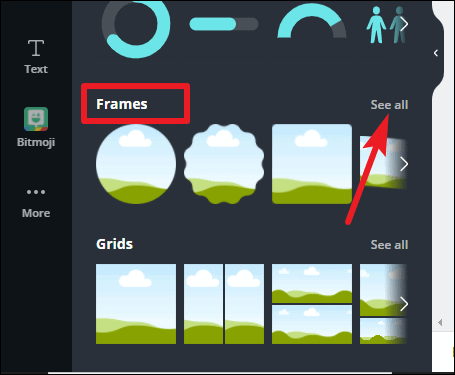
Прокрутите меню элементов вниз до пункта «Фреймы» и нажмите «Просмотреть все», чтобы открыть все доступные параметры фреймов.

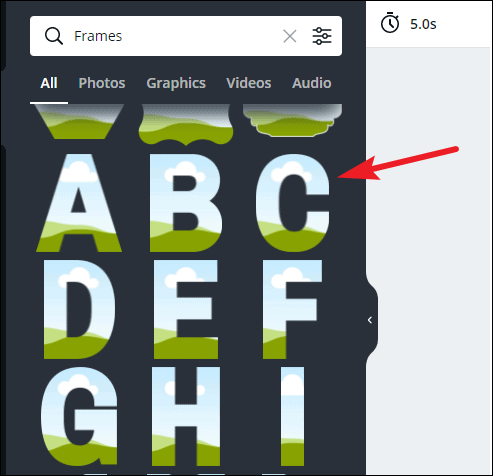
Прокрутите вниз в разделе”Фреймы”, и вы увидите, что есть фреймы в форме букв, а также цифр, если пролистать весь алфавит. Эти рамки мы будем использовать для текста в дизайне. Это причина, по которой мы упомянули вышеупомянутый улов. Поскольку мы собираемся использовать рамки, а не текст, вы не можете изменить шрифт.
Если вы не знаете, что такое фреймы и как их использовать в Canva, ознакомьтесь с этим руководством: Как добавить фоторамку в Canva.

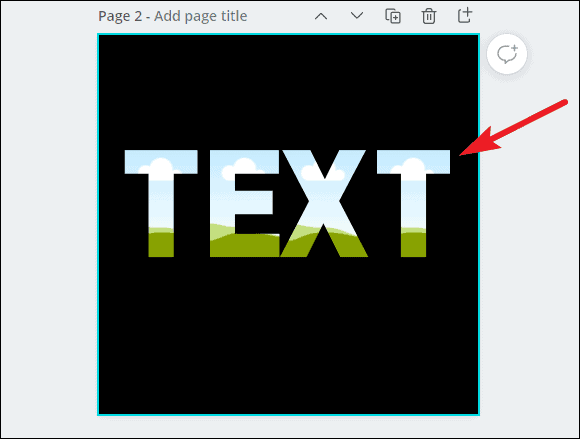
Выберите рамки для букв, содержащихся в вашем тексте, и добавьте их на страницу. Затем отрегулируйте размер и положение этих рамок, чтобы создать свою фразу. Однако вам не обязательно придерживаться размера текста. На этом этапе вы можете оставить их больше, так как с ними будет легче работать, а позже уменьшите их размер.

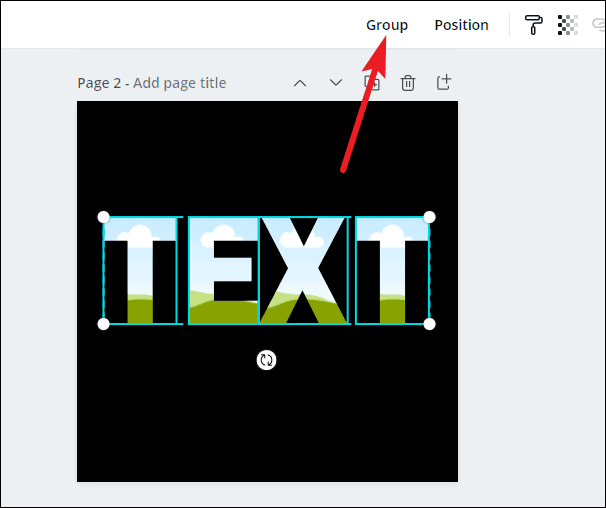
Прежде чем увеличивать или уменьшать размер слова, вам следует сгруппировать буквы. Группировка позволит вам изменить размер слова в целом, таким образом гарантируя, что разные буквы в словах не имеют разного размера. Это было бы катастрофой. Также потребуется больше времени, чтобы изменить их размер по отдельности.
Выделите все буквы, перетащив их курсором, и нажмите кнопку «Сгруппировать» на панели инструментов над редактором.

