Redaktörsbetyg: Användarbetyg:[Totalt: 0 Genomsnitt: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-bredd: 500px) {.ilfs_responsive_below_title_1 { bredd: 300px; } } @media(min-bredd: 800px) {.ilfs_responsive_below_title_1 { bredd: 336px; } }
Figma Nocode är ett gratis plugin för Figma att exportera en design i HTML-format. Du väljer bara det lager du vill spara och sedan hjälper det dig att exportera det som HTML-fil. Den konverterar intelligent alla komponenter i din design till HTML-block och ger dig den slutliga HTML som har CSS inbäddad automatiskt. Så förutom HTML genererar den också CSS-kod. Det bästa är att det bara tar två klick för att konvertera någon del av Figma-designen eller hela ramen till HTML.
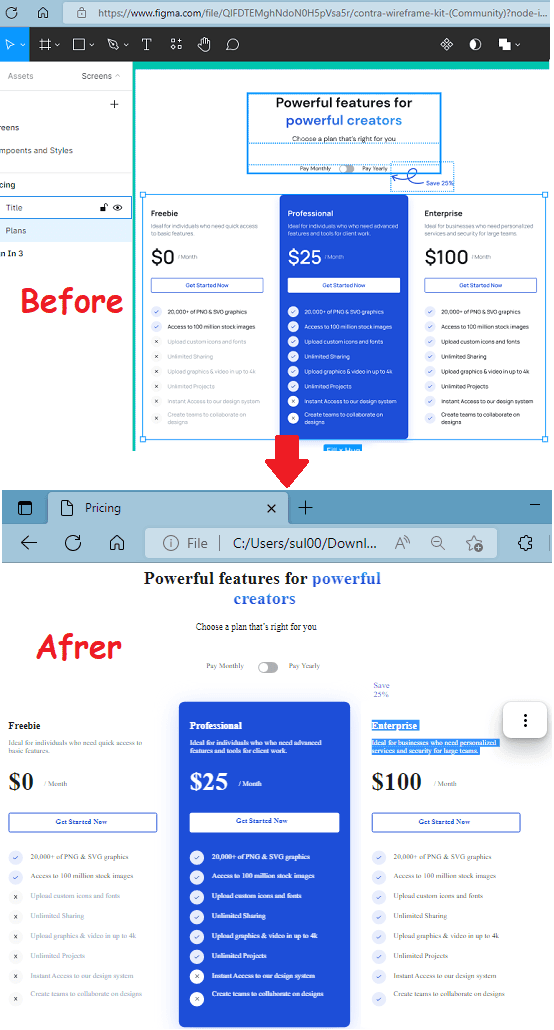
Om du använder Figma regelbundet för att skapa UI-prototyper så kommer du att gilla detta plugin här. Med detta kommer du att kunna exportera Figma-design till HTML-klar webbplats med bara ett par klick. Men för vissa element som omkopplare och knappar kan det misslyckas. Men för andra komponenter som tabeller, stycken, textgradienter, stil och andra fungerar det perfekt. Den slutligen genererade HTML-koden är också responsiv och därför måste du göra minimala justeringar för att få det att fungera.

Hur exporterar jag Figma till en HTML-webbplats gratis?
Detta plugin Figma Nocode är helt gratis att använda. En liten nackdel är att huvudspråket för detta verktyg är på kinesiska. Men det kommer inte att vara ett problem eftersom du bara behöver klicka på enkla knappar som jag visar dig nedan.
Öppna Figma och öppna designen som du vill exportera till HTML. Om du inte har ett konto kan du registrera ett gratis här. När din design har öppnats väljer du bara den överordnade ramen eller lagret som du vill exportera.

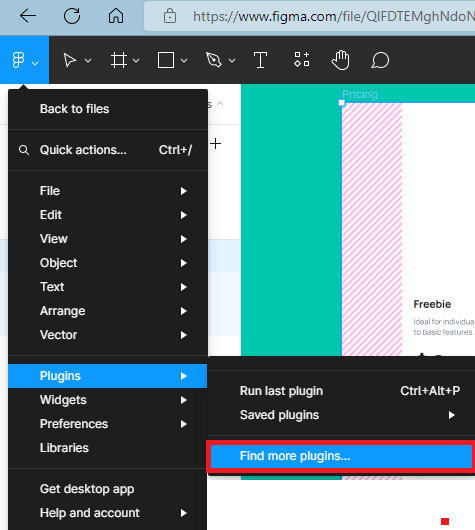
Nu, efter det, går du till sektionen för plugins och väljer alternativet”Hitta fler plugins”.

