Resumo de 30 segundos:
- A otimização de imagens é um aspecto frequentemente esquecido.
- Embora as imagens possam ter uma ótima aparência, geralmente terminam com um nome de arquivo parecido com IMG982713.jpg que não é muito descritivo.
- De acordo com o Internet Live Stats, há 3,5 bilhões de pesquisas no Google feitas todos os dias.
- O vice-presidente e diretor de comunicações da CannonDesign compartilha algumas dicas importantes de SEO para imagens e práticas recomendadas para ajudá-lo a usar imagens como um recurso em sua estratégia de SEO.
SEO envolve muitas partes e estratégias diferentes, algumas delas podem ser soluções rápidas e outras podem demorar muito mais para serem implementadas. Então você pode ver por que é fácil esquecer algo, especialmente para uma empresa que não está acostumada a fazer essas coisas e está tentando fazer SEO pela primeira vez. Talvez seja fácil ignorar algumas das etapas menores envolvidas na prática de um bom SEO no site. É importante lembrar que cada pequena coisa que você pode fazer para fortalecer os esforços de SEO do seu site faz a diferença e isso é especialmente verdadeiro se for algo que outros sites possam estar negligenciando.
A otimização de imagens é um aspecto frequentemente esquecido. À medida que um site é planejado, projetado e as imagens são adicionadas na maioria das vezes, as imagens são adicionadas sem serem devidamente otimizadas, desde que tenham uma boa aparência, o pensamento nas imagens tende a parar por aí. Embora as imagens possam ter uma ótima aparência, geralmente terminam com um nome de arquivo semelhante a IMG982713.jpg e, como você pode ver, esse não é um nome de arquivo de imagem muito descritivo. Portanto, sem a otimização e o planejamento adequados, você está desperdiçando um valioso ativo de SEO.
Por que o SEO de imagens é importante?
De acordo com Internet Live Stats , existem 3,5 bilhões de pesquisas no Google feitas todos os dias. E em 2018 Imagens do Google foi responsável por 22,6% de todas as pesquisas na Internet.
Otimizar as imagens do seu site ajudará com a experiência do usuário do seu site, tempo de carregamento e melhorará as classificações do seu site nas SERPs regulares, bem como na pesquisa de imagens. O SEO de imagens é especialmente importante se você for um site de comércio eletrônico, pois provavelmente terá centenas de imagens e, se não for devidamente otimizado, perderá muito tráfego e classificações potenciais.
A otimização de imagens terá um papel ainda maior na pesquisa com o avanço da pesquisa visual, por ser capaz de usar imagens para comprar produtos, por exemplo . O Google e o Bing usam para pesquisa visual, o Google tem seu Google Lens e o Bing tem sua pesquisa visual .
Se as imagens em seu site não estiverem devidamente marcadas e otimizadas, agora é a hora de concentrar seus esforços nesse aspecto do SEO do seu site.
Otimização da imagem de comércio eletrônico
Se você administra uma empresa de comércio eletrônico, sabe que o SEO é uma fera diferente e como cada pequena mudança ou ajuste que você pode fazer no seu site é importante para ajudá-lo a ganhar vantagem sobre a concorrência.
Uma dessas coisas é a otimização da imagem. As imagens representam mais bytes do que qualquer outra parte de um site, e isso é especialmente verdadeiro para sites de comércio eletrônico, pois eles tendem a ter centenas, senão milhares de produtos e, portanto, imagens de produtos. Todas essas imagens de produtos podem ter um grande impacto no desempenho do seu site, o que também pode afetar a retenção de clientes e as conversões.
É por isso que otimizar as imagens do seu site é uma das melhores maneiras de melhorar o desempenho do site e as classificações SERP, o que é especialmente benéfico quando se trata de grandes sites de comércio eletrônico, já que todas as imagens podem tornar seu site mais lento e com as novidades do Google atualização do core web vitals a velocidade de seus sites é mais importante do que nunca.
Aqui estão seis dicas sobre o que você pode fazer para ajudar na otimização de imagens do seu site + três dicas extras.
1. Crie nomes de arquivo de imagem personalizados
É aqui que começa o SEO de sua imagem, com o nome do arquivo de imagem. Ao nomear os nomes dos arquivos de imagem, convém usar um nome de arquivo descritivo que também contenha as palavras-chave corretas para a imagem. O motivo para isso é que o nome do arquivo de imagem será usado para ajudar o Google a entender qual é o assunto da imagem.
É importante lembrar que o nome do arquivo da sua imagem é o que informará o Google e outros mecanismos de pesquisa sobre do que trata a sua imagem.
