Redaktørbedømmelser: Brugerbedømmelser:[Total: 0 Gennemsnit: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
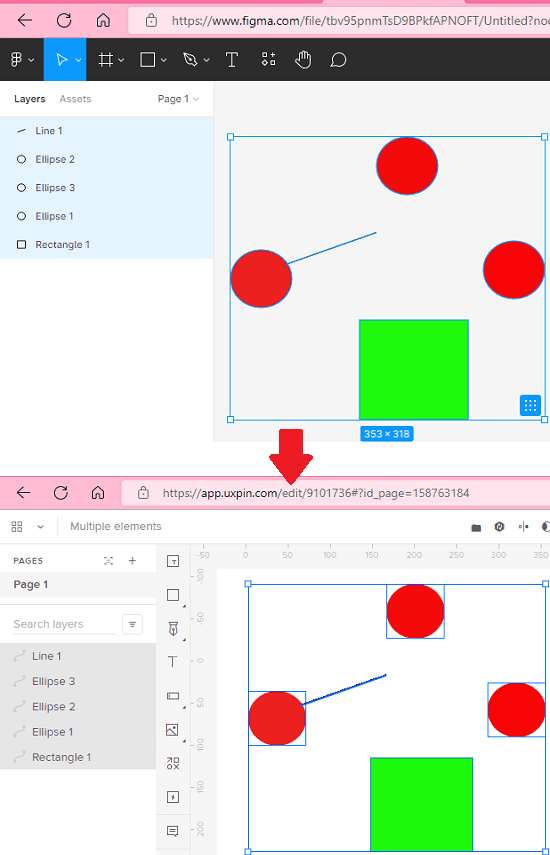
Denne vejledning forklarer hvordan man kopierer indsæt mellem Sigma og uxPin. For at gøre dette vil jeg her tale om et gratis Figma-plugin, som du kan bruge til nemt at kopiere og indsætte dine UI-designs med det samme. Plugins bliver integreret i Figma og kan aktiveres på ethvert design, som du arbejder for at gøre det kopierbart. Senere kan du bare gå til uxPin tegnebrættet og indsætte designet med et enkelt klik. På denne måde kan du nemt flytte dine UI/UX-designs fra Figma til uxPin.
Hvis du er frontend-designer, har du muligvis haft problemer med at flytte dit design fra en platform til en anden, især hvis du bruger State of kunstdesignværktøjer såsom Figma og uxPin. Som standard kan du ikke bare kopiere og indsætte dit design mellem redaktøren af disse førnævnte tjenester. Men ved hjælp af et symbol-plugin kan du gøre det med kun to klik. Og jeg vil lede dig gennem en trin-for-trin vejledning for at vise dig, hvordan du gør det.

Gratis værktøj at kopiere indsæt UI-design mellem Figma og UXPin
Før du begynder, skal du sørge for, at du har konti på Figma såvel som uxPin. Derefter kan du bare installere dette plugin herfra. Dette plugin er lavet til Figma og derfor skal du installere det der. Og dette er hovedårsagen, du vil kun være i stand til at kopiere design fra Figma til uxPin og ikke omvendt.

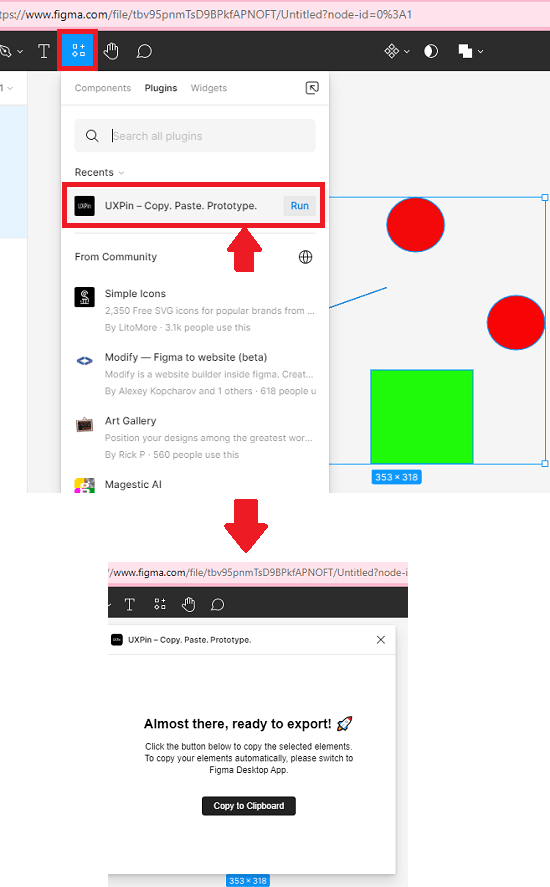
Nu skal du bare vælge det design i Figma tegnebrættet, der du gerne vil copy-paste. Derefter påberåber du dig plugin’et. Det vil tage et par sekunder, og derefter kopierer det designet til udklipsholderen. Den vil vise dig en pop op-meddelelse, der angiver, at den har kopieret designet.

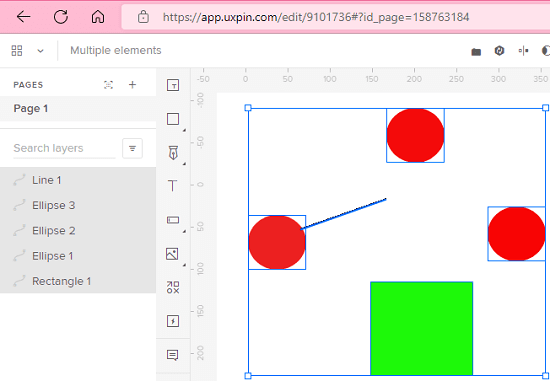
Nu går du til uxPin-editoren. Åbn dit projekt og indsæt nemt designet. Bare brug den traditionelle CTRL +V genvej til at indsætte designet, og du er færdig. Dette er så simpelt som det.

På denne måde kan du nemt copy-paste UI-design mellem Figma og uxPin med lethed. Dette plugin til Figma vil hjælpe dig meget. Nu behøver du ikke eksportere designet først fra Figma for at importere i uxPin. Det er tidskrævende, og ved hjælp af dette plugin kan du bare bruge en simpel copy-paste operation til at gøre det samme.
Sidste tanker:
Hvis du leder efter en enkel måde at flytte et UI-design fra Figma til uxPin, så er du på det rigtige sted. Bare brug det plugin, jeg har nævnt her, for at gøre det på få sekunder. Uanset hvor komplekst et design er, kan du nemt kopiere og indsætte det, og jeg håber, at han senere opdaterer, at vi også ser en mulighed for at kopiere fra uxPin til Figma.

