Evaluări editor: Evaluări utilizatori:[Total: 0 Medie: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
Open Props este o alternativă gratuită open source la Tailwind CSS. Dacă sunteți un designer de fonturi, atunci poate că este o veste bună pentru dvs. că dezvoltatorii Google au creat o alternativă la Tailwind CSS. Aici acesta este, de asemenea, un cadru CSS, dar funcționează puțin diferit decât Tailwind sau CSS tradițional. Spre deosebire de Tailwind, nu are clase pre-construite, deoarece va trebui să le creați. Mai degrabă folosește un concept diferit de utilizare a „vars” în foaia de stil principală a site-ului web.
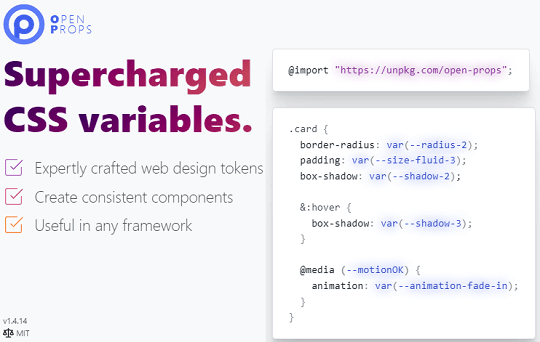
Open Props vă obligă să utilizați propria foaie de stil, dar în loc să utilizați valori tradiționale pentru proprietățile CSS, cum ar fi culoarea, margine, umplutură, chenar etc., acum va trebui să utilizați variabile Open Props. În plus, va trebui să includeți biblioteca sa în secțiunea de cap a site-ului și apoi sunteți gata. Fiecare variabilă a Open Props începe cu cuvântul cheie „var” și există diferite valori disponibile pentru diferite proprietăți.
Există și alte caracteristici în Open Props care s-ar putea să vă placă, cum ar fi suportul încorporat pentru lumină și întuneric modul. Dacă sunteți un dezvoltator de fonturi, atunci puteți include acum un comutator pe site-ul dvs. pe care îl oferă acest cadru. Cu aceasta, acum puteți comuta cu ușurință între modul de noapte și cel de lumină fără a scrie cod CSS complex.

Open-source alternativă gratuită la Tailwind CSS by Google: Open Props
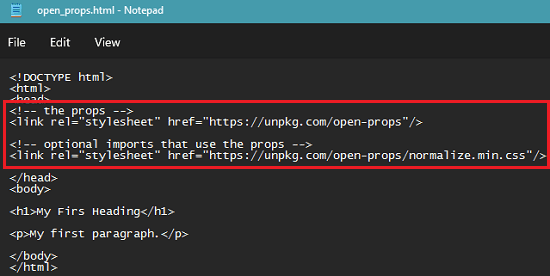
Folosirea Open Props este foarte ușoară. La fel ca orice cadru, începeți prin a-l include mai întâi pe site-ul dvs. web. Puteți face asta folosind eticheta . Doar lipiți următorul cod în secțiunea
a site-ului dvs. web și apoi puteți începe cu el.

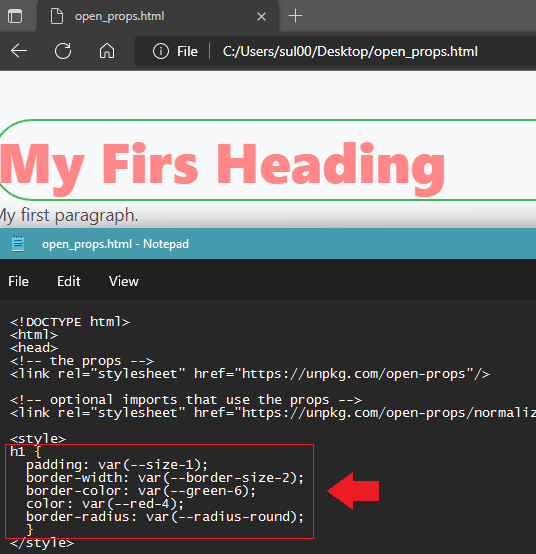
Acum, când ați inclus fișierul principal, este timpul să îl utilizați. Puteți scrie codul CSS fie în eticheta
, fie în fișierul CSS principal pe care îl folosește site-ul dvs. Sintaxa este destul de simplă. Consultați codul de mai jos pentru a specifica culoarea, marginea, chenarul și umplutura folosind Open Props.