Por exemplo, um nome típico de vamos usar este arquivo de imagem será algo como “IMG-1234” ou algo semelhante. como você pode imaginar, o nome do arquivo de imagem não será de muita ajuda para os usuários ou para o Google, pois ninguém pesquisaria por ele e tê-lo como um nome de arquivo não fornece nenhuma informação ao Google.
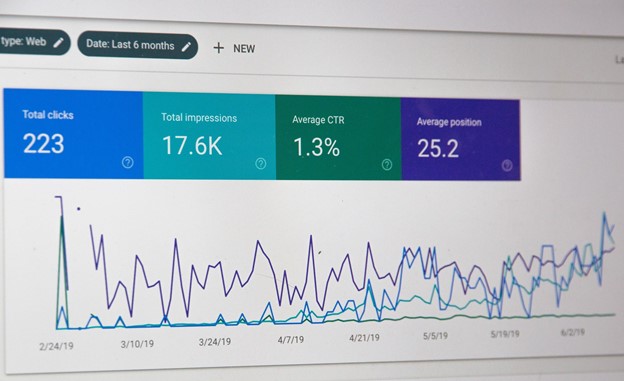
Agora vamos ver esta imagem do GSC ou do Google Search Console, por exemplo.

Você poderia simplesmente chamá-lo de “GSC” ou “google-search-console”, mas se você for mais descritivo e nomeá-lo “google-search-console-traffic-spike”, estará ajudando os usuários e mecanismos de pesquisa a entender melhor a imagem.
Agora, isso não significa que você pode voltar aos dias em que colocava palavras-chave nos nomes dos arquivos de imagem. Fazer isso certamente fará com que você seja penalizado e até mesmo banido do Google. Mantenha seus nomes de arquivo descritivos e diretos e você estará à frente do jogo.
Lembre-se de que não é preciso muito esforço para renomear imagens para algo um pouco mais descritivo, a menos que você tenha um site de comércio eletrônico com centenas ou milhares de produtos. Então, vale a pena fazer e algo que ajudará no seu site classificações a longo prazo.
2. Escreva texto alternativo de imagem compatível com SEO
O texto alternativo é importante para as imagens do seu site, pois é o que você pode usar para ajudar a fornecer um melhor contexto de imagem que, por sua vez, ajudará os mecanismos de pesquisa a indexar suas imagens corretamente. Também é o que aparecerá se houver algo errado com sua imagem e ela não carregar.
O Google até menciona o valor do texto alternativo em imagens, dizendo que o texto alternativo fornece informações úteis sobre a imagem que eles podem usar para ajudar a determinar a melhor imagem a ser retornada para a consulta de um usuário.
3. Tamanho do arquivo de imagem
O tamanho do arquivo de imagem desempenha um papel importante em como o seu site será carregado para os usuários e mecanismos de pesquisa. Ter imagens grandes (tamanho de arquivo) em seu site pode fazer com que ele carregue muito lentamente. Com a velocidade da página se tornando um fator de classificação, é ainda mais importante do que antes garantir que seu site carregue em segundos.
As imagens do seu site podem ser arquivos enormes e isso não é útil quando se trata da experiência do usuário. É aqui que otimizar o tamanho do arquivo de imagem do seu site desempenha um grande papel, já que todos os tamanhos de arquivo enormes podem afetar diretamente a sua classificação em SERPs e pesquisas de imagens, especialmente se você tiver um grande site de comércio eletrônico com centenas ou até milhares de imagens.
Você não pode se dar ao luxo de reduzir o tamanho do arquivo de imagem de maneira aleatória, isso é algo que precisa ser feito da maneira adequada, caso contrário, você acabará com uma imagem de baixa qualidade. A funcionalidade ‘Salvar para a Web’ do Adobe Photoshop oferece uma das melhores opções para você reduzir o tamanho do arquivo de imagem sem afetar a qualidade da imagem.
Se você não tem acesso ao Adobe Photoshop, existem muitas outras excelentes ferramentas on-line que você pode usar gratuitamente para fazer essas alterações. Tinyjpeg é uma ótima ferramenta, assim como a ferramenta de compressão de imagem Squoosh do Google.
O Squoosh permite que você visualize as alterações na qualidade de suas imagens quando você começar a fazer alterações em suas imagens. Você só precisa arrastar e soltar sua imagem no aplicativo da web e você está pronto para fazer os ajustes no tamanho do arquivo de imagem.

Como você pode ver na imagem da placa de Las Vegas acima, o lado esquerdo é o tamanho do arquivo recém-reduzido, 27% menor que o original à direita. Você consegue identificar a diferença de qualidade?
