[Razem: 0 Średnia: 0 /5]
.ilfs_responsive_below_title_1 {width: 300px; }
@media (min-width: 500px) {.ilfs_responsive_below_title_1 {width: 300px; }}
@media (min-width: 800px) {.ilfs_responsive_below_title_1 {width: 336px; }}
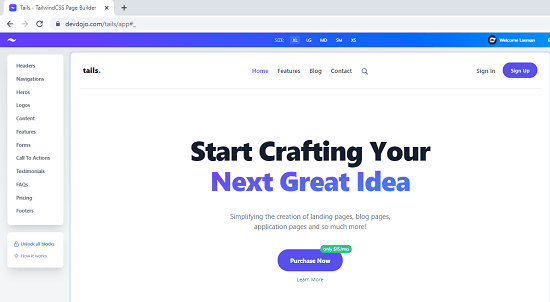
Tails to darmowy kreator stron TailwindCSS typu „przeciągnij i upuść”, którego możesz użyć. Pozwala zbudować całą witrynę internetową, którą można wyeksportować w formacie HTML. Zasadniczo oferuje gotowe bloki witryny, takie jak formularze rejestracji, tabela cen, nagłówek, nawigacja, strona FAQ i wiele innych. Możesz połączyć te bloki i stworzyć całą witrynę internetową, a następnie ją wyeksportować. Nie tylko to, ale możesz edytować te bloki za pomocą edytora przeciągnij i upuść, aby zmienić tekst i inne atrybuty. Możesz dostosować te bloki, dodając lub usuwając klasy Tailwind i zapisując zmiany.
Tailwind to obecnie popularny zestaw interfejsu użytkownika do tworzenia witryn internetowych. A ponieważ narzędzia do tworzenia witryn są obecnie przyzwyczajeni do wizualnego tworzenia witryn internetowych, więc nie ma nic lepszego niż Tails, który oferuje wsparcie Tailwind. Wystarczy wybrać blok, edytować go, uporządkować, a następnie wyeksportować. To takie proste. Jednak niektóre bloki są płatne i to jest w porządku, ale darmowe są też ładne i masz pełną swobodę w ich dostosowywaniu i używaniu ich w swoich projektach. Ale jeśli prowadzisz firmę, możesz kupić bloki premium i zaimponować swoim klientom.

Korzystanie z narzędzia TailwindCSS polegającego na swobodnym przeciąganiu i upuszczaniu stron TailwindCSS
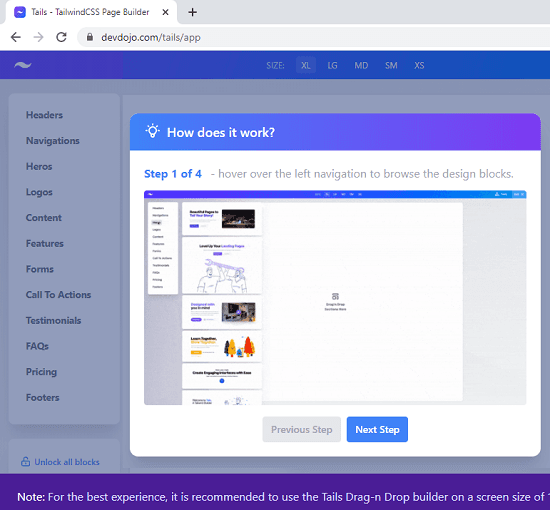
Na początek Tails , wszystko, czego potrzebujesz jest darmowym kontem i możesz zarejestrować się za pomocą GitHub. Następnie po prostu dotrzesz do głównego interfejsu użytkownika kreatora, a następnie zostanie wyświetlona wycieczka, która pomoże Ci rozpocząć. Możesz to pominąć, jeśli korzystałeś już z niektórych kreatorów witryn.

