Web-apps fungerer ikke kun godt på mobiltelefoner, men de har også vist sig at være et godt alternativ til native desktop-apps. Og for at bygge bro endnu mere mellem web-apps og native desktop-apps har Microsoft annonceret funktionen Window Controls Overlay, som giver udviklere mulighed for at oprette deres egne titellinjer i stedet for at tvinge dem til at gå med standard.
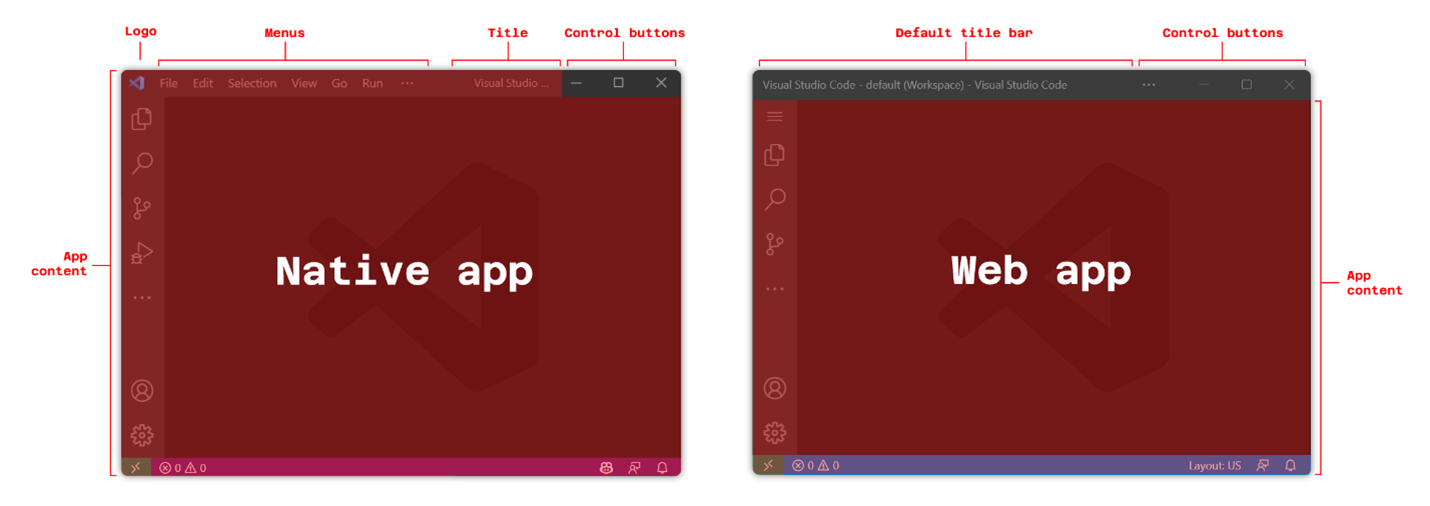
Web-apps og native desktop-apps ligner i dag, bortset fra at førstnævnte bruger en standard titellinjeoplevelse, som indeholder information relateret til webstedets navn og andre kontrolknapper. Og nu, med inkorporeringen af Window Controls Overlay, kan udviklere bruge hele området, hvor standardtitellinjen normalt vises. De systemkritiske vinduesknapper forbliver dog uændrede.
 Billede: Microsoft
Billede: Microsoft
Udviklere kan nu bruge denne ekstra plads til at vise en tilpasset titel, en menulinje, nogle kontooplysninger, navigationsfaner og mere på deres webapps for at få dem til at se ud og føles mere som oprindelige desktop-apps. Ovenstående billede indsendt af Microsoft forklarer godt de ændringer, Window Controls Overlay vil medføre, når du bruger løsningen.
Microsoft foreslog Window Control Overlay tilbage i juni 2022, men virksomheden tog noget mere tid på at bygge den tidlige implementering i Chromium. Og nu, efter over to år, gør Microsoft det endelig til en standardoplevelse for alle at bruge i Microsoft Edge Google Chrome med version 105. Det er også tilgængeligt i Opera 91.
For at tilvælge brugen denne funktionalitet skal udviklere bruge display_override-manifestmedlemmet og indstille dets værdi til [“window-controls-overlay“]. Den skal også bruge de nye titlebar-area-* CSS-miljøvariabler og den nye navigator.windowControlsOverlay JavaScript API. Microsoft anbefaler udviklere at tjekke den tekniske dokumentation. samt Mozilla Developer Network referencedokumenterne for at lære mere om, hvordan at inkorporere den nye løsning i webapps.

