Penilaian Editor: Penilaian Pengguna:[Jumlah: 0 Purata: 0] @media(lebar min: 500px) { } @media(lebar min: 800px) { }
Garis Panduan UI ialah tapak web percuma dengan buku panduan garis panduan UI untuk menyelaraskan reka bentuk anda. Ia bertujuan untuk pembangun bahagian hadapan untuk mencipta komponen tapak web yang kelihatan cantik daripada kod yang ditulis dengan baik. Laman web ini telah menyatukan komponen halaman web yang paling banyak digunakan daripada tapak web popular dengan kod.
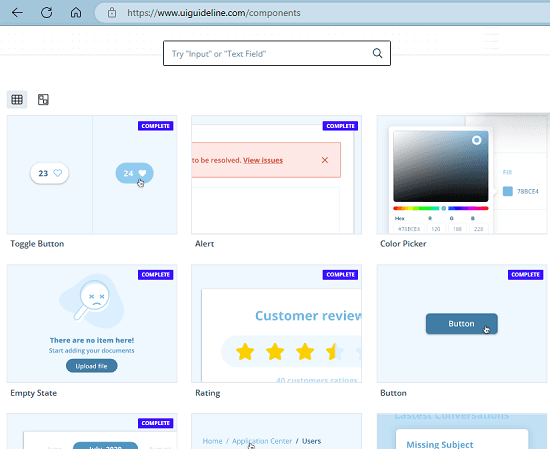
Anda boleh melihat semua komponen tersebut disenaraikan di tapak web dan mengeksportnya dengan kod. Beberapa komponen masih belum dikemas kini dengan kod tetapi mereka perlahan-lahan menambah lebih banyak komponen secara beransur-ansur untuk membantu komuniti pembangun bahagian hadapan.

Untuk inspirasi atau prototaip atau reka bentuk UI pantas, anda boleh mendapatkan bantuan tapak web ini. Ia menawarkan komponen halaman web dengan kod HTML menggunakan Tailwind CSS dan BES terutamanya. Anda boleh melihat butiran pelaksanaan semua komponen di tapak web ini dan menggunakan reka bentuk ini dalam projek peribadi serta kerja anda.
Semua komponen yang ditawarkannya adalah percuma dan mereka ditawarkan untuk mencipta beberapa jenis penyeragaman yang boleh diikuti oleh pembangun UI. Dengan cara ini, adalah mudah untuk mengawal arah aliran dalam reka bentuk UI, yang saya fikir adalah perkara yang baik.
Tapak Web Percuma dengan Buku Panduan Garis Panduan UI untuk Memperkemas Reka Bentuk anda:
Buat masa ini, anda tidak memerlukan sebarang akaun untuk menggunakan tapak web ini. Hanya pergi ke halaman utamanya di sini dan kemudian semua komponen disenaraikan di sana secara langsung. Anda boleh melihat tangkapan skrin di bawah.
Klik pada mana-mana komponen untuk melihat butiran lanjut mengenainya. Ia akan menunjukkan kepada anda sampel komponen yang digunakan pada beberapa laman web popular seperti jalur. Anda boleh melihat komponen dalam tindakan dan kemudian cuba mempelajari lebih lanjut mengenainya kerana kadangkala ia termasuk video.
terdapat bahagian struktur HTML di mana anda boleh melihat kod komponen yang dipilih. Kod tersebut adalah dalam HTML dan CSS, atau anda juga boleh melihat versi tailwind yang sepadan yang sama juga. Anda boleh menyalin kod dan menggunakannya dalam projek anda sendiri sebagaimana adanya.
Dengan cara ini anda boleh meneroka komponen HTML lain di tapak web ini. cari komponen yang anda suka dan kemudian salin kod yang sepadan. Pada masa ini, terdapat begitu banyak komponen yang anda boleh pilih untuk menyalin dan mengetahui lebih lanjut mengenainya. Kami telah merangkumi beberapa tapak web untuk mencari komponen tailwind dan komponen bootstrap tetapi yang ini agak berbeza kerana ia bertujuan untuk menyeragamkan proses mereka bentuk UI.
Penutup pemikiran:
jika anda seorang UI pereka bentuk atau pembangun bahagian hadapan maka saya pasti anda akan menyukai laman web ini kerana kesederhanaannya dan komponen pilihan yang cukup hebat. Komponen digilap dengan sangat baik, dan anda boleh menggunakannya secara langsung. Apa yang anda perlu lakukan hanyalah mencari komponen yang anda mahu dan salin kodnya. Ini semudah itu.