Editor-bedømmelser: Brugerbedømmelser:[Total: 0 Gennemsnit: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
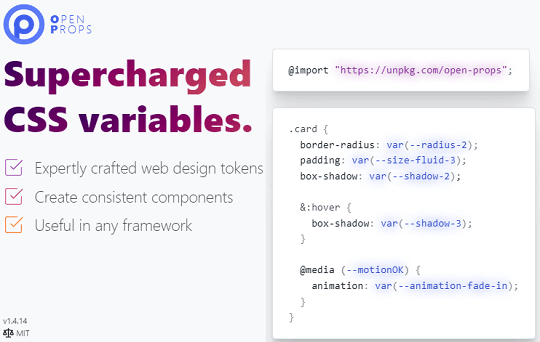
Open Props er et gratis open source-alternativ til Tailwind CSS. Hvis du er en skrifttype-slutdesigner, er det måske gode nyheder for dig, at Google-udvikleren har skabt et alternativ til Tilwind CSS. Her er dette også en CSS-ramme, men den fungerer lidt anderledes end Tailwind eller den traditionelle CSS. I modsætning til Tailwind har den ikke forudbyggede klasser, da du bliver nødt til at oprette dem. Det bruger snarere et andet koncept med at bruge”vars”i hovedstilarket på webstedet.
Open Props tvinger dig til at bruge dit eget typografiark, men i stedet for at bruge traditionelle værdier for CSS-egenskaber såsom farve, margin, padding, border osv., skal du nu bruge Open Props variabler. Derudover bliver du nødt til at inkludere dets bibliotek i hovedafsnittet på hjemmesiden, og så er du alle godt i gang. Hver variabel af Open Props starter med”var”nøgleord, og der er forskellige værdier tilgængelige for forskellige egenskaber.
Der er nogle andre funktioner i Open Props, som du måske kan lide, såsom indbygget understøttelse af lys og mørke mode. Hvis du er en skrifttype-udvikler, kan du nu inkludere en skifte på dit websted, som denne ramme tilbyder. Med dette kan du nu nemt skifte mellem nat-og lystilstand uden at skrive kompleks CSS-kode.

Gratis Open Source-alternativ til Tailwind CSS fra Google: Open Props
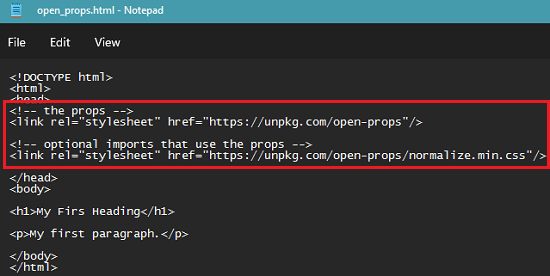
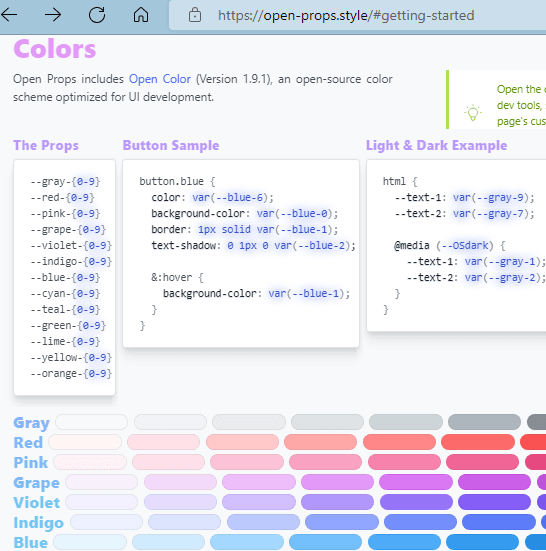
Det er meget nemt at bruge Open Props. Ligesom ethvert framework starter du med at inkludere det på din hjemmeside først. Du kan gøre det ved at bruge -tagget. Indsæt blot følgende kode i -sektionen på dit websted, og så kan du komme i gang med det.

