Redaktörsbetyg: Användarbetyg:[Totalt: 0 Genomsnitt: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-bredd: 500px) {.ilfs_responsive_below_title_1 { bredd: 300px; } } @media(min-bredd: 800px) {.ilfs_responsive_below_title_1 { bredd: 336px; } }
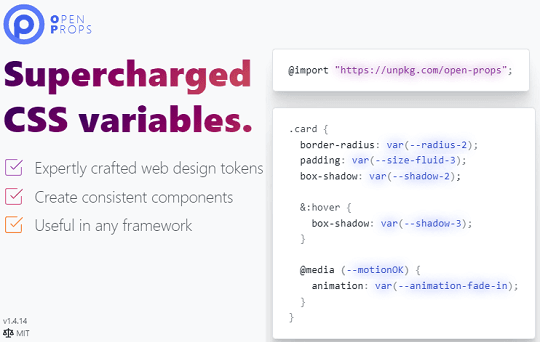
Open Props är ett fritt alternativ med öppen källkod till Tailwind CSS. Om du är en typsnittsdesigner så är det kanske goda nyheter för dig att Googles utvecklare har skapat ett alternativ till medvinds-CSS. Här är detta också ett CSS-ramverk men det fungerar lite annorlunda än Tailwind eller den traditionella CSS. Till skillnad från Tailwind har den inte förbyggda klasser eftersom du måste skapa dem. Snarare använder den ett annat koncept med att använda”vars”i huvudformatmallen på webbplatsen.
Open Props tvingar dig att använda din egen stilmall men istället för att använda traditionella värden för CSS-egenskaper som färg, marginal, padding, border etc., måste du nu använda Open Props-variabler. Dessutom måste du inkludera dess bibliotek i huvudsektionen på webbplatsen och sedan är du redo. Varje variabel i Open Props börjar med nyckelordet”var”och det finns olika värden tillgängliga för olika egenskaper.
Det finns några andra funktioner i Open Props som du kanske gillar, såsom inbyggt stöd för ljus och mörker läge. Om du är en typsnittsutvecklare kan du nu inkludera en växel på din webbplats som detta ramverk erbjuder. Med detta kan du nu enkelt växla mellan natt-och ljusläge utan att skriva komplex CSS-kod.

Gratis öppen källkodsalternativ till Tailwind CSS från Google: Open Props
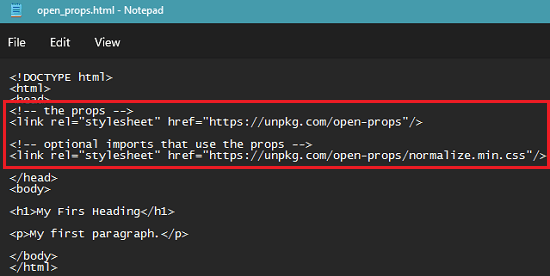
Att använda Open Props är väldigt enkelt. Precis som alla ramverk börjar du med att inkludera det på din webbplats först. Du kan göra det med taggen . Klistra bara in följande kod i
-sektionen på din webbplats och sedan kan du börja med den.

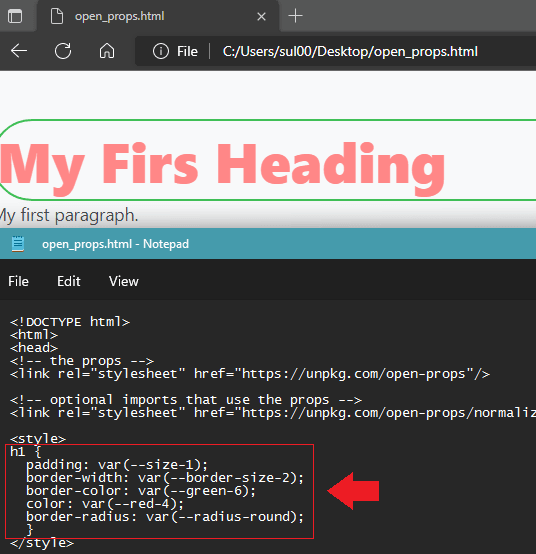
När du nu har inkluderat huvudfilen är det dags att använda den. Du kan antingen skriva CSS-koden i taggen
eller i huvud-CSS-filen som din webbplats använder. Syntaxen är väldigt ganska enkel. Se koden nedan för att specificera färg, marginal, ram och stoppning med Open Props.

