Βαθμολογίες επεξεργασίας: Βαθμολογίες χρηστών:[Σύνολο: 0 Μέσος όρος: 0].ilfs_responsive_below_title_1 { πλάτος: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 {πλάτος: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 {πλάτος: 336px; } }
Το Figma Nocode είναι μια δωρεάν προσθήκη για το Figma για εξαγωγή σχεδίου σε μορφή HTML. Απλώς επιλέγετε το επίπεδο που θέλετε να αποθηκεύσετε και στη συνέχεια θα σας βοηθήσει να το εξαγάγετε ως αρχείο HTML. Μετατρέπει έξυπνα όλα τα στοιχεία του σχεδιασμού σας σε μπλοκ HTML και θα σας δώσει αυτόματα το τελικό HTML που έχει ενσωματωμένο CSS σε αυτό. Έτσι, εκτός από HTML, παράγει και κώδικα CSS. Το καλύτερο μέρος είναι ότι χρειάζονται μόνο 2 κλικ για τη μετατροπή οποιουδήποτε τμήματος του σχεδίου Figma ή ολόκληρου του πλαισίου σε HTML.
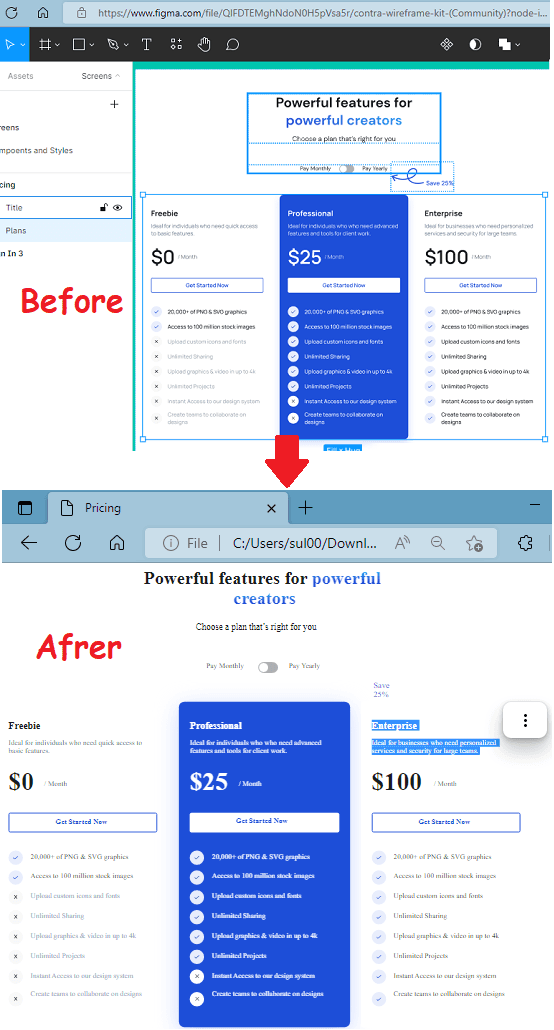
Εάν χρησιμοποιείτε τακτικά το Figma για τη δημιουργία πρωτοτύπων διεπαφής χρήστη, τότε θα σας αρέσει αυτό το πρόσθετο εδώ. Με αυτό, θα μπορείτε να εξάγετε το σχέδιο Figma σε ιστότοπο έτοιμο για HTML με λίγα μόνο κλικ. Ωστόσο, για ορισμένα στοιχεία όπως διακόπτες και κουμπιά, ενδέχεται να αποτύχει. Αλλά για άλλα στοιχεία, όπως πίνακες, παραγράφους, διαβαθμίσεις κειμένου, στυλ και άλλα, λειτουργεί τέλεια. Το HTML που δημιουργήθηκε τελικά είναι επίσης αποκριτικό και επομένως θα πρέπει να κάνετε ελάχιστες τροποποιήσεις για να λειτουργήσει.

