Создавайте профессиональные дизайны, используя изображения с прозрачным фоном.
Причин для выбора прозрачного фона на фотографии слишком много. Когда вы хотите использовать слои, прозрачный фон сделает процесс бесшовным, а результат профессиональным. И любой достойный графический дизайнер всегда будет использовать слои.
Но даже если вы не являетесь профессиональным графическим дизайнером, вам также потребуются прозрачные фоны. Если вы хотите напечатать футболки, добавить логотип или водяной знак на свои фотографии, создать материалы для печати для своего бизнеса или графику для социальных сетей, прозрачный фон-это то, что вам нужно.
Как сделать фон прозрачным
Canva предлагает очень простые способы сделать фон прозрачным для изображений, но есть одна загвоздка. Эта функция доступна только в Canva Pro, стоимость которой составляет около 12,99 долларов США в месяц, или 9,99 долларов США в месяц при ежегодной оплате, или Canva for Enterprise, стоимость которой составляет около 30 долларов США на человека. Однако вы можете получить одноразовую 30-дневную бесплатную пробную версию Canva Pro.
Теперь, если у вас есть учетная запись Canva Pro, есть два разных случая, когда вам нужно сделать фон изображения прозрачным. Либо вы что-то разрабатываете, и вам нужен прозрачный фон. Или вы накладываете изображение на свой дизайн, и вам нужно сделать фон для изображения, на которое накладывается слой, прозрачным для плавного смешивания. С Canva вы можете сделать и то, и другое.
Создание изображения с прозрачным фоном
Чтобы создать изображение с прозрачным фоном, начните создавать свой дизайн, как обычно. Перейдите на canva.com и нажмите «Создать дизайн» в правом верхнем углу. угол. Затем выберите любой размер из доступных шаблонов или выберите нестандартный размер. Прозрачный фон будет работать со всеми типами сообщений.

Теперь, разрабатывая свой проект, важно кое-что запомнить. Не используйте в качестве фона изображения какие-либо элементы или фотографии. Все остальные элементы вашего проекта будут видны на готовом изображении, кроме фона. Лучше всего оставить фон белым, так как он все равно станет прозрачным в конце.
После завершения дизайна нажмите кнопку «Загрузить» в правом верхнем углу.

Откроется раскрывающееся меню”Загрузить”. В разделе «Тип файла» выберите «PNG». PNG-это формат файла, который вам нужен при создании изображений с прозрачным фоном.

Теперь установите флажок”Прозрачный фон”и нажмите кнопку”Загрузить”.

Изображение будет загружено с прозрачным фоном. Теперь вы можете с легкостью наложить его поверх любого другого изображения или распечатать на футболках, баннерах и т. Д.
Делаем фон прозрачным при наложении слоев
А теперь перейдем ко второму сценарию. Вы разрабатываете проект и хотите наложить еще одну фотографию поверх текущего дизайна. Единственная проблема? У него сплошной фон, и он не будет сливаться с вашей фотографией. Если фон фотографии не будет прозрачным при наложении слоев, он просто останется там, как посторонний предмет. Чтобы он выглядел как неотъемлемая часть проекта, необходим прозрачный фон.
С помощью Canva вы можете преобразовать фон этой фотографии в прозрачный за пару кликов.
Сначала добавьте в свой дизайн фотографию с компьютера или из стоковых фотографий, которые предлагает Canva.
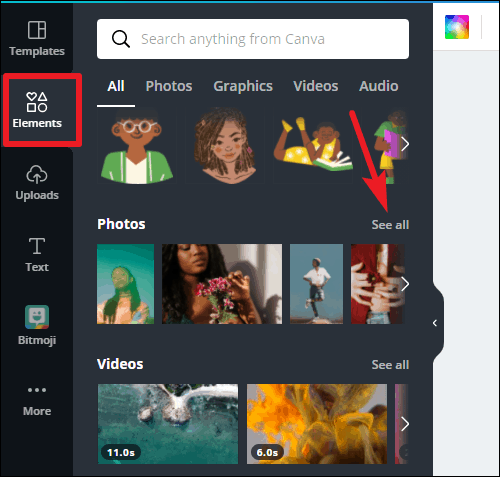
Чтобы использовать фотографию из Canva, перейдите в «Элементы» и нажмите «Просмотреть все» рядом с «Фото». Затем щелкните фотографию, которую хотите использовать.

