Выделите важный текст в дизайне Canva для большего эффекта.
Canva-рай для дизайна, особенно для людей, плохо разбирающихся в графическом дизайне. Даже тот, кто не занимался дизайном накануне в своей жизни, может с самого начала создать приличный дизайн.
Но даже несмотря на то, что Canva имеет все функции, облегчающие проектирование, есть еще много возможностей для улучшения. Canva имеет репутацию не предлагающей базовых и простых функций, которые можно было бы ожидать от нее. Outlining Text-еще один член этого зала славы.
Но это не значит, что в Canva нельзя обводить текст. Есть несколько обходных путей, которые помогут вам получить дизайн своей мечты.
Используйте эффект сращивания
В Canva добавлены некоторые эффекты для вашего текста, и хотя у него нет эффекта контура, есть эффект, который выделяет текст за пару кликов.
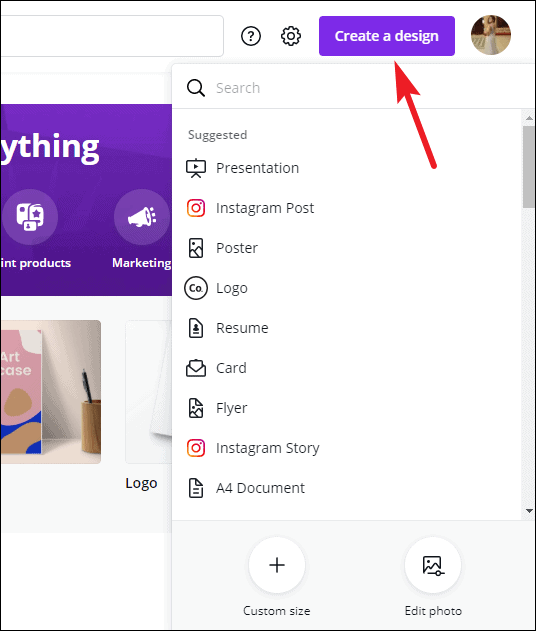
Этот трюк работает со всеми размерами сообщений, поэтому вы можете использовать его с любым типом дизайна. Для начала перейдите на страницу canva.com на рабочем столе и нажмите «Создать дизайн».’. Выберите тип дизайна, который хотите создать. Вы также можете создать нестандартный размер.

Теперь используйте элемент «Текст» или нажмите клавишу «T» на клавиатуре, чтобы создать текстовое поле. Введите текст, который хотите выделить.

Перед тем, как набросать наброски, измените шрифт текста на тот, который вы хотите, так как изменение его впоследствии просто увеличит шаг для вас позже. Пока вы это делаете, также измените цвет текста на желаемый цвет контура.
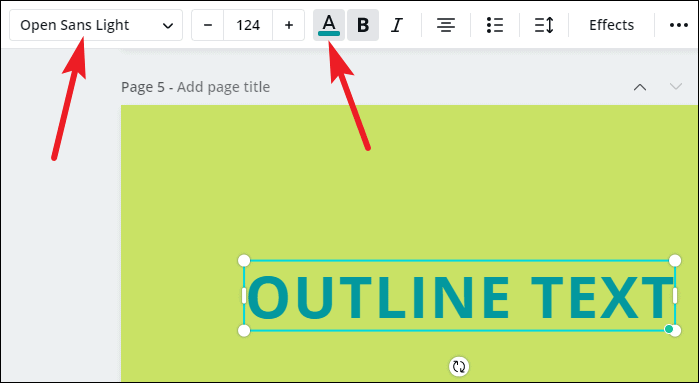
Чтобы изменить шрифт или цвет, щелкните текстовый элемент, чтобы выделить его. Сверху появится панель инструментов, на которой можно редактировать текстовый элемент. Нажмите кнопку «Шрифт» или «Цвет», чтобы изменить их.