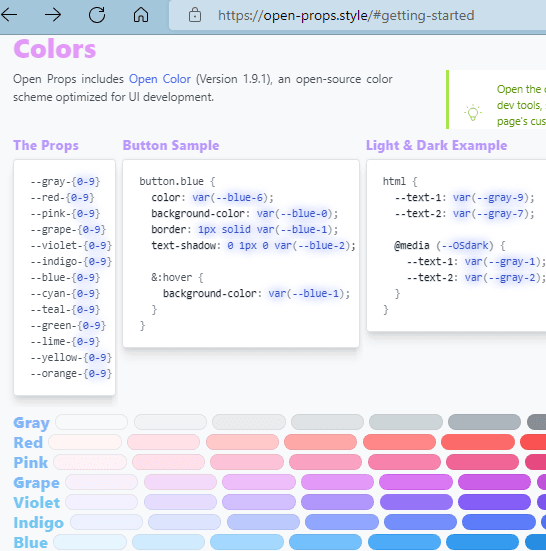
Pagina principală a acestui cadru CSS are documentație detaliată. Acolo poți învăța despre orice. Toate variabilele pe care le are de oferit sunt enumerate acolo. Căutați doar ceea ce aveți nevoie și apoi introduceți pur și simplu în codul CSS principal al site-ului dvs. web.

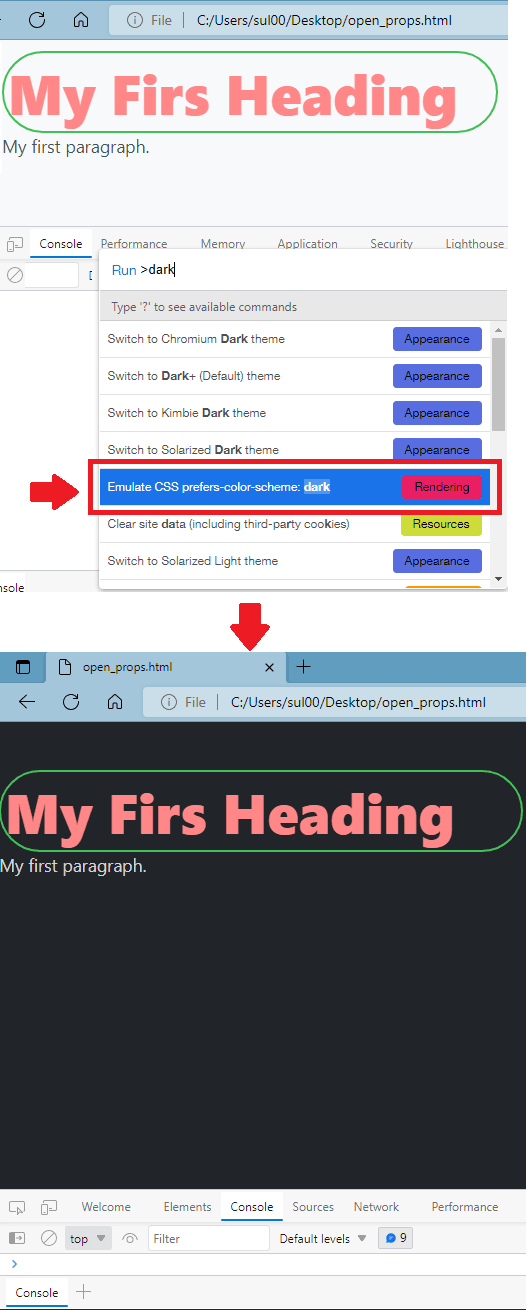
Există și o versiune normalizată a Open Props și care conține unul dintre cele mai interesante lucruri pe care le are a oferi. Și acesta este modul întunecat. Există un cod pre-construit pentru modul întuneric și luminos. De fapt, puteți încerca acest lucru pe orice site. Doar deschideți Chrome DevTools și găsiți modul întunecat emulat în paleta de comenzi (Ctrl+Shift+P).

Acum, în acest fel, puteți continua să extindeți codul CSS al site-ului dvs. Deschideți Recuzită. Acesta acoperă toate caracteristicile CSS și acceptă animații CSS de asemenea. Căutați doar ceea ce aveți nevoie în documente și apoi îl utilizați instantaneu.
Gânduri finale:
Mi-a plăcut foarte mult unicitatea acestui cadru CSS și deoarece obligă un utilizator să facă modificări în fișierul CSS și nu în HTML direct este ceea ce îl diferențiază de alte cadre populare. Și această proprietate este cea care o face prietenoasă și pentru începători. Deci, dacă aveți o idee despre CSS, atunci vă voi recomanda să încercați și să utilizați Open Props pentru a crea site-uri web plăcute din punct de vedere estetic.


