Editor-Bewertungen: Benutzerbewertungen:[Gesamt: 0 Durchschnitt: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
Figma-Plugins sind Programme oder Anwendungen, die von der Community erstellt wurden und helfen um die Funktionalität von Figma zu erweitern, indem Sie Benutzern erlauben, ihre Erfahrung durch eine oder mehrere Aktionen anzupassen.
Easy Mockup ist ein Plugin für Figma, das Sie verwenden können verwenden, um mit nur wenigen Klicks sehr einfach und schnell beliebige Mockups zu erstellen. Alles, was Sie tun müssen, ist das Gerät oder ein anderes Bild hinzuzufügen, ein Rechteck auf dem Bild zu markieren, wo Sie das Mockup positionieren möchten, das Quellelement für das Mockup hochzuladen und voila, Ihr Design ist fertig. Der gesamte Prozess ist in nur wenigen Sekunden abgeschlossen und es sind keine Vorkenntnisse im Grafikdesign erforderlich.

Wie es funktioniert:
1. Melden Sie sich bei Ihrem Figma-Konto an, klicken Sie auf den Link, den wir am Ende dieses Artikels bereitgestellt haben, und klicken Sie dann auf „Ausprobieren“, um das Easy Mockup-Plugin für Ihr Figma-Konto zu aktivieren.
2. Navigieren Sie zu Ihrem Figma und erstellen Sie je nach Anforderung eine neue Designdatei oder öffnen Sie ein vorhandenes Design.
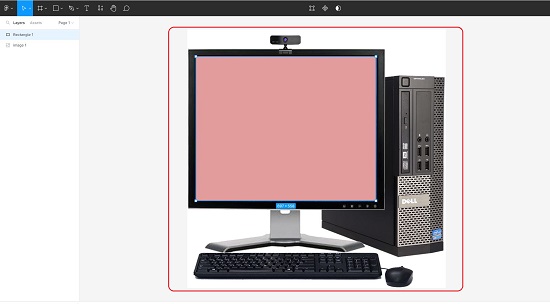
3. Fügen Sie das Gerätebild zum Design hinzu. Markieren Sie ein Rechteck an der Stelle, an der Sie das Mockup genau platzieren möchten, wandeln Sie das Rechteck in einen Vektorrahmen um und wählen Sie ihn aus.
4. Klicken Sie nun auf das Symbol „Ressourcen“ in der Symbolleiste, klicken Sie auf „Plugins“ und führen Sie das Easy Mockup-Plugin aus.
5. Sie sollten eine Meldung sehen, dass der oben erstellte Vektor ausgewählt wurde und Sie jetzt das Quellelement für das Mockup auswählen müssen.
6. Klicken Sie auf „Bilddateien auswählen“ und laden Sie das Quellbild von Ihrem lokalen System per Drag-and-Drop hoch.
7. Klicken Sie abschließend auf „Transformieren“ und Sie werden feststellen, dass das hochgeladene Bild genau an der Stelle platziert wird, an der Sie den Vektorrahmen platziert haben.
Abschlussbemerkungen:
Easy Mockup macht wirklich Spaß Mit Figma können Sie ganz einfach Geräte-und andere Mockups erstellen. Der gesamte Vorgang ist so einfach durchzuführen, dass Sie kaum weniger als eine Minute benötigen, um ein schönes Modell am laufenden Band zu erstellen und es überall dort zu verwenden, wo Sie möchten. Probieren Sie es aus und überzeugen Sie sich selbst.
Klick hier, um auf das Easy Mockup-Plugin für Figma zuzugreifen.
Wenn Sie hochauflösende Gerätemodelle ohne Figma erstellen möchten, können Sie MockMagic verwenden, das mit einer guten Anzahl von Geräten mit allen Fabrikvarianten auftrumpft. Klicken Sie hier, um mehr darüber zu erfahren.

