Editör Puanları: Kullanıcı Puanları:[Toplam: 0 Ortalama: 0].ilfs_responsive_below_title_1 { width: 300px; } @media(min-width: 500px) {.ilfs_responsive_below_title_1 { genişlik: 300px; } } @media(min-genişlik: 800 piksel) {.ilfs_responsive_below_title_1 { genişlik: 336 piksel; } }
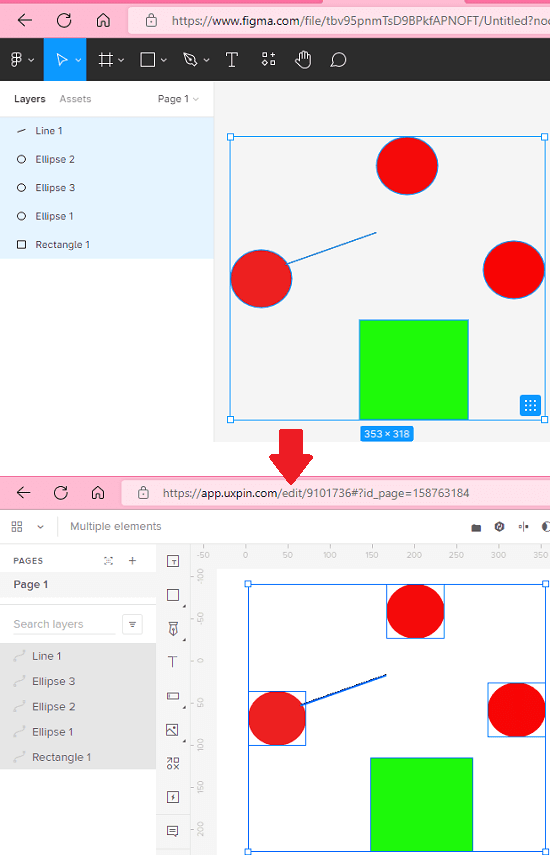
Bu eğitici Sigma ve uxPin arasında nasıl kopyala yapıştır yapılacağını açıklar. Bunu yapmak için, UI tasarımlarınızı anında kolayca kopyalayıp yapıştırmak için kullanabileceğiniz ücretsiz bir Figma eklentisinden bahsedeceğim. Eklentiler Figma’ya entegre edilir ve kopyalanabilir hale getirmek için çalıştığınız herhangi bir tasarımda etkinleştirilebilir. Daha sonra uxPin çalışma yüzeyine gidebilir ve tasarımı tek bir tıklamayla yapıştırabilirsiniz. Bu sayede UI/UX tasarımlarınızı Figma’dan uxPin’e kolaylıkla taşıyabilirsiniz.
Front tasarımcıysanız, özellikle State of kullanıyorsanız tasarımınızı bir platformdan diğerine taşımakta zorlanabilirsiniz. Figma ve uxPin gibi sanat tasarım araçları. Varsayılan olarak, tasarımınızı bu yukarıda belirtilen hizmetlerin düzenleyicisi arasında kopyalayıp yapıştıramazsınız. Ancak bir sembol eklentisinin yardımıyla bunu sadece iki tıklamayla yapabilirsiniz. Bunu nasıl yapacağınızı göstermek için size adım adım bir eğitim vereceğim.

Ücretsiz Araç Kopyalamak için UI Tasarımlarını Figma ve UXPin Arasına Yapıştır
Başlamadan önce Figma’da ve uxPin’de hesaplarınızın olduğundan emin olun. Bundan sonra, bu eklentiyi buradan kolayca yükleyebilirsiniz. Bu eklenti Figma için yapılmıştır ve bu yüzden onu oraya kurmanız gerekir. Ve asıl sebep de bu, tasarımı sadece Figma’dan uxPin’e kopyalayabileceksiniz, tam tersi değil.

