Aplicațiile web funcționează bine nu numai pe telefoanele mobile, dar s-au dovedit a fi o alternativă excelentă la aplicațiile desktop native. Și pentru a reduce și mai mult decalajul dintre aplicațiile web și aplicațiile desktop native, Microsoft a anunțat funcția Window Controls Overlay, permițând dezvoltatorilor să-și creeze propriile bare de titlu în loc să le forțeze să meargă cu cele implicite.
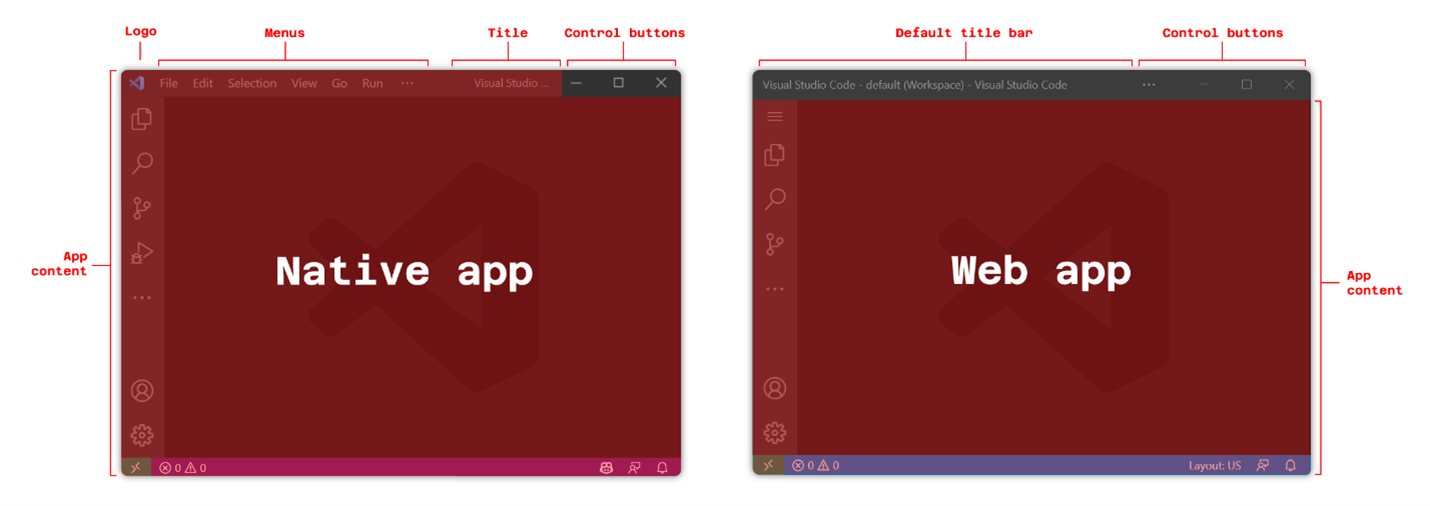
Aplicațiile web și aplicațiile desktop native arată similar în zilele noastre, cu excepția faptului că primele utilizează o experiență implicită cu bara de titlu, care conține informații legate de numele site-ului web și alte butoane de control. Și acum, odată cu încorporarea Window Controls Overlay, dezvoltatorii pot folosi întreaga zonă în care este afișată în mod normal bara de titlu implicită. Butoanele ferestrelor critice pentru sistem vor rămâne însă neschimbate.
 Imagine: Microsoft
Imagine: Microsoft
Dezvoltatorii pot folosi acum acest spațiu suplimentar pentru a afișa un titlu personalizat, o bară de meniu, unele informații despre cont, file de navigare și multe altele în aplicațiile lor web, pentru a le face să arate și să se simtă mai mult ca niște aplicații desktop native. Imaginea de mai sus publicată de Microsoft explică bine modificările pe care le va aduce Window Controls Overlay odată ce utilizați soluția.
Microsoft a propus Window Control Overlay încă din iunie 2022, dar compania a avut nevoie de mai mult timp pentru a construi versiunea timpurie. implementare în Chromium. Și acum, după mai bine de doi ani, Microsoft transformă în sfârșit o experiență implicită pe care toată lumea să o folosească în Microsoft Edge Google Chrome cu versiunea 105. Este disponibil și în Opera 91.
Pentru a vă înscrie pentru utilizare. această funcționalitate, dezvoltatorii trebuie să utilizeze membrul manifest display_override și să seteze valoarea acestuia la [„window-controls-overlay“]. Va avea nevoie, de asemenea, de noile variabile de mediu CSS din bara de titlu-area-* și de noul API JavaScript navigator.windowControlsOverlay. Microsoft recomandă dezvoltatorilor să consulte documentația tehnică , precum și documentele de referință Mozilla Developer Network pentru a afla mai multe despre cum pentru a încorpora noua soluție în aplicațiile web.
