Рейтинги редактора: Рейтинги пользователей: [Всего: 0 Среднее: 0/5].ilfs_responsive_below_title_1 {width: 300px; } @media (минимальная ширина: 500 пикселей) {.ilfs_responsive_below_title_1 {ширина: 300 пикселей; }} @media (min-width: 800px) {.ilfs_responsive_below_title_1 {width: 336px; }}
В этом руководстве объясняется, как разместить статический сайт с помощью Imgur . Web2Img -это бесплатный инструмент с открытым исходным кодом, который объединяет файлы вашего веб-сайта в единое изображение, которое можно разместить на Imgur. Он генерирует сценарий, который вы можете использовать на веб-сервере для извлечения файлов веб-сайта из размещенного на Imgur изображения, распаковки их в реальном времени и обслуживания веб-сайта. Вы можете использовать любой сайт для размещения изображений, но я буду использовать здесь Imgur, так как он может размещать изображения большого размера и дает прямую ссылку.
Этот инструмент поможет вам запускать статические сайты на хостах, которые предлагают очень мало места для хранения бесплатно, например 1mbsite. Вам нужно разместить только 2 простых файла сценария, и эти файлы будут динамически создавать веб-сайт, когда пользователь открывает URL-адрес. Более того, вы можете разместить изображение на нескольких сайтах хостинга изображений и использовать URL-адреса изображений для создания нескольких CDN, что, в свою очередь, повысит доступность веб-сайта.

Как разместить статический сайт на Imgur бесплатно?
Использовать Web2Img для размещения статического сайта на Imgur очень просто, и нет никакой регистрации или регистрации. требуется. Вот шаги, необходимые для этого процесса.
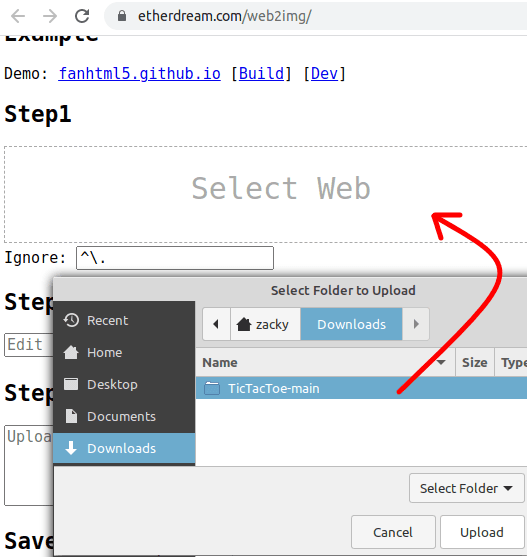
Шаг 1 : Откройте Web2Img отсюда , а затем загрузите ресурсы веб-сайта, выбрав папку веб-сайта.

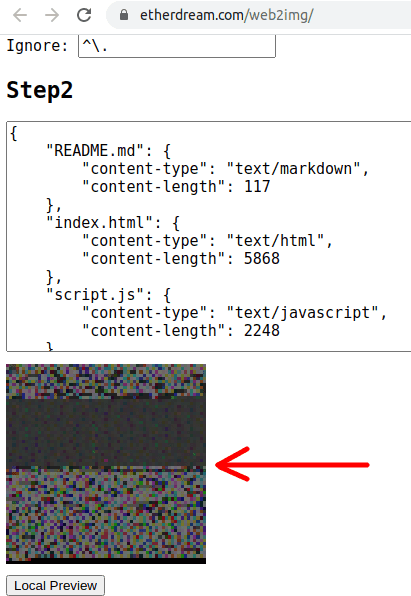
Шаг 2 : теперь изображение будет генерироваться автоматически.. По сути, теперь он объединил все файлы веб-сайта (HTML/CSS/JavaScript) в одно изображение.

