এডিটর রেটিং: ব্যবহারকারী রেটিং: [মোট: 0 গড়: 0].ilfs_responsive_below_title_1 { প্রস্থ: 300px; } @media(মিনিমাম-প্রস্থ: 500px) {.ilfs_responsive_below_title_1 { প্রস্থ: 300px; } } @media(মিনিমাম-প্রস্থ: 800px) {.ilfs_responsive_below_title_1 { প্রস্থ: 336px; } }
এই টিউটোরিয়ালটি ব্যাখ্যা করে যে সিগমা এবং uxPin এর মধ্যে কিভাবে কপি পেস্ট করতে হয়। এটি করার জন্য, এখানে আমি একটি ফ্রি ফিগমা প্লাগইন সম্পর্কে কথা বলব যা আপনি সহজেই আপনার UI ডিজাইনগুলিকে তাত্ক্ষণিকভাবে অনুলিপি করতে ব্যবহার করতে পারেন। প্লাগইনগুলি ফিগমাতে একত্রিত হয় এবং আপনি যে কোনও ডিজাইনে এটিকে অনুলিপিযোগ্য করার জন্য কাজ করছেন তাতে সক্রিয় করা যেতে পারে। পরে আপনি শুধুমাত্র uxPin আর্টবোর্ডে যেতে পারেন এবং শুধুমাত্র এক ক্লিকে ডিজাইনটি পেস্ট করতে পারেন। এইভাবে, আপনি সহজেই আপনার UI/UX ডিজাইনগুলিকে Figma থেকে uxPin-এ স্থানান্তর করতে পারেন৷
আপনি যদি ফ্রন্টএন্ড ডিজাইনার হন তবে আপনি আপনার ডিজাইনকে এক প্ল্যাটফর্ম থেকে অন্য প্ল্যাটফর্মে স্থানান্তর করতে অসুবিধার সম্মুখীন হতে পারেন বিশেষ করে যদি আপনি স্টেট অফ ব্যবহার করেন আর্ট ডিজাইনিং টুল যেমন ফিগমা এবং ইউক্সপিন। ডিফল্টরূপে, আপনি এই পূর্বোক্ত পরিষেবাগুলির সম্পাদকের মধ্যে আপনার নকশাটি কপি পেস্ট করতে পারবেন না। কিন্তু একটি প্রতীক প্লাগইনের সাহায্যে, আপনি মাত্র দুটি ক্লিকে এটি করতে পারেন। এবং আমি আপনাকে একটি ধাপে ধাপে টিউটোরিয়ালের মাধ্যমে তা দেখাবো কিভাবে তা করতে হয়।

ফ্রি টুল Figma এবং UXPin এর মধ্যে UI ডিজাইন কপি করতে
শুরু করার আগে, নিশ্চিত করুন যে আপনার Figma এবং uxPin-এ অ্যাকাউন্ট আছে। এর পরে, আপনি কেবল এই প্লাগইনটি এখান থেকে ইনস্টল করতে পারেন৷ এই প্লাগইনটি ফিগমার জন্য তৈরি করা হয়েছে এবং এইভাবে আপনাকে এটি সেখানে ইনস্টল করতে হবে। এবং এটিই প্রধান কারণ, আপনি শুধুমাত্র ফিগমা থেকে uxPin-এ ডিজাইন কপি করতে পারবেন এবং অন্যভাবে নয়।

