Calificaciones del editor: Calificaciones de los usuarios: [Total: 0 Promedio: 0/5].ilfs_responsive_below_title_1 {width: 300px; } @media (ancho mínimo: 500 px) {.ilfs_responsive_below_title_1 {ancho: 300 px; }} @media (ancho mínimo: 800 px) {.ilfs_responsive_below_title_1 {ancho: 336 px; }}
Desech Studio le ayuda a generar HTML/CSS desde Figma, Sketch, XD Designs de forma gratuita . Toma un archivo Figma o un proyecto de Sketch de usted y genera el código HTML y CSS correspondiente. Para proyectos frecuentes, en realidad no genera el código frontal preciso, ya que aún tendrá que modificarlo un poco. Y es por eso que también le ofrece un poderoso editor visual de HTML.
Con esto, puede convertir rápidamente un wireframe en un código HTML/CSS funcional. Solo toma archivos y hace la mayor parte del trabajo sobre sí mismo. Cuando genera el código final, lo abre en un editor, donde puede modificar los elementos HTML para que se ajusten a sus necesidades. Puede configurar cada elemento en modo WYSIWYG y ver una vista previa del diseño final tanto en el modo de escritorio como en el modo móvil.
Consolida todos los activos en la interfaz principal y puede navegar fácilmente entre ellos. Puede trabajar en un tipo específico de elementos y cuando haya terminado, también puede exportar cualquier proyecto como archivo ZIP. Viene con soporte de tema claro y oscuro y puede simplemente editar cualquier archivo y guardar cambios en el proyecto.

Genere HTML/CSS desde Figma, Sketch, XD Designs Gratis: Desech Studio
Puede descargar Desech Studio desde aquí y luego instálalo. Es un software multiplataforma, por lo que no importa si está en Linux, MAC o Windows; podrá utilizarlo fácilmente. Después de descargarlo e instalarlo, también tendrá que crear una cuenta gratuita en el sitio web principal.
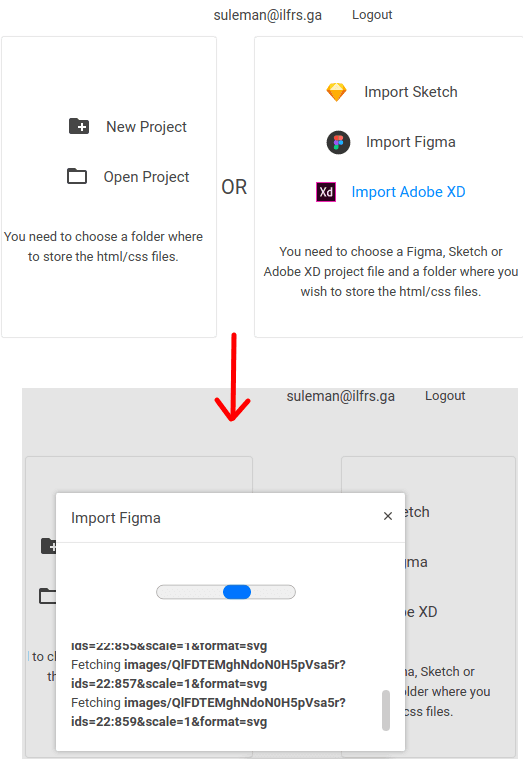
Lo primero que debe hacer aquí es importar un proyecto. Es compatible con Adobe XD, Sketch, Figma de forma predeterminada y puede importar cualquier prototipo de interfaz de usuario o estructura alámbrica de cualquiera de ellos. Para esta publicación, usaré Figma, así que simplemente pegué la URL del archivo Figma para descargarlo. Espere a que descargue todos los recursos y los ponga juntos.