Depois de fazer todas as alterações nos tamanhos dos arquivos de imagem, você pode testar a velocidade da página do seu site com uma das muitas ferramentas disponíveis online.
Existem muitas ferramentas que você pode usar para testar a velocidade do seu site, como WebPageTest.org ou Pingdom. O Google tem algumas ferramentas excelentes que você pode usar gratuitamente para verificar a velocidade do seu site, Lighthouse, Pagespeed Insights e a ferramenta de velocidade da página Test My site.
Os tempos de carregamento são importantes para UX e SEO, portanto, certifique-se de reduzir os tamanhos dos arquivos de imagem de seu site para garantir um site de carregamento rápido. Esse ajuste no seu site terá resultados no longo prazo e vale o pequeno esforço que é necessário para fazer a mudança.
4. Escolha o melhor tipo de arquivo de imagem
Os três principais tipos de arquivo de imagem são os mais comuns que você pode usar em seu site: JPEG, GIF e PNG. Cada um tem seus prós e contras. JPEG tende a ser a melhor opção, pois é o formato que oferece as melhores opções para manter a qualidade da imagem quando compactado ou redimensionado.
O PNG é frequentemente usado para logotipos, pois oferece a capacidade de criar uma pequena imagem com resolução de alta qualidade. Você precisa ter cuidado, pois a exibição de alta qualidade resultará em um tamanho de arquivo maior, o que pode causar problemas com o desempenho da sua página.
Os GIFs são semelhantes aos arquivos PNG, pois são boas imagens menores e não devem ser usados em fotos de produtos ou imagens Lagers.
JPEG é o melhor formato de opção, pois mantém os tamanhos de arquivo pequenos sem perder a qualidade da imagem e também é universalmente compatível.
5. Crie um sitemap de imagem
Assim como um sitemap que você criaria para todas as páginas do seu site, criar um sitemap de imagem ou adicionar suas imagens ao seu sitemap atual ajudará o Google a descobrir as imagens do seu site, aumentando a probabilidade de exibição das imagens nos resultados da pesquisa de imagens e gerando mais tráfego no site.
“Sitemaps de imagem podem conter URLs de outros domínios, ao contrário de sitemaps regulares, que impõem restrições entre domínios. Isso permite que você use CDNs (redes de entrega de conteúdo) para hospedar imagens. Incentivamos você a verificar o nome de domínio do CDN no Search Console para que possamos informá-lo sobre quaisquer erros de rastreamento que possamos encontrar. ”
, diz Google
É importante que você adicione as imagens do seu site a um mapa do site e, especialmente, se você administra uma empresa de comércio eletrônico e deseja que todas as imagens de seus produtos sejam indexadas. Você pode adicionar suas imagens ao seu sitemap existente ou criar um novo sitemap para suas imagens. A ideia principal é que você queira todas as imagens em algum lugar dos mapas do site.
Colocar suas imagens em um sitemap aumenta as chances dos mecanismos de pesquisa rastrearem e indexarem suas imagens, o que pode resultar em mais tráfego no site.
Existem muitas ferramentas diferentes que você pode usar para ajudar a gerar o mapa do site do seu site. Essas duas são um ótimo ponto de partida, mas fique à vontade para escolher a que melhor se adapta às suas necessidades.
- Screaming Frog: Screaming Frog é uma das minhas ferramentas essenciais em meu arsenal de SEO, é um ótimo software de desktop que oferece uma ampla gama de ferramentas de SEO. Também é gratuito para usar, incluindo a geração de um mapa do site, desde que seu site tenha menos de 500 páginas. Para aqueles de vocês com sites maiores, você precisará atualizar a versão paga.
- Yoast: o Yoast é um plug-in de SEO obrigatório se você estiver executando o WordPress. Eles tornam a criação de um mapa do site super simples, simplesmente alternando um botão.
6. Open Graph e Twitter Cards
Usando o Open Graph e o Cartões do Twitter em seu site, você se certificará de que o conteúdo do seu site é mais clicável, compartilhável e perceptível nas redes sociais.
O Facebook tem uma lista abrangente de tags OG que você pode usar em seu site, mas acho que é nessas que você deve se concentrar.
- Og: título
- Og: url
- Og: imagem
- Og: tipo
- Og: descrição
Você deve prestar atenção especial à tag og: image, pois esta é a tag Open Graph mais essencial, pois é a que ocupa o maior espaço de feed social.
Os cartões do Twitter funcionam da mesma forma que as tags Open Graph do Facebook funcionam.
Usando o’ A tag de cartão de resumo com imagem grande ‘é aquela em que você deve se concentrar quando se trata de imagens.
