Szerkesztői értékelések: Felhasználói értékelések:[Összesen: 0 Átlag: 0] @media(min-width: 500px) { } @media(min-width: 800px) { }
p>
Weboldalának képernyőfelbontása létfontosságú szerepet játszik webhelye bemutatásában. Világosan tükrözi webhelye professzionális minőségét és megjelenését, és megfelelő lejátszása vonzóbbá teszi webhelyét a nézők számára. A képernyőfelbontás nagy hatással van a keresőoptimalizálásra és a webhelyek rangsorolására is, ezért elengedhetetlen, hogy helyesen dolgozzon.
A fejlesztők manuálisan is beállíthatják a képernyőfelbontást, de hosszú időt vesz igénybe, hogy megvalósuljon, és megfelelő készségekre van szükség a változtatások végrehajtásához. Ez az oka annak, hogy a képernyőfelbontás szimulátorokat használjuk, mivel egyetlen kattintással gyorsan beállíthatják a képernyő felbontását, és segítenek a weboldalak több felbontásban és formátumban történő megtekintésében. Ez egy nagyon fontos eszköz, amelyet a webhelytulajdonosok gyakran használnak weboldalaik képernyőfelbontásának beállítására, hogy az tökéletes legyen minden eszközön, például asztali számítógépeken, táblagépeken, mobilokon és egyebeken.

Ebben a cikkben az 5 ingyenes képernyőt vizsgáljuk meg Felbontásszimulátorok a webhelyek egyszerű teszteléséhez többféle felbontásban.
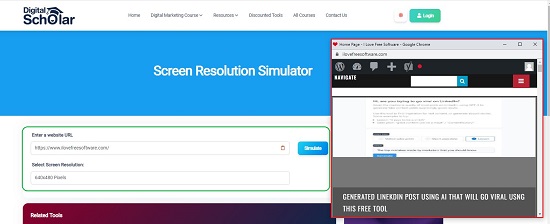
1. Digital Scholar
Ez egy nagyon egyszerű és ügyes online képernyőfelbontás-szimulátor. Mindössze annyit kell tennie, hogy be kell írnia/beillesztenie a weboldal URL-jét, válassza ki a Képernyőfelbontás elemet a legördülő listából, és kattintson a”Szimuláció”gombra.
A megadott webhely azonnal megjelenik. felugró ablakban jelenik meg a kiválasztott felbontásban, így ellenőrizheti annak megjelenését és a különböző elemek láthatóságát.
Kattintson ide a Digital Scholar Képernyőfelbontás-szimulátorhoz való navigáláshoz.
2. Dupli Checker Screen Resolution Simulator
Lépjünk tovább a következő Képernyőfelbontás szimulátorra, nevezetesen a Dupli Checkerre. Ez egy kifinomultabb eszköz, mint az előző, és segítségével azonnal ellenőrizheti webhelye megjelenését és megjelenését különböző képernyőfelbontásoknál.
Csak írja be vagy illessze be a webhely teljes URL-jét, majd nyomja meg az Enter billentyűt, vagy kattintson a „Képernyőfelbontás ellenőrzése” menüpontban. Ezután válassza ki azt az eszközt, amelyen meg szeretné tekinteni webhelyét, például asztali számítógépeket, táblagépeket, mobiltelefonokat vagy televíziókat úgy, hogy az egérmutatót az ikonja fölé viszi, majd válassza ki a megfelelő eszköz képernyőfelbontását. Azonnal megtekintheti webhelyét a választott eszközzel és felbontással. A Dupli Checker egyéni méreteket is lehetővé tesz a képernyő szélességének és magasságának megadásával.
A Dupli Checkerhez való navigáláshoz: kattintson ide.
3. SINIUM Screen Size Simulator
Ez egy újabb egyszerű és ingyenes képernyőfelbontás szimulátor, amely nagyjából ugyanúgy működik, mint a Digital Scholar. Csak írja be/illessze be az ellenőrizni kívánt webhely URL-jét, válassza ki a Képernyőfelbontást a rendelkezésre álló lehetőségek közül, és kattintson az”Ellenőrzés”gombra.
Egy új ablak jelenik meg, amely megjeleníti a webhelyet, amelyet a kiválasztott felbontásban adott meg, és ellenőrizheti annak megjelenését és minőségét. Ha más felbontásban szeretné megtekinteni a webhelyet, egyszerűen zárja be a felugró ablakot, és ismételje meg a folyamatot még egyszer.
Kattintson ide a SINIUM Screen Size Simulator megnyitásához.
4. Small SEO Tools Screen Resolution Simulator
Ez a Képernyőfelbontás szimulátor eszköz kifinomult, és megegyezik a fentebb vizsgált Dupli Checkerrel. Egyszerűen írja be vagy illessze be annak a webhelynek az URL-címét, amelynek képernyőjét szimulálni szeretné, majd kattintson a „Képernyő lekérése” lehetőségre.
Ezután kattintson arra az eszközre, amelyen meg kell figyelnie webhelyét, például asztali számítógépek, táblagépek , Mobilok vagy Televíziók, majd válassza ki a megfelelő eszköz képernyőfelbontását a legördülő listából. Azonnal megtekintheti webhelyét a kiválasztott eszközzel és felbontással.
A Small SEO Tools Screen Resolution Simulator megnyitásához: kattintson ide.
5. WebNots Weboldal Képernyőfelbontás-szimulátor
Végre elérkeztünk az utolsó Képernyőfelbontás-szimulátor eszközhöz, nevezetesen a WebNotshoz, amely ugyanúgy működik, mint a Digital Scholar és a SINIUM.
Egyszerűen írja be vagy illessze be. a megtekinteni kívánt webhely URL-jét, válassza ki a Képernyőfelbontást a megjelenő lehetőségek közül, majd kattintson a „Check” gombra.
Webhelye egy új felugró ablakban jelenik meg a kiválasztott felbontásban. Ha más felbontásban szeretné megtekinteni a webhelyet, csak zárja be az előugró ablakot, és ismételje meg a folyamatot még egyszer.
Kattintson ide a WebNots Screen Resolution Simulator megnyitásához.
Záró gondolatok:
Kipróbálhatja a fenti képernyőfelbontás szimulátorok bármelyikét és nézze meg, melyikkel érzi magát a legjobban. Mivel nagyon egyszerű eszközökről van szó, nincs sok különbség köztük. De véleményem szerint a Dupli Checker és a Small SEO Tools által biztosított szimulátorok továbbfejlesztettek és kifinomultabbak. Ossza meg velünk, mit érzel.