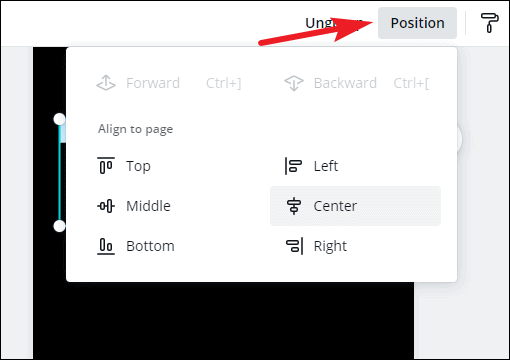
После того, как вы сгруппируете их, также будет проще позиционировать слово в целом. Вы можете перетащить его по странице или перейти к опции «Положение» и выбрать положение для текста.

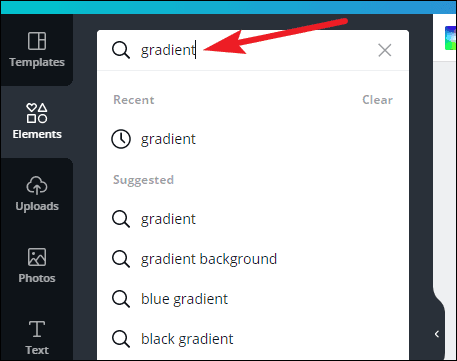
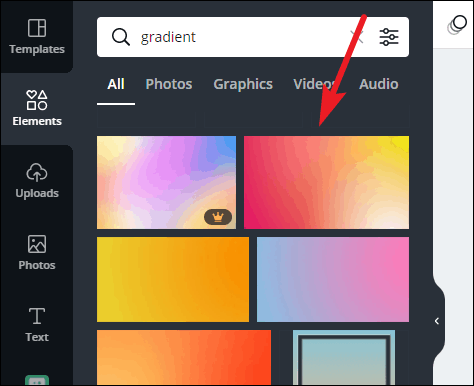
Теперь перейдите к параметру”Элементы”слева и найдите”Градиенты”в элементах.

В Canva есть множество градиентных элементов разных цветов и узоров, которые вы можете использовать. Вы также можете настроить цвет градиента.

Выбрав градиент, поместите его на все рамки с буквами отдельно.

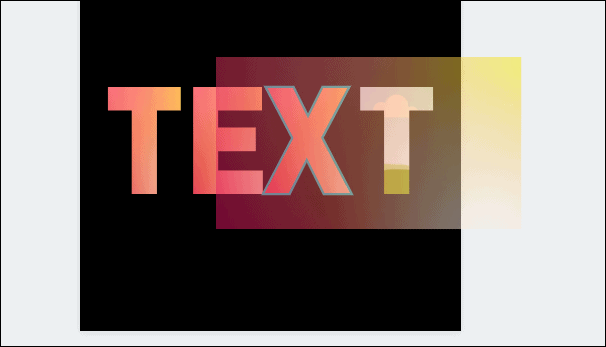
После того, как вы добавили градиенты к тексту, самое время немного подправить текст, чтобы добиться эффекта градиента. потому что в настоящее время вы не увидите эффекта когерентного градиента, о котором можно было бы говорить. Это просто пестрая цветовая гамма.

