এডিটর রেটিং: ইউজার রেটিং:[মোট: 0 গড়: 0] @media(মিনিমাম-প্রস্থ: 500px) { } @media(মিনিমাম-প্রস্থ: 800px) { }
p>
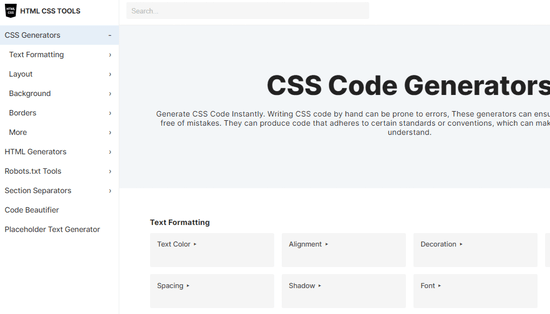
htmlcss.tools হল একটি বিনামূল্যে ওয়েবসাইট যেখানে নতুন ডেভেলপারদের জন্য HTML এবং CSS জেনারেটর রয়েছে। এটি আপনার কাছ থেকে ইনপুট নিয়ে HTML ট্যাগ তৈরি করতে পারে। এবং এটি আপনার ফ্লেক্সবক্স শৈলীর মতো বৈশিষ্ট্য এবং পরামিতিগুলির নির্বাচনের উপর ভিত্তি করে বিভিন্ন HTML উপাদানগুলির জন্য CSS তৈরি করতে পারে। আপনার যদি HTML ট্যাগ এবং তাদের বৈশিষ্ট্যগুলি মনে রাখতে কষ্ট হয়, তাহলে এই ওয়েবসাইটটি আপনাকে কভার করেছে৷
এখানে এটি কাস্টম ইনপুটগুলির উপর ভিত্তি করে আপনার জন্য HTML ট্যাগ তৈরি করতে পারে৷ আপনি যদি কাস্টম আকারে একটি চিত্র প্রদর্শন করার জন্য একটি সঠিক img ট্যাগ তৈরি করতে ভুলে যান, তাহলে আপনি এই ওয়েবসাইটটিতে যান৷ এছাড়াও, আপনার HTML এবং CSS দক্ষতা অনুশীলন করার জন্য এটি একটি দুর্দান্ত জায়গা। সমস্ত জেনারেটর যা এটি একটি প্রিভিউ সহ এসেছে যাতে আপনি দেখতে পারেন আপনি আসলে কী করছেন৷

যদি আপনি ওয়েব ডেভেলপমেন্ট শিখতে শুরু করেন এবং তারপর HTML এবং CSS হল মৌলিক বিল্ডিং ব্লক। এই দুটি সম্পর্কে আপনার ভাল ধারণা থাকতে হবে। সমস্যা হল যেহেতু অনেক কিছু শেখার আছে, নতুনরা প্রায়ই জিনিস ভুলে যাওয়ার প্রবণতা রাখে। তাদের সাহায্য করার জন্য এই htmlcss.tools ওয়েবসাইটটি তৈরি করা হয়েছে। এটি আপনাকে কেবল জিনিসগুলি মনে রাখতে সাহায্য করবে না তবে আপনার যদি উড়ে যাওয়ার সময় কিছু HTML/CSS কোডের প্রয়োজন হয় তবে এটি কার্যকর হবে৷
এর জন্য বিনামূল্যে HTML এবং CSS জেনারেটর নতুন ফ্রন্ট-এন্ড ডেভেলপারস
আপাতত, এই ওয়েবসাইটের কোনো ধরনের নিবন্ধন বা সাইন আপের প্রয়োজন নেই। আপনি শুধু এখানে প্রধান ওয়েবসাইট অ্যাক্সেস করুন এবং তারপরে এটি ব্যবহার শুরু করুন৷ ইন্টারফেসটি সহজ এবং কয়েকটি বিভাগে বিভক্ত। কারণ HTML এবং CSS জেনারেটর ছাড়াও এতে Robots.txt জেনারেটরের মতো আরও কিছু টুল রয়েছে।
