Editör Puanları: Kullanıcı Puanları:[Toplam: 0 Ortalama: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { genişlik: 300px; } } @media(min-genişlik: 800 piksel) {.ilfs_responsive_below_title_1 { genişlik: 336 piksel; } }
Figma Nocode, Figma’nın bir tasarımı HTML biçiminde dışa aktarması için ücretsiz bir eklentidir. Sadece kaydetmek istediğiniz katmanı seçin ve ardından HTML dosyası olarak dışa aktarmanıza yardımcı olacaktır. Tasarımınızdaki tüm bileşenleri akıllıca HTML bloklarına dönüştürür ve size otomatik olarak CSS gömülü olan son HTML’yi verir. Dolayısıyla HTML dışında CSS kodu da üretir. En iyi yanı, Figma tasarımının herhangi bir bölümünü veya tüm çerçeveyi HTML’ye dönüştürmek için yalnızca 2 tıklamanın yeterli olmasıdır.
Figma’yı UI prototipleri oluşturmak için düzenli olarak kullanıyorsanız, bu eklentiyi burada beğeneceksiniz. Bununla, sadece birkaç tıklamayla Figma tasarımını HTML’ye hazır web sitesine aktarabileceksiniz. Ancak, anahtarlar ve düğmeler gibi bazı öğeler için başarısız olabilir. Ancak tablolar, paragraflar, metin geçişleri, stil ve diğerleri gibi diğer bileşenler için mükemmel çalışır. Sonunda oluşturulan HTML de duyarlıdır ve bu nedenle çalışması için minimum düzeyde ince ayar yapmanız gerekecektir.

Figma’yı Tek Sayfa HTML Web Sitesine Ücretsiz Olarak Nasıl Aktarırım?
Bu eklenti Fima Nocode‘un kullanımı tamamen ücretsizdir. Biraz dezavantajı, bu aracın ana dilinin Çince olmasıdır. Ancak aşağıda göstereceğim basit butonlara tıklamanız yeterli olacağından bu bir sorun olmayacak.
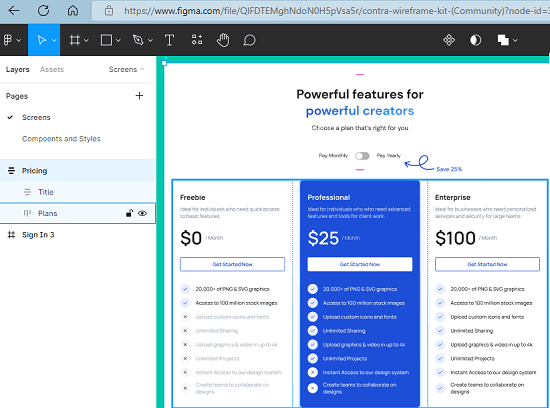
Figma’yı açın ve HTML’ye aktarmak istediğiniz tasarımı açın. Bir hesabınız yoksa, buradan ücretsiz olarak kayıt olabilirsiniz. Tasarımınız açıldıktan sonra, dışa aktarmak istediğiniz ana çerçeveyi veya katmanı seçmeniz yeterlidir.

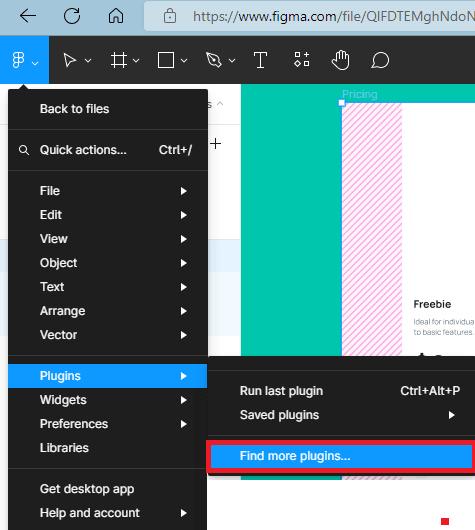
Şimdi, bundan sonra, eklentiler bölümüne gidin ve “Daha fazla eklenti bul” seçeneğini seçin.

