ในบทความนี้ เราได้กล่าวถึงวิธีการทั้งหมดที่คุณสามารถตัดข้อความรอบรูปภาพในเอกสาร Word ของคุณ
ตั้งแต่โลโก้บริษัทไปจนถึงไดอะแกรมในเอกสารโครงการ มีหลายสาเหตุที่คุณอาจต้องการแทรกรูปภาพในเอกสาร Word แต่รูปภาพและข้อความอาจใช้ไม่ได้ผลเสมอไป เมื่อคุณรวมวัตถุ เช่น รูปภาพหรือภาพประกอบประเภทอื่นๆ ลงในเอกสาร Word วัตถุนั้นจะดูไม่ดีเท่าที่ควร และเป็นการยากที่จะย้ายไปยังตำแหน่งที่คุณต้องการ
ตามค่าเริ่มต้น เมื่อคุณแทรกรูปภาพลงในเอกสาร Word Word จะถือว่ารูปภาพนั้นเป็นอักขระแต่ละตัวในแนวเดียวกับข้อความ และเพิ่มระยะห่างบรรทัดขึ้นอยู่กับขนาดของรูปภาพ วิธีนี้จะทำให้เอกสารดูอึดอัดและมีพื้นที่ว่างจำนวนมาก นอกจากนี้ เมื่อใดก็ตามที่คุณเพิ่มข้อความหรือเอาข้อความออกจากเอกสาร รูปภาพจะย้ายไปรอบๆ กับข้อความที่เหลือ
ถ้าคุณต้องการให้ข้อความไหลไปรอบๆ วัตถุในแบบที่คุณต้องการ คุณจะต้องตัดข้อความรอบวัตถุใน Word เมื่อต้องการทำเช่นนี้ Word จะมีตัวเลือกการตัดข้อความหลายแบบซึ่งช่วยให้คุณสามารถควบคุมวิธีแสดงรูปภาพและวัตถุในเอกสารได้ มาดูวิธีการตัดข้อความรอบรูปภาพหรือวัตถุในเอกสาร Word
แทรกรูปภาพใน Word
คุณสามารถเปลี่ยนตัวเลือกการตัดคำตัดคำได้หลังจากที่คุณแทรกรูปภาพลงในเอกสาร Word แล้วเท่านั้น คุณสามารถแทรกวัตถุภาพประกอบต่างๆ เช่น รูปภาพ ไอคอน SmartArt แผนภูมิ และภาพหน้าจอ Word ปฏิบัติกับภาพประกอบทุกประเภทในลักษณะเดียวกัน ดังนั้น หากคุณเรียนรู้วิธีตัดข้อความรอบรูปภาพ คุณจะรู้วิธีตัดข้อความรอบวัตถุอื่นๆ
มีสองวิธีในการแทรกรูปภาพในเอกสาร Word คุณสามารถแทรกจากไฟล์ในไดรฟ์ในเครื่องของคุณหรือคุณสามารถแทรกรูปภาพออนไลน์ได้ นี่คือวิธีการ:
ขั้นแรก ให้วางจุดแทรก (เคอร์เซอร์ข้อความ) ในตำแหน่งที่คุณต้องการแทรกรูปภาพ

ถัดไป ไปที่แท็บ”แทรก”บน Ribbon แล้วคลิกตัวเลือก”รูปภาพ”ในกลุ่มภาพประกอบ

ในกล่องโต้ตอบ แทรกรูปภาพ ให้ไปที่โฟลเดอร์ที่มีรูปภาพของคุณอยู่ จากนั้นเลือกรูปภาพแล้วคลิก”แทรก”

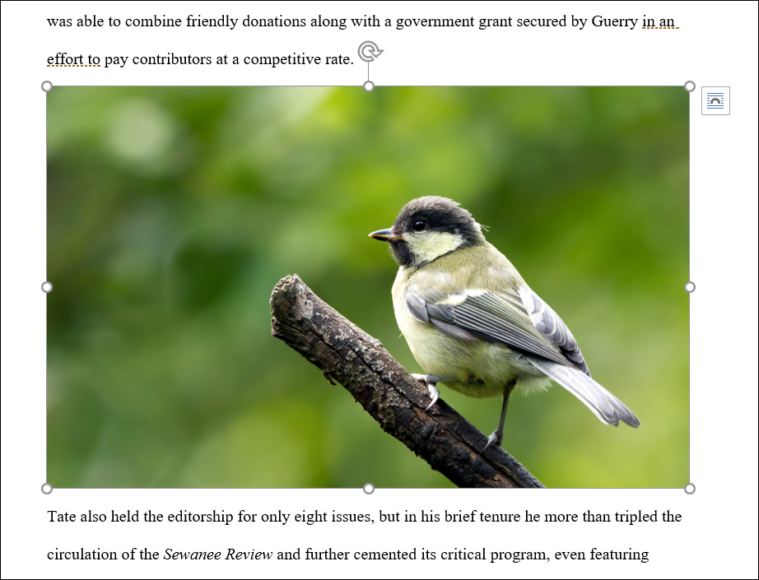
รูปภาพจะถูกแทรกลงในเอกสาร

แทรกรูปภาพออนไลน์
ถ้าคุณต้องการแทรกรูปภาพจากแหล่งออนไลน์ ให้คลิกตัวเลือก”รูปภาพออนไลน์”แทนรูปภาพบน Ribbon

หน้าต่างรูปภาพออนไลน์จะปรากฏขึ้น ที่นี่ คุณสามารถเลือกรูปภาพจาก”OneDrive”หรือจากการค้นหารูปภาพของ Bing

ค้นหารูปภาพในการค้นหา Bing เลือกรูปภาพแล้วคลิก’แทรก’เพื่อเพิ่มรูปภาพลงในเอกสาร

การตัดข้อความรอบๆ รูปภาพใน Word
ตอนนี้รูปภาพถูกแทรกแล้ว แต่ข้อความจะแสดงอยู่ด้านบน ด้านล่าง หรือในบรรทัดเดียวกับด้านล่างของรูปภาพเท่านั้น ไม่ใช่รอบๆ เนื่องจากรูปภาพถูกแทรกในแนวเดียวกับข้อความโดยค่าเริ่มต้น ซึ่งจะทำให้เอกสารของคุณดูอึดอัด

นอกจากนี้ คุณไม่สามารถย้ายรูปภาพได้อย่างอิสระตามต้องการ ในการแก้ไขปัญหาเหล่านี้ คุณจะต้องเปลี่ยนการตั้งค่าการตัดข้อความเริ่มต้น
การตัดข้อความทำให้ข้อความไหลไปรอบๆ รูปภาพ ข้ามรูปภาพ หรือข้างรูปภาพในลักษณะที่เป็นธรรมชาติยิ่งขึ้น นี่คือวิธีการ
คุณสามารถตัดข้อความได้สามวิธี:
วิธีที่ 1: เลือกรูปภาพ ที่คุณต้องการตัดข้อความในเอกสาร และแท็บ”รูปแบบ”ใหม่ภายใต้”แถบเครื่องมือรูปภาพ”จะปรากฏบน Ribbon ซึ่งมีชุดเครื่องมือการจัดรูปแบบรูปภาพเพื่อให้ผู้ใช้สามารถแทรกและจัดการรูปภาพได้

ไปที่แท็บ”รูปแบบ”ของเครื่องมือรูปภาพ คลิกปุ่ม”ตัดข้อความ”ในกลุ่มจัดเรียง แล้วเลือกตัวเลือกในเมนูแบบเลื่อนลง

เมื่อคุณเลื่อนเคอร์เซอร์ไปที่ตัวเลือก คุณจะเห็นตัวอย่างการตัดข้อความในเอกสาร เมื่อคุณคลิกที่ตัวเลือก ตัวเลือกนั้นจะถูกนำไปใช้กับเอกสาร เราจะพูดถึงรายละเอียดแต่ละตัวเลือกเหล่านี้ในภายหลัง
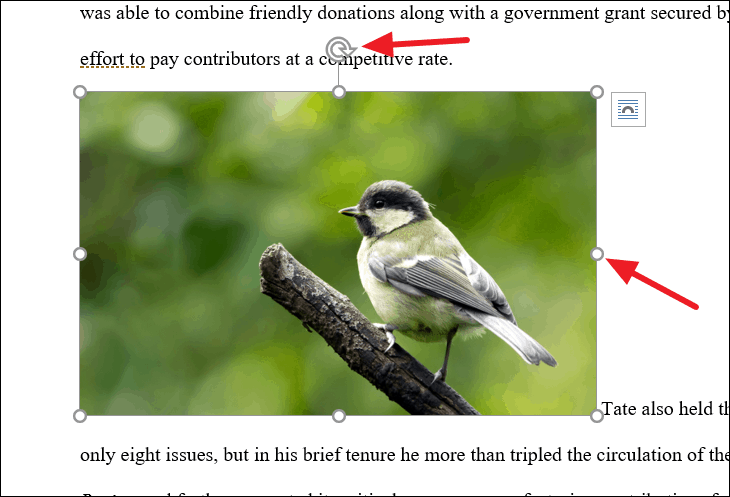
วิธีที่ 2: เมื่อคุณเลือกรูปภาพหรือวัตถุในเอกสาร คุณจะเห็นปุ่มลอย (ตัวเลือกเลย์เอาต์) ทางด้านขวา คลิกเพื่อเข้าถึงตัวเลือกการตัดข้อความ