সুতরাং, প্রথমে এইচটিএমএল জেনারেটরে যান এবং তারপরে এইচটিএমএল টেবিল, ফর্ম, ফর্মের মতো জিনিস তৈরি করুন। উপাদান, মেটা ট্যাগ এবং আরও অনেক কিছু। সেখানে একটি ভিজ্যুয়াল বিল্ডার রয়েছে যেখানে আপনাকে শুধুমাত্র আপনি যা চান তা নির্দিষ্ট করতে হবে। এবং আপনার ইনপুটগুলির উপর ভিত্তি করে, এটি HTML কোড তৈরি করবে যা আপনি অনুলিপি করতে পারেন। এটি আপনাকে জেনারেট করা HTML এর পূর্বরূপও দেখাবে।
এরপর, আপনি CSS জেনারেটর বিভাগে যান এবং এখান থেকে আপনি অনেক কিছু করতে পারবেন। উদাহরণস্বরূপ, আপনি পছন্দসই বৈশিষ্ট্যগুলির সাথে ফ্লেক্সবক্স বিন্যাস তৈরি করতে পারেন। আপনি কাস্টম সীমানা এবং ব্যাকগ্রাউন্ড সহ কন্টেইনার তৈরি করতে পারেন। এমনকি এটি আপনাকে অন্যান্য জিনিসগুলির মধ্যে CSS গ্রিড তৈরি করতে সহায়তা করতে পারে। ঠিক HTML জেনারেটরের মতো, এখানে এটি আপনাকে CSS এবং জেনারেট করা প্রভাবগুলির পূর্বরূপও দেখায়৷
এই ওয়েবসাইটটি প্রদান করে HTML এবং CSS জেনারেটরে বিভিন্ন উপ-বিভাগ রয়েছে৷ আপনি যদি একটি নির্দিষ্ট উপাদান বা এইচটিএমএল তৈরি করতে চান তবে আপনি সেই উপ-বিভাগগুলি ব্যবহার করতে পারেন৷
সামান্য উন্নত ব্যবহারকারীদের জন্য এই ওয়েবসাইটটি আরও কিছু সরঞ্জাম সরবরাহ করে৷ উদাহরণস্বরূপ, এখানে আপনি একটি কোড বিউটিফায়ার এবং প্লেসহোল্ডার টেক্সট জেনারেটর পাবেন। এটি তাদের জন্য যাদের ডামি বা প্রোটোটাইপ ওয়েবসাইটের জন্য কোড তৈরি করতে হবে৷
ওয়েবসাইটের অন্যান্য বিভাগ এবং সরঞ্জামগুলি স্ব-ব্যাখ্যামূলক৷ আপনি তাদের প্রয়োজন হলে তাদের ব্যবহার করতে পারেন. এই ওয়েবসাইটটি আমার মতে সব ধরনের ফ্রন্ট-এন্ড ডেভেলপারদের সেবা দিতে পারে। আপাতত, এটি যে জেনারেটরগুলি অফার করে তা খুবই উপযোগী এবং আপনি যে কোনও সময় দ্রুত অ্যাক্সেসের জন্য এই ওয়েবসাইটটিকে বুকমার্ক করতে পারেন৷
ক্লোজিং ভাবনা:
যদি আপনি ওয়েব ডেভেলপমেন্ট ডোমেনে পা রাখেন, তাহলে আমি আপনাকে এই ওয়েবসাইটটিকে শেখার অন্যতম সরঞ্জাম হিসাবে রাখার পরামর্শ দেব। এটি আপনার এইচটিএমএল এবং সিএসএস জেনারেটরেও যেতে পারে যা অবিলম্বে কাজ করতে পারে। সাধারণত, লোকেরা CSS ভুলে যায়, কিন্তু এই ওয়েবসাইটটি আপনার সাথে তা ঘটতে দেবে না। উপরন্তু, আমি মনে করি এটি বাচ্চাদের জন্যও ভাল। আপনি যদি চান যে আপনার মাধ্যমিক বা উচ্চ বিদ্যালয়ের বাচ্চারা ওয়েবসাইটগুলি কীভাবে তৈরি হয় তা পরিচিত করুক, তাহলে আপনি তাদের এই টুলটি চালু করতে পারেন।