Рейтинги редактора: Рейтинги пользователей: [Всего: 0 Среднее: 0/5].ilfs_responsive_below_title_1 {width: 300px; } @media (минимальная ширина: 500 пикселей) {.ilfs_responsive_below_title_1 {ширина: 300 пикселей; }} @media (min-width: 800px) {.ilfs_responsive_below_title_1 {width: 336px; }}
GitHub OCTO -это бесплатный онлайн-инструмент для визуализации структуры кода из GitHub . Здесь он берет у вас репозиторий GitHub, а затем генерирует визуализацию, которую вы можете экспортировать как файл SVG или встроить на свой веб-сайт. С помощью визуализации кода вы получите представление о различных файлах исходного кода в вашем проекте. Благодаря этому вы можете обнаружить большие файлы кода и файлы, скрытые внутри глубокой иерархии папок.
Вы даже можете создать для этого рабочий процесс GitHub, и он будет автоматически генерировать файл визуализации кода для вас. Вы можете встроить файл в главный файл Readme.md и делать все, что захотите. Эта функция предлагается самим GitHub, поэтому вы можете полагаться на нее в течение более длительного времени, и она никогда не покинет ваш репозиторий GitHub с поврежденными изображениями.

Визуализация структуры кода из репозиториев GitHub в Интернете Бесплатно: OCTO
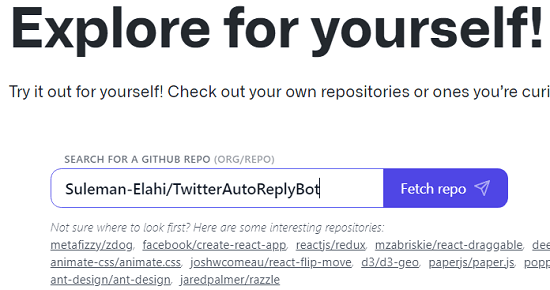
Нет необходимости регистрироваться только для создания визуализации изображения. Просто перейдите отсюда на главную главную страницу OCTO , а затем введите название вашего проекта. Формат: автор/проект. Например, в моем случае мой проект-TwitterAutoReplyBot, поэтому я введу его в инструмент как: Suleman-Elahi/TwitterAutoReplyBot.

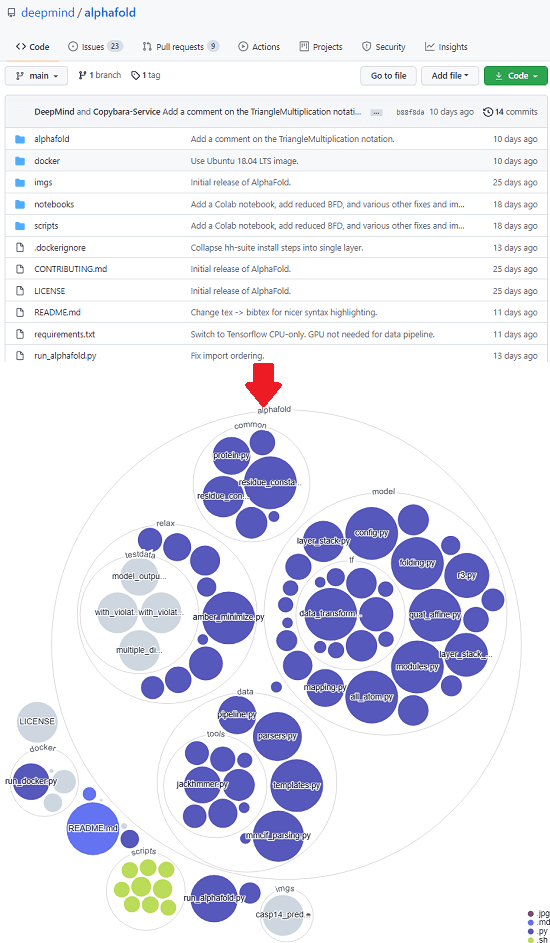
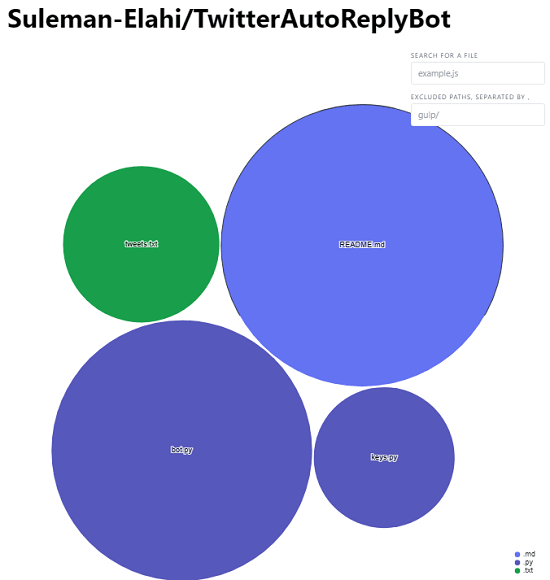
Затем вы нажимаете Enter, а затем просто позволяете ему выполнять отдыхать. Он быстро сгенерирует SVG, визуализируя весь исходный код. Вы можете увидеть пример на скриншоте ниже.

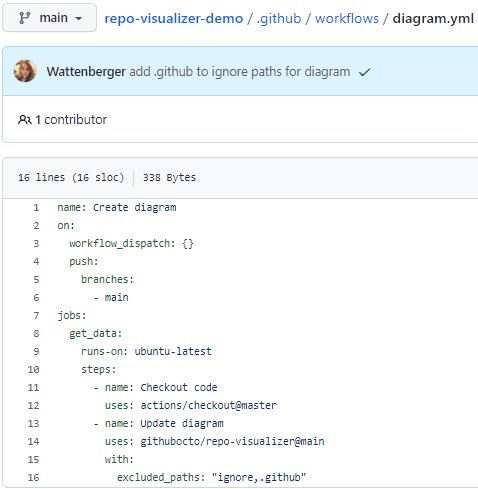
Вы также можете настроить рабочий процесс GitHub, и тогда он будет автоматически генерировать файл визуализации кода каждый раз, когда вы делаете фиксацию на репозиторий. Благодаря этому у вас может быть всегда обновляемое изображение, визуализирующее весь репозиторий. Все, что вам нужно сделать, это создать файл конфигурации. А затем синтаксис можно увидеть на скриншоте ниже.

Таким образом, вы можете использовать этот простой инструмент от GitHub для легкой визуализации вашего репозитория GitHub. Это даст вам представление о типах различных файлов исходного кода, присутствующих в вашем проекте. Вы можете увидеть их в группе здесь, и таким образом вы также можете проанализировать структуру своего кода.
Заключительные слова:
Если вы ищете способы визуализировать свои репозитории GitHub, тогда вы теперь можно использовать встроенный инструмент, представленный GitHub. И не только ваш, но вы можете использовать его общедоступный репозиторий GitHub и увидеть результат.