วิธีที่ 3: คลิกขวาที่รูปภาพ เลือกตัวเลือก”การตัดข้อความ”จากเมนูบริบท แล้วเลือกหนึ่งในตัวเลือกการตัดข้อความจากเมนูย่อย

ตอนนี้ มาพูดถึงความหมายของตัวเลือกการตัดข้อความแต่ละแบบกัน
การแทรกรูปภาพให้สอดคล้องกับข้อความ
นี่คือตัวเลือกเริ่มต้นที่ใช้เมื่อคุณแทรกรูปภาพ Word จะถือว่ารูปภาพเป็นตัวอักษรขนาดใหญ่ (เช่น ตัวอักษรที่มีขนาดตัวอักษรขนาดใหญ่) หรือข้อความบรรทัดสูง แล้ววางลงในบรรทัดเดียวกับข้อความรอบข้าง และข้อความก็ไม่ไหลอย่างอิสระ

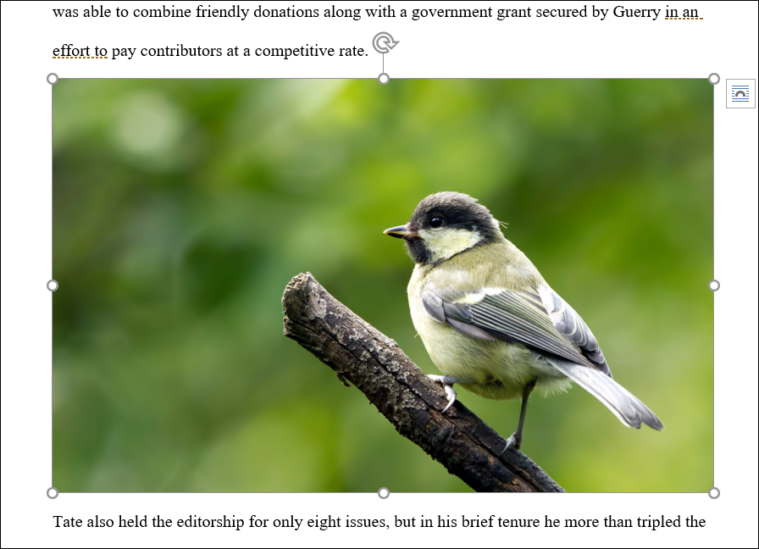
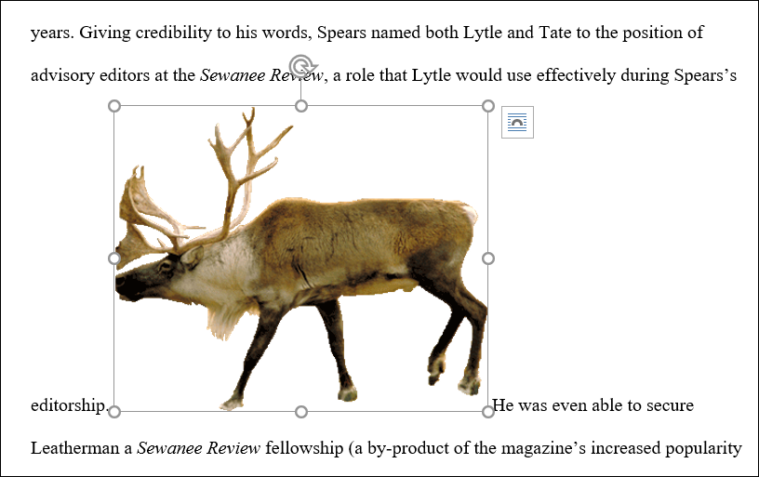
เมื่อคุณเลือกรูปภาพ คุณจะเห็นแฮนเดิลการปรับขนาดรอบๆ รูปภาพและตัวควบคุมการหมุนที่ด้านบน คุณสามารถใช้การควบคุมเหล่านี้เพื่อปรับขนาดภาพให้เป็นขนาดที่คุณต้องการได้

ตัดข้อความเป็นสี่เหลี่ยมรอบๆ กรอบของรูปภาพ
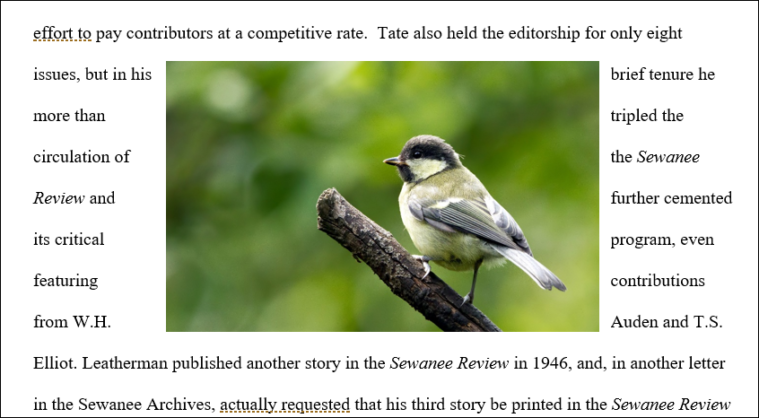
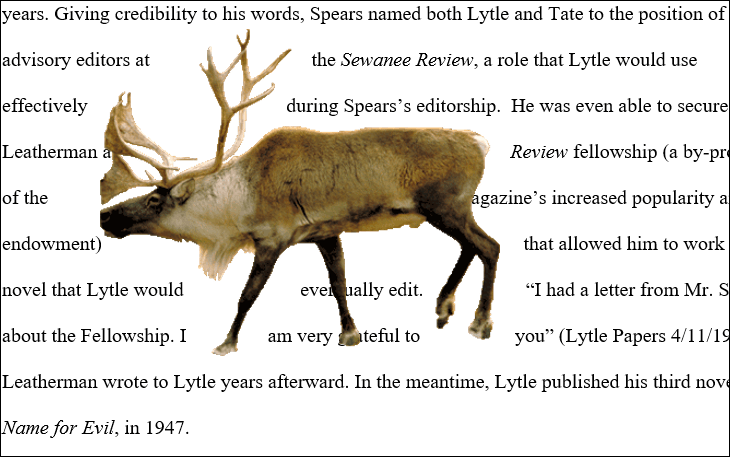
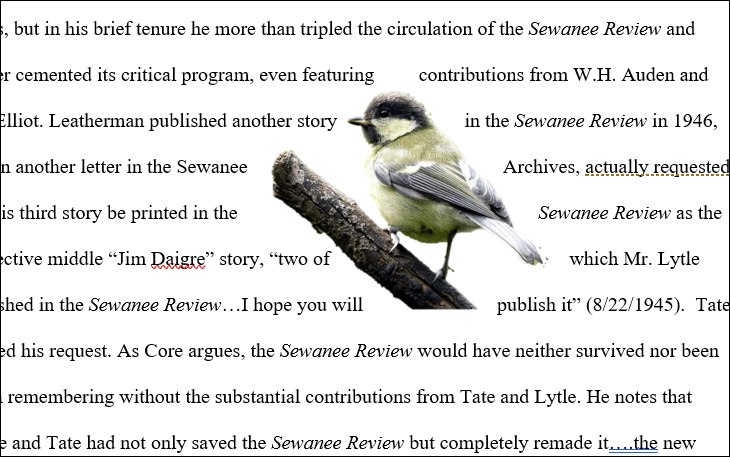
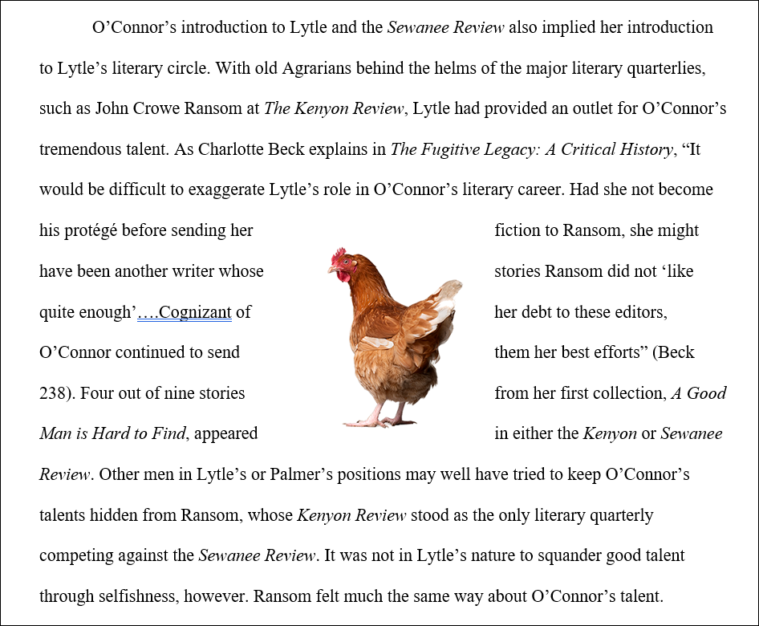
ตัวเลือก”สี่เหลี่ยมจัตุรัส” จะตัดข้อความรอบขอบสี่เหลี่ยมของรูปภาพ เช่น ด้านบน ด้านล่าง ด้านซ้าย และด้านขวาดังที่แสดงด้านล่าง คุณสามารถคลิกและลากรูปภาพเพื่อย้ายไปที่ใดก็ได้ ขณะที่คุณทำ ข้อความจะเลื่อนไปมาเพื่อรองรับรูปภาพทั้งสองด้าน