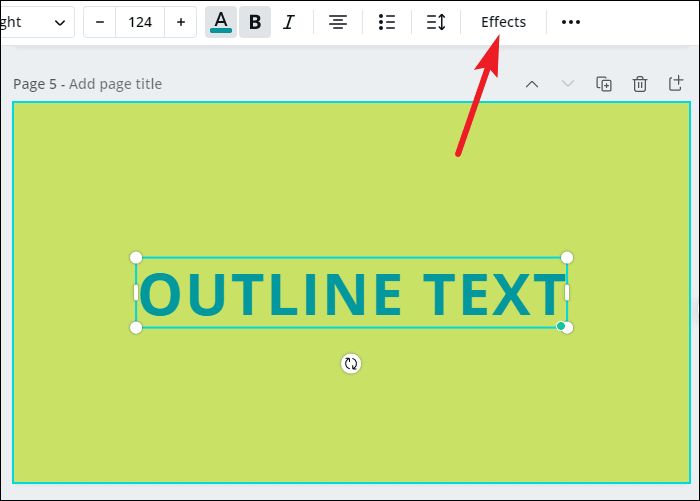
Теперь на той же панели инструментов перейдите к параметру «Эффекты».

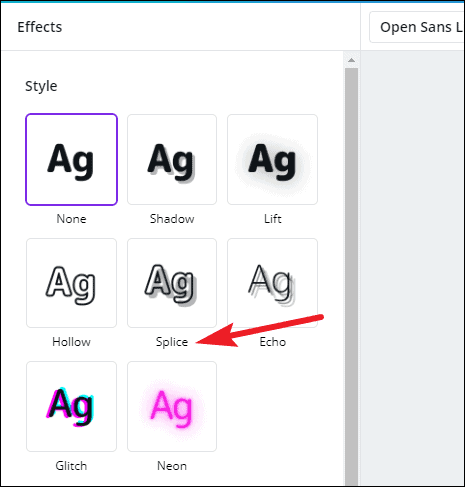
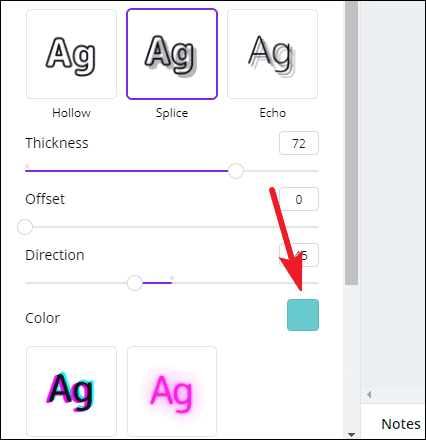
Слева появится панель «Эффекты». Нажмите «Splice» из вариантов.

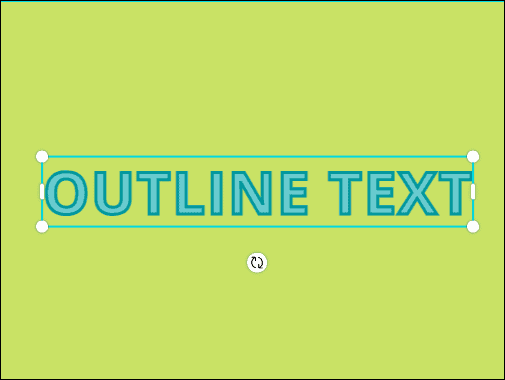
После применения эффекта сращивания текст будет иметь что-то вроде контура, но не идеального.

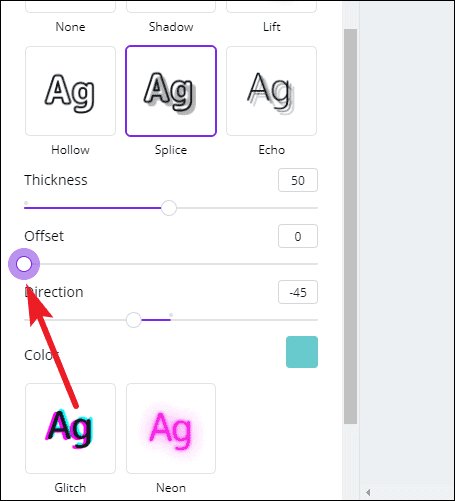
Параметры, относящиеся к сварке, появятся под ним. Установите ползунок «Смещение» на ноль.

