Evaluări editor: Evaluări utilizatori:[Total: 0 Medie: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { width: 300px; } } @media(min-width: 800px) {.ilfs_responsive_below_title_1 { width: 336px; } }
Acest tutorial explică cum să copiați lipirea între Sigma și uxPin. Pentru a face acest lucru, aici voi vorbi despre un plugin gratuit Figma pe care îl puteți folosi pentru a copia cu ușurință și lipi design-urile UI instantaneu. Pluginurile sunt integrate în Figma și pot fi activate pe orice design pe care îl lucrați pentru a-l face copiabil. Mai târziu, puteți merge la tabloul de lucru uxPin și puteți lipi designul cu un singur clic. În acest fel, vă puteți muta cu ușurință design-urile UI/UX de la Figma la uxPin.
Dacă sunteți designer frontend, atunci este posibil să fi întâmpinat dificultăți în a vă muta designul de la o platformă la alta, mai ales dacă utilizați State of instrumente de design artistic, cum ar fi Figma și uxPin. În mod implicit, nu puteți să copiați și lipiți designul dvs. între editorul acestor servicii menționate mai sus. Dar cu ajutorul unui plugin de simbol, puteți face asta în doar două clicuri. Și vă voi ghida printr-un tutorial pas cu pas pentru a vă arăta cum să faceți asta.

Instrument gratuit pentru a copia lipirea modelelor UI între Figma și UXPin
Înainte de a începe, asigurați-vă că aveți conturi atât pe Figma, cât și pe uxPin. După aceea, puteți pur și simplu să instalați acest plugin de aici. Acest plugin este creat pentru Figma și, prin urmare, trebuie să îl instalați acolo. Și acesta este motivul principal, veți putea copia doar designul din Figma în uxPin și nu invers.

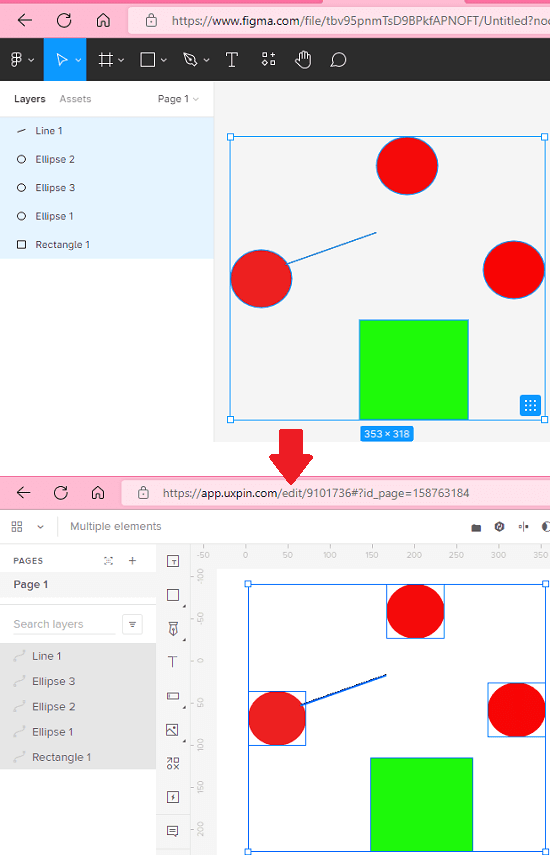
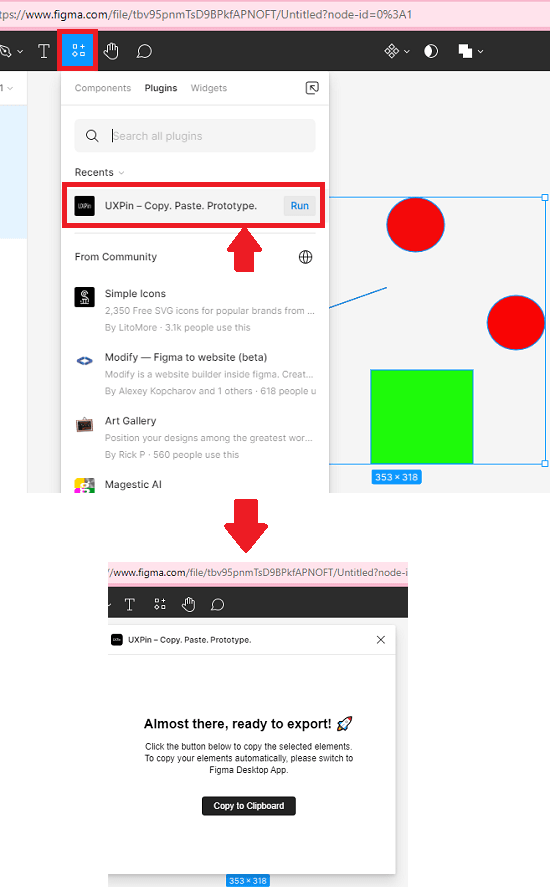
Acum, trebuie doar să selectați designul din tabloul de desen Figma care ați dori să copiați-lipiți. După aceea, invocați pluginul. Va dura câteva secunde și apoi va copia designul în clipboard. Vă va afișa o notificare pop-up care indică faptul că a copiat designul.

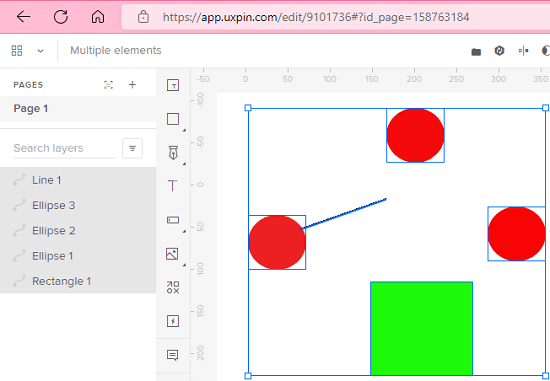
Acum, treci la editorul uxPin. Deschideți proiectul și lipiți simplu designul. Doar folosiți comanda tradițională CTRL +V pentru a lipi designul și ați terminat. Acest lucru este la fel de simplu.

În acest fel, puteți copia și lipi cu ușurință designul UI între Figma și uxPin cu ușurință. Acest plugin pentru Figma vă va ajuta foarte mult. Acum, nu va trebui să exportați mai întâi designul din Figma pentru a importa în uxPin. Acest lucru necesită mult timp și, cu ajutorul acestui plugin, puteți utiliza o operație simplă de copiere-lipire pentru a face același lucru.
Gânduri finale:
Dacă sunteți în căutarea unui modalitate simplă de a muta un design UI de la Figma la uxPin, atunci ești la locul potrivit. Utilizați doar pluginul pe care l-am menționat aici pentru a o face în câteva secunde. Indiferent cât de complex este un design, îl puteți copia și lipi cu ușurință și sper că în actualizările ulterioare vom vedea o opțiune de a copia și de la uxPin la Figma.