ตัดข้อความรอบๆ รูปร่างของรูปภาพ
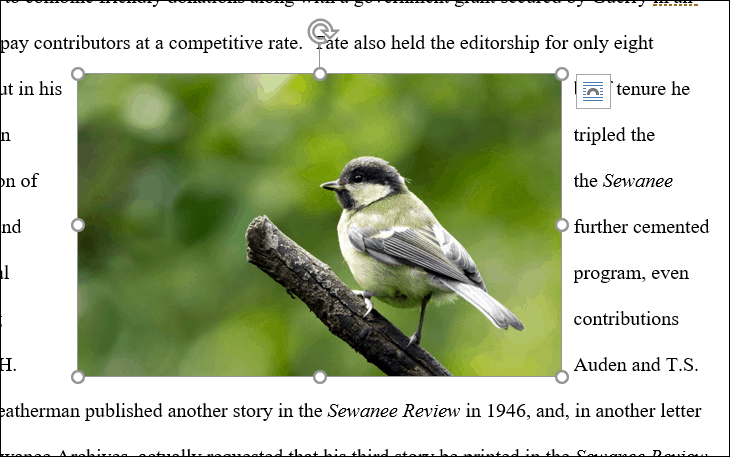
ตัวเลือก”แน่น” ช่วยให้ข้อความสามารถล้อมรอบรูปร่างของรูปภาพได้เอง ไม่ใช่ของกรอบ ตัวเลือกนี้เหมาะที่สุดสำหรับรูปภาพรูปทรงแปลก ๆ และรูปภาพที่ไม่มีพื้นหลัง (พื้นหลังโปร่งใส) เนื่องจากรูปภาพด้านล่างมีพื้นหลัง จึงตัดข้อความเหมือนกับตัวเลือกสแควร์

ตัวอย่างอื่น:
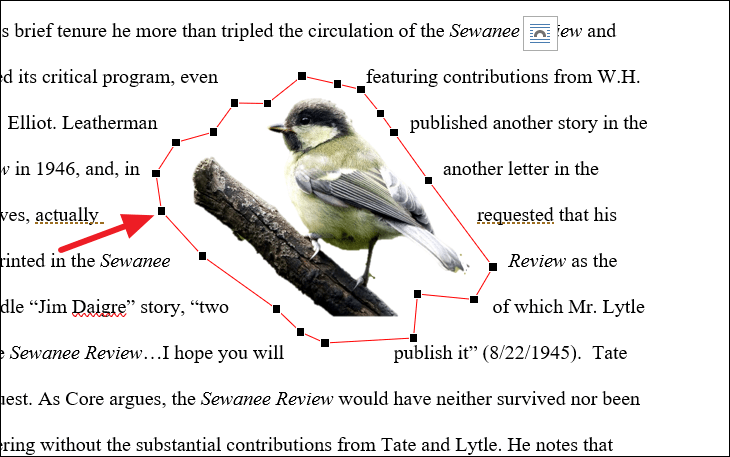
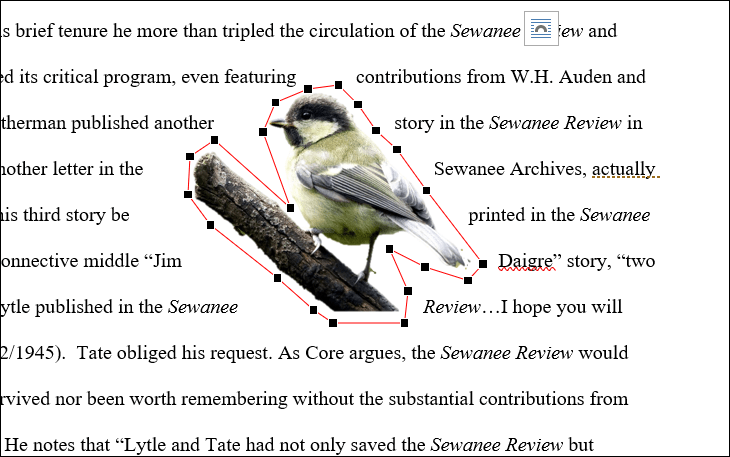
ตัวเลือกนี้เป็นตัวเลือกที่ชัดเจนกว่าสำหรับรูปภาพที่มีรูปร่างไม่สม่ำเสมอเพื่อตัดข้อความรอบๆ หากคุณแทรกรูปภาพต่อไปนี้ด้วยพื้นหลังโปร่งใส (ไม่มีพื้นหลัง) คุณสามารถห่อรูปภาพนี้ได้อย่างง่ายดายด้วยตัวเลือก”แน่น”

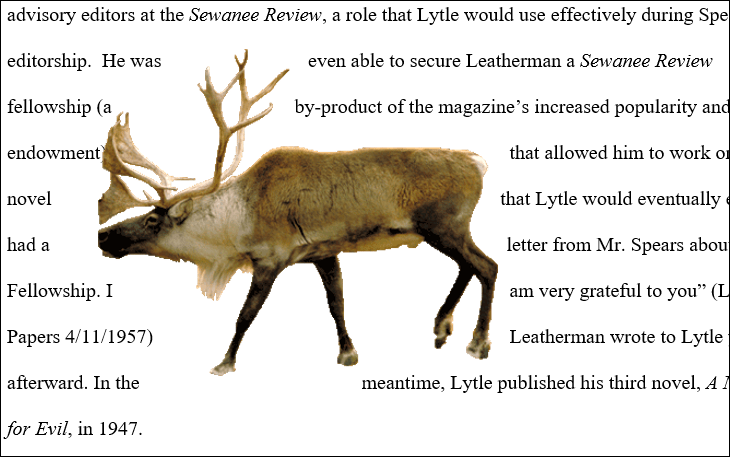
เมื่อคุณเลือกตัวเลือก”แน่น”คุณจะเห็นว่าข้อความกระชับและไหลไปรอบๆ รูปร่างของรูปภาพ

แต่ถ้าคุณมีรูปภาพเหมือนในตัวอย่างก่อนหน้านี้ คุณจะต้องลบพื้นหลังและปรับจุดตัดเพื่อตัดข้อความรอบรูปภาพดังที่แสดงด้านบน
ตัดข้อความ ผ่าน ช่องว่างในรูปภาพ
ตัวเลือก”ผ่าน” คล้ายกับตัวเลือกแน่น แต่ตัวเลือกนี้จะเติมช่องว่างภายในรูปภาพด้วย

นอกจากนี้ยังมีการควบคุม”แก้ไขจุดตัด”ในเมนูเดียวกัน ซึ่งจะทำให้คุณสามารถแก้ไขจุดตัดเพื่อรวมข้อความในภาพของคุณ เราจะแสดงวิธีใช้ฟังก์ชันนี้พร้อมกับวิธีลบพื้นหลังในหัวข้อถัดไป
ตัดข้อความรอบด้านบนและด้านล่างของรูปภาพ
ตัวเลือก”เบื้องหลัง” จะตัดข้อความด้านบนและด้านล่างของรูปภาพเพื่อให้อยู่ในบรรทัดของตัวเอง แต่ไม่อยู่ด้านใดด้านหนึ่ง ดังที่แสดงในภาพหน้าจอด้านล่าง ตัวเลือกนี้เหมาะที่สุดสำหรับรูปภาพที่มีความกว้างกว้าง

