Editor Ratings: User Ratings: [Yhteensä: 0 Keskiarvo: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { leveys: 300px; } } @media(min-leveys: 800px) {.ilfs_responsive_below_title_1 { leveys: 336px; } }
Tässä on muutamia työkaluja, joiden avulla voit muuntaa HTML:n AMP:ksi ilmaiseksi. Nämä tässä viestissä mainitsemani työkalut ottavat sinulta HTML-koodin syötteeksi ja palauttavat vastaavan AMP-koodin tulostukseen. Voit käyttää niitä suoraan tietokoneellasi komentoriviltä ja luoda AMP-koodin lennossa. Lopullinen AMP-koodi vaatii kuitenkin hieman säätämistä, mutta se on kunnossa. Tässä mainitsemani työkalut ovat avoimen lähdekoodin, ja voit muokata niiden lähdekoodia, jos sinulla on ohjelmointitaitoja, jotta ne luovat AMP-koodia haluamallasi tavalla.
AMP on lyhenne sanoista Accelerated Mobile Pages. . Nämä ovat oman verkkosivustosi verkkosivujen erikoisversioita, jotka on optimoitu mobiililaitteille. Ne ovat erittäin nopeita ja lataavat koko sisällön (mainoksilla tai ilman) silmänräpäyksessä. Ongelmana on, että web-palvelimet eivät luo näitä sivuja automaattisesti. Tarvitset työkaluja tai CMS-laajennuksen luodaksesi AMP-version verkkosivuistasi. Ja tähän viestiin olen lisännyt 2 tällaista työkalua, joita voit käyttää. Vaikka käytät WordPressiä, kuten CMS:ää, et tarvitse niitä, sillä WP tarjoaa joitain yhteisön laajennuksia tehdäkseen sen puolestasi.
2 ilmaista työkalua HTML:n muuntamiseen AMP:ksi ilmaiseksi:
AMPTools-Gen
AMPTools-Gen on periaatteessa Python-skripti, jonka avulla voit luoda välittömästi AMP-koodin mistä tahansa HTML-koodista. Se vaatii polun, jossa syötät sinulta HTML-tiedoston ja polun tiedostoon, johon haluat tallentaa AMP-koodin. Voit suorittaa sen suoraan komentoriviltä, ja voit myös laajentaa sen suorittamaan sen API:na
Tämä komentosarja perustuu Python-kirjastoon, joka sinun on asennettava ensin. Joten sinun tarvitsee vain noudattaa alla olevia ohjeita aloittaaksesi tämän työkalun käytön.
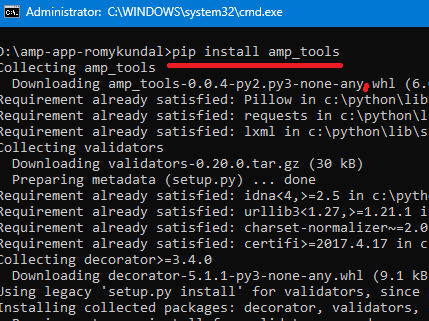
Avaa komentokehote ja kirjoita seuraava komento. Se asentaa AMP Tools-kirjaston. Sinun on varmistettava, että Python on asennettuna.
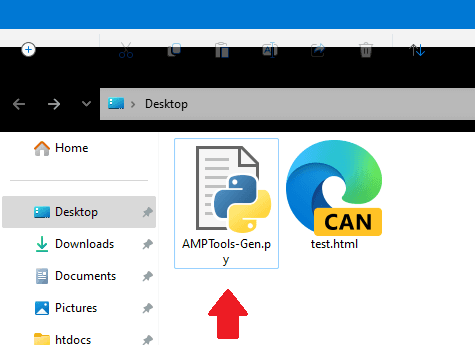
pip install amp_tools Hanki komentosarja tältä GitHub-sisällöltä. Voit tallentaa sen mihin tahansa tietokoneeseen. Nyt siirryt komentokehotteeseen kansioon, johon olet tallentanut skriptin. Siirrä myös HTML-tiedosto samaan kansioon, jonka haluat muuntaa AMP:ksi.
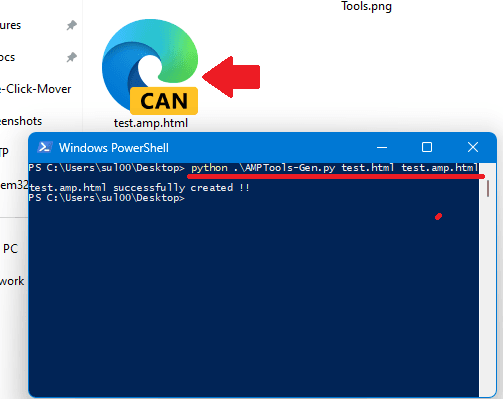
Hanki komentosarja tältä GitHub-sisällöltä. Voit tallentaa sen mihin tahansa tietokoneeseen. Nyt siirryt komentokehotteeseen kansioon, johon olet tallentanut skriptin. Siirrä myös HTML-tiedosto samaan kansioon, jonka haluat muuntaa AMP:ksi. Suorita komentosarja näin. Määritä syötettävän HTML-tiedoston ja tulostettavan AMP-tiedoston nimi. Se tuskin vie muutamaa sekuntia ja luo lopullisen AMP-tiedoston määritettyyn kohteeseen. Tämä on niin yksinkertaista.