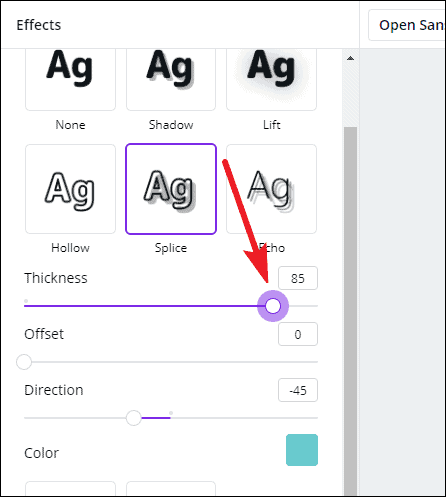
Затем установите ползунок «Толщина» на желаемое значение в зависимости от того, как выглядит контур.

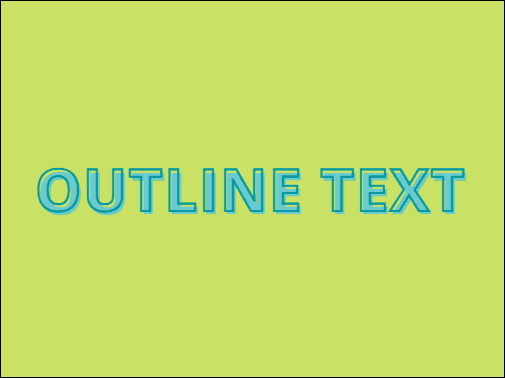
Ваш текст будет иметь контур.

Теперь, если вы хотите изменить шрифт, вы можете. Но вы увидите, что, скорее всего, вам придется снова регулировать толщину. Так что, если вы поменяете шрифт заранее, это сэкономит вам шаг.

К вопросу о цвете. Вы увидите, что цвет контура зависит от цвета текста. Он будет на несколько оттенков темнее цвета текста. Один из вариантов под соединением-«Цвет».

Вы можете изменить цвет текста, используя этот параметр, но цвет контура останется прежним.

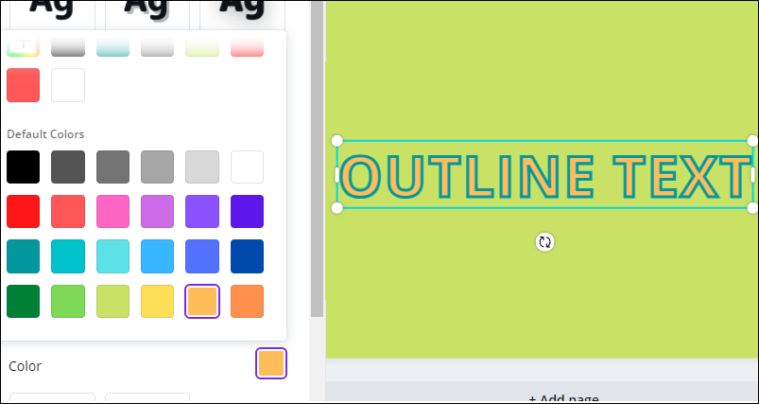
Если вы хотите изменить цвет контура, закройте панель эффектов и снова нажмите «Цвет текста» на панели инструментов. Теперь, когда вы измените цвет, изменится только цвет контура, но не текста.
Вы также можете комбинировать этот эффект с эффектом «Изогнутый», но не с любым другим эффектом.