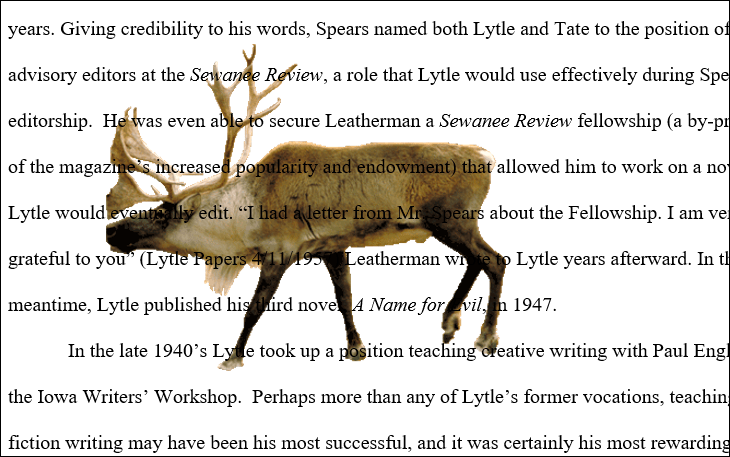
วางซ้อนข้อความบนรูปภาพ
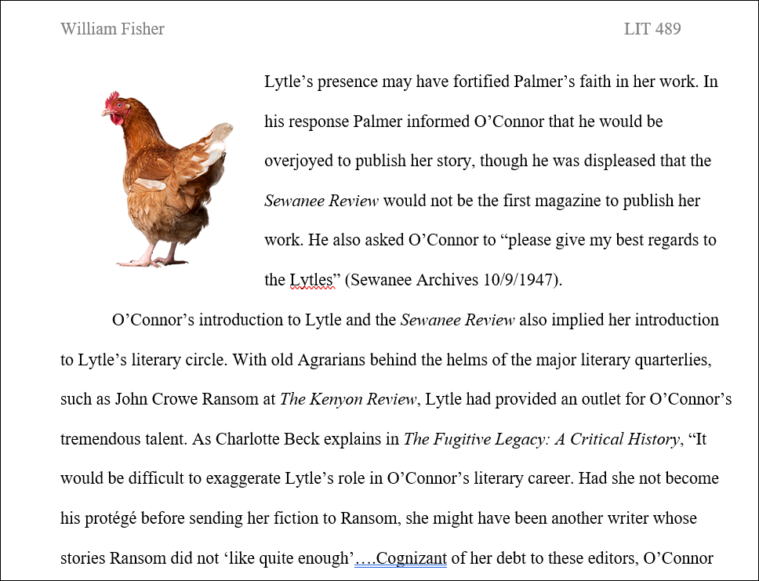
เลือกตัวเลือก Behind Text เพื่อวางข้อความที่ด้านบนของรูปภาพ (เช่น ลายน้ำ) แม้ว่าในกรณีนี้ จะแยกแยะข้อความบางส่วนได้ยาก

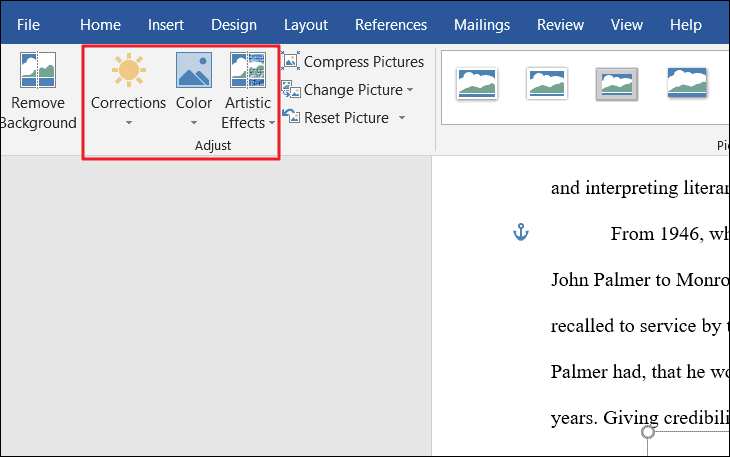
แต่คุณสามารถแก้ไขได้โดยลดสีของรูปภาพลงเล็กน้อย คุณสามารถทำได้โดยใช้สามตัวเลือกในกลุ่มการปรับของแท็บ”รูปแบบ”

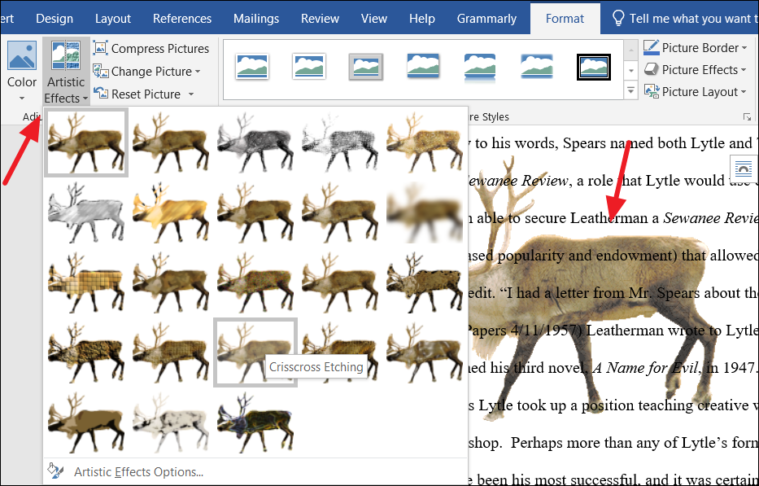
คุณสามารถคลิกตัวเลือก”เอฟเฟ็กต์ศิลปะ”เพื่อเลือกเอฟเฟ็กต์ได้

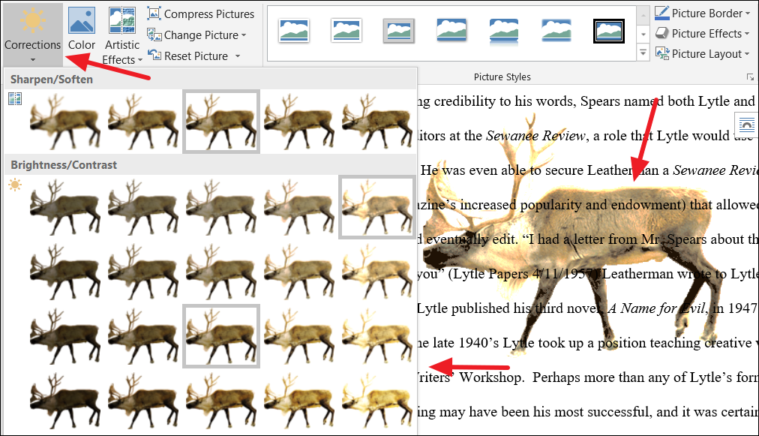
หรือคลิกปุ่ม”การแก้ไข”เพื่อปรับความสว่าง คอนทราสต์ และความคมชัดของรูปภาพด้วยตัวเลือกใดตัวเลือกหนึ่งจากเมนูแบบเลื่อนลง ตอนนี้ข้อความจะมองเห็นได้ชัดเจนขึ้นกว่าเดิม

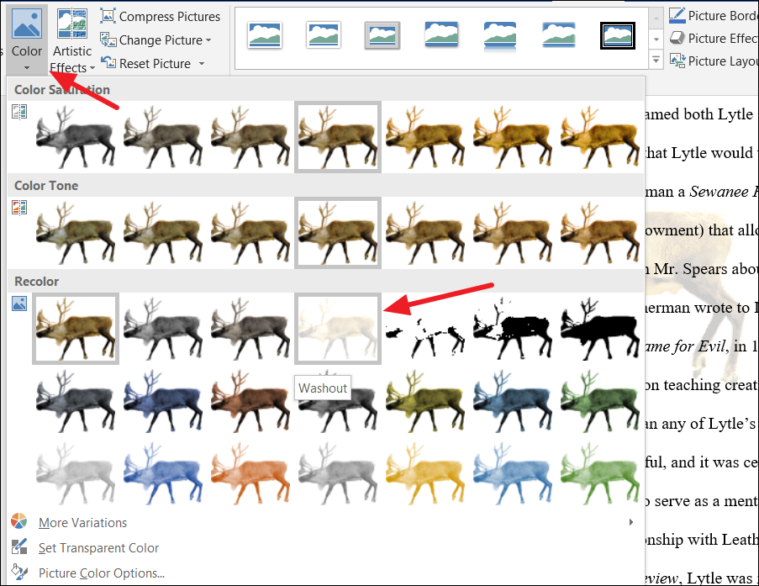
หรือคุณสามารถเลือกปุ่ม”สี”และเปลี่ยนความอิ่มตัวของสี โทนสี และการเปลี่ยนสีของรูปภาพ ที่นี่ เรากำลังเลือกตัวเลือก”การชะล้าง”ในการเปลี่ยนสี

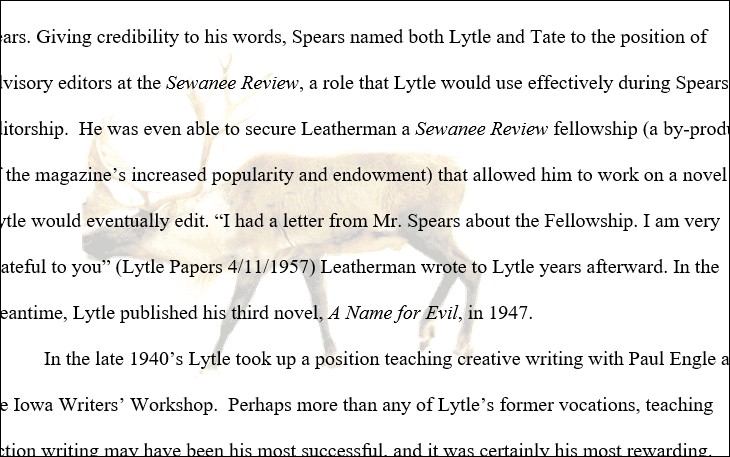
ตอนนี้ สีต่างๆ จะลดลงอย่างเห็นได้ชัด และคุณสามารถเห็นข้อความที่มีรูปภาพอยู่เบื้องหลังได้อย่างชัดเจน ข้อความไหลผ่านรูปภาพราวกับว่าไม่มีการห่อ