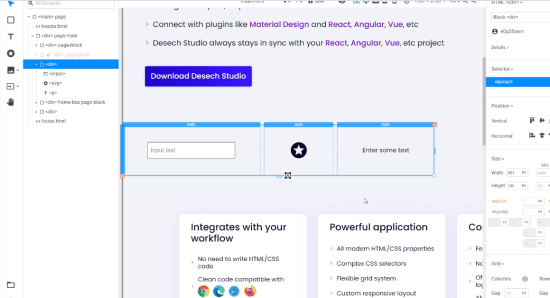
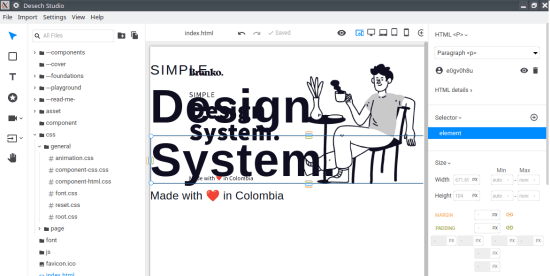
Una vez hecho esto, se abrirá el diseño en el editor. Ahora puede editar casi todos los aspectos del diseño aquí. El código ha sido generado y basta con hacer clic en cualquier elemento para editarlo o modificarlo. Sin embargo, es posible que el HTML final no sea preciso, pero puede hacerlo editando algunas cosas manualmente.

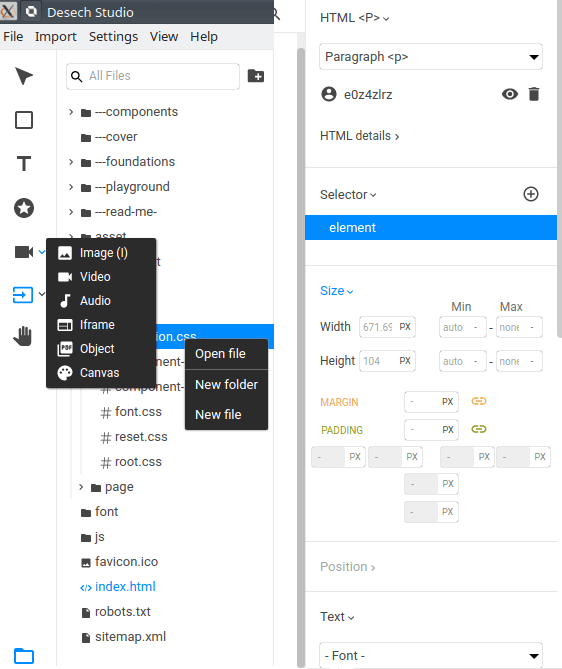
Puede ver el explorador de archivos en el lado izquierdo. Y el editor en el panel derecho. Simplemente seleccione un archivo del navegador y luego realice cambios en el panel derecho. Puede cambiar los aspectos HTML básicos como ancho, alto, relleno, etc.

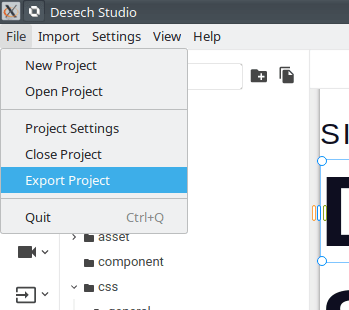
Finalmente, cuando haya terminado de ajustar el diseño, simplemente puede exportarlo. Utilice la opción Archivo> Exportar para guardar el proyecto abierto actualmente como un archivo ZIP. Esto es tan simple como eso.

De esta forma, puede utilizar este sencillo y potente software para convertir sus diseños en código de trabajo. No es perfecto y definitivamente te ahorrará mucho tiempo. Además, espero que en futuras actualizaciones mejore y pueda generar el código HTML/CSS final con mayor precisión.
Reflexiones finales:
No hay herramientas tan buenas aquí para convertir diseños de interfaz de usuario en código HTML funcional. Desech Studio está dando un paso correcto en esa dirección y creo que por ahora está haciendo un buen trabajo. En las actualizaciones futuras, espero que haya más funciones y una generación de odas HTML más precisa.