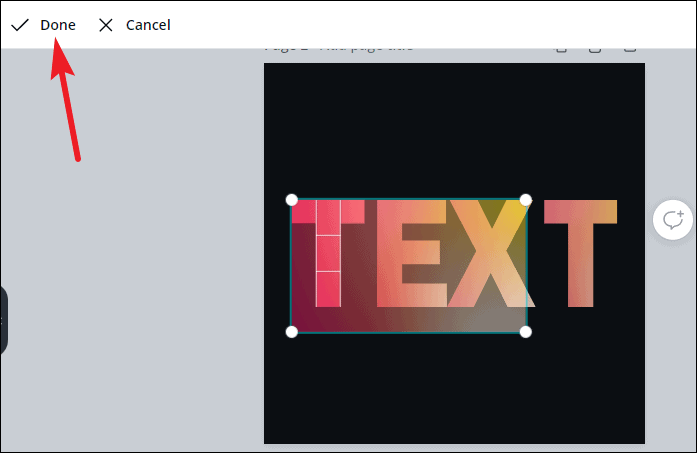
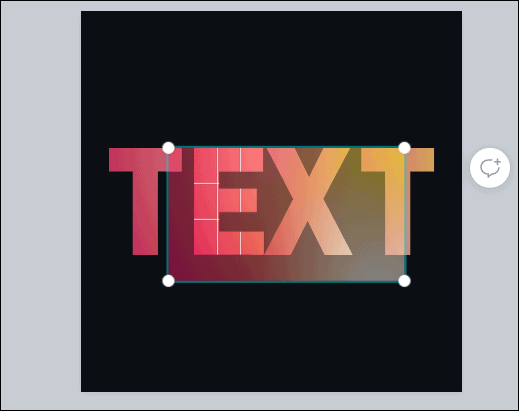
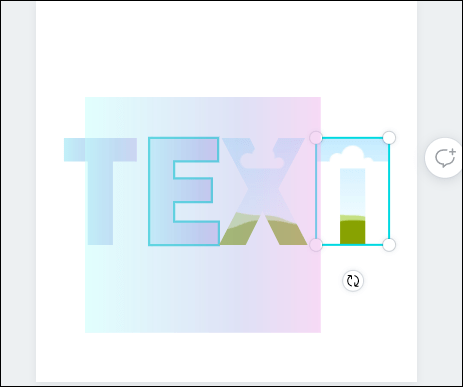
Перейдите к первой букве и дважды щелкните ее. Будет выбрано градиентное изображение. Вы также можете изменить его размер, чтобы увеличить размер, если есть больше букв. Чем больше размер, тем с большей площадью придется работать. Теперь перетащите градиент так, чтобы левая часть градиента находилась на первой букве. Если вас устраивает позиция, нажмите «Готово».

Теперь перейдите ко второй букве и аналогичным образом дважды щелкните ее, чтобы выбрать изображение градиента. Измените его размер до того же размера, что и для первой буквы. Затем перетащите так, чтобы часть градиента немного рядом с первой буквой поместилась во второй букве.

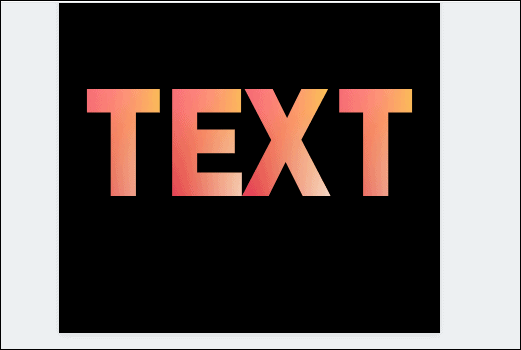
Итак, чтобы создать эффект градиента, вам нужно перемещать левую часть градиента вправо в каждой последующей букве. Поэтому, когда вы дойдете до последней буквы, правая часть изображения градиента должна быть видна в кадре.

Вам может показаться, что это займет слишком много времени. Но как только вы приступите к этому, это займет не более нескольких секунд.
💡 Совет. Canva также имеет некоторые эффекты движущегося градиента. И вы можете использовать их в своих письмах, чтобы создавать эффекты ряби и завихрения. Основы останутся прежними, и, как и в случае с изображением, вы разместите градиентное видео слева направо в своих письмах.
Настройка градиента
Несмотря на то, что в Canva есть множество вариантов градиента, будут случаи, когда ни один из цветов не соответствует вашему дизайну. Это не проблема. В Canva есть несколько градиентных изображений, которые вы можете настроить. Если вам нравится эффект градиента, вы можете просто изменить цвета на все, что захотите.
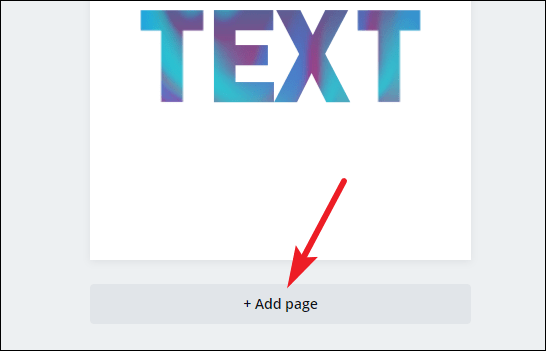
Начните новый дизайн с пустой страницы или добавьте новую пустую страницу к существующему дизайну.

