Calificaciones del editor: Calificaciones de los usuarios: [Total: 0 Promedio: 0].ilfs_responsive_below_title_1 { ancho: 300px; } @media (ancho mínimo: 500 px) {.ilfs_responsive_below_title_1 { ancho: 300 px; } } @media (ancho mínimo: 800 px) {.ilfs_responsive_below_title_1 { ancho: 336 px; } }
Un degradado de malla (también llamado malla de degradado) es un objeto relleno con una gama de colores que hacen una transición progresiva y suave y se organizan en una cuadrícula con los nodos (formas curvas) en ubicaciones aleatorias. El interior del objeto de malla se rellena con una transición de color usando los colores de los nodos.
Últimamente, los degradados de malla están ganando mucha popularidad y se cada vez más utilizado para proyectos de diseño web, páginas de destino, marca de productos, diseño gráfico y más. Una vez creados, se pueden descargar en cualquier formato como JPG, PNG, SVG, etc. y se pueden usar para transformar el fondo de cualquier sitio web o quizás agregar un efecto visual asombroso a cualquier diseño que se te ocurra.

Los degradados de malla son a menudo es difícil de crear, pero hay varias herramientas en línea disponibles que pueden ayudarlo a generarlas fácilmente. En este artículo, veremos 4 generadores de degradado de malla SVG gratuitos en línea que puede usar para crear resultados sorprendentes.
1. Generador de degradado de malla UUUnion
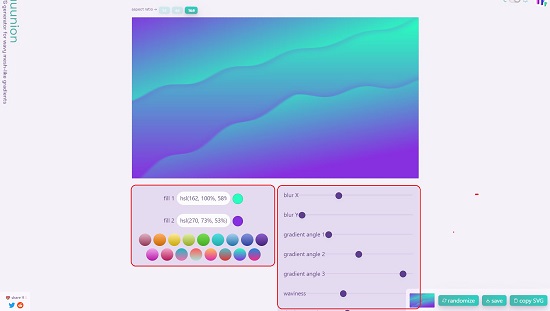
Este maravilloso generador de degradado de malla le permite crear fácilmente degradados con una calidad ondulada y ondulada. Todo lo que necesita hacer es ajustar la configuración y los colores hasta que obtenga un degradado que se vea perfecto para su diseño.
Simplemente haga clic en el enlace a continuación, elija la relación de aspecto del objeto (1:1, 4:5 o 16:9), seleccione los colores de relleno haciendo clic en las opciones disponibles o haga clic en los iconos de relleno de 1/2 color y personalícelo usted mismo. A continuación, use los controles deslizantes hacia la derecha y ajuste los valores de Desenfoque, Ángulo de degradado, Ondulación, Opacidad y Distancia de sombra y observe los resultados en la pantalla en tiempo real.
Una vez que esté satisfecho con el resultados, haga clic en el botón’Guardar’en la parte inferior derecha para guardar el degradado de malla en formato de imagen SVG. Alternativamente, también puede hacer clic en’copiar SVG’para copiar el marcado SVG basado en XML y usarlo en su documento HTML.
Haga clic aquí para navegar al generador de degradado de malla UUUnion.
2. Generador de degradado de malla MagicPattern
MagicPattern es una herramienta ampliamente utilizada para crear hermosos gráficos para páginas de destino, publicaciones en redes sociales, marcas de productos y más. También cuenta con un generador de degradado de malla para crear degradados SVG únicos y personalizables con solo unos pocos clics.
Simplemente haga clic en el enlace a continuación y elija la Paleta de la lista desplegable. Puede hacer clic en el botón’Colores aleatorios’para aleatorizar los colores degradados o, alternativamente, hacer clic en cualquier color en’Paleta personalizada’para personalizar los colores según su gusto. A continuación, utilice los controles deslizantes para ajustar cualquiera de los filtros aplicados, como Grano, Desenfoque, Contraste, Brillo y Tono, mientras observa el Degradado de malla en tiempo real en la pantalla. Para ajustar manualmente las posiciones de color, habilite el interruptor de palanca’Ajustar posición de color’y haga clic y arrastre cualquiera de las marcas circulares según desee cambiar las posiciones de los colores.
Cuando esté satisfecho con la resultados, haga clic en el botón’Exportar’, elija el formato SVG, seleccione la Calidad y las Dimensiones según sea necesario y haga clic en’Descargar.
Haga clic aquí para visitar el generador de degradado de malla MagicPattern.
3. Color Morph
Pasemos al siguiente generador de degradado de malla, a saber, Color Morph. Esta es una herramienta muy simple y fácil de usar que no incluye filtros.
Simplemente haga clic en el enlace que proporcionamos a continuación, elija el color de fondo y la cantidad de capas de malla usando el menú desplegable y presione’Barra espaciadora’o haga clic en el icono’Nuevo degradado’. Esto mostrará el degradado de malla en la pantalla según las opciones que haya especificado. Puede continuar presionando la’barra espaciadora’para obtener más degradados aleatorios hasta que obtenga el que desee y luego haga clic en el ícono’Descargar’para guardar el degradado en formato SVG.
Para visitar el generador de degradado de malla de color Morph , haga clic aquí.
4. Generador de degradado de malla para Figma
Figma es una herramienta de diseño gráfico muy potente y popular que puede utilizar para iconos, logotipos, diseños de interfaz para sitios web, aplicaciones y mucho más. El generador de degradado de malla para Figma es un complemento gratuito ofrecido por ellos que se puede usar para crear un objeto de degradado de malla con un diseño ondulado y ondulado.
Asegúrese de haber iniciado sesión en su cuenta de Figma y luego haga clic en en el siguiente enlace para instalar el complemento. Cuando se le pregunte si desea usar el complemento, simplemente haga clic en’Ejecutar’. Ahora, elija la cantidad de puntos de malla en el degradado y haga clic en los colores para personalizarlos. A continuación, arrastre libremente los puntos de malla como desee para crear un degradado impresionante según sus necesidades y cuando esté satisfecho con los resultados, haga clic en’Generar’. Alternativamente, puede hacer clic en’Aleatorizar’y permitir que el complemento genere degradados de malla aleatorios uno por uno.
Ahora, cierre la ventana del complemento de degradado de malla, haga clic derecho en la imagen, seleccione’Copiar/Pegar como’y haga clic en’Copiar como SVG’. Abra su Bloc de notas o cualquier otro editor de texto sin formato, pegue el código de marcado SVG del portapapeles presionando’Ctrl + V’y guarde el archivo con una extensión SVG. Eso es todo, ha guardado el degradado de malla como un archivo SVG.
Haga clic aquí para acceder al complemento de degradado de malla para Figma.
Palabras de cierre:
Puede usar cualquiera de los generadores de degradado de malla SVG en línea anteriores como todos ellos producen resultados sorprendentes y son muy simples y fáciles de usar. Mi elección personal será UUUnion por su simplicidad y los potentes filtros que ofrece.
Si está buscando herramientas gratuitas de generación de gradientes de texto en línea para diseñadores, haga clic aquí. Además, está buscando generadores de degradado CSS, haga clic aquí para explorar 10 sitios web para este propósito.

