Web uygulamaları yalnızca cep telefonlarında iyi çalışmakla kalmaz, aynı zamanda yerel masaüstü uygulamalarına harika bir alternatif oldukları ortaya çıktı. Web uygulamaları ile yerel masaüstü uygulamaları arasındaki uçurumu daha da fazla kapatmak için Microsoft, geliştiricilerin varsayılan başlık çubuklarını kullanmaya zorlamak yerine kendi başlık çubuklarını oluşturmalarına olanak tanıyan Pencere Denetimleri Yerleşimi özelliğini duyurdu.
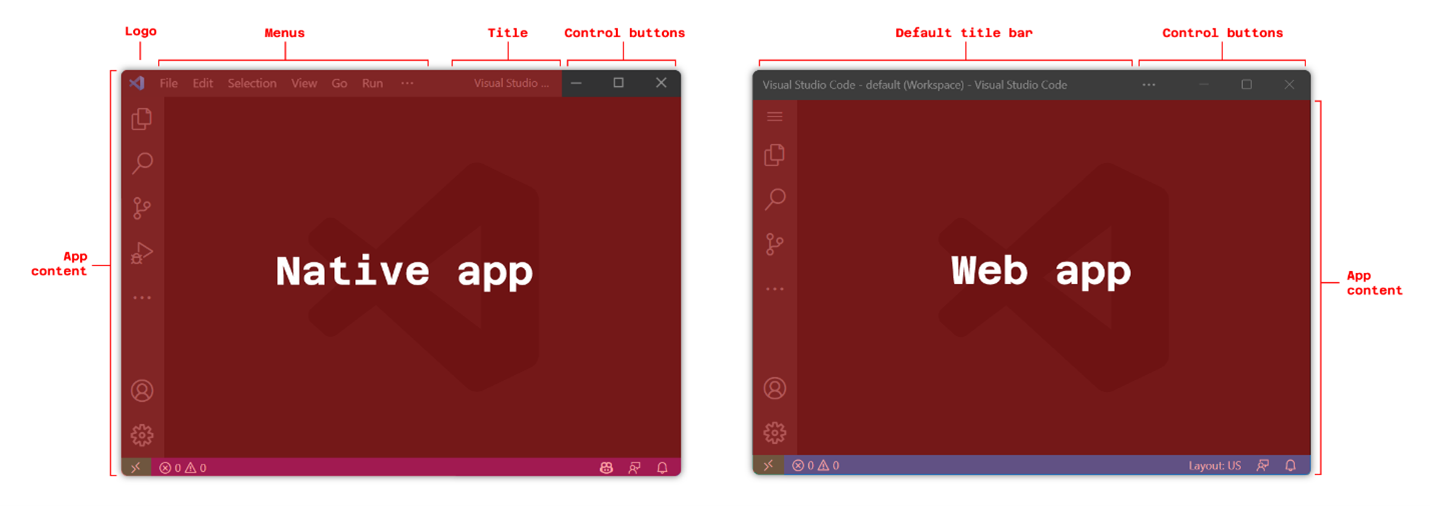
Web uygulamaları ve yerel masaüstü uygulamaları, günümüzde web sitesinin adı ve diğer kontrol düğmeleriyle ilgili bilgileri içeren varsayılan bir başlık çubuğu deneyimi kullanması dışında benzer görünmektedir. Ve şimdi, Pencere Denetimleri Yerleşiminin dahil edilmesiyle geliştiriciler, varsayılan başlık çubuğunun normalde görüntülendiği tüm alanı kullanabilirler. Ancak sistem açısından kritik pencere düğmeleri değişmeden kalacaktır.
 Resim: Microsoft
Resim: Microsoft
Geliştiriciler artık web uygulamalarında özel bir başlık, menü çubuğu, bazı hesap bilgileri, gezinme sekmeleri ve daha fazlasını görüntülemek için bu ekstra alanı kullanabilir ve böylece daha çok yerel masaüstü uygulamaları gibi görünebilir ve hissedilebilir. Microsoft tarafından yayınlanan yukarıdaki resim, siz çözümü kullandığınızda Pencere Denetimleri Yerleşiminin getireceği değişiklikleri iyi bir şekilde açıklıyor.
Microsoft, Pencere Denetim Yerleşimini Haziran 2022’de önerdi, ancak şirketin ilk sürümü oluşturması biraz daha zaman aldı. Chromium’da uygulama. Ve şimdi, iki yıldan fazla bir süre sonra, Microsoft nihayet 105 sürümüyle Microsoft Edge Google Chrome’da herkesin kullanması için varsayılan bir deneyim haline getiriyor. Ayrıca Opera 91’de de mevcuttur.
Kullanmayı seçmek için bu işlevsellik için geliştiricilerin display_override bildirim üyesini kullanması ve değerini [“window-controls-overlay“] olarak ayarlaması gerekir. Ayrıca yeni başlık çubuğu-alanı-* CSS ortam değişkenlerine ve yeni navigator.windowControlsOverlay JavaScript API’sine ihtiyacı olacaktır. Microsoft, geliştiricilerin teknik belgelere göz atmasını önerir. ve bunun nasıl yapılacağı hakkında daha fazla bilgi edinmek için Mozilla Developer Network referans dokümanları yeni çözümü web uygulamalarına dahil etmek için.