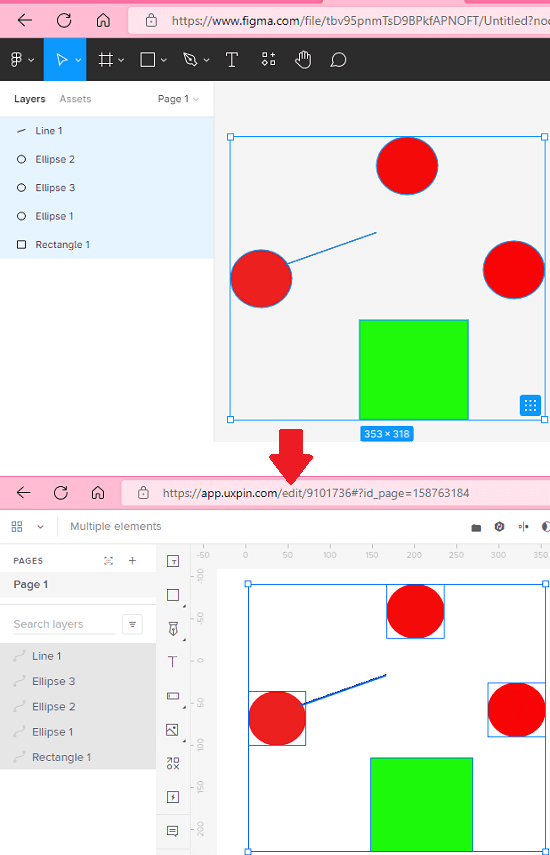
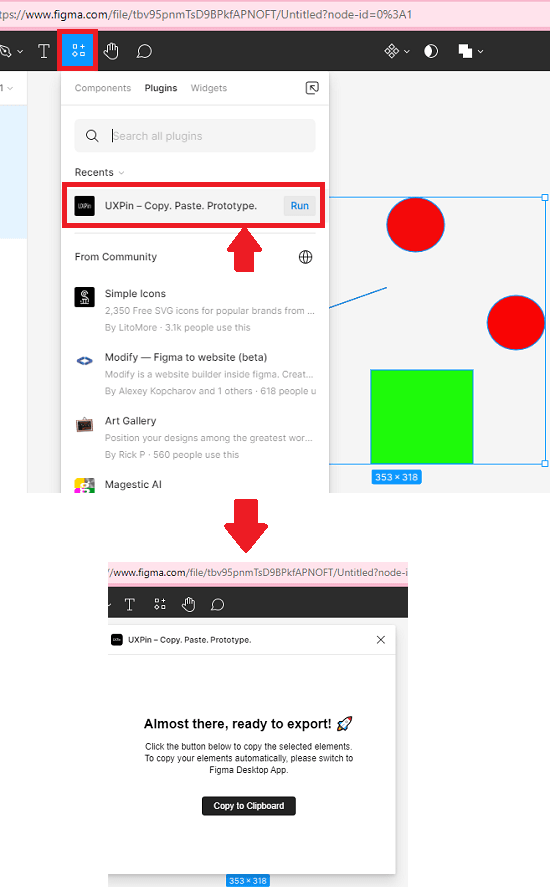
এখন, আপনি শুধু ফিগমা আর্টবোর্ডে নকশাটি নির্বাচন করুন যা আপনি কপি-পেস্ট করতে চান। এর পরে, আপনি প্লাগইনটি চালু করুন। এটি কয়েক সেকেন্ড সময় নেবে এবং তারপরে এটি ক্লিপবোর্ডে নকশাটি অনুলিপি করবে। এটি আপনাকে একটি পপআপ বিজ্ঞপ্তি দেখাবে যা নির্দেশ করে যে এটি ডিজাইনটি কপি করেছে৷

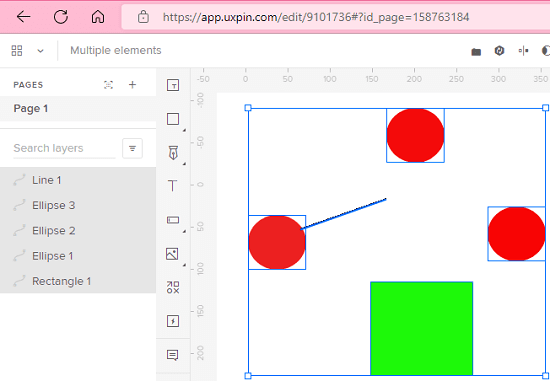
এখন, আপনি uxPin সম্পাদকে যান৷ আপনার প্রকল্প খুলুন এবং নকশা পেস্ট সহজ. নকশা পেস্ট করতে শুধুমাত্র ঐতিহ্যগত CTRL + V শর্টকাট ব্যবহার করুন এবং আপনার কাজ শেষ। এটি ততটাই সহজ।

এইভাবে, আপনি সহজেই Figma এবং uxPin এর মধ্যে UI ডিজাইন কপি-পেস্ট করতে পারেন। ফিগমার জন্য এই প্লাগইন আপনাকে অনেক সাহায্য করবে। এখন, ইউক্সপিনে আমদানি করার জন্য আপনাকে প্রথমে ফিগমা থেকে নকশাটি রপ্তানি করতে হবে না। এটি সময়সাপেক্ষ এবং এই প্লাগইনের সাহায্যে, আপনি একই জিনিসটি করতে সহজ কপি-পেস্ট অপারেশন ব্যবহার করতে পারেন।
চূড়ান্ত চিন্তা:
যদি আপনি একটি খুঁজছেন Figma থেকে uxPin-এ একটি UI ডিজাইন সরানোর সহজ উপায় তাহলে আপনি সঠিক জায়গায় আছেন। কয়েক সেকেন্ডের মধ্যে এটি করতে আমি এখানে উল্লেখিত প্লাগইনটি ব্যবহার করুন। একটি ডিজাইন যত জটিলই হোক না কেন, আপনি সহজেই তা কপি-পেস্ট করতে পারবেন এবং আমি আশা করি তিনি পরবর্তীতে আপডেট করবেন আমরা uxPin থেকে Figma-এ কপি করার বিকল্পও দেখতে পাব।