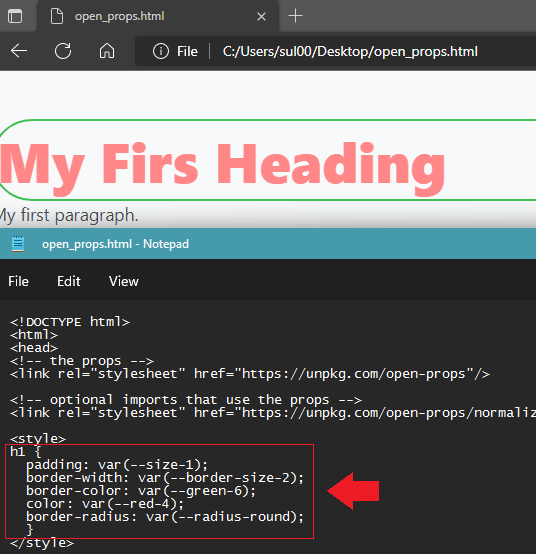
Når du nu har inkluderet masterfilen, er det tid til at bruge den. Du kan enten skrive CSS-koden i
-tagget eller i den primære CSS-fil, som dit websted bruger. Syntaksen er meget temmelig simpel. Se koden nedenfor for at angive farve, margen, kant og polstring ved hjælp af Open Props.

Hovedhjemmesiden for denne CSS-ramme har detaljeret dokumentation. Der kan du lære om alt. Alle de variabler, den har at tilbyde, er opført der. Du skal bare søge efter det, du har brug for og derefter blot indsætte det i hoved-CSS-koden på dit websted.

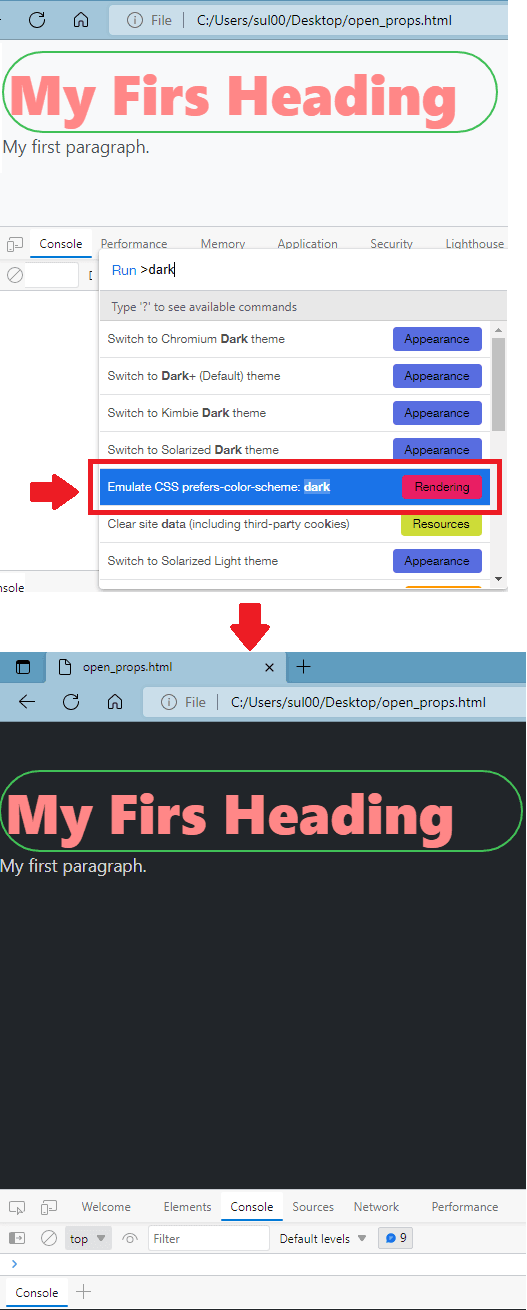
Der er også en normaliseret version af Open Props, og som indeholder en af de fedeste ting, den har at tilbyde. Og det er mørk tilstand. Der er en forudbygget kode til mørk og lys tilstand. Faktisk kan du prøve dette på enhver hjemmeside. Bare åbn Chrome DevTools og find den emulerede mørke tilstand i kommandopaletten (Ctrl+Shift+P).

Nu kan du på denne måde blive ved med at udvide CSS-koden på dit websted vha. Åbn Props. Den dækker alle CSS-funktionerne og understøtter CSS-animationer såvel. Du skal bare kigge efter, hvad du har brug for i dokumenterne og derefter bruge det med det samme.
Sidste tanker:
Jeg kunne virkelig godt lide det unikke ved denne CSS-ramme, og da den tvinger en bruger til at lave ændringer i CSS-filen og ikke direkte i HTML er det, der adskiller den fra andre populære rammer. Og det er denne egenskab, der også gør den begyndervenlig. Så hvis du har en lille idé om CSS, så vil jeg anbefale dig at prøve det og bruge Open Props til at designe æstetisk tiltalende hjemmesider.