นี่เป็นเอฟเฟกต์ที่น่าสนใจซึ่งอาจมีประโยชน์ในบางกรณี
ภาพซ้อนทับบนข้อความ
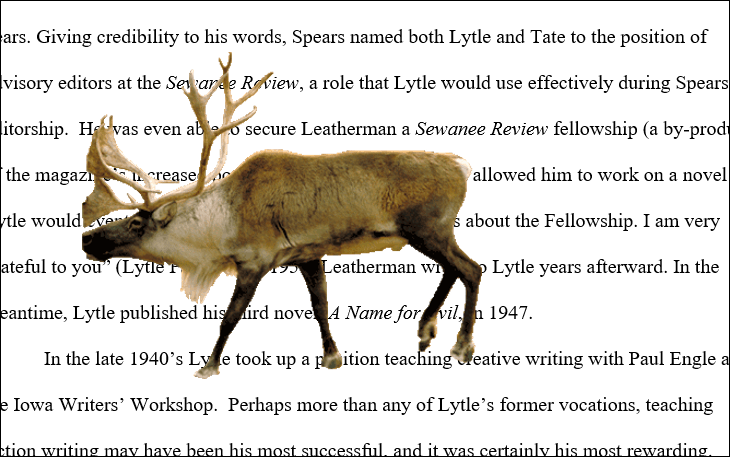
ตัวเลือกสุดท้าย’อยู่หน้าข้อความ’ อยู่ตรงข้ามกับตัวเลือกเบื้องหลังข้อความ ซึ่งจะวางรูปภาพทับข้อความและปิดบังข้อความด้านหลังดังที่แสดงด้านล่าง

ตัวเลือกนี้ไม่ได้ใช้บ่อยนัก แต่เป็นวิธีที่มีประสิทธิภาพในการตัดข้อความ ตัวอย่างเช่น สามารถใช้เพื่อวาดลูกศรเพื่อเน้นวลีหรือข้อความ
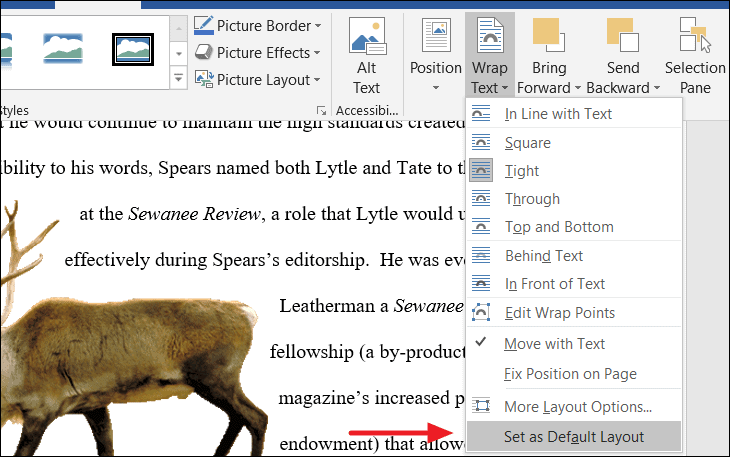
ถ้าคุณต้องการใช้ตัวเลือกการตัดข้อความและการวางตำแหน่งปัจจุบันเป็นค่าเริ่มต้นสำหรับรูปภาพ แผนภูมิ หรือกราฟิก SmartArt ใหม่ ให้คลิก’ตั้งเป็นเค้าโครงเริ่มต้น’ที่ด้านล่างของเมนูเดียวกัน

การแก้ไขคะแนนการตัด
คุณได้เห็นวิธีการล้อมรอบขอบของรูปภาพด้วยตัวเลือกการตัดข้อความแบบ”แน่น”แล้ว เมื่อคุณเลือกตัวเลือกการตัดคำสำหรับรูปภาพแล้ว คุณสามารถกำหนดว่าจะให้ข้อความมาที่รูปภาพใกล้แค่ไหนด้วยการแก้ไขหรือเพิ่มจุดตัด การแก้ไขจุดตัดช่วยให้คุณกำหนดได้ว่าข้อความจะไปถึงรูปภาพได้ใกล้หรือไกลเพียงใด
ตามค่าเริ่มต้น เมื่อคุณเพิ่มรูปภาพใน Word จุดตัดจะล้อมรอบกรอบด้านนอกของรูปภาพ พวกเขาจะสร้างรูปสี่เหลี่ยมผืนผ้าหรือสี่เหลี่ยมรอบรูปภาพ
เมื่อคุณเลือกตัวเลือกการตัดแบบ”แน่น”สำหรับรูปภาพที่ไม่มีพื้นหลังหรือพื้นหลังโปร่งใส ข้อความจะล้อมรอบรูปร่างของรูปภาพเอง ไม่ใช่ของกรอบ
แต่หากคุณแทรกรูปภาพที่มีพื้นหลังเหมือนที่แสดงด้านล่าง ข้อความจะไม่ล้อมรอบรูปร่างของรูปภาพ แต่จะล้อมรอบกรอบแทน

คุณยังคงเพิ่มหรือแก้ไขจุดตัดได้ แต่ข้อความจะไม่ล้อมรอบขอบของรูปภาพตามที่คุณต้องการ
ลบพื้นหลังออกจากรูปภาพใน Word
ถ้าคุณต้องการแก้ไขจุดตัดและตัดข้อความรอบรูปร่างของรูปภาพที่มีพื้นหลัง คุณต้องลบพื้นหลังออกก่อน มาดูวิธีการลบพื้นหลังออกจากรูปภาพกัน
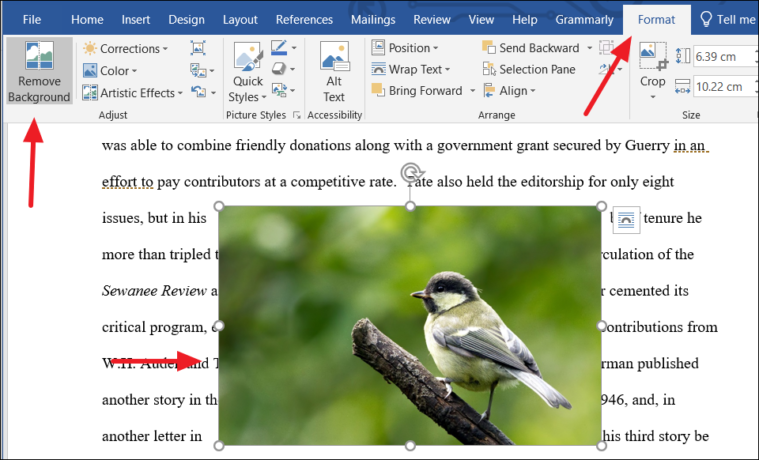
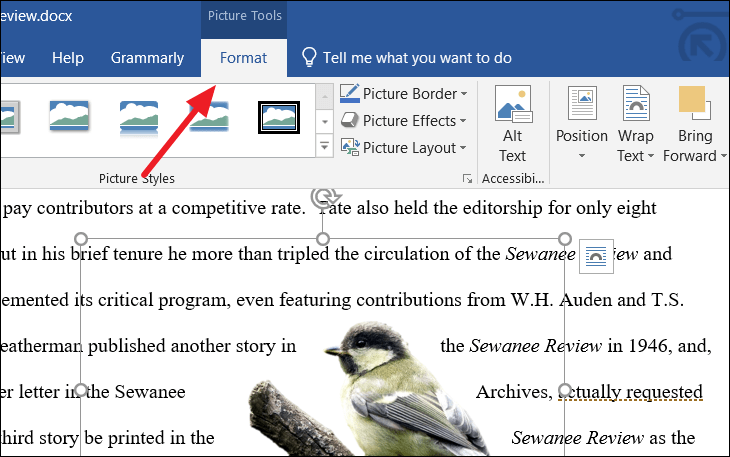
เลือกรูปภาพ ไปที่แท็บ”รูปแบบ”หรือแท็บ”รูปแบบรูปภาพ”บน Ribbon แล้วคลิกปุ่ม”ลบพื้นหลัง”ที่ด้านซ้ายสุด

