Redaktørbedømmelser: Brugerbedømmelser:[Total: 0 Gennemsnit: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
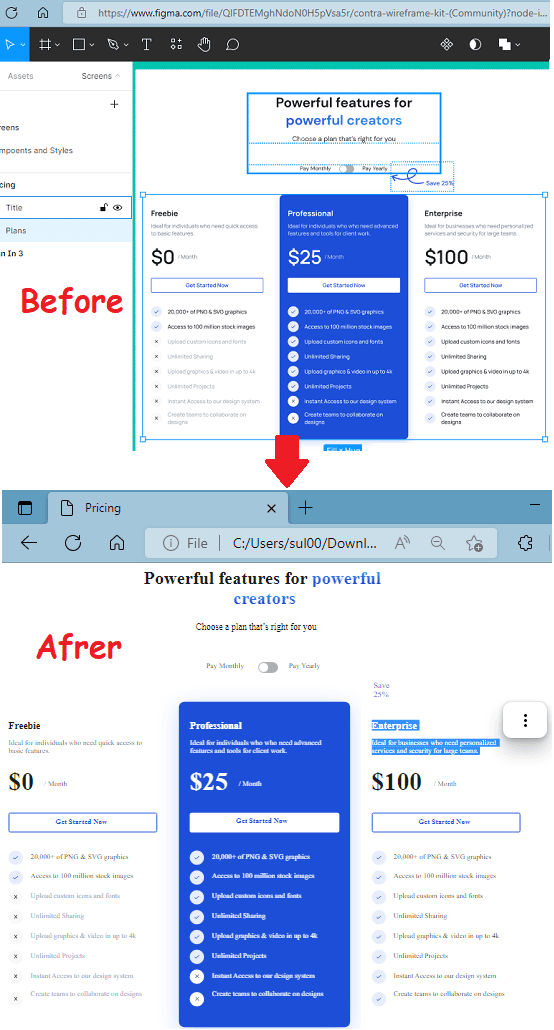
Figma Nocode er et gratis plugin til Figma til at eksportere et design i HTML-format. Du vælger bare det lag, du vil gemme, og så hjælper det dig med at eksportere det som HTML-fil. Det konverterer intelligent alle komponenterne i dit design til HTML-blokke og giver dig den endelige HTML, der har CSS indlejret i sig automatisk. Så bortset fra HTML genererer den også CSS-kode. Det bedste er, at det kun tager 2 klik at konvertere enhver del af Figma-designet eller hele rammen til HTML.
Hvis du bruger Figma regelmæssigt til at lave UI-prototyper, vil du kunne lide dette plugin her. Med dette vil du være i stand til at eksportere Figma-design til HTML-klar hjemmeside med blot et par klik. For nogle elementer som kontakter og knapper kan det dog mislykkes. Men for andre komponenter såsom tabeller, afsnit, tekstforløb, stil og andre fungerer det perfekt. Den endeligt genererede HTML er også responsiv, så du bliver nødt til at lave minimale justeringer for at få det til at fungere.

Hvordan eksporterer jeg Figma til enkeltsides HTML-websted gratis?
Dette plugin Figma Nocode er helt gratis at bruge. En lille ulempe er, at hovedsproget for dette værktøj er på kinesisk. Men det vil ikke være et problem, da du bare skal klikke på de simple knapper, som jeg viser dig nedenfor.
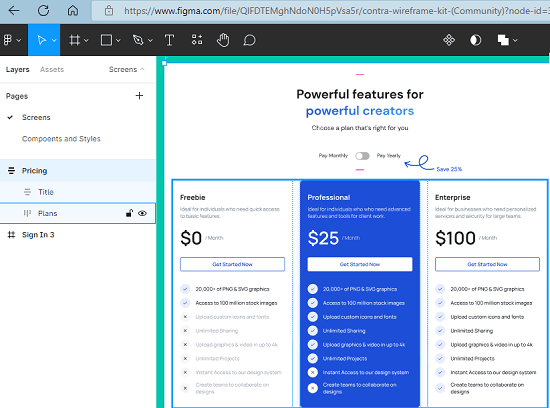
Åbn Figma og åbn det design, du vil eksportere til HTML. Hvis du ikke har en konto, kan du registrere en gratis her. Når dit design er åbnet, skal du bare vælge den overordnede ramme eller det lag, du vil eksportere.

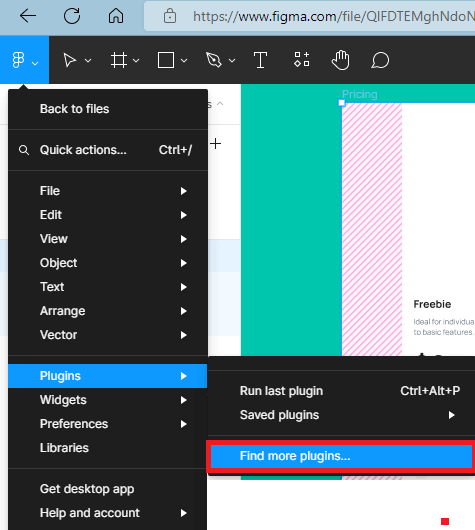
Nu, derefter går du til plugins-sektionen og vælger”Find flere plugins”.

