編輯評分: 用戶評分:[總計:0 平均:0] @media(min-width: 500px) { } @media(min-width: 800px) { }
CustomGForm 是一個位於 Google 表單之上的工具,使您能夠為 Google 表單開發自定義 UI,並將其無縫嵌入到您的應用程序中。輕鬆快速地創建網站。該嵌入支持 3 個平台-WordPress、HTML 網站和 React 應用,整個過程只需 3 個簡單步驟即可實現。
您所需要做的就是創建您的 Google表單,將其鏈接粘貼到 CustomGForm 中,最後將從工具中獲得的代碼嵌入到您的網站中,僅此而已。該工具肯定可以幫助網站所有者節省大量時間,而這些時間通常可能用於為其網站構建 Web 表單。

功能:
主題定制器:您可以通過選擇任何預設主題或使用品牌顏色創建您自己的主題,輕鬆設計表單。
集成:您無需成為編碼專家即可將表單集成(嵌入)到您的網站中。您只需向網站添加幾行代碼即可完成工作,既快速又簡單。
Webhooks:您可以根據 beforeSubmit、afterSubmit 等事件添加自己的操作更多使用網絡鉤子的信息。
分析:CustomGForm 通過將事件發送到您的 Google Analytics(分析)來幫助您跟踪用戶如何與您的表單交互。
如何它有效:
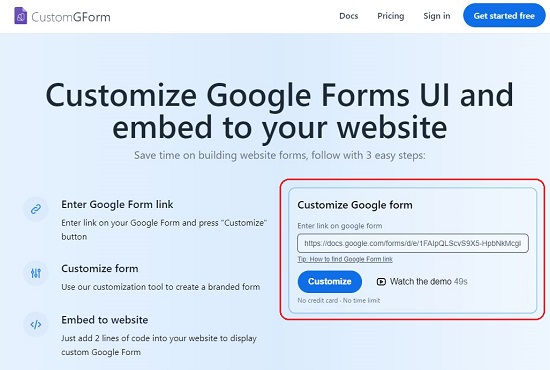
1。單擊此鏈接導航到 CustomGForm。
2.將您的 Google 表單鏈接粘貼到提供的空間中,點擊“自定義”,然後使用您的 Google 帳戶登錄。
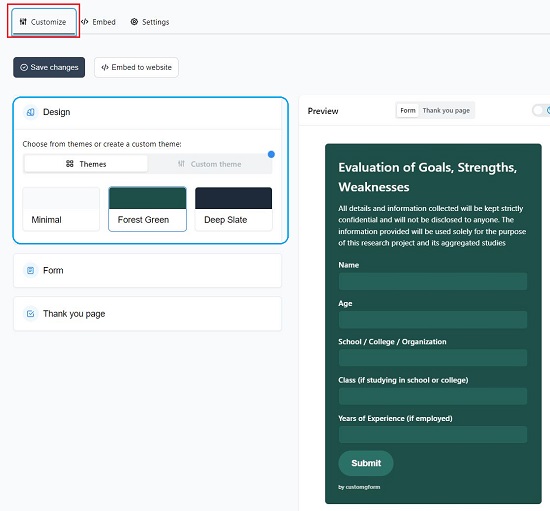
3.這將導航至自定義表單主頁。接下來,在“設計”下,選擇您想要的主題,例如最小、森林綠色或深石板色。請注意,當您應用任何主題時,您將能夠在右側看到表單的實時預覽。
 設計
設計
4.您可以使用“表單”部分刪除表單底部的 CustomGForm 品牌,但此選項僅適用於專業用戶。
5.接下來,單擊“感謝頁面”來定義表單提交後要採取的操作。您可以選擇“顯示感謝頁面”或“重定向到 URL”。如果您選擇後者,則必須在提交表單後將 URL 粘貼到應重定向用戶的位置。
6.如果您選擇顯示感謝頁面,則必須指定標題和說明。如果您希望允許用戶提交另一個表單,您還可以啟用切換按鈕。
7.完成上述所有步驟後,單擊頁面頂部的“保存更改”,然後單擊“嵌入到網站”按鈕繼續下一步。
8.首先,選擇是否希望將 Google 表單顯示為網站的一部分(標準)或彈出窗口。如果您選擇“標準”,請選擇靜態網站、WordPress 或 React 等平台,複製提供的代碼並將其插入到您網站的適當位置。
9.如果您選擇彈出窗口,您可以選擇按鈕文本和样式。您可以在按鈕預覽部分看到按鈕的外觀,然後像之前一樣複製並粘貼代碼。
CustomGForm 的免費版本允許您創建一個可無限提交的表單。您可以訂閱他們的 Starter 或 Pro 計劃來克服此限制並獲得附加功能。 點擊此處了解有關計劃的更多信息。
結束評論:
CustomGForm 是一個很好的工具,您可以使用它為 Google Forms 創建自定義 UI,並可以輕鬆集成到您的網站中。它是一個輕量級工具,工作速度快並且反應靈敏。支持集成表單的平台包括 WordPress、React 應用程序和 HTML 網站。
繼續嘗試該工具,並讓我們知道您的想法。 單擊此處導航到 CustomGForm。