จำไว้ว่า แท็บ”รูปแบบ”จะปรากฏขึ้นก็ต่อเมื่อรูปภาพหรือวัตถุถูกเลือกเท่านั้น
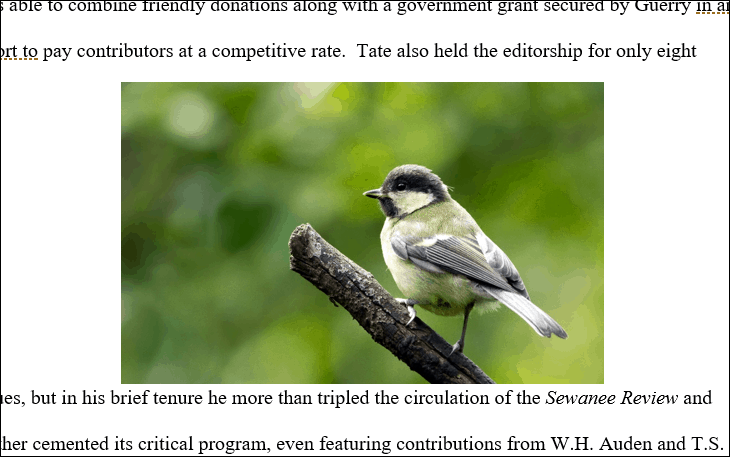
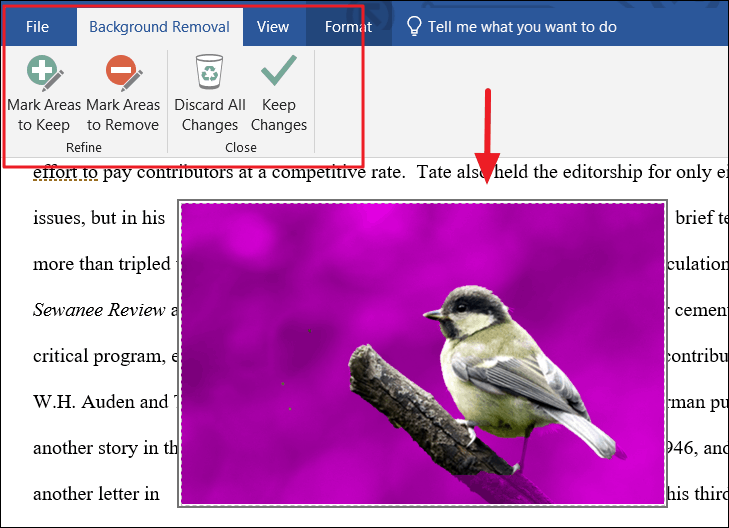
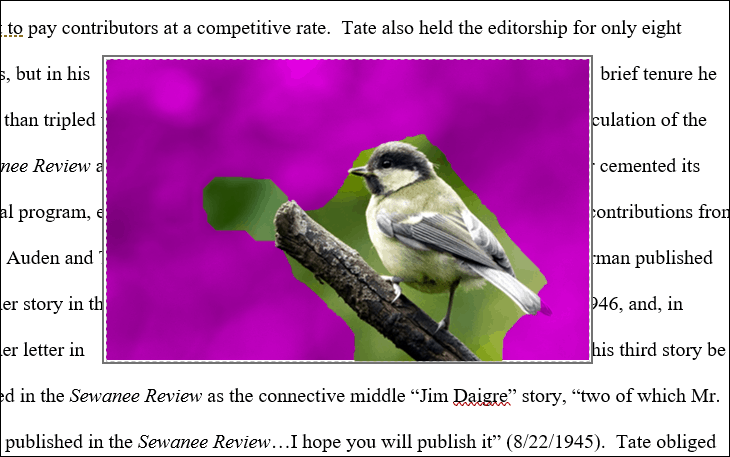
เมื่อคุณคลิกปุ่ม”ลบพื้นหลัง”แท็บ”การลบพื้นหลัง”ใหม่จะเปิดขึ้นบน Ribbon ใหม่สำหรับรูปภาพนี้เท่านั้น และ Word จะใส่สีพื้นหลังเป็นสีม่วงแดงเพื่อแสดงสิ่งที่จะถูกลบออก Word พยายามตรวจหาพื้นหลังของรูปภาพโดยอัตโนมัติด้วยการใช้สีม่วงแดง

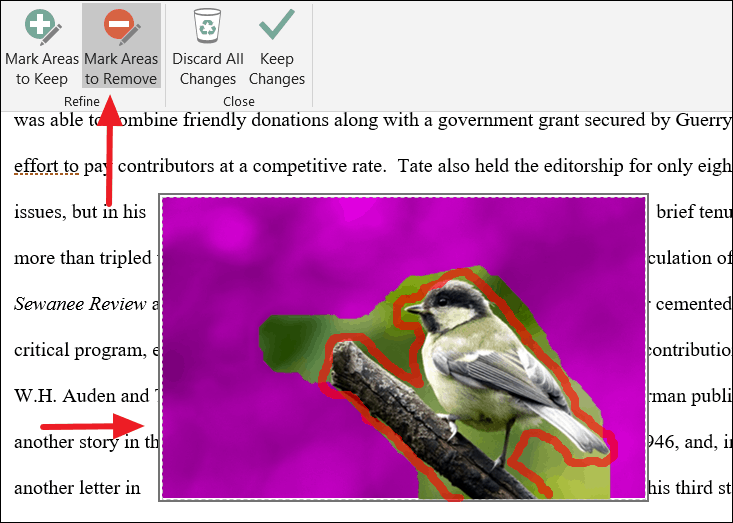
แต่โดยส่วนใหญ่ Word ไม่สามารถทำเครื่องหมายพื้นหลังบนรูปภาพได้อย่างแม่นยำ มีบางส่วนของนกและไม้ที่ปกคลุมด้วยสีม่วงแดงด้วย (ในภาพด้านบน) นั่นเป็นเหตุผลที่ Word มีเครื่องมือสองอย่างให้คุณลบพื้นหลังด้วยตนเอง คุณสามารถใช้เครื่องมือ’ทำเครื่องหมายพื้นที่ที่จะเก็บไว้’และ’ทำเครื่องหมายพื้นที่ที่จะลบ’ในแท็บ’การลบพื้นหลัง’
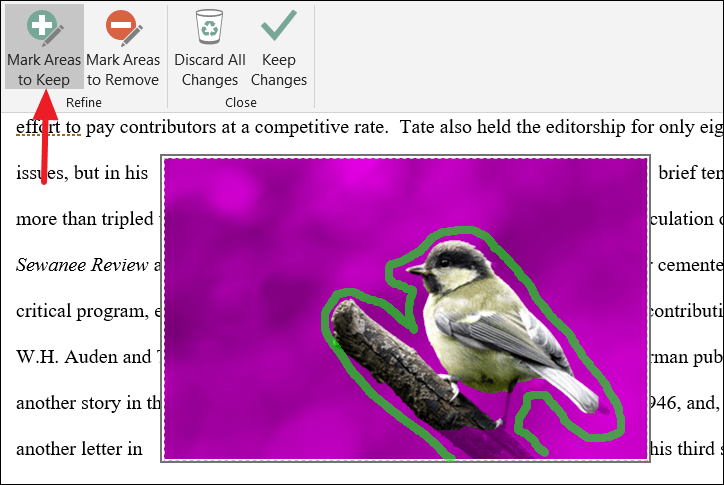
คลิกปุ่ม’ทำเครื่องหมายพื้นที่ที่จะเก็บไว้’เพื่อเน้นส่วนของภาพที่คุณต้องการเก็บไว้ เมื่อคุณคลิกปุ่มนี้ ตัวชี้เคอร์เซอร์ของคุณจะเปลี่ยนเป็นปากกาวาดภาพที่ให้คุณทำเครื่องหมายส่วนของรูปภาพได้ ใช้ปากกาคลิกจุดหรือวาดพื้นที่ที่คุณต้องการเก็บไว้

เมื่อไฮไลต์พื้นที่เสร็จแล้ว ให้คลิกด้านนอกรูปภาพเพื่อดูผลลัพธ์ รูปภาพของคุณอาจมีลักษณะเช่นนี้

แต่ยังมีพื้นหลังบางส่วนหลงเหลืออยู่ คุณต้องลบออกด้วยปุ่ม”ทำเครื่องหมายพื้นที่ที่จะลบ”
ตอนนี้ คลิก’ทำเครื่องหมายพื้นที่ที่จะลบ’เพื่อทำเครื่องหมายพื้นที่ของรูปภาพที่ควรลบ ใช้ปากกาคลิกหรือวาดส่วนที่คุณต้องการนำออกจากรูปภาพอีกครั้ง แล้วคลิกด้านนอกเพื่อดูเอฟเฟกต์