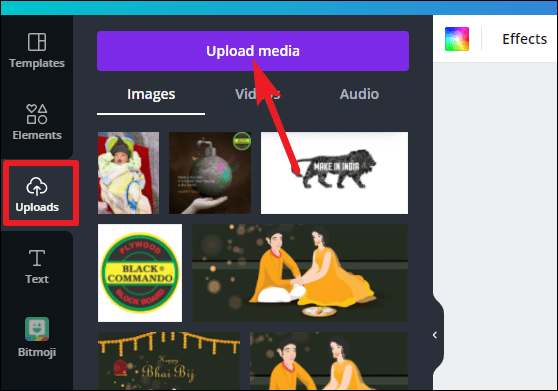
Чтобы использовать собственное изображение, перейдите в раздел «Загрузки». Здесь также будут отображаться все загруженные вами ранее фотографии. Чтобы загрузить новую фотографию, нажмите «Загрузить медиа». Затем щелкните фотографию, чтобы добавить ее к дизайну.

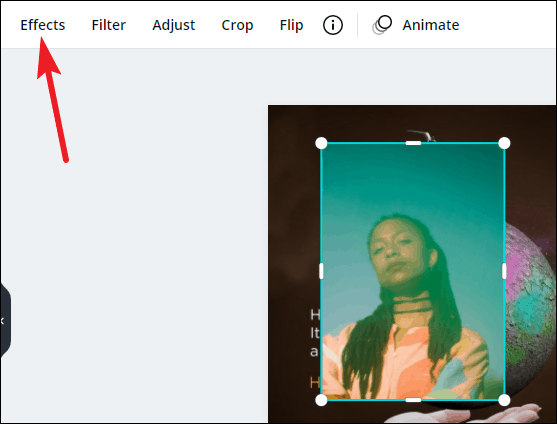
После добавления фотографии в дизайн перейдите на страницу дизайна и нажмите на изображение. Элемент будет выбран, а параметры редактирования, относящиеся к этому элементу, появятся над страницей. Нажмите «Эффекты» из этих вариантов.

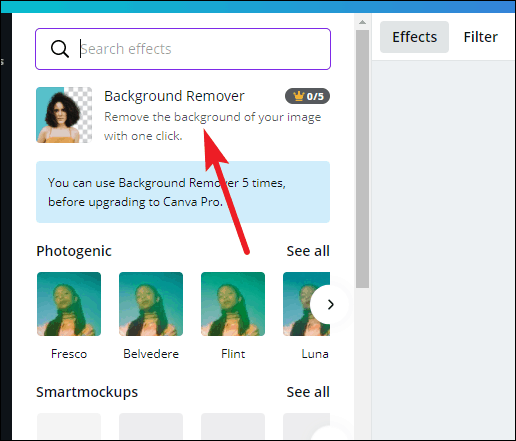
Слева появится панель эффектов. Нажмите «Средство для удаления фона», чтобы сделать фон прозрачным.