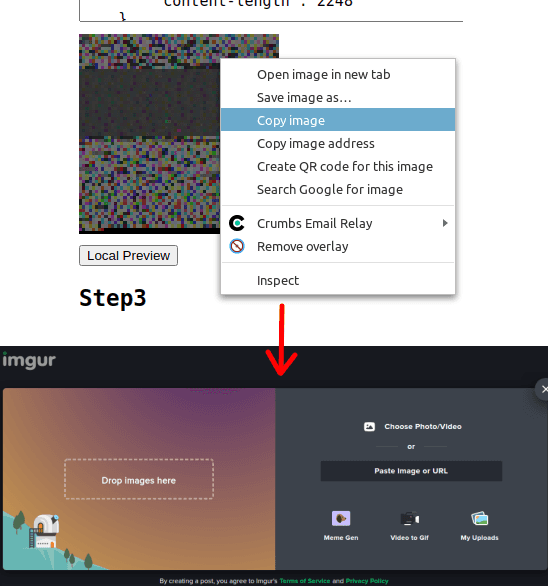
Шаг 3 : загрузите созданное изображение в Imgur. Для этого просто скопируйте изображение, щелкнув его правой кнопкой мыши, а затем вставьте его в окно создания сообщения Imgur.

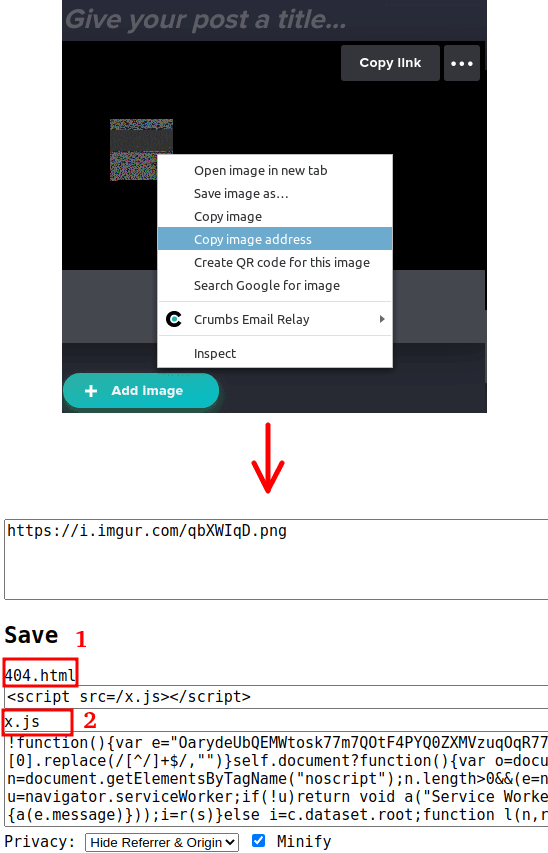
Шаг 4 . После загрузки изображения вправо-нажмите на нее, чтобы получить прямую ссылку. А затем вставьте его обратно в инструмент Web2Img. Теперь он автоматически сгенерирует для вас 2 сценария.

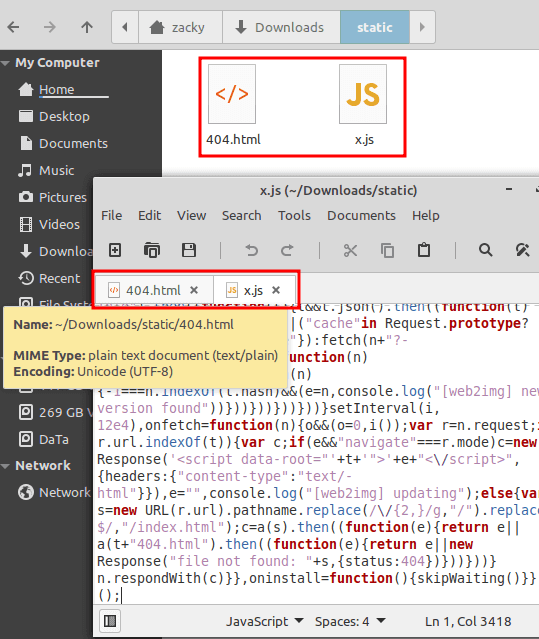
Шаг 5 : скопируйте оба сценария и затем сохраните их в отдельных файлах с тем же именем, как указано там.