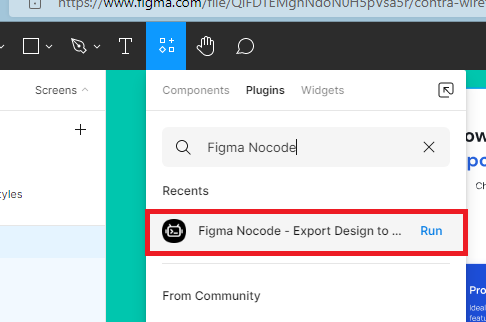
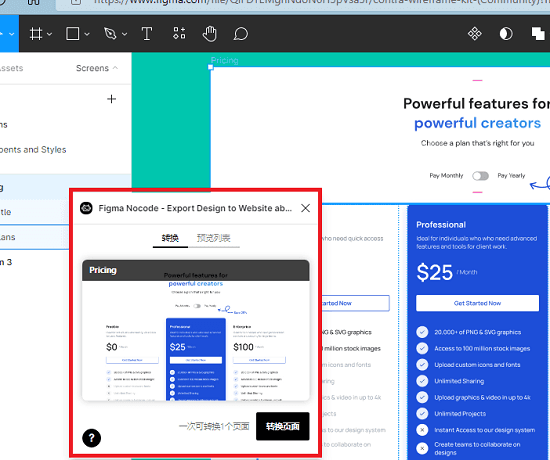
Figma Nocode’u arayın ve ardından çalıştır düğmesine basın. Eklenti şimdi görünecektir. Ve seçiminizi algılar.


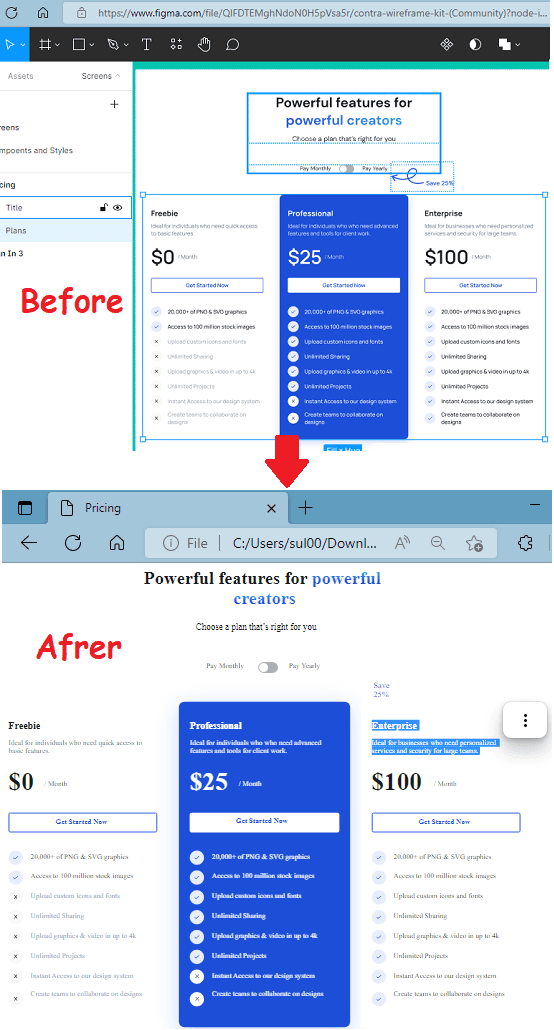
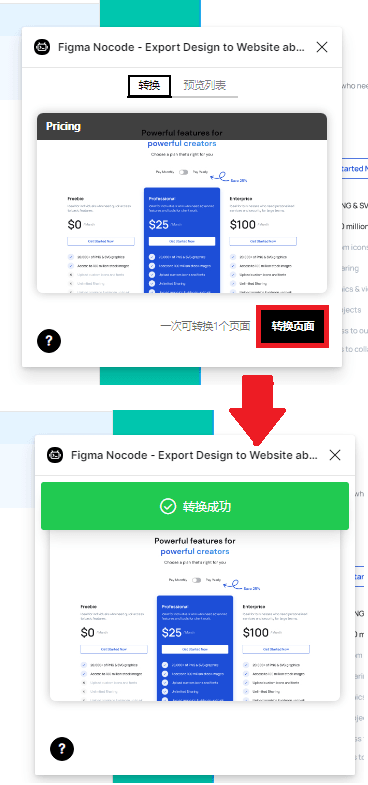
Vurgulanan düğmeyi tıklayın, ardından tasarımınızı oluşturmaya başlayacaktır. Tamamlandığında, yeşil bir banner kullanarak bunu size gösterecektir.