Затем перейдите в”Элементы”и выберите градиент, который хотите настроить.
Примечание. Градиент можно настроить только в том случае, если параметр цвета отображается на панели инструментов над редактором. В противном случае выберите новый градиент или используйте его как есть.
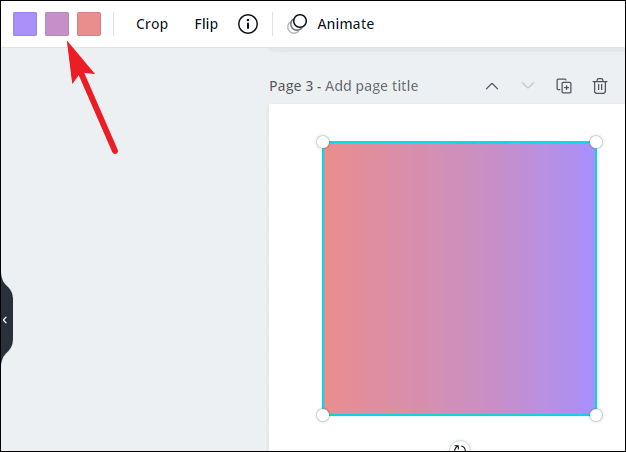
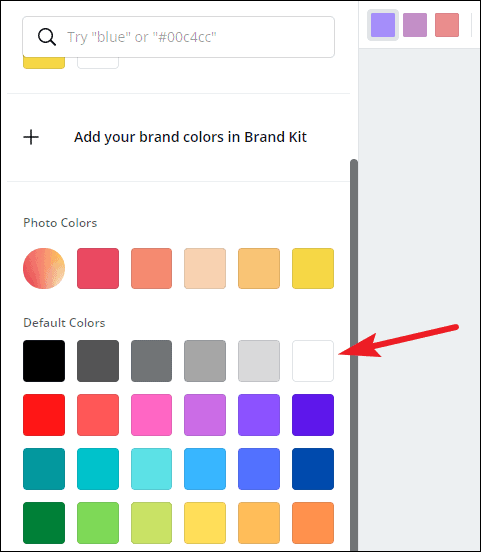
Выберите градиент, чтобы панель инструментов со специальными параметрами появилась над редактором. Если градиент настраивается, перейдите к цвету на панели инструментов и щелкните цвет, который хотите изменить. Вы можете изменить все или некоторые цвета градиента.

Слева откроется цветная панель. Выберите новые цвета. Выделите все цвета градиента один за другим, чтобы изменить их.

После завершения настройки измените размер градиента, чтобы он занимал всю страницу.
Теперь нажмите кнопку”Загрузить”и загрузите этот новый градиент в виде изображения на свой компьютер.

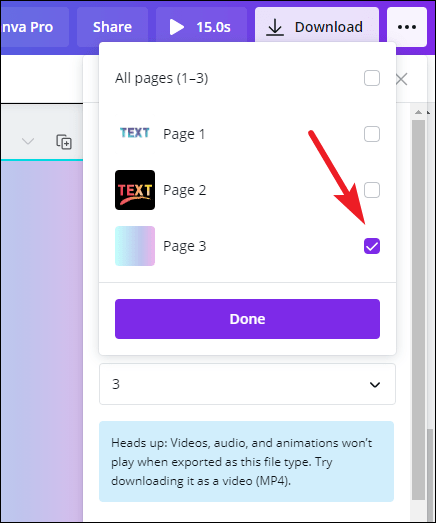
Если вы добавили новую страницу к существующему дизайну, вы можете загрузить только эту страницу.

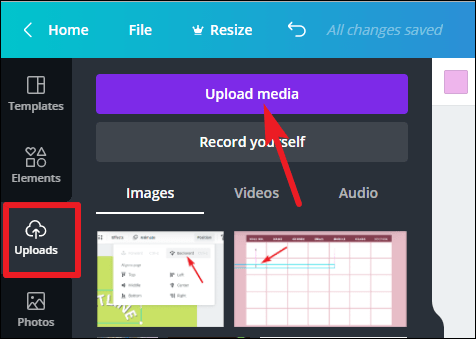
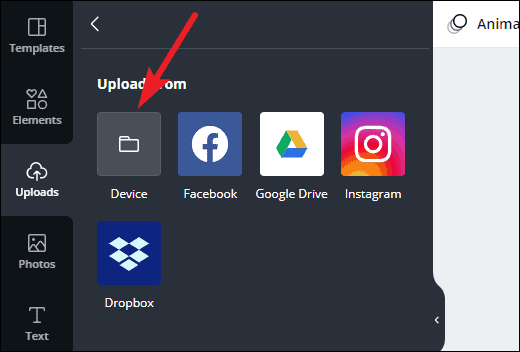
Затем перейдите к параметру «Загрузки» слева и нажмите «Загрузить мультимедиа».

Затем выберите «Устройство», чтобы загрузить градиент, который вы только что сохранили в Canva.

Теперь вы можете использовать его, как любой другой градиент, перетаскивая его на рамки.

Градиенты могут добавить яркости вашему дизайну и привлечь внимание к любому важному тексту. Надеюсь, с помощью этого руководства вы сможете быстро создать текст с градиентом.