Πώς να εξάγετε το Figma σε ιστότοπο HTML μιας σελίδας δωρεάν;
Αυτή η προσθήκη Figma Nocode είναι εντελώς δωρεάν για χρήση. Ένα μικρό μειονέκτημα είναι ότι η κύρια γλώσσα αυτού του εργαλείου είναι στα κινέζικα. Αλλά αυτό δεν θα είναι πρόβλημα, καθώς πρέπει απλώς να κάνετε κλικ σε απλά κουμπιά που θα σας δείξω παρακάτω.
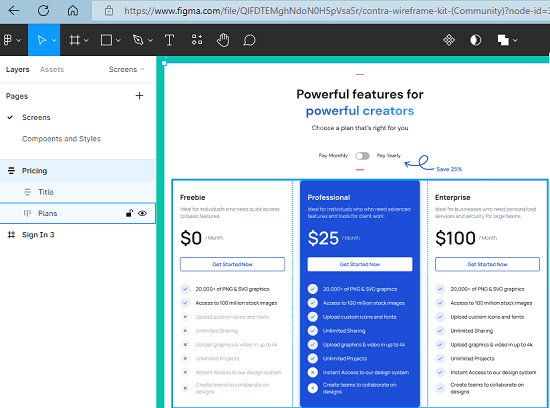
Ανοίξτε το Figma και ανοίξτε το σχέδιο που θέλετε να εξαγάγετε σε HTML. Εάν δεν έχετε λογαριασμό, μπορείτε να εγγραφείτε δωρεάν εδώ. Αφού ανοίξει το σχέδιό σας, απλώς επιλέξτε το γονικό πλαίσιο ή το επίπεδο που θέλετε να εξαγάγετε.

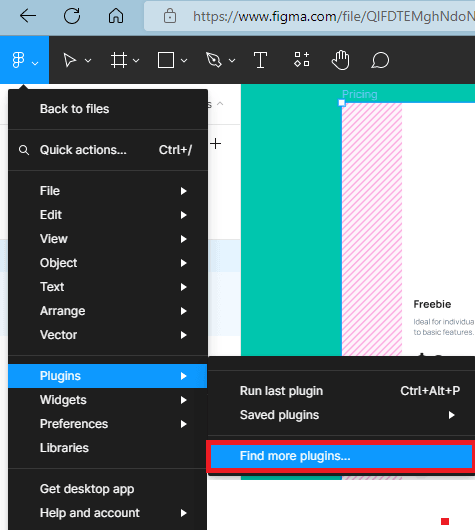
Τώρα, μετά από αυτό, μεταβείτε στην ενότητα προσθηκών και επιλέξτε την επιλογή”Εύρεση περισσότερων προσθηκών”.
>

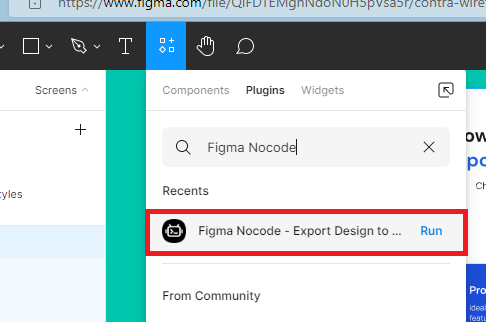
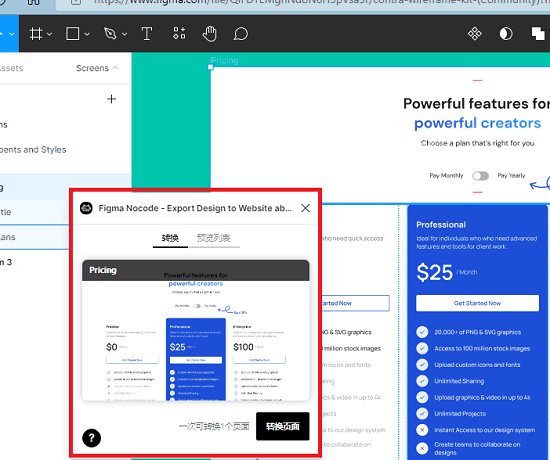
Αναζητήστε το Figma Nocode και, στη συνέχεια, απλώς πατήστε το κουμπί εκτέλεσης. Η προσθήκη θα εμφανιστεί τώρα. Και θα εντοπίσει την επιλογή σας.


