[Gesamt: 0 Durchschnitt: 0 /5
.ilfs_responsive_below_title_1 {width: 300px; }}
@media (min-width: 500px) {.ilfs_responsive_below_title_1 {width: 300px; }}
@media (min-width: 800px) {.ilfs_responsive_below_title_1 {width: 336px; }}
Tails ist ein kostenloser Drag & Drop-Seitenersteller für TailwindCSS, den Sie verwenden können. Sie können damit eine gesamte Website erstellen, die Sie im HTML-Format exportieren können. Grundsätzlich bietet es Ihnen vorgefertigte Website-Blöcke wie Anmeldeformulare, Preistabelle, Kopfzeile, Navigation, FAQ-Seite und viele andere. Sie können diese Blöcke kombinieren, eine gesamte Website erstellen und dann exportieren. Darüber hinaus können Sie diese Blöcke über den Drag-Drop-Editor bearbeiten, um Text und andere Attribute zu ändern. Sie können diese Blöcke anpassen, indem Sie Rückenwindklassen hinzufügen oder entfernen und die Änderungen speichern.
Rückenwind ist heutzutage eine Art beliebtes UI-Kit zum Erstellen von Websites. Und seit Website Buildern werden heutzutage verwendet, um Websites visuell zu erstellen. Was könnte also schöner sein als Tails, das Tailwind-Unterstützung bietet. Sie wählen einfach einen Block aus, bearbeiten ihn, ordnen ihn an und exportieren ihn dann. Das ist so einfach. Einige Blöcke werden jedoch bezahlt, und das ist in Ordnung, aber auch kostenlose Blöcke sind hübsch, und Sie haben die volle Freiheit, sie anzupassen und in Ihren Projekten zu verwenden. Wenn Sie jedoch ein Unternehmen führen, können Sie die Premium-Blöcke kaufen und Ihre Kunden beeindrucken.

Verwenden von Tails’Free Drag & Drop TailwindCSS Page Builder
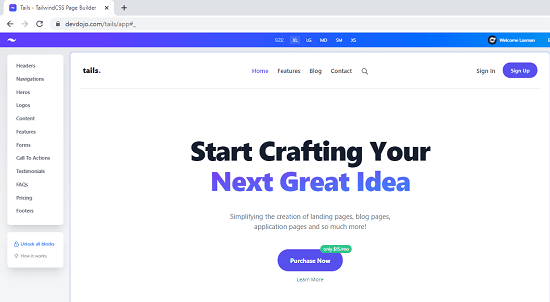
Beginnen Sie mit Tails alles, was Sie benötigen ist ein kostenloses Konto und Sie können sich bei GitHub anmelden. Danach erreichen Sie einfach die Hauptbenutzeroberfläche des Builders und es gibt eine Tour, die Ihnen den Einstieg erleichtert. Sie können dies überspringen, wenn Sie bereits einige Website-Builder verwendet haben.

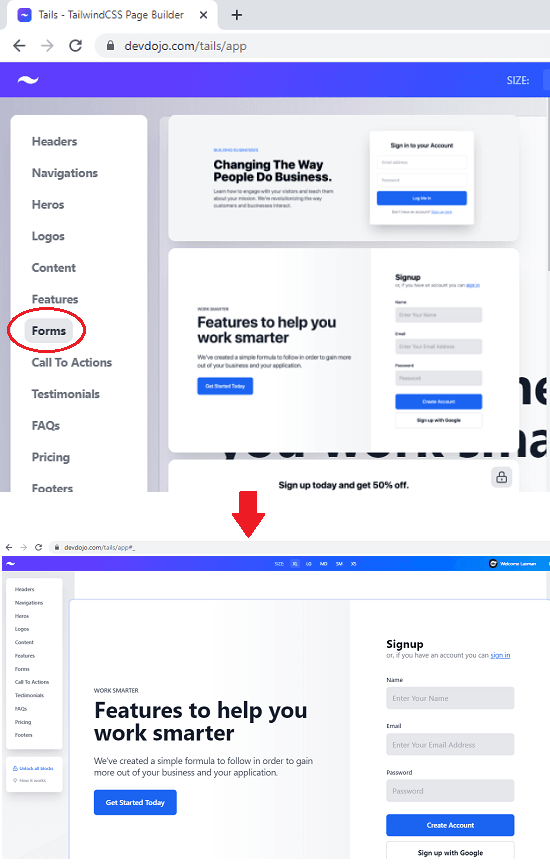
Auf der linken Seite sehen Sie alle Arten von Website-Blöcken, die angeboten werden. Bewegen Sie den Mauszeiger über eines der Elemente und es werden Ihnen die entsprechenden verfügbaren Designs angezeigt. Sie finden einfach eine freie und ziehen sie dann einfach in den Editor. Auf die gleiche Weise können Sie andere Blöcke ziehen und hinzufügen, um eine vollständige Webseite zu erstellen.