Используйте ручной метод
Вы также можете создать контур текста вручную. Теперь вам может быть интересно, зачем вам это нужно, если описанного выше метода более чем достаточно. Да, метод склейки работает довольно быстро и мгновенно дает идеальный контур. Но у этого есть свои пределы. Вы не можете использовать его в сочетании с каким-либо другим эффектом.
Скажем, если вы хотите выделить текст неоновым светом или эффектом глюка, в окне будет склейка. Вам придется выбирать между двумя эффектами. Но если вы хотите ввести несколько минут, вам не нужно. С помощью ручного метода вы можете применить любой эффект, какой захотите.
Откройте свой дизайн и начните с пустой страницы. Нажмите кнопку «Добавить страницу», чтобы добавить новую страницу. Не волнуйтесь; вы можете просто скопировать свой текст позже на страницу дизайна и удалить лишнюю страницу.

Теперь используйте элемент «Текст» или клавишу «T», чтобы создать текстовое поле. Введите текст, который хотите выделить. Затем измените шрифт или цвет, если хотите.

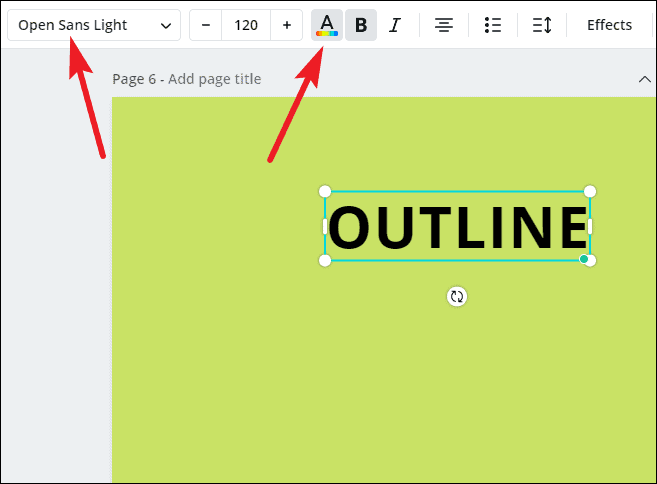
Выберите элемент. Панель инструментов появится вверху. Нажмите кнопки «Шрифт» и «Цвет текста», чтобы изменить их.

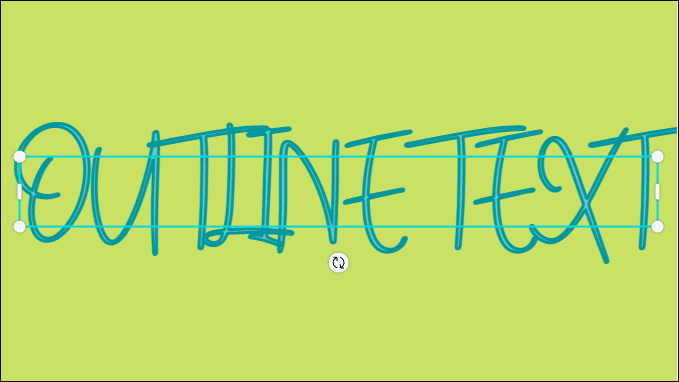
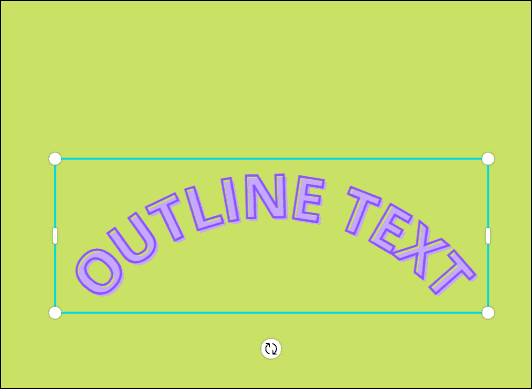
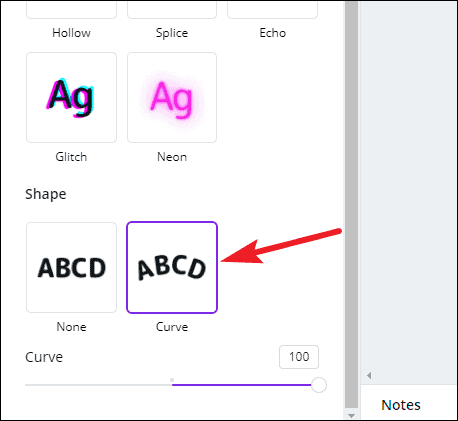
Давайте изогнем текст, чтобы мы могли попробовать этот метод для изогнутого текста. Перейдите к эффектам с панели инструментов. На панели «Эффекты» нажмите кнопку «Кривая». Вы также можете установить значение и направление кривой.