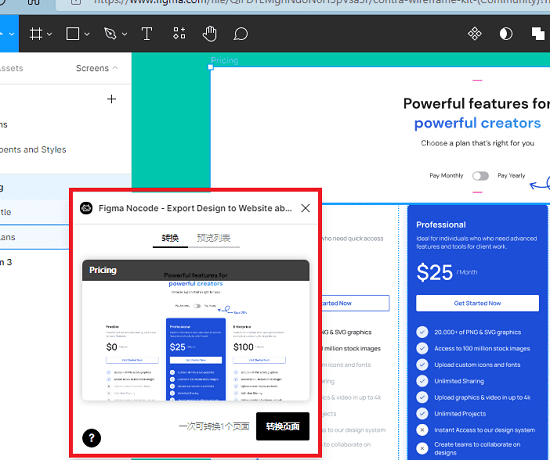
Sök efter Figma Nocode och tryck sedan helt enkelt på körknappen. Plugin-programmet kommer att dyka upp nu. Och det kommer att upptäcka ditt val.


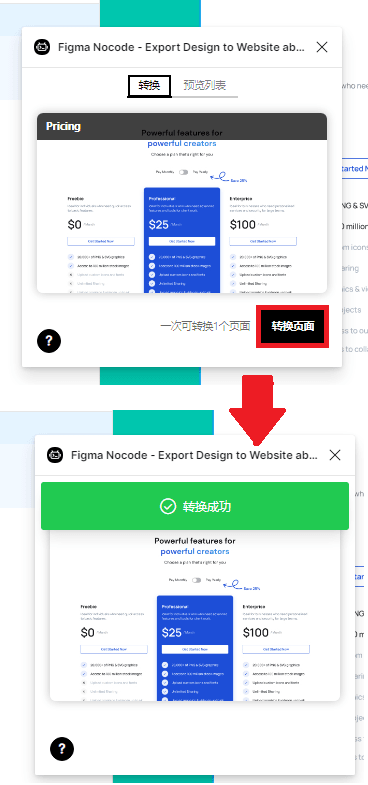
Klicka på den markerade knappen och sedan börjar den rendera din design. När det är gjort kommer det att visa dig det med en grön banner.

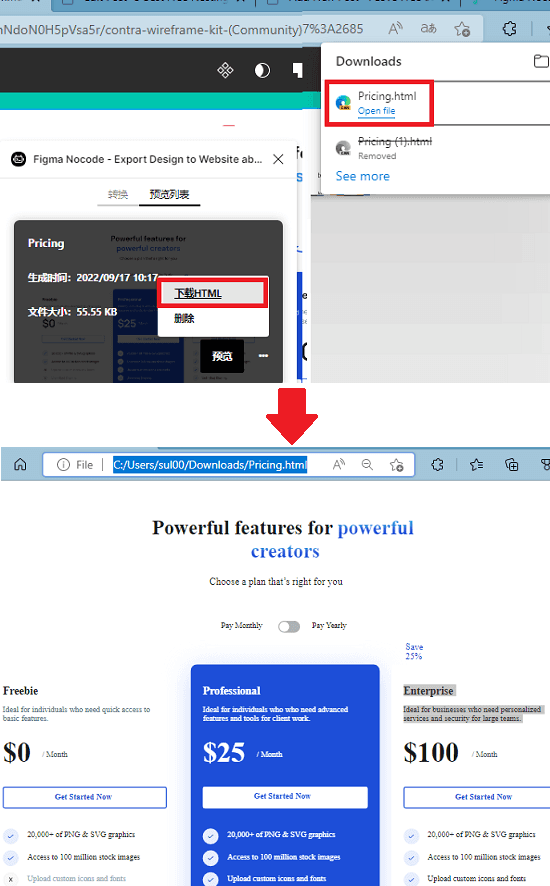
Nu är det bara att ladda ner HTML. Klicka på alternativet 3dots och klicka sedan på HTML-knappen. HTML-filen börjar nu laddas ner. Spara den här filen och öppna den sedan i webbläsaren. Du kommer att se att denna enda fil har både HTML och CSS.

Detta är i stort sett det. På så sätt kan du fortsätta använda detta plugin för att konvertera din Figma-design till ren HTML och CSS. Allt den behöver är 2 klick, du kommer att ha HTML-filen som du kan spara på din PC. När du har den slutliga koden är du fri att göra vad du vill.
Sluta tankar:
Figma Nocode är ett fantastiskt Figma-plugin som du kan använda. Jag gillade hur det fungerar och om du använder Figma för ofta så kan du helt enkelt använda det när som helst. Du kan öppna vilken webbdesign som helst som du har skapat och exportera den som färdig att använda HTML. Det är väldigt enkelt att förvandla en design till en webbsida med en enda sida och precisionen är också stor. Så prova det på egen hand och se om det genererar en korrekt webbplats åt dig.