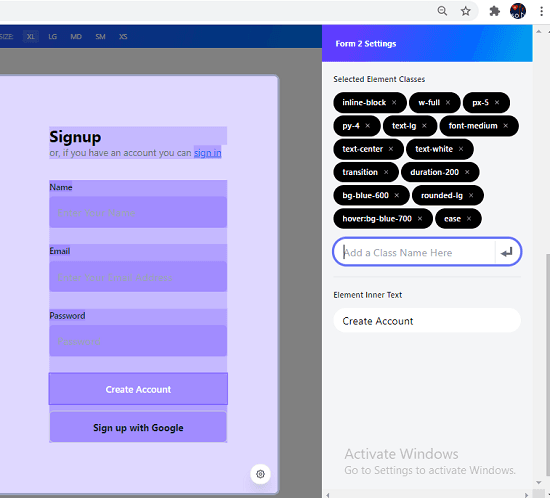
Jetzt ist es Zeit, die Blöcke zu bearbeiten. Um einen Block zu bearbeiten, den Sie dem Editor hinzugefügt haben, müssen Sie nur auf das Zahnradsymbol am unteren Rand jedes Blocks klicken. Die Bearbeitungsoptionen werden auf der rechten Seite verfügbar. Sie können jede Komponente bearbeiten, Text hinzufügen und neue Rückenwindklassen hinzufügen/entfernen, um das Erscheinungsbild der Komponenten zu ändern.

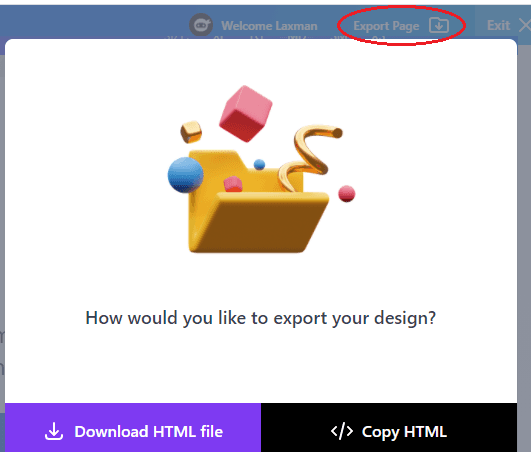
Wenn Sie mit allem fertig sind, zeigen Sie einfach eine Vorschau der Webseite an und exportieren sie dann. Oben rechts befindet sich eine Download-Schaltfläche, mit der Sie den HTML-Code der Seite abrufen können. Sie können entweder eine in sich geschlossene HTML-Datei herunterladen oder den Code in die Zwischenablage kopieren.

Auf diese Weise können Sie diesen einfachen und leistungsstarken TailwindCSS-Seitenersteller per Drag & Drop verwenden. Wählen Sie einfach die Website-Blöcke aus, ordnen Sie sie an, bearbeiten Sie sie und exportieren Sie den Code. Damit können Sie in wenigen Minuten Ihre einseitige Website erstellen. Als nächstes laden Sie einfach den Code auf einen Webserver hoch und dann ist Ihre Site online. Dies ist auch ein großartiges Tool für UI-Entwickler und-Designer.
Schlussgedanken:
Wenn Sie ein UI-Designer sind und Websites schnell veröffentlichen, ist TailwindCSS eine großartige Option. Und Tails hier bietet Ihnen einen Drag & Drop-Builder, mit dem Sie in wenigen Minuten vollständige oder teilweise Seiten mit TailwindCSS erstellen können. Wählen Sie einfach die gewünschten Blöcke für Ihre Websites aus und passen Sie sie an. Gut, dass Sie damit auch HTML-Code ohne Wasserzeichen oder ähnliches erhalten. Einige andere coole Website-Blöcke werden jedoch bezahlt. Wenn Sie sie benötigen, können Sie ein Upgrade in Betracht ziehen.