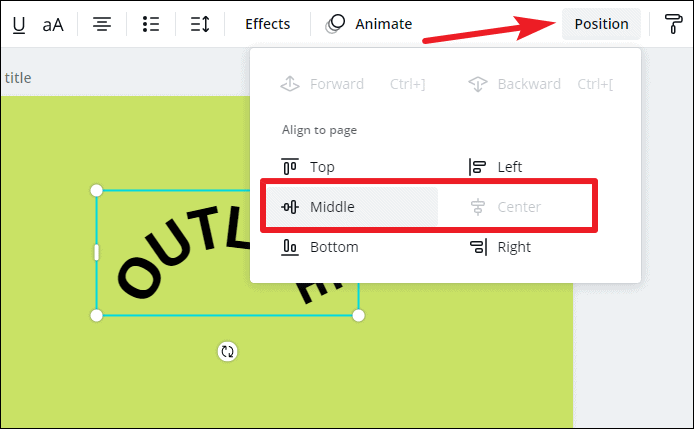
Теперь пора перейти к части схемы. Выделите текстовый элемент и перейдите к «Положение» на панели инструментов. Затем нажмите «По центру» и «По центру», чтобы выровнять текст по центру страницы. Если опция «Центр» неактивна после выбора «По середине», не беспокойтесь, это просто означает, что ваш текст уже выровнен по точному центру.

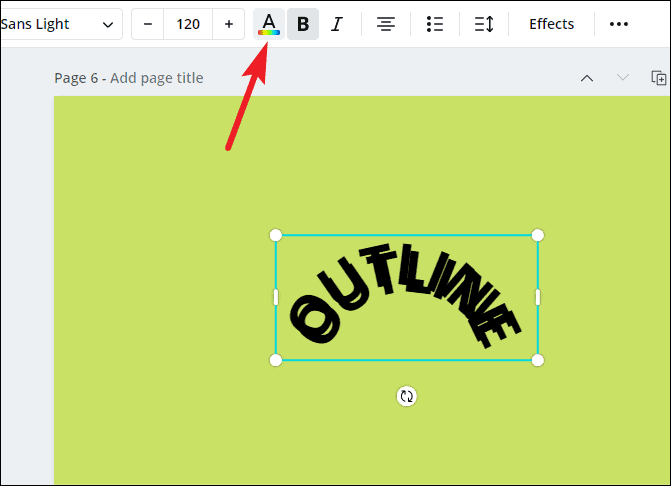
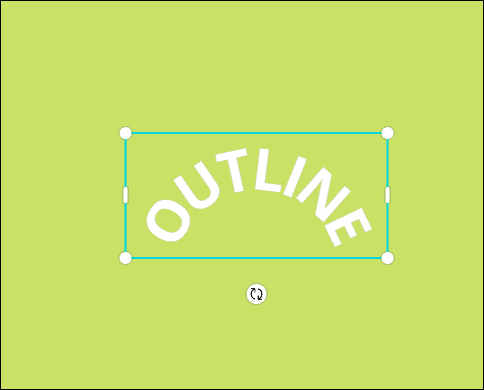
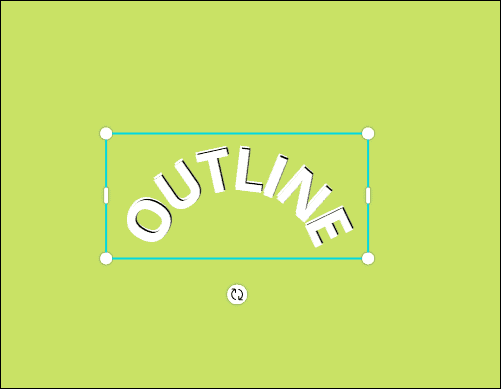
Теперь скопируйте текст и вставьте его. Используйте Ctrl + C, чтобы скопировать, и Ctrl + V, чтобы вставить элемент. Сначала измените цвет этой копии на цвет, который вы хотите, чтобы ваш контур был. Пока этот элемент все еще выделен, перейдите к «Цвет текста» на панели инструментов и измените цвет.

