Toimittajan arviot: Käyttäjäarviot:[Yhteensä: 0 Keskiarvo: 0] @media(min-leveys: 500px) { } @media(min-leveys: 800px) { }
p>
Web-sivusi näytön resoluutiolla on tärkeä rooli verkkosivustosi esittelyssä. Se heijastaa selkeästi verkkosivustosi ammattimaista laatua ja ulkoasua, ja sen oikea toistaminen tekee verkkosivustostasi houkuttelevamman katsojilleen. Näytön tarkkuudella on myös suuri vaikutus hakukoneoptimointiin ja verkkosivustojen sijoitukseen, ja siksi on ehdottoman tärkeää, että saat sen oikein.
Kehittäjät voivat säätää näytön resoluutiota manuaalisesti, mutta sen toteuttaminen vie kauan ja vaatii myös asianmukaisia taitoja muutosten toteuttamiseen. Tästä syystä näytön tarkkuussimulaattoreita käytetään, sillä ne voivat säätää näytön resoluutiota nopeasti yhdellä napsautuksella ja auttaa katselemaan verkkosivuja useissa eri resoluutioissa ja muodoissa. Se on erittäin tärkeä työkalu, jota verkkosivustojen omistajat käyttävät usein web-sivujensa näytön resoluution säätämiseen niin, että se sopii täydellisesti kaikille laitteille, kuten pöytätietokoneille, tableteille, matkapuhelimille ja muille.

Tässä artikkelissa tutkimme 5 ilmaista näyttöä Resoluutiosimulaattorit verkkosivustojen testaamiseen helposti useilla eri resoluutioilla.
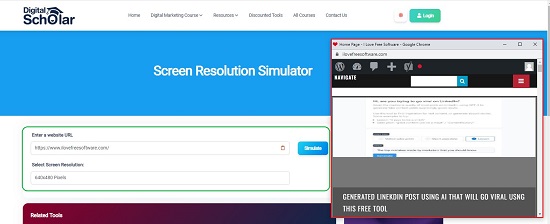
1. Digital Scholar
Tämä on erittäin yksinkertainen ja siisti online-näytöntarkkuussimulaattori. Sinun tarvitsee vain kirjoittaa/liittää verkkosivun URL-osoite, valita näytön tarkkuus avattavasta luettelosta ja napsauttaa Simulointi.
Määrittämäsi verkkosivusto avautuu välittömästi näytetään ponnahdusikkunassa valitulla resoluutiolla, jotta voit tarkistaa sen ulkonäön ja eri elementtien näkyvyyden.
Napsauta tätä navigoidaksesi Digital Scholar Screen Resolution Simulator-sovellukseen.
2. Dupli Checker Screen Resolution Simulator
Siirrytään seuraavaan näytön tarkkuussimulaattoriin, nimittäin Dupli Checkeriin. Tämä on kehittyneempi työkalu kuin edellinen, ja sen avulla voit tarkistaa välittömästi verkkosivustosi ulkoasun eri näyttötarkkuuksilla.
Kirjoita tai liitä verkkosivuston täydellinen URL-osoite ja paina Enter tai napsauta kohdassa”Tarkista näytön resoluutio”. Valitse seuraavaksi laite, jolla sinun on tarkasteltava verkkosivustoasi, kuten pöytätietokoneet, tabletit, matkapuhelimet tai televisiot, siirtämällä hiiren osoitin sen kuvakkeen päälle ja valitse sitten vastaavan laitteen näytön tarkkuus. Voit tarkastella verkkosivustoasi välittömästi valitsemallasi laitteella ja resoluutiolla. Dupli Checker mahdollistaa myös mukautetut koot määrittämällä näytön leveyden ja korkeuden.
Siirry Dupli Checkeriin napsauta tätä.
3. SINIUM Screen Size Simulator
Tämä on jälleen yksi yksinkertainen ja ilmainen näytön tarkkuussimulaattori, joka toimii paljolti samalla tavalla kuin Digital Scholar. Kirjoita/liitä sen verkkosivuston URL-osoite, jonka haluat tarkistaa, valitse näytön tarkkuus käytettävissä olevista vaihtoehdoista ja napsauta Tarkista-painiketta.
Uusi ikkuna avautuu, joka näyttää verkkosivusto, jonka määritit valitulla resoluutiolla, ja voit tarkistaa sen ulkonäön ja laadun. Jos haluat tarkastella verkkosivustoa toisella resoluutiolla, sulje ponnahdusikkuna ja toista sama prosessi uudelleen.
Napsauta tätä vieraillaksesi SINIUM Screen Size Simulatorissa.
4. Small SEO Tools Screen Resolution Simulator
Tämä Screen Resolution Simulator-työkalu on hienostunut ja identtinen Dupli Checkerin kanssa, jota olemme tutkineet edellä. Kirjoita tai liitä sen verkkosivuston URL-osoite, jonka näyttöä haluat simuloida, ja napsauta Hanki näyttö.
Seuraavaksi sinun on napsautettava laitetta, jolla sinun on tarkkailtava verkkosivustoasi, kuten pöytäkoneet, tabletit. , Matkapuhelimet tai Televisiot ja valitse sitten vastaavan laitteen näytön tarkkuus avattavasta luettelosta. Voit tarkastella verkkosivustoasi välittömästi valitsemallasi laitteella ja resoluutiolla.
Siirry Small SEO Tools Screen Resolution Simulatoriin napsauta tätä.
5. WebNots-verkkosivun näytön tarkkuussimulaattori
Viimein pääsemme viimeiseen Screen Resolution Simulator-työkaluun, nimittäin WebNotsiin, joka toimii samalla tavalla kuin Digital Scholar ja SINIUM.
Kirjoita tai liitä vain. sen verkkosivuston URL-osoite, jota haluat tarkastella, valitse Näytön tarkkuus näytetyistä vaihtoehdoista ja napsauta’Tarkista’-painiketta.
Verkkosivustosi näytetään uudessa ponnahdusikkunassa valitulla resoluutiolla. Jos haluat tarkastella verkkosivustoa toisella resoluutiolla, sulje ponnahdusikkuna ja toista sama prosessi uudelleen.
Napsauta tätä siirtyäksesi WebNots Screen Resolution Simulator-simulaattoriin.
Loppuajatuksia:
Voit kokeilla mitä tahansa yllä olevista näytön tarkkuussimulaattoreista. ja katso, kumman kanssa viihdyt parhaiten. Koska ne ovat hyvin yksinkertaisia työkaluja, niiden välillä ei ole paljon eroa. Mutta mielestäni Dupli Checkerin ja Small SEO Toolsin tarjoamat simulaattorit ovat paranneltuja ja kehittyneempiä. Kerro meille tunteistasi.

