WhatsApp เป็นแอปส่งข้อความโต้ตอบแบบทันทีที่ทุกคนชื่นชอบ แอพส่งข้อความโต้ตอบแบบทันทีพร้อมใช้งานสำหรับระบบปฏิบัติการ Android, iOS และเดสก์ท็อป หากคุณเป็นผู้ใช้ WhatsApp เป็นประจำ คุณอาจรู้ว่าแอปนี้ให้คุณส่งสติกเกอร์เพื่อแสดงความเป็นตัวคุณในแชทได้
ในช่วงหลายปีที่ผ่านมา WhatsApp Stickers เป็นวิธีที่ใช้มากที่สุดในการแสดงตัวตนบนแพลตฟอร์ม แอปส่งข้อความโต้ตอบแบบทันทีมีสติกเกอร์ในตัวบางส่วน แต่ถ้าคุณไม่พอใจกับสติกเกอร์เหล่านี้ คุณสามารถสร้างสติกเกอร์ WhatsApp ของคุณเองได้โดยใช้แอปของบุคคลที่สามหลายแอป
เมื่อเร็วๆ นี้ WhatsApp ได้เปิดตัวแอปใหม่ เครื่องมือสำหรับผู้ใช้ในการ สร้างสติกเกอร์แบบกำหนดเองบนเดสก์ท็อปและเวอร์ชันบนเว็บ ดังนั้น หากคุณใช้เวอร์ชันเว็บของ WhatsApp หรือแอปเดสก์ท็อป คุณสามารถสร้างสติกเกอร์แบบกำหนดเองและใช้งานบนแพลตฟอร์มได้แล้ว
ขั้นตอนในการสร้างสติกเกอร์แบบกำหนดเองในเว็บ WhatsApp
ดังนั้น หากคุณสนใจที่จะสร้างสติกเกอร์แบบกำหนดเองบน WhatsApp แสดงว่าคุณกำลังอ่านคำแนะนำที่ถูกต้อง ด้านล่างนี้ เราได้แชร์คำแนะนำทีละขั้นตอนเกี่ยวกับการสร้างสติกเกอร์ WhatsApp แบบกำหนดเองบนเวอร์ชันเว็บหรือแอปเดสก์ท็อป มาดูกันเลย
1. ก่อนอื่น เปิดเว็บเบราว์เซอร์ที่คุณชื่นชอบแล้วเปิด WhatsApp Web พี>
2. ตอนนี้เปิดหน้าต่างแชทที่คุณต้องการส่งสติกเกอร์ที่กำหนดเอง
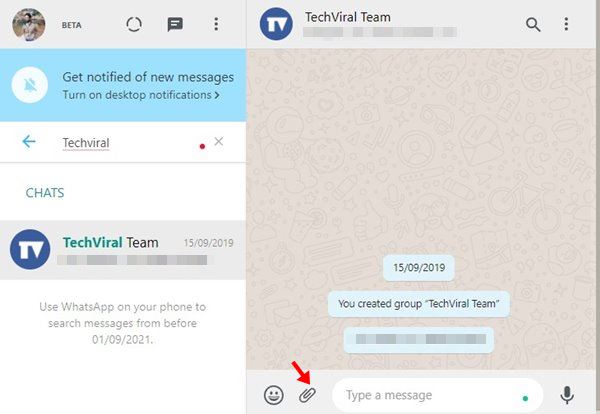
3. คลิกที่ปุ่ม ไฟล์แนบ ตามที่แสดงในภาพหน้าจอด้านล่าง

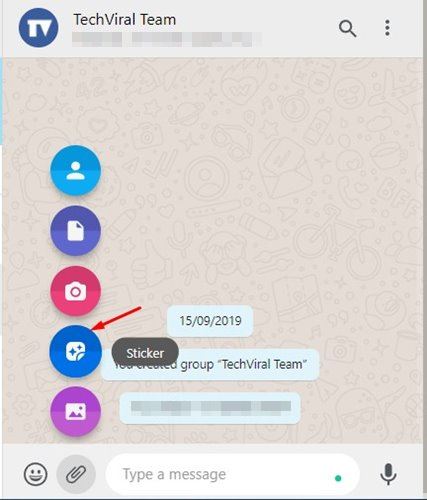
4. จากรายการตัวเลือก ให้คลิกที่สติกเกอร์