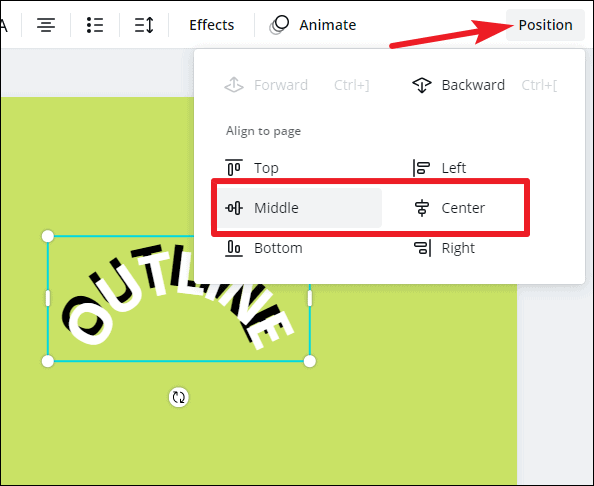
Затем выберите «Положение» и нажмите «По центру» и «По центру», чтобы выровнять копию над исходным текстом.

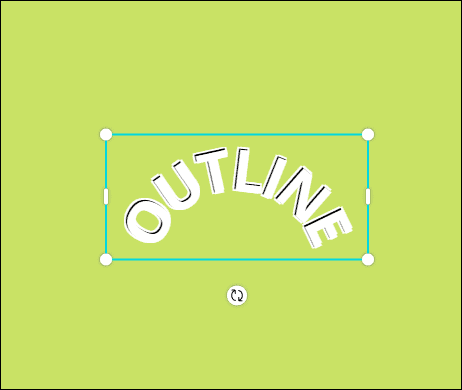
Копия полностью скроет исходный текст.

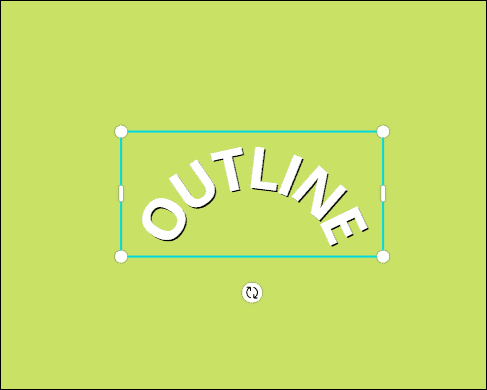
Теперь нажмите клавишу со стрелкой влево 4 раза, а затем 4 раза-клавишу со стрелкой вверх. Исходный текст начнет немного отображаться.

