Evaluări editor: Evaluări utilizatori:[Total: 0 Medie: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
Figma Nocode este un plugin gratuit pentru Figma pentru a exporta un design în format HTML. Doar selectați stratul pe care doriți să-l salvați și apoi vă va ajuta să-l exportați ca fișier HTML. Acesta convertește în mod inteligent toate componentele din designul dvs. în blocuri HTML și vă va oferi HTML final care are CSS încorporat în el automat. Deci, în afară de HTML, generează și cod CSS. Cea mai bună parte este că este nevoie de doar 2 clicuri pentru a converti orice parte a designului Figma sau întregul cadru în HTML.
Dacă utilizați Figma în mod regulat pentru a crea prototipuri de interfață, atunci acest plugin vă va plăcea aici. Cu aceasta, veți putea exporta designul Figma într-un site web gata de HTML în doar câteva clicuri. Cu toate acestea, pentru unele elemente precum comutatoarele și butoanele, poate eșua. Dar pentru alte componente, cum ar fi tabele, paragrafe, gradienți de text, stil și altele, funcționează perfect. HTML-ul generat în sfârșit este, de asemenea, receptiv și, prin urmare, va trebui să faceți modificări minime pentru a-l face să funcționeze.

Cum se exportă gratuit Figma pe site-ul HTML cu o singură pagină?
Acest plugin Figma Nocode este complet gratuit de utilizat. Un mic dezavantaj este că limba principală a acestui instrument este în chineză. Dar asta nu va fi o problemă, deoarece trebuie doar să faceți clic pe butoanele simple pe care vi le voi arăta mai jos.
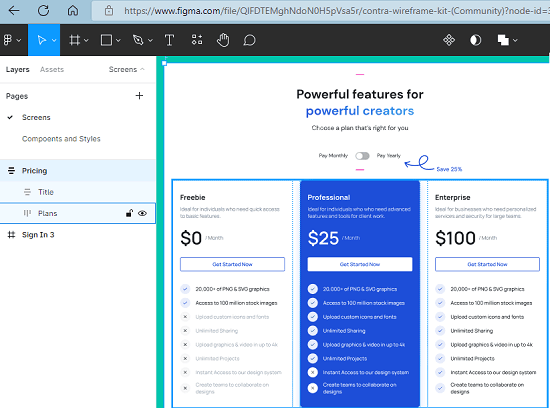
Deschideți Figma și deschideți designul pe care doriți să îl exportați în HTML. Dacă nu aveți un cont, vă puteți înregistra unul gratuit aici. După deschiderea designului, trebuie doar să selectați cadrul părinte sau stratul pe care doriți să-l exportați.

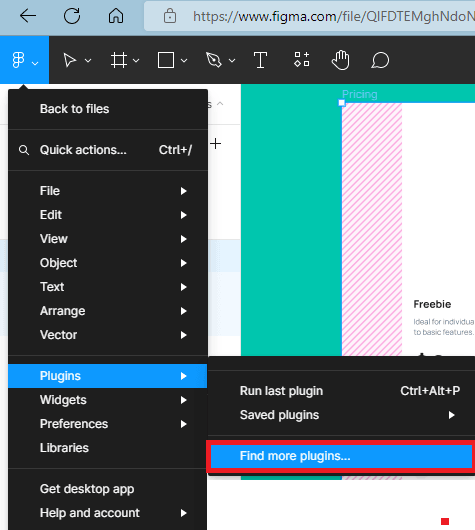
Acum, după aceea, accesați secțiunea de pluginuri și selectați opțiunea „Găsiți mai multe pluginuri”.

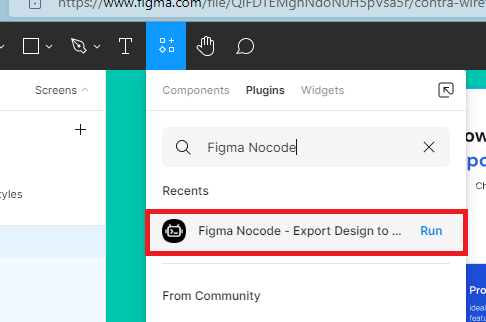
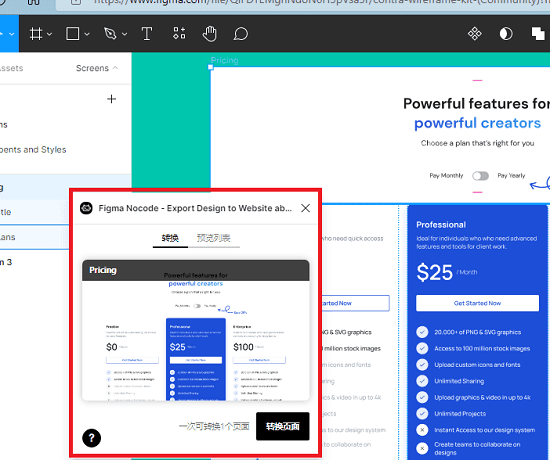
Căutați Figma Nocode și apoi apăsați pur și simplu butonul de alergare. Pluginul va apărea acum. Și vă va detecta selecția.