Примечание. Хотя эта функция предназначена только для пользователей Canva Pro, бесплатные пользователи могут использовать ее до 5 раз, прежде чем им придется переходить на членство Pro.
Создание прозрачного фона бесплатно
Если вы хотите сделать фон изображения прозрачным при использовании Canva Free, единственный вариант-использовать другое программное обеспечение, которое предлагает эту функцию бесплатно.
И, как назло, доступно множество бесплатных опций, например remove.bg или lunapic.com , чтобы назвать пару. В этом руководстве давайте продемонстрируем с помощью remove.bg, поскольку он полностью автоматический.
Если вы хотите удалить фон изображения, созданного в Canva, загрузите его на свой компьютер после завершения дизайна. Предпочтительно использовать белый или какой-либо другой сплошной цвет в качестве фона при разработке, а не какой-либо другой элемент дизайна, поскольку он будет удален.
Если вы хотите удалить фон изображения, которое хотите наложить поверх другого изображения, загрузите это изображение также на свой компьютер.
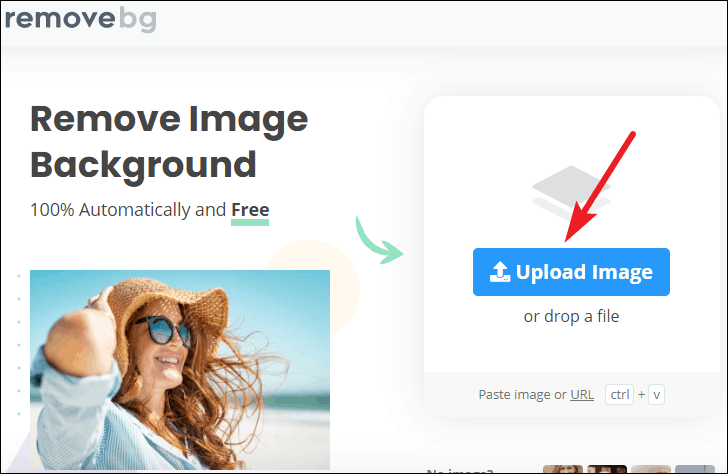
Теперь перейдите на страницу remove.bg в своем браузере и нажмите”Загрузить Кнопка изображения.

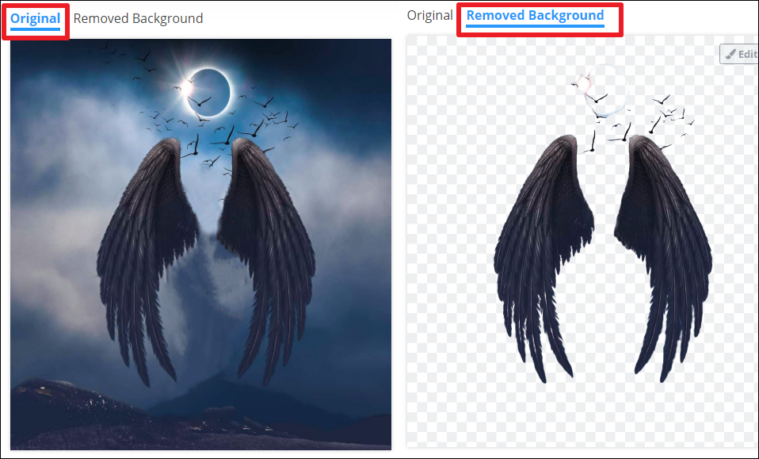
Как только вы загрузите изображение, процесс начнется автоматически, а фон будет удален через несколько секунд. Вы также можете увидеть обработанное изображение и сравнить его с оригиналом.

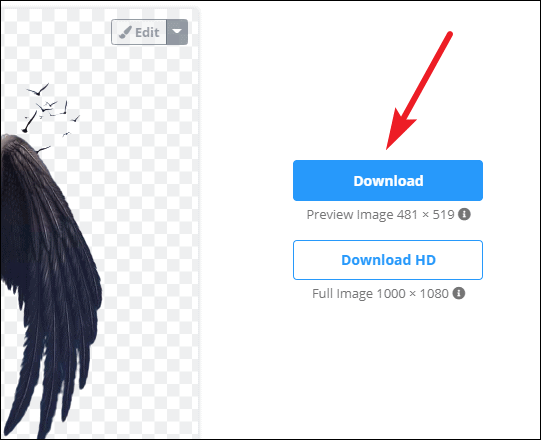
Если вас все устраивает, а вы, скорее всего, останетесь довольны, нажмите кнопку”Загрузить”. Вы можете скачать изображение в качестве превью или HD. Размер изображения предварительного просмотра будет меньше 0,25 МБ, тогда как размер изображения HD может достигать 25 МБ. Вы можете скачать изображение в соответствии с вашими требованиями.

Загрузив изображение, вы можете в дальнейшем использовать его в Canva, чтобы наложить слой на свой дизайн или использовать его в том виде, в каком оно есть на отпечатках.
Вы могли подумать, что сделать фон прозрачным для изображения будет сложной задачей, но с Canva это проще простого. Сделать фон прозрачным можно всего за пару кликов. Но даже если у вас нет Canva Pro, эта функция будет для вас недоступна.