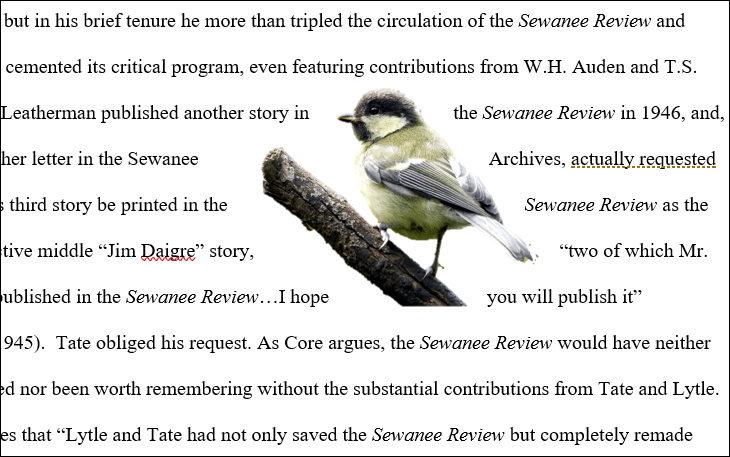
เมื่อเสร็จแล้ว รูปภาพของคุณควรมีลักษณะเหมือนภาพด้านล่าง อย่างที่คุณเห็น พื้นหลังทุกส่วนจะถูกลบออกจากภาพ ตอนนี้เหลือแต่นกและกิ่งไม้ (นี่คือสิ่งที่เราต้องการ)

คุณอาจใช้สิ่งนี้ไม่ได้ในการลองครั้งแรก ดังนั้นคุณควรลองใช้รูปภาพของคุณสองสามครั้งเพื่อให้ถูกต้อง หากคุณทำผิดพลาดขณะทำเครื่องหมาย คุณสามารถเลิกทำการดำเนินการได้โดยกด Ctrl + Z หรือคลิกปุ่ม”ยกเลิกการเปลี่ยนแปลงทั้งหมด”เพื่อยกเลิกการเปลี่ยนแปลงทั้งหมดและเริ่มต้นใหม่
เมื่อลบพื้นหลังเสร็จแล้ว ให้คลิกปุ่ม”เก็บการเปลี่ยนแปลง”ในแท็บ”การนำพื้นหลังออก”เพื่อบันทึกการเปลี่ยนแปลงและปิดแท็บการนำพื้นหลังออก
ตอนนี้ คุณมีรูปภาพที่ไม่มีพื้นหลังแล้ว

การแก้ไขจุดตัดหลังจากลบพื้นหลัง
หลังจากที่คุณลบพื้นหลังของรูปภาพแล้ว คุณสามารถแก้ไขจุดตัดเพื่อระบุว่าข้อความมาที่รูปภาพได้ใกล้แค่ไหน การแก้ไขจุดตัดมีประโยชน์มากเมื่อคุณต้องการใช้การตั้งค่าข้อความตัดข้อความ”แน่น”หรือ”ผ่าน”อย่างมีประสิทธิภาพ หากคุณมีรูปภาพที่มีพื้นหลังโปร่งใส คุณไม่จำเป็นต้องลบพื้นหลังออก คุณสามารถแก้ไขจุดตัดได้โดยตรง
หากต้องการแก้ไขจุดตัด ให้เลือกรูปภาพและสลับไปที่แท็บ”รูปแบบ”

จากนั้น คลิกปุ่ม”ตัดข้อความ”แล้วเลือกตัวเลือก”แก้ไขจุดตัด”จากเมนูดรอปดาวน์การตัดข้อความเดียวกัน
Word จะแสดงจุดตัดรอบรูปภาพ ซึ่งเป็นจุดจับสี่เหลี่ยมสีดำขนาดเล็กที่เชื่อมต่อด้วยเส้นสีแดงเล็กๆ จำนวนจุดตัดของรูปภาพขึ้นอยู่กับรูปร่างของรูปภาพ

คุณสามารถคลิกหนึ่งในแฮนเดิลสี่เหลี่ยมเล็กๆ เหล่านี้แล้วลากไปยังตำแหน่งใหม่ที่คุณต้องการสร้างขอบเขตใหม่ คุณย้ายจุดตัดเหล่านี้ได้มากเท่าที่จำเป็นเพื่อควบคุมวิธีที่ข้อความเคลื่อนไปรอบๆ
นอกเหนือจากการแก้ไขจุดตัดที่มีอยู่แล้ว คุณยังสามารถสร้างจุดตัดใหม่ได้โดยกดปุ่ม Ctrl ค้างไว้ ขณะที่คุณคลิกที่เส้นสีแดงในตำแหน่งที่คุณต้องการ
หากต้องการลบจุดตัดที่มีอยู่หรือที่สร้างขึ้นใหม่ ให้คลิกที่จุดตัดในขณะที่กดปุ่ม Ctrl ค้างไว้
ในตัวอย่าง เราจะย้ายจุดตัดให้ใกล้กับรูปภาพมากขึ้นเล็กน้อย เพื่อเพิ่มช่องว่างระหว่างรูปภาพและข้อความ

เมื่อแก้ไขจุดตัดเสร็จแล้ว ให้คลิกที่ใดก็ได้นอกรูปภาพเพื่อดูผลลัพธ์

ตัวเลือกเค้าโครงการตัดข้อความเพิ่มเติม
เมื่อข้อความของคุณถูกห่อด้วยหนึ่งในตัวเลือกการตัดคำ คุณสามารถปรับแต่งการตั้งค่าการตัดข้อความของคุณเพิ่มเติมด้วยตัวเลือกเค้าโครง
ในการเปิดตัวเลือกเลย์เอาต์ ให้เลือกรูปภาพแล้วคลิกตัวเลือก’ตัวเลือกเลย์เอาต์เพิ่มเติม’ในเมนูดรอปดาวน์’ตัดข้อความ’เดียวกัน
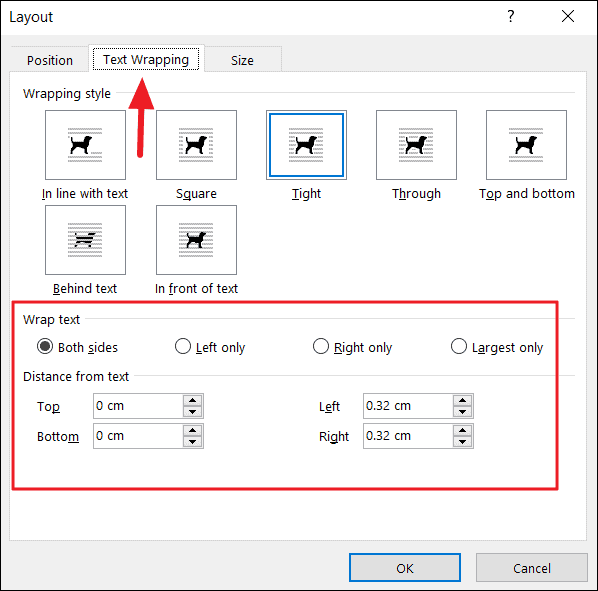
กล่องโต้ตอบเค้าโครงจะปรากฏขึ้น สลับไปที่แท็บ”การตัดข้อความ”เพื่อค้นหาส่วน”รูปแบบการห่อ””การตัดข้อความ”และ”ระยะห่างจากข้อความ”สไตล์การห่อช่วยให้เลือกรูปแบบการห่อของรูปภาพได้ (ซึ่งเราได้กล่าวถึงไปแล้ว) และส่วน”ตัดข้อความ”และ”ระยะห่างจากข้อความ”ช่วยให้คุณปรับแต่งเลย์เอาต์ของรูปแบบการตัดคำได้อย่างละเอียด

หมายเหตุ: คุณสามารถใช้ตัวเลือกเหล่านี้ได้ก็ต่อเมื่อตั้งค่ารูปแบบการตัดคำเป็นสี่เหลี่ยมจัตุรัส แน่น หรือทะลุ
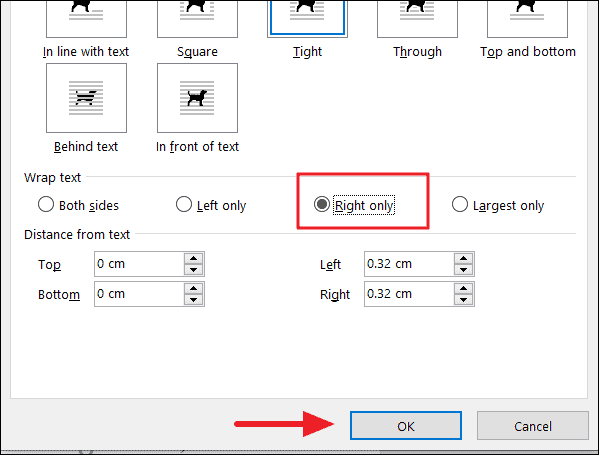
In the Wrap text section, you can choose which sides you want to wrap the text around the image. You can wrap text on Both sides, Left side only, Right side only, or wrap text on the Largest side only. The default option is set to both sides, but you can change it to one-side options. If you choose a one-side option, it will leave the other side empty with white space.
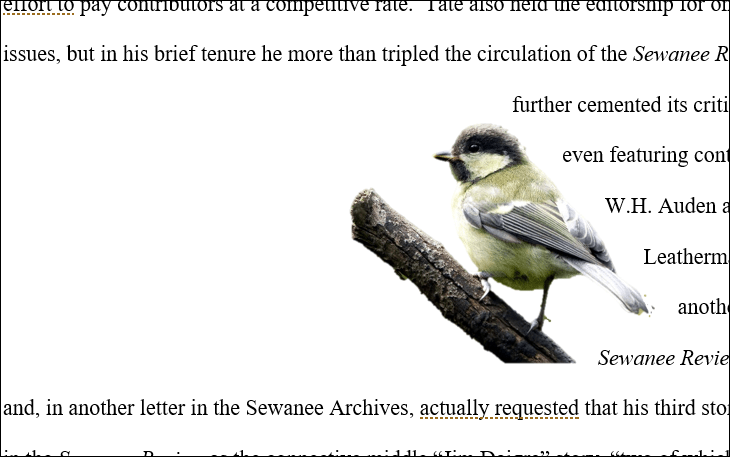
For example, if you only want the text wrap around on the right side of the picture, select the ‘Right only’ option and click ‘OK’.