“O cartão de resumo com imagem grande apresenta uma imagem proeminente grande e de largura total ao lado de um tweet. Ele é projetado para fornecer ao leitor uma experiência fotográfica rica, e clicar na imagem o leva ao seu site. ”
Depois de colocar as tags no site, você pode testá-las para ter certeza de que estão funcionando conforme o esperado e prontas para serem compartilhadas.
Você pode usar estas ferramentas para verificar as tags OG do seu site:
Se você reservar um tempo para adicionar o código HTML ao seu site para Open Graph e Twitter Cards, pode garantir que a imagem aparecerá nas plataformas sociais cada vez que seu link for compartilhado.
Dicas bônus de otimização de imagem
Agora que você leu as seis dicas para otimização de imagens em 2021, aqui estão três dicas extras para ajudá-lo a otimizar ainda mais as imagens do seu site.
7. Imagens otimizadas para celular
Com a indexação que prioriza o celular do Google, é importante pensar em como as imagens do seu site funcionarão no celular. Assim como você faria com que seu site fosse responsivo, uma coisa que você talvez não saiba é que também pode torná-lo responsivo. Ter imagens responsivas garantirá que suas imagens funcionem bem em dispositivos com tamanhos de tela muito diferentes.
8. Estrutura do arquivo de imagem
O Google menciona em suas diretrizes de imagens atualizadas que eles usam o caminho e o nome do arquivo para classificar as imagens.
“Crie uma boa estrutura de URL para suas imagens: o Google usa o caminho da URL, bem como o nome do arquivo, para ajudá-lo a entender suas imagens. Considere organizar o conteúdo da imagem para que os URLs sejam construídos de forma lógica. ”
Então, o que isso significa para você? Bem, vamos dar uma olhada na otimização do comércio eletrônico novamente, já que eles geralmente apresentam vários produtos. Uma boa prática seria colocar suas imagens em pastas de categorias diferentes que corresponderiam aos seus diferentes produtos, em vez de apenas agrupá-las todas em uma pasta genérica.
9. Dados estruturados
Para ajudar as suas imagens a se destacarem ainda mais, você deve adicionar dados estruturados. Ao adicionar dados estruturados às suas imagens, elas podem ser exibidas como resultados aprimorados, o que forneceria aos usuários informações relevantes sobre sua página, o que poderia direcionar um tráfego melhor direcionado para seu site.
O Imagens do Google oferece suporte a dados estruturados para:
- Produto
- Vídeo
- receita
<”Conclusão
O SEO de imagens envolve alguns aspectos e elementos diferentes para atingir todo o seu potencial, e mecanismos de pesquisa como o Google e o Bing só vão ficar melhores no reconhecimento desses elementos.
Para efeito de comparação, o SEO de imagens é relativamente fácil, no que diz respeito ao SEO. Não é tão complexo quanto outros aspectos do SEO. Se você dedicar algum tempo e se esforçar um pouco mais para otimizar adequadamente as imagens do seu site para os usuários e mecanismos de pesquisa, sempre que adicionar uma imagem ao seu site, você poderá dar às suas páginas uma vantagem extra nos mecanismos de pesquisa.
Lembre-se de que Google, Bing e outros mecanismos de pesquisa não são perfeitos, então você deve tentar e fazer tudo ao seu alcance para ajudá-los a entender suas imagens e você colherá os benefícios.
Portanto, antes de começar a enviar e adicionar imagens ao seu site, certifique-se de seguir as dicas de otimização de imagens e as práticas recomendadas mencionadas neste artigo.
Principais dicas para práticas recomendadas de SEO de imagens e dicas para otimização de imagens:
- Crie um sitemap de imagem ou certifique-se de que suas imagens sejam apresentadas no mapa do site para rastreabilidade e indexação
- Escolha o formato de arquivo de imagem correto
- Comprima suas imagens para uma velocidade de carregamento de página mais rápida
- Crie imagens exclusivas
- Crie nomes de arquivo de imagem otimizados
- Escreva textos alternativos adequados para SEO e certifique-se de que sejam relevantes para a página
- Como seu site, certifique-se de que suas imagens sejam otimizadas para celular
- Use imagens relevantes e de alta qualidade
- Personalize os nomes dos arquivos
- Adicione dados estruturados
- Crie imagens responsivas
- Crie uma estrutura de arquivo otimizada
Sinta-se à vontade para compartilhar suas práticas e consultas de SEO de imagens na seção de comentários.
Michael McManus é vice-presidente e diretor de comunicações da CannonDesign.
A postagem Imagem SEO: Práticas recomendadas e dicas para otimização apareceram primeiro no Search Engine Watch .