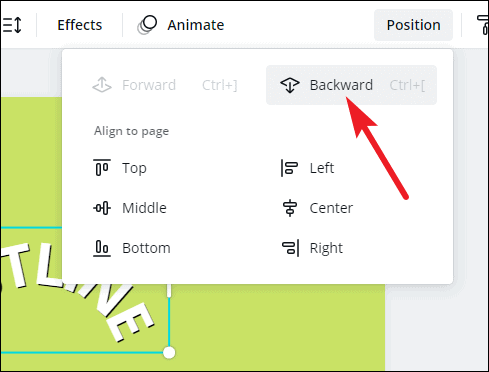
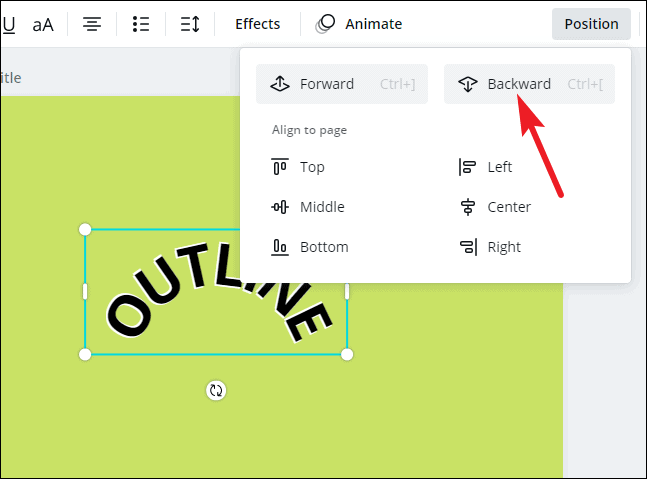
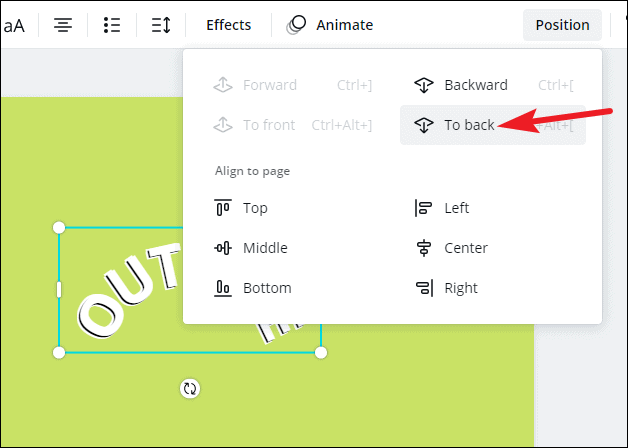
Снова перейдите к параметру «Положение» и выберите «Назад», чтобы отправить копию на задний план.

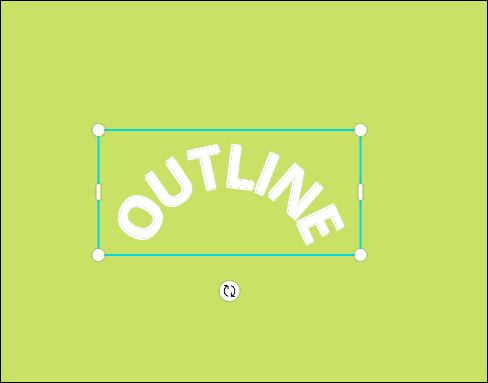
Нажмите Ctrl + V, чтобы снова вставить элемент. Измените цвет на тот же цвет, что и для текста контура. Затем снова установите его положение «Среднее» и «По центру».

Теперь нажмите клавишу со стрелкой влево 4 раза, а затем 4 раза-клавишу со стрелкой вниз.

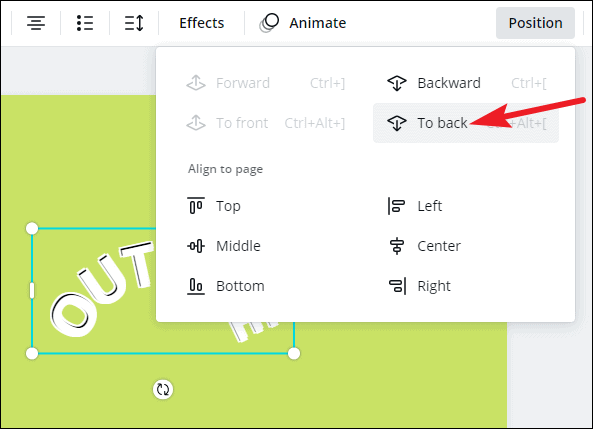
Затем перейдите в «Положение» и дважды нажмите «Назад», чтобы полностью отправить эту копию назад. Мы будем отправлять каждую новую копию обратно. Поскольку до этого было два элемента-оригинал и первая копия-вам нужно дважды нажать «Назад».

