Redaktörsbetyg: Användarbetyg:[Totalt: 0 Genomsnitt: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-bredd: 500px) {.ilfs_responsive_below_title_1 { bredd: 300px; } } @media(min-bredd: 800px) {.ilfs_responsive_below_title_1 { bredd: 336px; } }
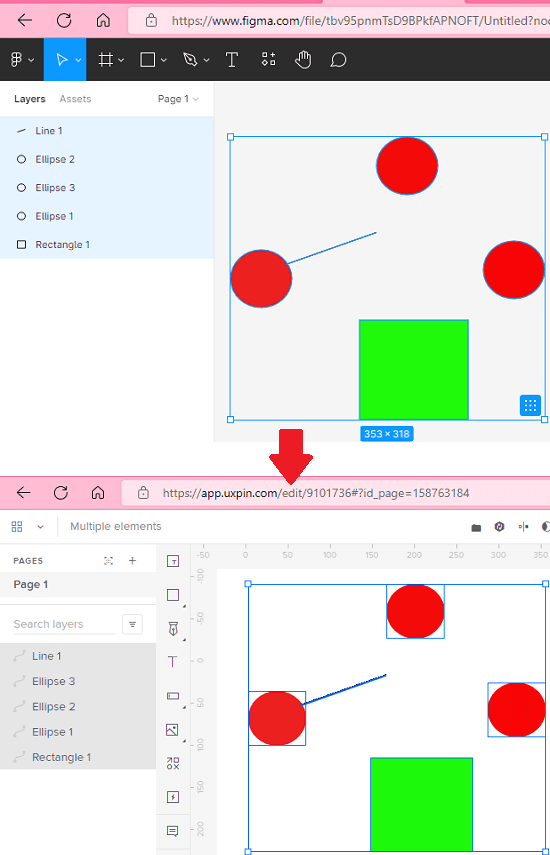
Denna handledning förklarar hur man kopierar klistra in mellan Sigma och uxPin. För att göra detta kommer jag att prata om ett gratis Figma-plugin som du kan använda för att enkelt kopiera och klistra in dina UI-designer direkt. Plugins integreras i Figma och kan aktiveras på vilken design som helst som du arbetar för att göra den kopierbar. Senare kan du bara gå till uxPin-ritytan och klistra in designen med bara ett klick. På så sätt kan du enkelt flytta dina UI/UX-designer från Figma till uxPin.
Om du är frontenddesigner kan du ha stött på svårigheter med att flytta din design från en plattform till en annan, särskilt om du använder State of konstdesignverktygen som Figma och uxPin. Som standard kan du inte bara kopiera och klistra in din design mellan redaktören för dessa ovannämnda tjänster. Men med hjälp av ett symbolplugin kan du göra det på bara två klick. Och jag kommer att leda dig genom en steg-för-steg-handledning för att visa dig hur du gör det.

Gratis verktyg att kopiera och klistra in UI-designer mellan Figma och UXPin
Innan du börjar, se till att du har konton på Figma såväl som uxPin. Efter det kan du helt enkelt installera detta plugin härifrån. Denna plugin är gjord för Figma och därför måste du installera den där. Och detta är huvudskälet, du kommer bara att kunna kopiera design från Figma till uxPin och inte tvärtom.

Nu väljer du bara designen i Figma-ritytan som du vill kopiera och klistra in. Efter det anropar du plugin. Det tar några sekunder och sedan kopieras designen till urklippet. Det kommer att visa dig ett popup-meddelande som indikerar att det har kopierat designen.

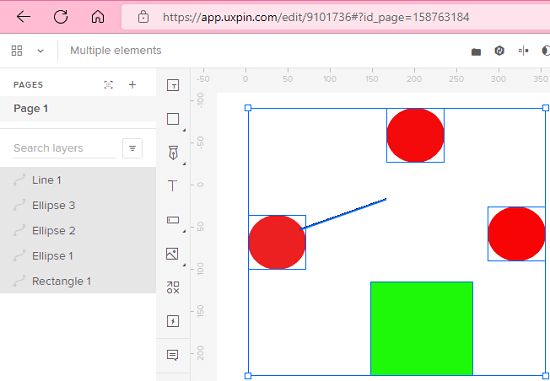
Nu går du till uxPin-redigeraren. Öppna ditt projekt och klistra enkelt in designen. Använd bara den traditionella genvägen CTRL +V för att klistra in designen och du är klar. Så enkelt är det här.

På detta sätt kan du enkelt kopiera-klistra in UI-design mellan Figma och uxPin med lätthet. Detta plugin för Figma kommer att hjälpa dig mycket. Nu behöver du inte exportera designen först från Figma för att importera i uxPin. Det är tidskrävande och med hjälp av detta plugin kan du bara använda en enkel kopiera-klistra operation för att göra samma sak.
Sluta tankar:
Om du letar efter en enkelt sätt att flytta en UI-design från Figma till uxPin så är du på rätt plats. Använd bara plugin som jag har nämnt här för att göra det på några sekunder. Oavsett hur komplex en design är, kan du enkelt kopiera och klistra in den och jag hoppas att vi i senare uppdateringar ser ett alternativ att kopiera från uxPin till Figma också.