Suorita komentosarja näin. Määritä syötettävän HTML-tiedoston ja tulostettavan AMP-tiedoston nimi. Se tuskin vie muutamaa sekuntia ja luo lopullisen AMP-tiedoston määritettyyn kohteeseen. Tämä on niin yksinkertaista.
AMPTools-Gen.py [Input HTML File] [Output AMP HTML File] Valmis.
Valmis.
Tällä tavalla voit käyttää tätä yksinkertaista komentosarjaa luodaksesi nopeasti HTML-koodin AMP:hen ilmaiseksi. Asenna ja käytä tämä komentosarja
Lullabotin Amp-Library
Lullabotin Amp-Library on toinen ilmainen työkalu, jonka avulla voit muuntaa HTML:n AMP:ksi. Tämä on pohjimmiltaan PHP-kirjasto ja voit käyttää sitä myös komentoriviltä. Se ottaa myös HTML-tiedoston ja palauttaa sitten vastaavan AMP-koodin, jonka voit kopioida. Lisäksi voit käyttää sitä kirjastona verkkosovelluksissasi. Sen lisäksi, että muunnat koko HTML-tiedoston AMP:ksi, voit käyttää sitä myös tiettyyn HTML-tunnisteeseen AMP:ksi.
Sen käyttö on erittäin helppoa komentoriviltä. Sinun tarvitsee vain olla säveltäjä asennettuna tietokoneellesi tai palvelimellesi. Sen jälkeen sinun on vain noudatettava näitä ohjeita.
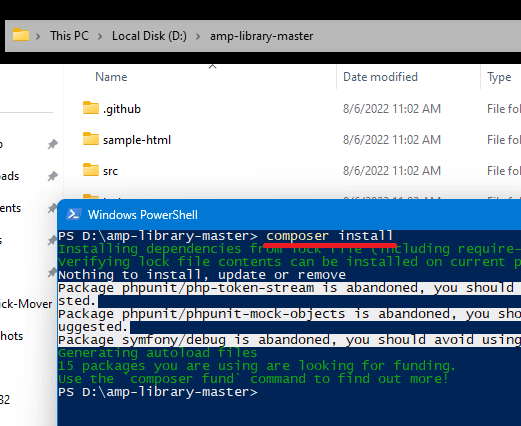
Kloonaa tämän kirjaston GitHub-arkisto yllä olevasta linkistä. Avaa nyt komentokehoteikkuna tai pääteikkuna kansiossa, johon olet kloonannut arkiston. Suorita tämä komento täydentääksesi riippuvuudet: composer install
Suorita tämä komento täydentääksesi riippuvuudet: composer install Käytä sitä näin. Sinun tarvitsee vain kirjoittaa polku HTML-tiedostoon, jonka haluat muuntaa. Se jättää AMP-koodin komentoikkunaan. Näet tämän alla olevassa kuvakaappauksessa.
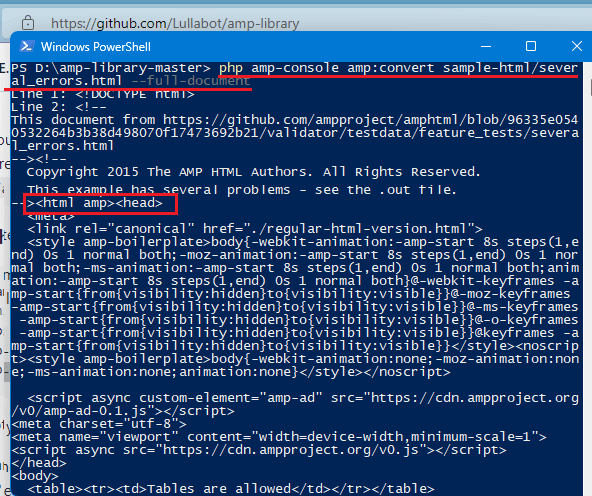
Käytä sitä näin. Sinun tarvitsee vain kirjoittaa polku HTML-tiedostoon, jonka haluat muuntaa. Se jättää AMP-koodin komentoikkunaan. Näet tämän alla olevassa kuvakaappauksessa.
php amp-console amp:convert [Input HTML File]–full-document Valmis.
Valmis.
Tällä tavalla voit käyttää tätä yksinkertaista PHP-kirjastoa luodaksesi nopeasti AMP-koodin HTML:stä. Jos olet ohjelmoija, ymmärrät sen helposti. Voit luoda sen avulla CMS-laajennuksia ja helpottaa kiillottajien elämää.
Lopullisia ajatuksia:
Nämä ovat parhaat ilmaiset työkalut, joilla voit muuntaa HTML:n AMP:ksi ilmainen. Hyvä asia on, että molemmat työkalut ovat avoimen lähdekoodin ja käytät niitä omalla tietokoneellasi ja omilla tiedoillasi. Jos et ole koskaan käyttänyt komentorivityökaluja ennen, ne voivat olla aluksi pelottavia. Mutta jos noudatat mainittuja ohjeita huolellisesti, voit varmasti käyttää niitä erittäin helposti.