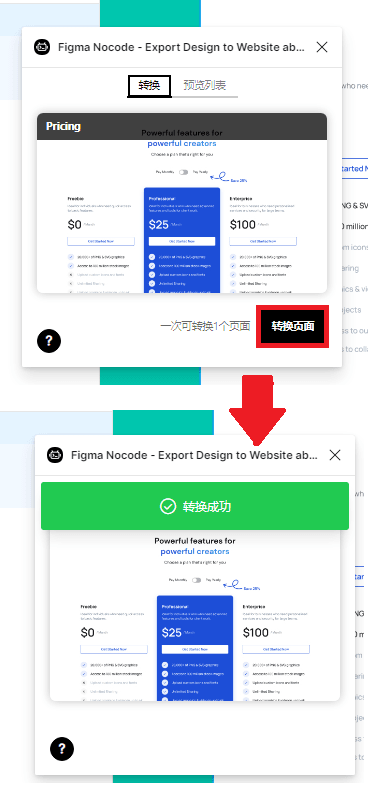
Κάντε κλικ στο επισημασμένο κουμπί και, στη συνέχεια, θα ξεκινήσει η απόδοση του σχεδίου σας. Μόλις ολοκληρωθεί, θα σας το δείξει χρησιμοποιώντας ένα πράσινο banner.

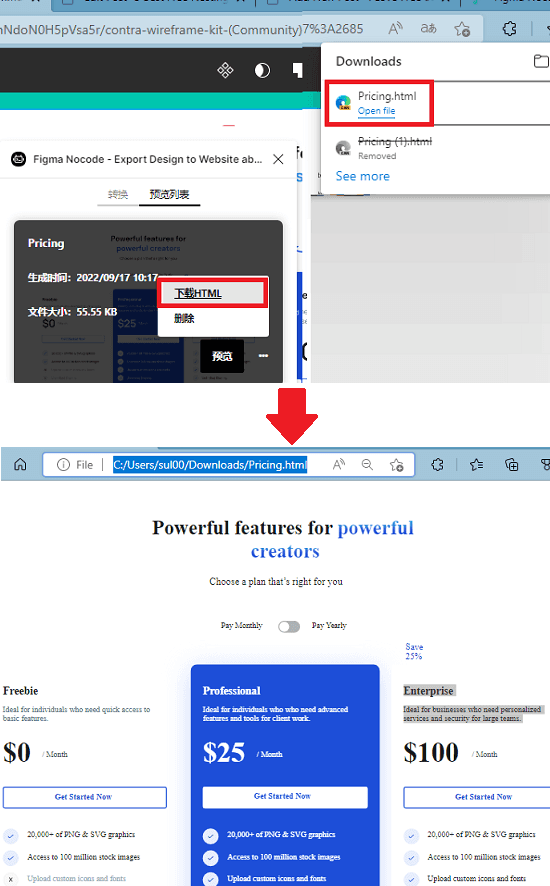
Τώρα, απλώς κατεβάστε το HTML. Κάντε κλικ στην επιλογή 3 κουκκίδες και, στη συνέχεια, κάντε κλικ στο κουμπί HTML. Θα ξεκινήσει τώρα η λήψη του αρχείου HTML. Αποθηκεύστε αυτό το αρχείο και μετά ανοίξτε το στο πρόγραμμα περιήγησης. Θα δείτε ότι αυτό το μεμονωμένο αρχείο έχει τόσο HTML όσο και CSS.

Αυτό είναι λίγο πολύ. Με αυτόν τον τρόπο, μπορείτε να συνεχίσετε να χρησιμοποιείτε αυτό το πρόσθετο για να μετατρέψετε το σχέδιο Figma σε καθαρό HTML και CSS. Το μόνο που χρειάζεται είναι 2 κλικ, θα έχετε το αρχείο HTML που μπορείτε να αποθηκεύσετε στον υπολογιστή σας. Μόλις αποκτήσετε τον τελικό κώδικα, είστε ελεύθεροι να κάνετε ό,τι θέλετε.
Τελικές σκέψεις:
Το Figma Nocode είναι ένα καταπληκτικό πρόσθετο Figma που μπορείτε να χρησιμοποιήσετε. Μου άρεσε ο τρόπος που λειτουργεί και αν χρησιμοποιείτε το Figma πολύ συχνά, μπορείτε απλά να το χρησιμοποιήσετε οποιαδήποτε στιγμή. Μπορείτε να ανοίξετε οποιοδήποτε σχέδιο ιστότοπου που δημιουργήσατε και να το εξαγάγετε ως έτοιμο προς χρήση HTML. Είναι πολύ απλό να μετατρέψετε ένα σχέδιο σε ιστότοπο μιας σελίδας και η ακρίβεια είναι επίσης μεγάλη. Επομένως, δοκιμάστε το μόνοι σας και δείτε εάν δημιουργεί έναν ακριβή ιστότοπο για εσάς.