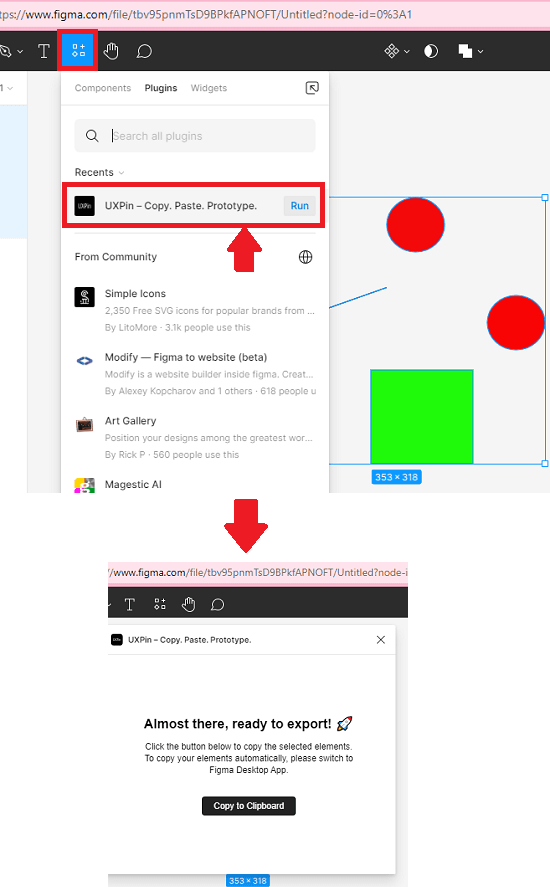
Şimdi, Figma çalışma yüzeyindeki tasarımı seçmeniz yeterlidir. kopyala-yapıştır yapmak istiyorsunuz. Bundan sonra, eklentiyi çağırırsınız. Birkaç saniye sürecek ve ardından tasarımı panoya kopyalayacaktır. Size tasarımı kopyaladığını belirten bir açılır bildirim gösterecektir.

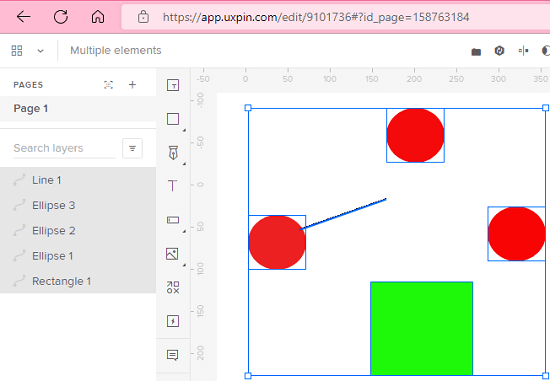
Şimdi, uxPin düzenleyicisine geçersiniz. Projenizi açın ve tasarımı yapıştırın. Tasarımı yapıştırmak için geleneksel CTRL +V kısayolunu kullanın ve işiniz bitti. Bu kadar basit.

Bu sayede UI tasarımını Figma ve uxPin arasında kolaylıkla kopyalayıp yapıştırabilirsiniz. Figma için bu eklenti size çok yardımcı olacaktır. Artık tasarımı uxPin’e aktarmak için önce Figma’dan dışa aktarmanız gerekmeyecek. Bu zaman alıcıdır ve bu eklentinin yardımıyla aynı şeyi yapmak için basit kopyala-yapıştır işlemini kullanabilirsiniz.
Son düşünceler:
Eğer bir Bir UI tasarımını Figma’dan uxPin’e taşımanın basit yolu, o zaman doğru yerdesiniz. Sadece birkaç saniye içinde yapmak için burada bahsettiğim eklentiyi kullanın. Bir tasarım ne kadar karmaşık olursa olsun, kolayca kopyalayıp yapıştırabilirsiniz ve umarım sonraki güncellemelerde uxPin’den Figma’ya kopyalama seçeneği görürüz.