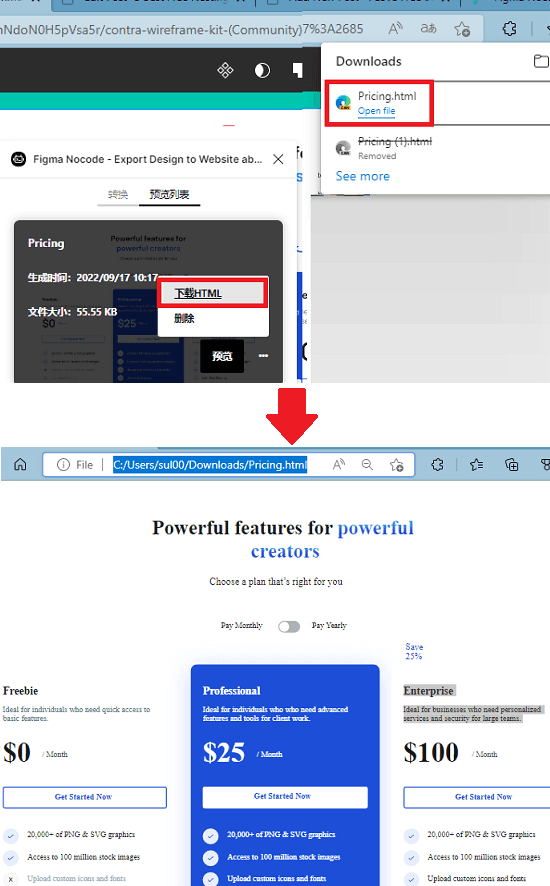
Şimdi HTML’yi indirin. 3 nokta seçeneğine tıklayın ve ardından HTML düğmesine tıklayın. HTML dosyası şimdi indirilmeye başlayacaktır. Bu dosyayı kaydedin ve ardından tarayıcıda açın. Bu tek dosyanın hem HTML hem de CSS içerdiğini göreceksiniz.

Bu hemen hemen bu kadar. Bu şekilde, Figma tasarımınızı saf HTML ve CSS’ye dönüştürmek için bu eklentiyi kullanmaya devam edebilirsiniz. Tek ihtiyacı olan 2 tıklama, PC’nize kaydedebileceğiniz HTML dosyasına sahip olacaksınız. Son koda sahip olduğunuzda, istediğiniz her şeyi yapmakta özgürsünüz.
Son düşünceler:
Figma Nocode, kullanabileceğiniz harika bir Figma eklentisidir. Çalışma şeklini beğendim ve Figma’yı çok sık kullanırsanız istediğiniz zaman kullanabilirsiniz. Oluşturduğunuz herhangi bir web sitesi tasarımını açıp HTML’yi kullanıma hazır olarak dışa aktarabilirsiniz. Bir tasarımı tek sayfalık bir web sitesine dönüştürmek çok basit ve doğruluğu da harika. Öyleyse, kendi başınıza deneyin ve sizin için doğru bir web sitesi oluşturup oluşturmadığını görün.
