Peringkat Editor: Peringkat Pengguna: [Total: 0 Rata-rata: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
SVG Path Editor adalah Alat SVG Online yang rapi untuk membuat dan memanipulasi jalur SVG s yang menentukan bentuk dasar grafik SVG. Ini dapat dicapai dengan menggunakan perintah jalur SVG atau memindahkan titik yang diperlukan dengan drag and drop. Anda dapat mengakses alat ini dari tautan yang diberikan di bagian akhir artikel ini.
Sekarang semua orang sudah familiar dengan SVG. SVG adalah bahasa markup berbasis XML yang digunakan untuk merender grafik vektor dua dimensi. SVG memungkinkan gambar vektor ukuran apa pun dirender tanpa kehilangan kualitas.

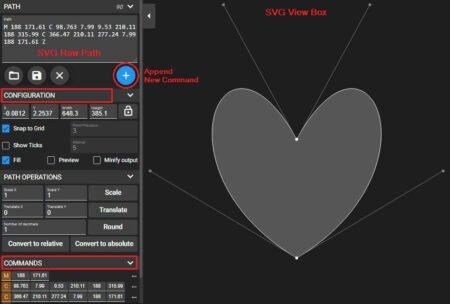
Antarmuka tertata rapi dengan panel-panel berikut:
Jalur: Bidang ini berisi jalur mentah grafik. Kotak Tampilan: Untuk melihat grafik SVG Perintah: Ini menampilkan perintah secara sistematis dan terstruktur dengan koordinat Relatif/Absolut. Dengan menggunakan ini, Anda dapat dengan mudah menguraikan data mentah dan memahami matematika di balik grafik. Konfigurasi: Untuk Mengisi grafik SVG, Pratinjau dan lainnya.
Saya mengunduh beberapa jalur mentah dan mencoba memanipulasinya menggunakan Editor Jalur SVG dan hasilnya luar biasa. Kesederhanaan dan kemudahan penggunaan editor ini patut dipuji. Hampir tidak ada pengalaman atau pengetahuan sebelumnya yang diperlukan untuk menangani grafik SVG menggunakan editor ini, kecuali keterampilan kreatif dan pengetahuan tentang Geometri Koordinat.
Berikut adalah langkah-langkah untuk melakukannya:
1. Mulailah membuat jalur dari awal dengan mengetikkan string mentah di Panel Jalur atau sebagai alternatif, unduh jalur SVG dan tempelkan di Panel.
2. Tambahkan/Ubah perintah jalur langsung di Panel jika Anda mengetahui sintaks string.
3. Jika Anda tidak mengetahui String Jalur, Klik’Tambahkan perintah baru’dan pilih perintah yang akan dieksekusi seperti,’Garis ke,’Vertikal ke’,’Kurva Bezier Kuadrat ke’, dll. tempat tujuan. Jalur digambar secara otomatis.
4. Anda juga dapat secara grafis memilih titik mana pun dari SVG di Kotak Tampilan, dan menggunakan menu 3 titik untuk memanipulasi grafik Anda seperti di atas.
5. Gunakan Panel Perintah untuk mengubah perintah SVG dalam bentuk tabel terstruktur jika Anda merasa tidak nyaman dengan jalur mentah.
6. Simpan file sebagai SVG dan gunakan di halaman web Anda untuk merender gambar di internet. Anda dapat memilih warna Goresan, warna Isi, ukuran Kotak Tampilan, dan lainnya, sambil menyimpan.
Anda dapat memilih untuk mengubah jalur mentah menjadi koordinat Absolut atau Relatif sesuai kebutuhan. Pengembang telah menyediakan banyak sekali pintasan keyboard praktis untuk perintah jalur SVG yang dapat diakses dari tautan.
Anda juga dapat mengimpor gambar bitmap ke dalam kotak tampilan grafik untuk referensi apa pun, tetapi ini tidak akan diekspor ke SVG saat Anda mengunduh file.
Putusan
Secara keseluruhan, ini adalah editor SVG Path yang luar biasa dan kuat untuk membuat atau memanipulasi grafik yang ada. Ini adalah alat yang sangat membantu bagi pembuat dan editor grafik SVG karena memanfaatkan fakta bahwa setiap grafik SVG di internet dapat dengan mudah dilokalkan dan dimanipulasi menggunakan jalur mentahnya.
Silakan dan coba dari sini tautan. Jelajahi semua fitur dengan mantap dan buat grafik yang bagus untuk Anda sendiri.