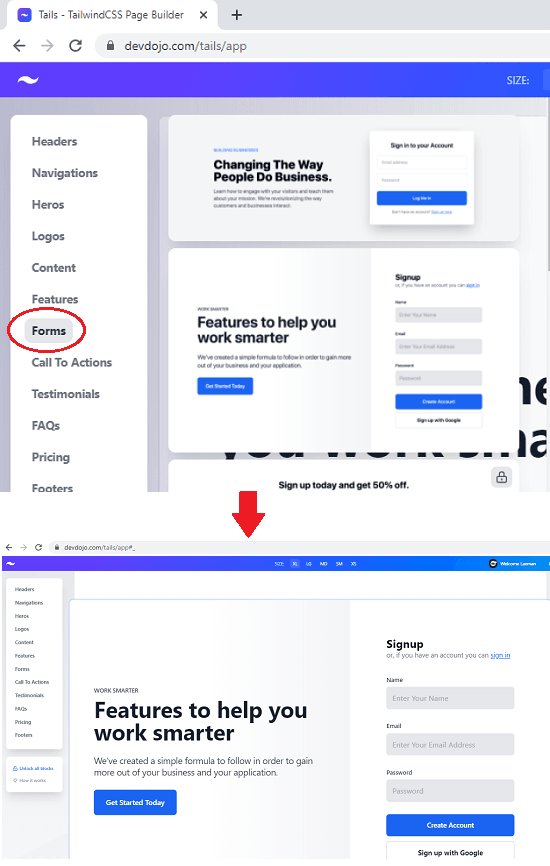
Po lewej stronie możesz zobaczyć wszystkie rodzaje blokad witryn, które oferuje. Po prostu najedź kursorem na dowolny, a pokaże Ci odpowiednie dostępne projekty. Po prostu znajdź darmowy i po prostu przeciągnij go do edytora. W ten sam sposób możesz przeciągać i dodawać inne bloki, aby zbudować kompletną stronę internetową.

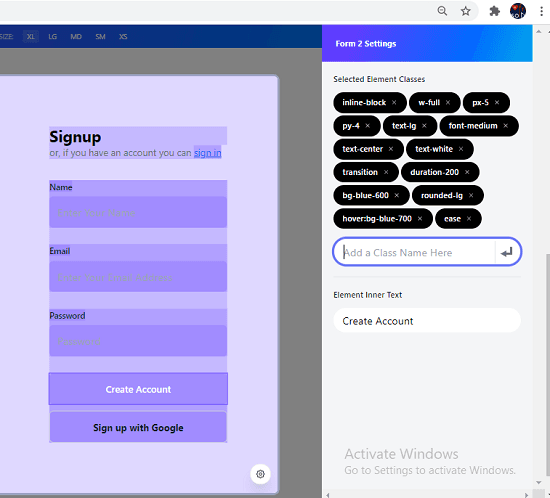
Teraz czas na edycję bloków. Aby edytować dowolny blok dodany do edytora, wystarczy kliknąć ikonę koła zębatego u dołu każdego bloku, a opcje edycji staną się dostępne po prawej stronie. Możesz edytować dowolny komponent, dodawać tekst oraz dodawać/usuwać nowe klasy Tailwind, aby manipulować wyglądem i działaniem komponentów.

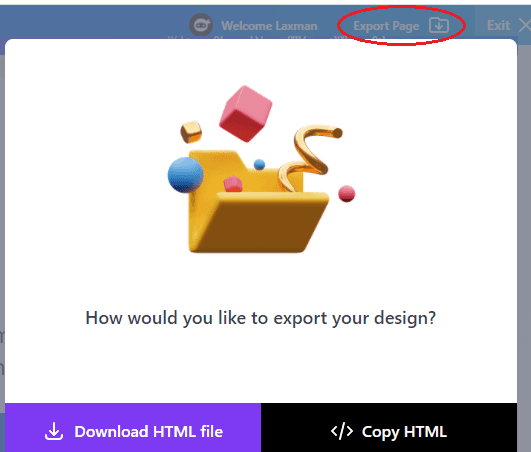
Wreszcie, kiedy skończysz, po prostu wyświetl podgląd strony internetowej, a następnie ją wyeksportujesz. W prawym górnym rogu znajduje się przycisk pobierania, którego możesz użyć do pobrania kodu HTML strony. Możesz pobrać samowystarczalny plik HTML lub skopiować kod do schowka.

W ten sposób możesz użyć tego prostego i potężnego narzędzia do tworzenia stron TailwindCSS metodą przeciągnij i upuść. Po prostu wybierz, uporządkuj i edytuj bloki witryny, a następnie wyeksportuj kod. Dzięki niemu możesz stworzyć swoją jednostronicową witrynę w zaledwie kilka minut. Następnie po prostu prześlij kod na serwer WWW, a Twoja witryna będzie online. Jest to również świetne narzędzie dla programistów i projektantów interfejsu użytkownika.
Uwagi końcowe:
Jeśli jesteś projektantem interfejsu użytkownika i szybko publikujesz witryny, TailwindCSS to świetna opcja. A Tails zapewnia tutaj narzędzie do tworzenia pełnych lub częściowych stron za pomocą TailwindCSS w ciągu kilku minut. Po prostu wybierz bloki, które chcesz umieścić w swoich witrynach internetowych, a następnie dostosuj. Dobrze, że daje również kod HTML bez znaku wodnego lub czegoś podobnego. Jednak niektóre inne fajne blokady witryn są płatne, więc jeśli ich potrzebujesz, możesz rozważyć aktualizację.