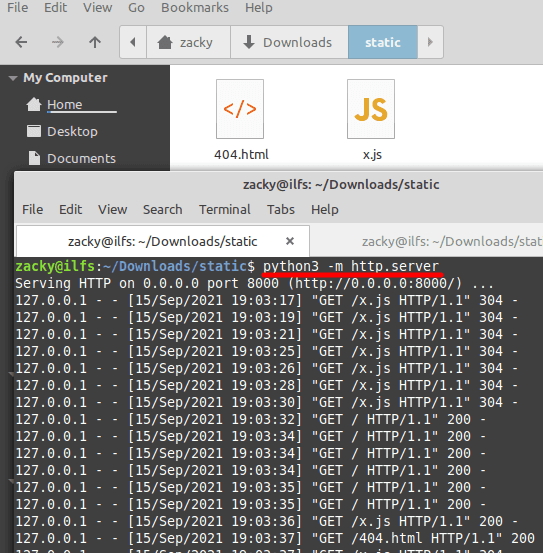
Шаг 6 : если вы хотите запустить и протестировать веб-сайт локально, запустите HTTP-сервер в каталоге, в котором вы сохранили файлы x.js и 404.html. HTTP-сервер можно запустить с помощью Python, если он у вас уже установлен. Для этого откройте командную строку внутри папки, где находятся 2 файла сценария, и выполните следующие команды.
python3-m http.server

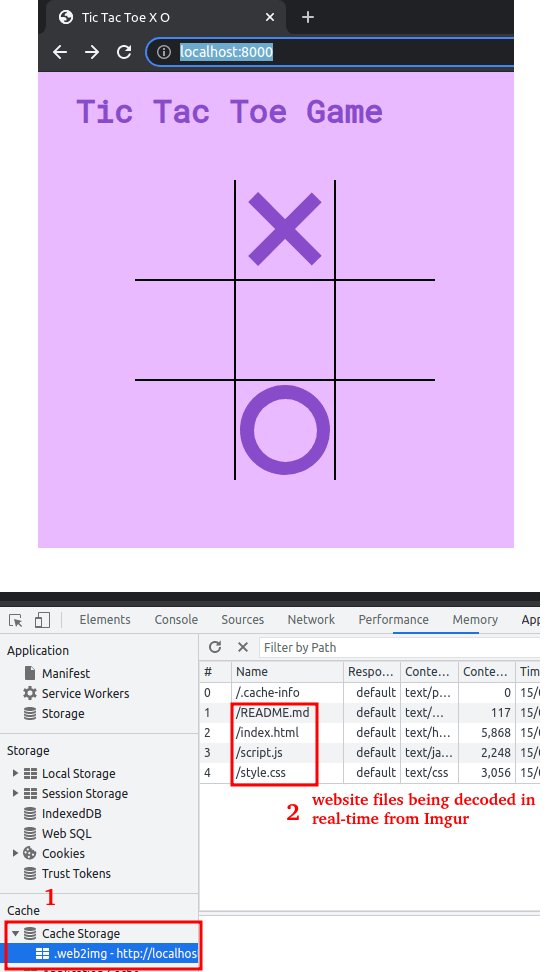
Шаг 7 : введите localhost: 8000 в адресную строку браузера для доступа к сайту. Если веб-сайт не отображается, просто обновите страницу несколько раз. Смотрите результат в моем случае на скриншоте ниже. Я просто разместил веб-сайт игры TIC TAC TOE, и он запускается прямо из Imgur. На втором снимке экрана вы можете увидеть декодированные файлы в кеше браузера.

Если вы внимательно выполните вышеуказанные шаги, то, в конце концов, у вас также будет функциональный статический сайт, работающий на Веб-сервер HTTP. Вышеуказанная настройка предназначена для локального сервера. Но если вы используете хостинг, поместите файлы скриптов в папку htdocs. Или вы можете попробовать бесплатные платформы для размещения статических сайтов, такие как Netlify, DigitalOcean, GitHub Pages, Altervista и т. Д.
Заключительные мысли:
Этот метод, хоть и немного хакерский, хостинга веб-сайтов на серверах веб-хостинга с небольшим хранилищем просто потрясающе. Благодаря этому вы можете практически до нуля сократить расходы на хостинг и хранение. Что еще более интересно в этом, так это то, что вы можете разместить файл изображения, который генерирует этот инструмент, на нескольких платформах для размещения изображений и использовать эти ссылки для обслуживания ресурсов веб-сайта, точно так же, как CDN.