
Het is een hectische week geweest en we lopen een beetje achter met het nieuws, maar we konden de grote aankondiging van Google niet over het hoofd zien. De Chrome-browser voor Desktop heeft officieel de mijlpaal van versie 100 bereikt. De driecijferige versie van Chrome, die eerder deze week werd gelanceerd, druppelt op dit moment door naar desktopgebruikers op Windows, Linux en macOS. Hoewel er niet veel nieuwe dingen in deze update zitten, markeert het een belangrijke mijlpaal voor’s werelds meest gebruikte browser en Google heeft besloten een wandeling door het geheugen te maken om de lancering van Chrome 100 te vieren.
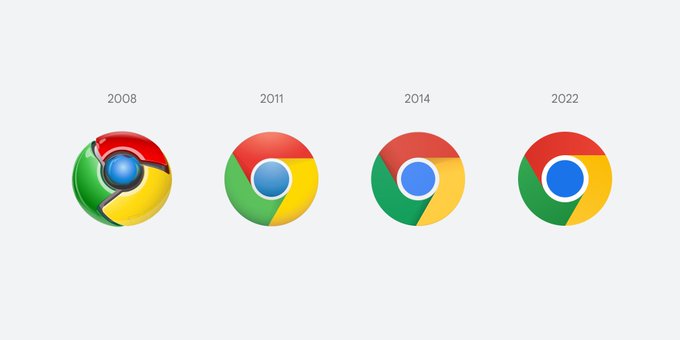
Laten we, voordat we allemaal nostalgisch worden, eens kijken naar wat er is aangekomen met de nieuwste release van Chrome voor Desktop. Zoals we in februari hebben besproken, heeft Google gewerkt aan een vernieuwde versie van het logo van de browser, wat de eerste update in acht jaar zou zijn. De wijzigingen zijn subtiel, maar ze bevatten wel OS-specifieke pictogrammen die verschillen tussen Windows, macOS en ChromeOS.
Evolutie van het Chrome-logo Sommigen van jullie hebben misschien een nieuw pictogram opgemerkt in Chrome’s Canary-update vandaag. Ja! we vernieuwen de merkpictogrammen van Chrome voor het eerst in 8 jaar. De nieuwe pictogrammen verschijnen binnenkort op al uw apparaten. https://t.co/aaaRRzFLI1
Sommigen van jullie hebben misschien een nieuw pictogram opgemerkt in Chrome’s Canary-update vandaag. Ja! we vernieuwen de merkpictogrammen van Chrome voor het eerst in 8 jaar. De nieuwe pictogrammen verschijnen binnenkort op al uw apparaten. https://t.co/aaaRRzFLI1
Web-apps en meerdere schermen
Chrome 100 bevat de Multi-Screen Window Placement API waarmee progressieve web-apps kunnen detecteren wanneer een gebruiker meerdere schermen gebruikt. Hierdoor kunnen PWA’s verschillende vensters en tools op meerdere schermen weergeven. Hier zijn enkele gebruiksvoorbeelden van web.dev.
Grafische editors voor meerdere vensters à la Gimp kan verschillende bewerkingstools in nauwkeurig gepositioneerde vensters plaatsen. Virtuele handelsdesks kunnen markttrends weergeven in meerdere vensters die allemaal in volledig scherm kunnen worden bekeken. Diavoorstelling-apps kunnen tonen sprekernotities op het interne primaire scherm en de presentatie op een externe projector.
User-agent verdwenen
User-agents worden al lang gebruikt om een browser te vertellen welk type apparaat en welk besturingssysteem wordt gebruikt. Hoewel dit een handig hulpmiddel kan zijn voor compatibiliteit, wordt het vaak als enigszins opdringerig beschouwd. Met Chrome 100 wordt de nieuwe User-Agent Client Hints API geïmplementeerd die minder specifieke informatie en een veiligere applicatie zal bieden. De nieuwe API moet ook leiden tot minder compatibiliteitsproblemen tussen websites en de browser.
.box-4-multi-126{background-color:#fefefe!important;border:none!important;display:block !belangrijk;float:geen!belangrijk;regelhoogte:0;marge-onder:20px!belangrijk;marge-links:0!belangrijk;marge-rechts:0!belangrijk;marge-top:20px!belangrijk;max-breedte:100%!belangrijk;min-hoogte:250px;min-breedte:250px;opvulling-onder:20px!belangrijk;opvulling-links:10px!belangrijk;opvulling-rechts:10px!belangrijk;opvulling-top:20px!belangrijk; text-align:center!important}
Tab Dempen
Chrome was een pionier in het dempen van tabbladen in de Chrome-browser, maar net toen iedereen aan boord kwam, schrapte Google de functie. Het is duidelijk dat de pushback van gebruikers werd gehoord en Chrome geeft je opnieuw de mogelijkheid om een tabblad met een enkele klik te dempen. Voorlopig is de functie standaard uitgeschakeld. Je moet het inschakelen door naar chrome://flags/#enable-tab-audio-muting te gaan en de vlag in te schakelen.
Chrome voor Android en iPhone
Geciteerd door Google de lagere kosten van mobiele data in grote markten toen ze aankondigden dat de mobiele browser van Chrome de Lite-modus niet langer zou ondersteunen. Gegevenscompressie voor de Lite-modus vond plaats op de servers van Google en aangezien deze servers worden afgesloten, werkt de Lite-modus niet meer, zelfs niet als je de instelling in de Chrome-app ziet.
Hier is een korte overzichtsvideo van Chrome 100 van Chrome-ontwikkelaars.
Herinneringen met ons
Om de 100 releases van de Chrome-browser te vieren, heeft Google een webpagina opgezet die enkele van de coolste webmomenten van de afgelopen veertien jaar belicht. Dit zijn ook niet alleen Chrome-gerelateerde momenten. Het verhaal begint met de eerste lancering van Chrome in 2008 en baant zich vervolgens een weg door gedenkwaardige webmomenten zoals de uitbreiding van HTTPS tot de geboorte van Progressive Web Apps.
‘Uitgelekte’strip die Chrome aan de wereld introduceerde
Onderweg zie je de luanch van ChromeOS, de Chrome Dino Game en andere coole dingen die Chrome en Chrome OS geweldig maken. Er is zelfs een tip voor de online rage Wordle en onze oorspronkelijke verslaving aan mobiele besturingssystemen, WebOS. Het is een heel coole blik door de Internet Halls of Time en het is echt geweldig om te zien hoe Chrome zo’n belangrijke rol speelt in de ontwikkeling van het web. U vindt de #100CoolWebMoments op de Chrome Devlepor-site hier. We kijken uit naar de volgende 100 versies van Chrome en waar het web daarna naartoe gaat.
Laatste berichten
