Calificaciones del editor: Calificaciones de los usuarios: [Total: 0 Promedio: 0/5].ilfs_responsive_below_title_1 {width: 300px; } @media (ancho mínimo: 500 px) {.ilfs_responsive_below_title_1 {ancho: 300 px; }} @media (ancho mínimo: 800 px) {.ilfs_responsive_below_title_1 {ancho: 336 px; }}
FreeChat te permite crear un cuadro de chat en vivo para sitios web con Snapchat, Line, WhatsApp, Instagram, Telegram , integración. Aquí puede usar este sitio web para generar un widget de chat en vivo y luego agregarlo a su propio sitio web. Le permite personalizar completamente la apariencia del cuadro de chat e integrar canales de redes sociales.
Siempre que alguien envíe un mensaje a través de este cuadro de chat en vivo, llevará al usuario directamente al canal elegido y allí podrá continuar el chat. Solo tiene que configurarlo una vez, y luego funcionará por sí solo. Le permite elegir las cuentas de redes sociales que desea conectar, y un usuario tiene la opción de seleccionar cuál quiere.
Puede cambiar el nombre de este widget de chat por completo agregando su propia foto y el logotipo de la empresa. Instalar esto en un sitio web es simple, ya que solo tiene que agregar unas pocas líneas de código. Puede controlar si desea mostrar el cuadro de chat en la versión de escritorio del sitio o en la versión móvil.

Snapchat, WhatsApp, Line, Messenger, Instagram Live Chat Box para sitios web gratis
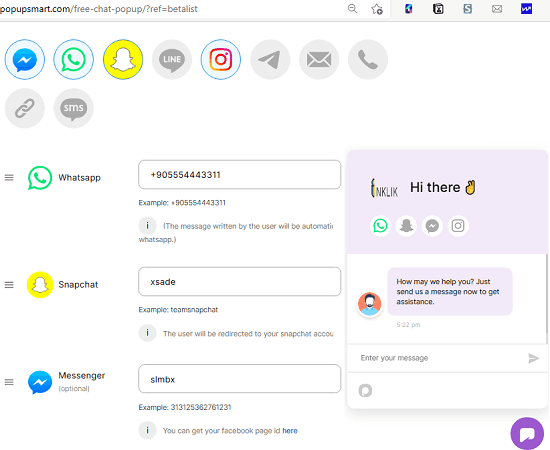
Simplemente vaya al sitio web principal desde aquí y luego simplemente comience a personalizar el widget. Al principio, solo tienes que seleccionar los canales de mensajería. Simplemente haga clic en el icono para agregarlo al widget. Además, agregue la información correspondiente. Por ejemplo, si especifica WhatsApp allí, agregue su número de teléfono.

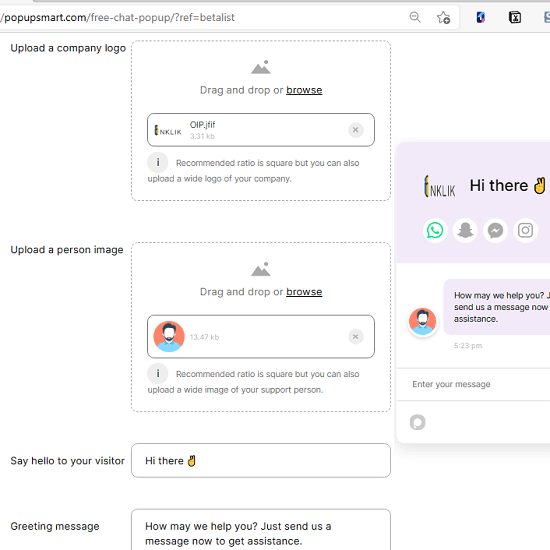
Ahora, pasa a la siguiente sección y ahí tienes que personalizar la apariencia de la ventana emergente. Cambie el mensaje de saludo, cargue el logotipo de la empresa y la imagen de la persona. También personalice el mensaje de saludo.

Por último, especifica el color del tema, la posición del icono, el texto de la llamada a la acción. Además de esto, también deberá especificar si desea mostrar el cuadro de chat en el escritorio o la versión móvil del sitio web.

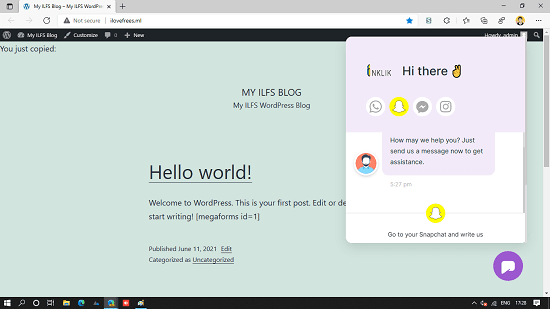
Al final, simplemente puede generar el código y luego agréguelo a su sitio web. Si está en WordPress, puede utilizar el complemento”Insertar encabezado y pie de página”. Simplemente agregue el código generado en la sección del encabezado del sitio web y estará listo para comenzar. La ventana emergente comenzará a aparecer en el sitio web y podrá ver cómo se ve en las capturas de pantalla que agregué al principio.
Palabras finales:
Una de las mejores y más simples formas agregar un widget de chat en vivo que esté conectado a sus plataformas de redes sociales es a través de la herramienta que he mencionado. Aquí es compatible con todas las plataformas de mensajería populares y configurarlo también es muy fácil. Entonces, si está buscando la solución de chat en vivo más simple para su sitio web, pruebe la que he mencionado aquí.