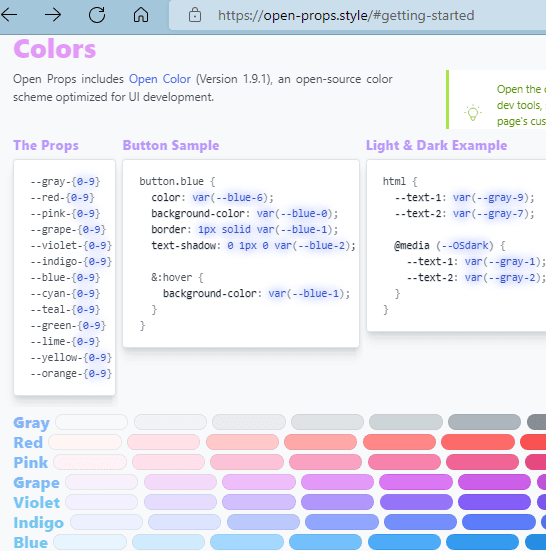
Huvudsidan för detta CSS-ramverk har detaljerad dokumentation. Där kan du lära dig allt. Alla variabler som den har att erbjuda finns listade där. Du söker bara efter det du behöver och infogar det sedan i huvud-CSS-koden på din webbplats.

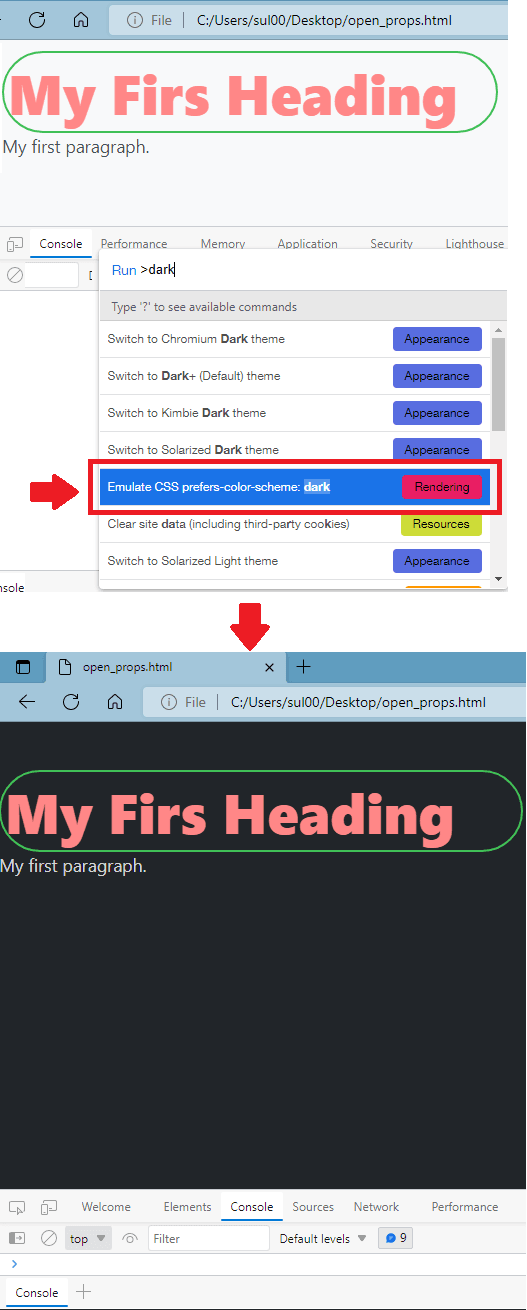
Det finns en normaliserad version av Open Props också och som innehåller en av de coolaste sakerna som den har att erbjuda. Och det är mörkt läge. Det finns en förbyggd kod för mörkt och ljust läge. Du kan faktiskt prova detta på vilken webbplats som helst. Öppna bara Chrome DevTools och hitta det emulerade mörka läget i kommandopaletten (Ctrl+Shift+P).

Nu, på det här sättet, kan du fortsätta att utöka CSS-koden för din webbplats med hjälp av Öppna Props. Den täcker alla CSS-funktioner och stöder CSS-animationer också. Du letar bara efter det du behöver i dokumenten och använder det omedelbart.
Sluta tankar:
Jag gillade verkligen det unika med detta CSS-ramverk och eftersom det tvingar en användare att göra ändringar i CSS-filen och inte i HTML direkt är det som skiljer den från andra populära ramverk. Och det är den här egenskapen som gör den nybörjarvänlig också. Så om du har en liten uppfattning om CSS så rekommenderar jag dig att prova och använda Open Props för att designa estetiskt tilltalande webbplatser.