5. ตอนนี้ เว็บ WhatsApp จะขอให้คุณเลือกรูปภาพ เพียงเรียกดูรูปภาพและคลิกที่ปุ่มเปิดในป๊อปอัปตัวสำรวจไฟล์

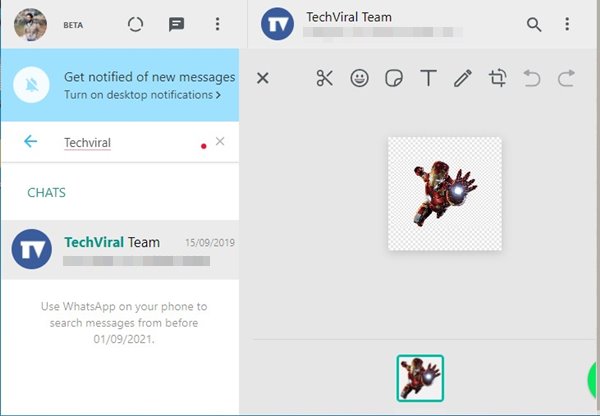
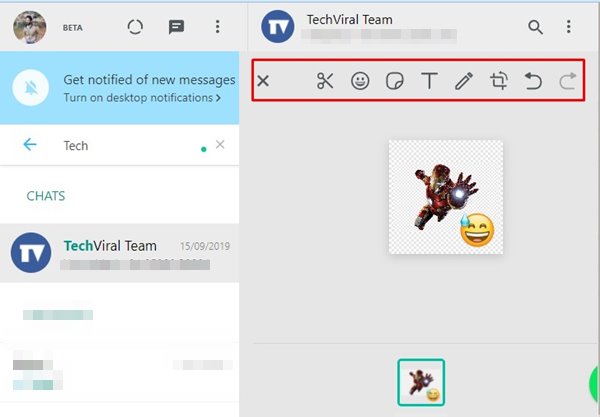
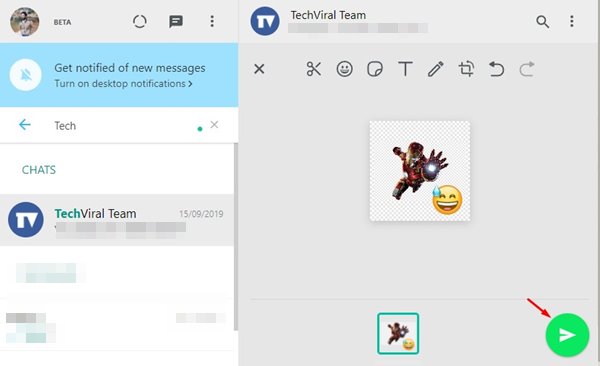
6. ตอนนี้ คุณจะเห็น UI ผู้สร้างสติกเกอร์ของเว็บ WhatsApp หรือเดสก์ท็อป คุณสามารถใช้เครื่องมือสร้างสติกเกอร์เพื่อตัด/ครอบตัดรูปภาพ หมุนรูปภาพ เพิ่มข้อความ ใช้เครื่องมือวาดเพื่อวาดภาพ ฯลฯ

7. หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้คลิกที่ปุ่มส่งเพื่อแชร์สติกเกอร์ที่คุณกำหนดเอง

ข้อสำคัญ: ฟีเจอร์นี้ใช้ได้เฉพาะในเวอร์ชันเว็บของ WhatsApp เท่านั้น จะใช้เวลาสองสามสัปดาห์กว่าจะมาถึง WhatsApp เวอร์ชันเดสก์ท็อป
ด้วยคุณสมบัติใหม่ของ WhatsApp ผู้ใช้ไม่จำเป็นต้องพึ่งพาแอพผู้สร้างสติกเกอร์บุคคลที่สามเพื่อสร้างสติกเกอร์อีกต่อไป ยังไม่เป็นที่ทราบแน่ชัดว่าคุณลักษณะเดียวกันนี้จะปรากฏบน WhatsApp สำหรับ Android หรือ iOS หรือไม่ คุณคิดอย่างไรกับเรื่องนี้? โปรดแบ่งปันความคิดเห็นของคุณกับเราในช่องแสดงความคิดเห็นด้านล่าง