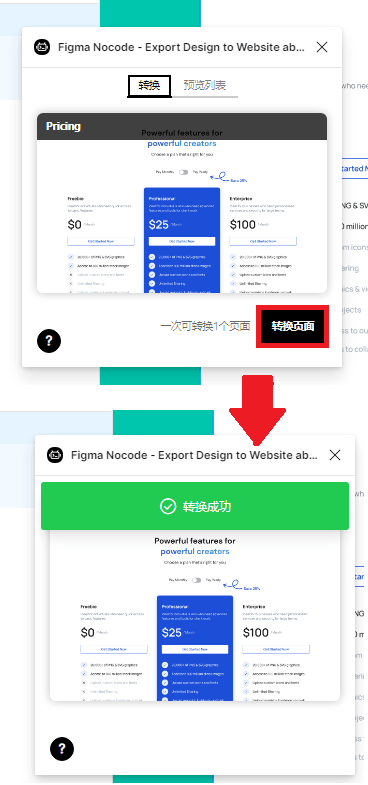
Faceți clic pe butonul evidențiat și apoi va începe redarea designului dvs. Odată ce este gata, îți va arăta asta folosind un banner verde.

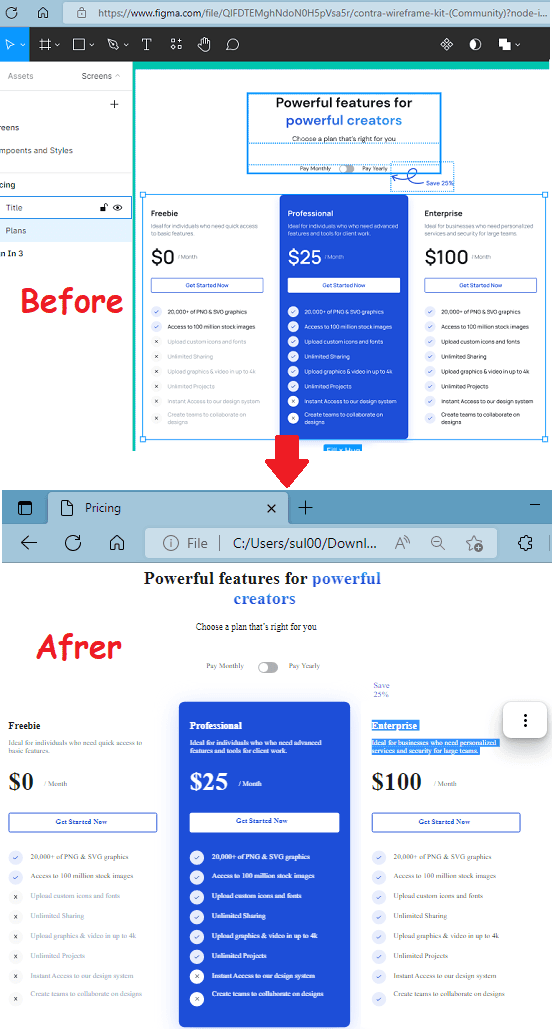
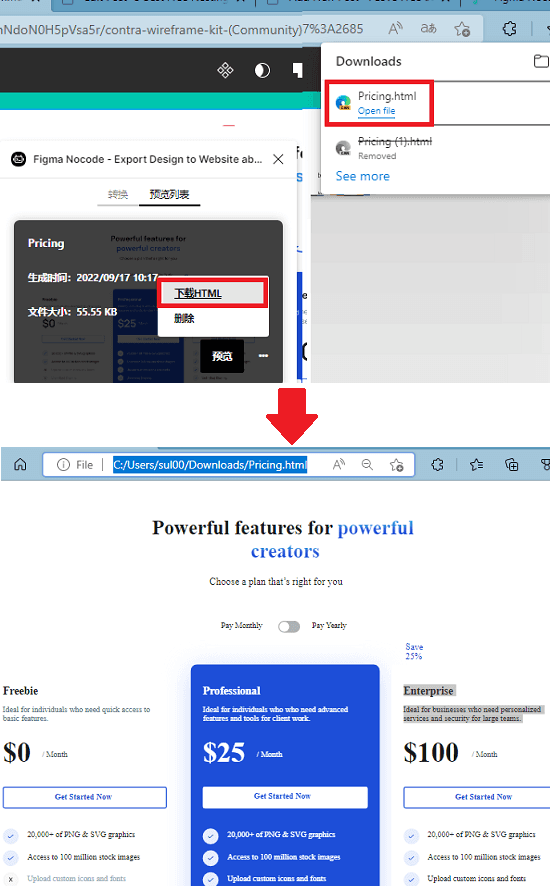
Acum, descărcați codul HTML. Faceți clic pe opțiunea 3dots și apoi faceți clic pe butonul HTML. Fișierul HTML va începe acum să se descarce. Salvați acest fișier și apoi deschideți-l în browser. Veți vedea că acest singur fișier are atât HTML, cât și CSS.

Aceasta este aproape. În acest fel, puteți continua să utilizați acest plugin pentru a vă converti designul Figma în HTML și CSS pur. Tot ce are nevoie este de 2 clicuri, veți avea fișierul HTML pe care îl puteți salva pe computer. Odată ce aveți codul final, sunteți liber să faceți orice doriți.
Gânduri finale:
Figma Nocode este un plugin uimitor Figma pe care îl puteți folosi. Mi-a plăcut felul în care funcționează și dacă folosești Figma prea des, o poți folosi oricând. Puteți deschide orice design de site web pe care l-ați creat și îl puteți exporta ca gata de utilizare HTML. Este foarte simplu să transformi un design într-un site web cu o singură pagină, iar acuratețea este, de asemenea, grozavă. Așadar, încercați-l pe cont propriu și vedeți dacă generează un site web corect pentru dvs.


