Calificaciones del editor: Calificaciones de los usuarios: [Total: 0 Promedio: 0].ilfs_responsive_below_title_1 { ancho: 300px; } @media (ancho mínimo: 500 px) {.ilfs_responsive_below_title_1 { ancho: 300 px; } } @media (ancho mínimo: 800 px) {.ilfs_responsive_below_title_1 { ancho: 336 px; } }
SVG Path Editor es una excelente herramienta SVG en línea para crear y manipular rutas SVG s que definen las formas básicas de un gráfico SVG. Esto se puede lograr usando comandos de ruta SVG o moviendo los puntos requeridos arrastrando y soltando. Puede acceder a la herramienta desde el enlace que se proporciona al final de este artículo.
Todo el mundo está familiarizado con SVG hoy en día. SVG es un lenguaje de marcado basado en XML que se utiliza para representar gráficos vectoriales bidimensionales. SVG permite representar imágenes vectoriales de cualquier tamaño sin pérdida de calidad.

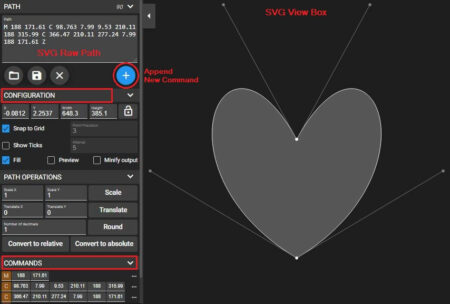
La interfaz está ordenada con los siguientes paneles:
Ruta: este campo contiene la ruta sin procesar del gráfico. View Box: Para ver el gráfico SVG Comandos: Esto muestra los comandos de manera sistemática y estructurada con coordenadas Relativas/Absolutas. Con esto, puede descifrar fácilmente los datos sin procesar y comprender las matemáticas detrás del gráfico. Configuración: para llenar el gráfico SVG, previsualizarlo y más.
Descargué algunas rutas sin procesar e intenté manipularlas con el editor de rutas SVG y los resultados fueron increíbles. La sencillez y facilidad de uso de este editor es encomiable. Apenas se requiere experiencia o conocimientos previos para manejar gráficos SVG con este editor, excepto habilidades creativas y algunos conocimientos de Geometría de coordenadas.
Estos son los pasos para hacerlo:
1. Comience a crear una ruta desde cero escribiendo la cadena sin procesar en el Panel de ruta o, alternativamente, descargue una ruta SVG y péguela en el Panel.
2. Agregue/modifique los comandos de ruta directamente en el Panel en caso de que conozca la sintaxis de la cadena.
3. Si no conoce las Cadenas de ruta, haga clic en’Agregar nuevo comando’y seleccione el comando que se ejecutará como,’Línea a,’Vertical a’,’Curva cuadrática Bezier a’, etc. y suelte el punto en el destino. La ruta se dibuja automáticamente.
4. También puede seleccionar gráficamente cualquier punto del SVG en el cuadro de vista y usar el menú de 3 puntos para manipular su gráfico como se indica arriba.
5. Utilice el Panel de comandos para modificar los comandos SVG de forma tabular estructurada en caso de que no se sienta cómodo con la ruta sin formato.
6. Guarde el archivo como SVG y utilícelo en sus páginas web para mostrar la imagen en Internet. Puede seleccionar el color del trazo, el color de relleno, el tamaño del cuadro de vista y más, mientras guarda.
Puede elegir convertir la ruta sin procesar en coordenadas absolutas o relativas, según sea necesario. Los desarrolladores han proporcionado una gran cantidad de métodos abreviados de teclado útiles para los comandos de ruta SVG a los que se puede acceder desde este enlace.
También puede importar una imagen de mapa de bits en el cuadro de vista del gráfico para cualquier referencia, pero esto no se exportará al SVG cuando descargue el archivo.
Veredicto
Con todo, se trata de un maravilloso y potente editor SVG Path para crear o manipular un gráfico existente. Es una herramienta muy útil para los creadores y editores de gráficos SVG, ya que aprovecha el hecho de que cualquier gráfico SVG en Internet se puede localizar y manipular fácilmente utilizando su ruta sin procesar.
Adelante, pruébelo desde aquí. enlace. Explore todas las funciones de manera constante y genere un gráfico maravilloso para usted mismo.