Изгибаться или не изгибаться-вот в чем вопрос.
Canva стала заметным именем в сообществе дизайнеров. У него есть несколько удивительных функций и невероятно интуитивно понятный интерфейс редактирования. А благодаря своему ассортименту шаблонов он пользуется успехом у масс, даже если у вас нет дизайнерского опыта. Но не все на земле Canva-это солнечный свет и радуга.
Изгиб текста кажется такой простой функцией, но в течение многих лет в Canva ее не было. Людям приходилось использовать сложные хитрости, чтобы реализовать что-то настолько простое. Но после многих лет обращения в Canva с просьбой предоставить эту функцию наконец-то появилась.
Наконец-то отпала необходимость в сложных и трудоемких хитростях. И если вы почему-то пропустили заметку об обновлении и все еще используете эти хаки, вы будете рады узнать, что теперь вы можете кривить текст в Canva всего за пару кликов. Посмотрим, как именно это сделать.
Изогнутый текст на Canva
Перейдите на canva.com и нажмите «Создать дизайн» в в правом верхнем углу, чтобы начать новый дизайн.

Выберите размер, соответствующий вашему дизайну. Для этого руководства мы выбираем «Instagram Post». Вы также можете выбрать один из ваших предыдущих дизайнов, чтобы отредактировать их.

Теперь, чтобы ввести текст, выберите «Текст» на панели инструментов слева. Или нажмите клавишу «T» на клавиатуре.

После ввода текста, который нужно изогнуть, выберите его для дальнейшего редактирования. Вы можете выбрать каждый элемент дизайна Canva отдельно и отредактировать его. Чтобы выделить текстовый элемент, просто наведите на него курсор и щелкните по нему. Canva выделит его синим цветом.

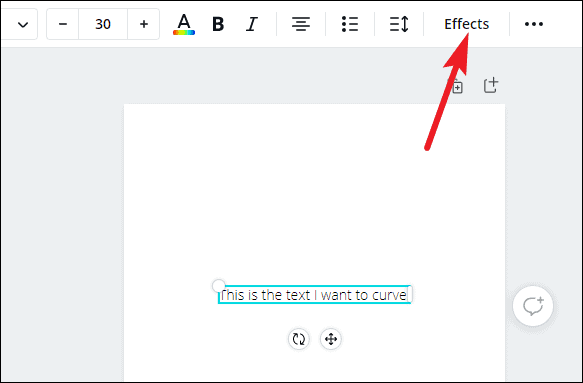
Когда вы выбираете элемент, поверх дизайна появляется другая панель инструментов с параметрами редактирования, специфичными для этого элемента. Перейдите на эту панель инструментов и выберите опцию «Эффекты».

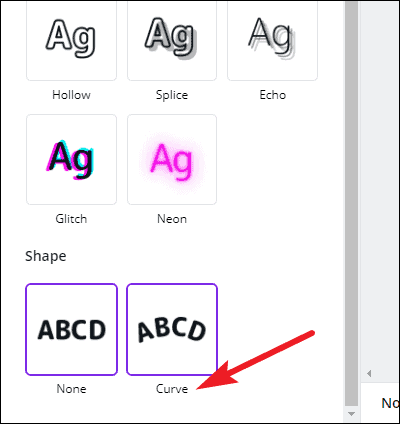
Слева появится панель эффектов. В разделе «Форма» выберите «Кривая», чтобы изогнуть текст.

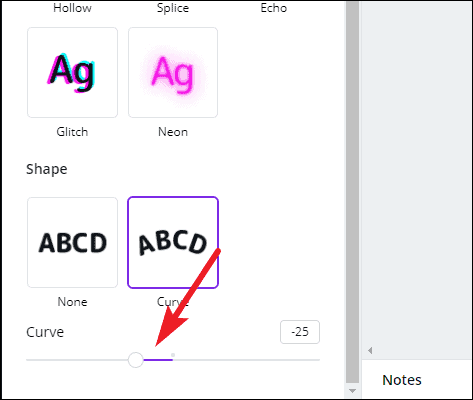
Вы можете выбрать степень и направление кривой с помощью ползунка под параметром”Кривая”. Сдвиньте вправо, чтобы еще больше изогнуть его в направлении вниз, или начните сдвигать его влево ниже нуля, чтобы изогнуть его в направлении вверх.

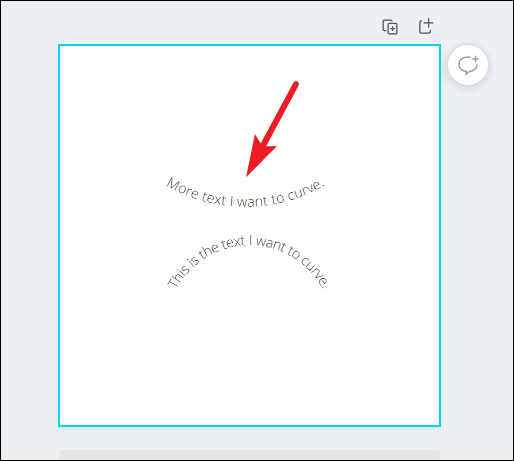
Вот и все. Ваш текст будет изогнутым. Это так просто.

Изогнуть текст можно всего за пару кликов, но найти его может быть сложно, учитывая его положение. Но это проще простого. Пора попробовать эту функцию в своих проектах.