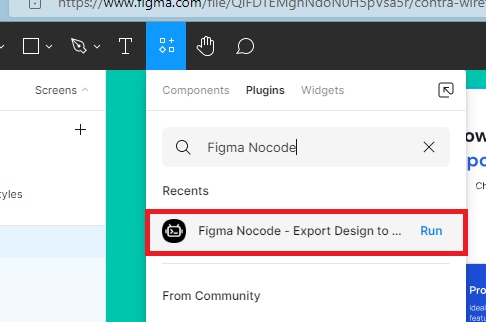
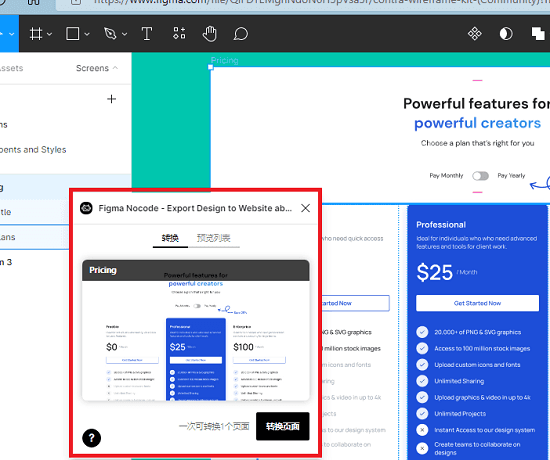
Søg efter Figma Nocode, og tryk derefter på Kør-knappen. Pluginnet vises nu. Og det vil registrere dit valg.


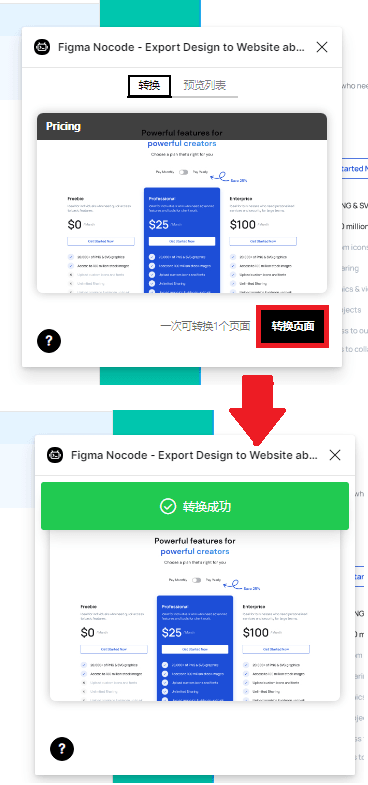
Klik på knappen fremhævet, og så begynder det at gengive dit design. Når det er gjort, vil det vise dig det ved hjælp af et grønt banner.

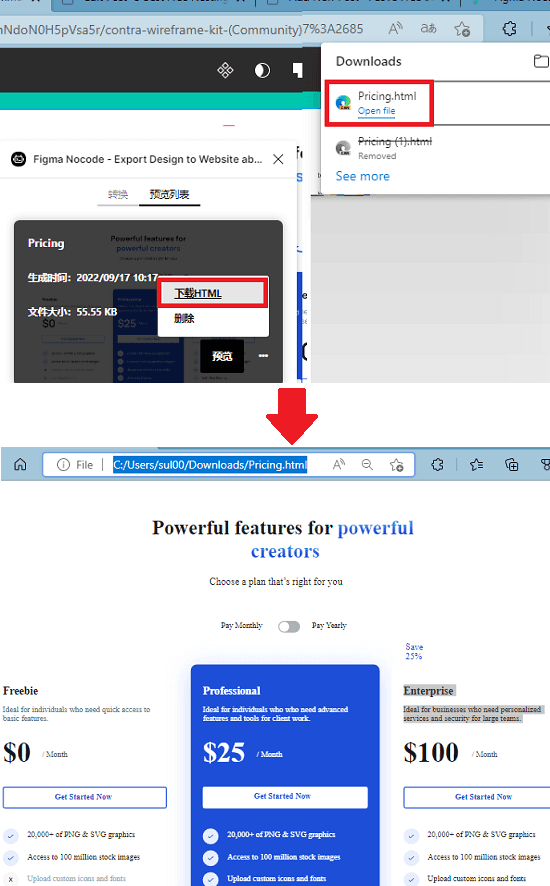
Nu skal du bare downloade HTML. Klik på indstillingen 3dots, og klik derefter på HTML-knappen. HTML-filen vil nu begynde at downloade. Gem denne fil, og åbn den derefter i browseren. Du vil se, at denne enkelt fil har både HTML og CSS.

Det er stort set det. På denne måde kan du blive ved med at bruge dette plugin til at konvertere dit Figma-design til ren HTML og CSS. Alt det behøver er 2 klik, du vil have HTML-filen, som du kan gemme på din pc. Når du har den endelige kode, er du fri til at gøre, hvad du vil.
Sidste tanker:
Figma Nocode er et fantastisk Figma-plugin, som du kan bruge. Jeg kunne godt lide den måde, det fungerer på, og hvis du bruger Figma for ofte, kan du simpelthen bruge det når som helst. Du kan åbne ethvert webstedsdesign, du har oprettet, og eksportere det som klar til at bruge HTML. Det er meget enkelt at omdanne et design til en enkelt side hjemmeside, og nøjagtigheden er også stor. Så prøv det selv og se, om det genererer en nøjagtig hjemmeside til dig.