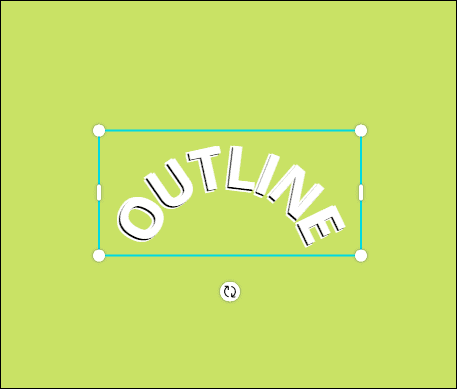
Снова вставьте элемент и повторите шаги. Измените цвет и установите положение посередине.

Затем 4 раза нажмите клавишу со стрелкой вверх, а затем 4 раза-клавишу со стрелкой вправо.

Перейдите в «Положение» и нажмите «Назад». Это отправит эту копию обратно одним щелчком мыши.

Вставьте элемент в последний раз, измените цвет и установите его положение посередине. Теперь нажмите 4 раза клавишу”вниз”, а затем 4 раза правую клавишу.

Перейдите к параметру «Положение» и нажмите «На задний план», чтобы отправить копию до конца.

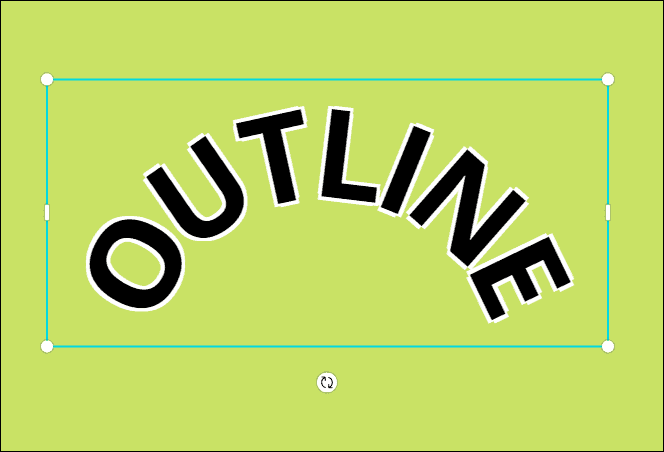
И вуаля! Теперь у вашего текста есть контур. Конечно, это может быть не совсем идеально, если вы слишком сильно увеличиваете масштаб, но это будет близко.

Кроме того, создание такой схемы может занять слишком много времени. Но, честно говоря, из-за повторяемости процесса на самом деле это намного быстрее.
Вот шпаргалка по клавишам:
1-я копия-4 раза вверх и 4 раза влево
2-я копия-4 раза вниз и 4 раза влево
3-я копия-4 раза вверх и 4 раза вправо
4-я копия-4 раза вниз и вправо 4x
Вы также можете применить к тексту любой эффект, например Neon или Glitch, после его выделения.

Когда контур готов, выберите все элементы, перетащив курсор по нему. Затем нажмите кнопку «Группа». Группировка гарантирует, что при перемещении текста он будет перемещаться как единое целое. Теперь вы можете скопировать его в свой дизайн.

Вот и все! Используя эти методы, вы можете легко изогнуть текст. Скорее всего, вам могут не понадобиться какие-либо из этих обходных путей в будущем, поскольку Canva может работать над переносом функциональности на платформу. Но в настоящее время это ваши единственные варианты.