All the text will be wrapped only on the right side of the image.

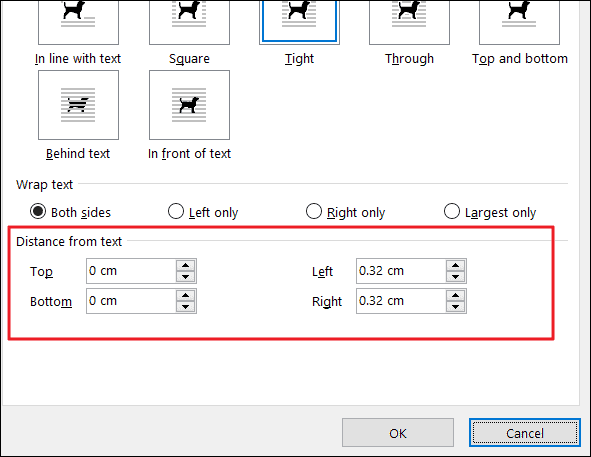
Another option section we have here is ‘Distance from text’, which allows you to set the amount of space between the text and the picture. You can set distance on all four sides of your picture, a smaller distance means less white space and a bigger distance means more space around your picture.

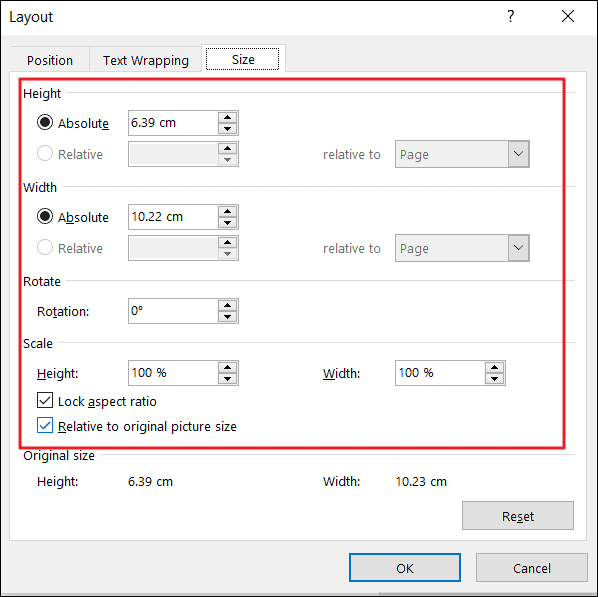
On the ‘Size’ tab, you can also adjust the height, width, rotation angle, and scale of the picture. Once you’re done, click ‘OK’ to apply or tap ‘Reset’ to revert back to the original settings.

Anchoring Your Image in Word
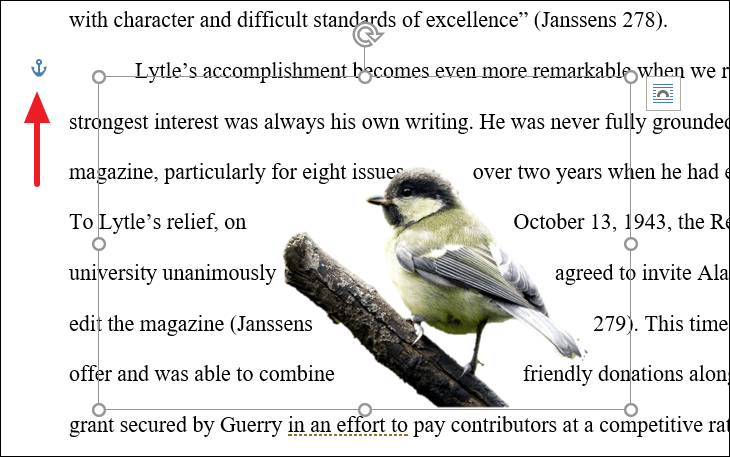
By default, when you insert a picture in a particular paragraph of a Word document, Word anchors the picture to that paragraph. That means if you add or remove text above the paragraph, the picture will move along with the paragraph. You can find out which paragraph your image is anchored with by clicking the image and searching for the small anchor icon in front of the paragraph.

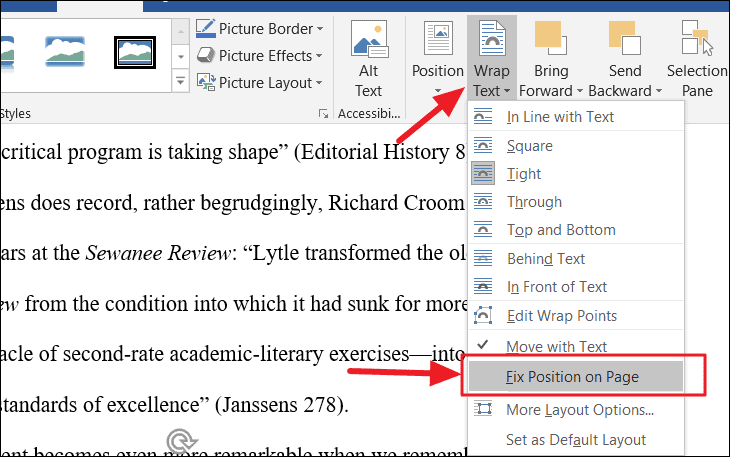
Instead of moving with the text, you can also anchor the image to a fixed position on the page. This means the picture stays in the same position on the same page no matter what you add or remove above the picture.
To do this, open the ‘Wrap Text’ drop-down from the Format tab and change the option from the ‘Move With Text’ to the ‘Fix Position On Page’ option.

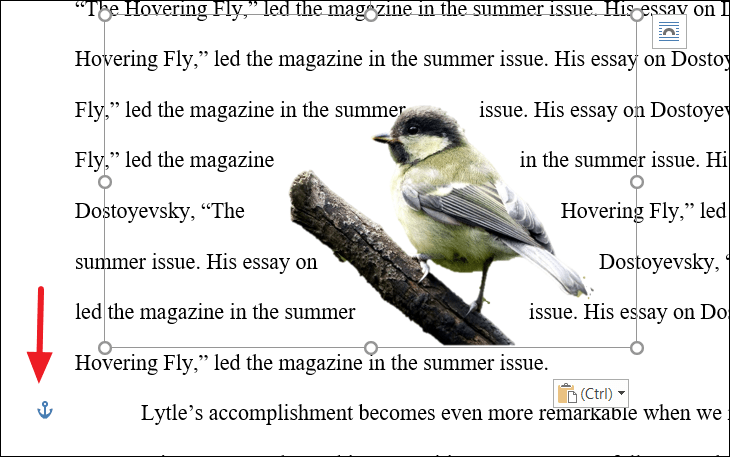
Now the image stays in the same place on the page, while the little anchor moves with the paragraph that image is linked with.

Position With Text Wrapping
Another way you can wrap text in Word is to use the ‘Position’ menu to move the picture to a specific location on the page and have the text automatically wrap around the picture.
You can’t move your image freely in your document without wrapping it first. But with the Position menu, you can quickly place an image (or object) in one of the nine predefined positions on the page and have the text flow around it. Here’s how
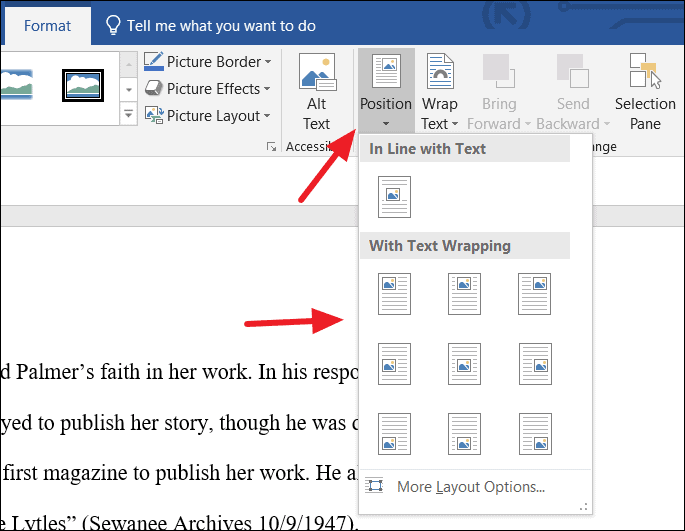
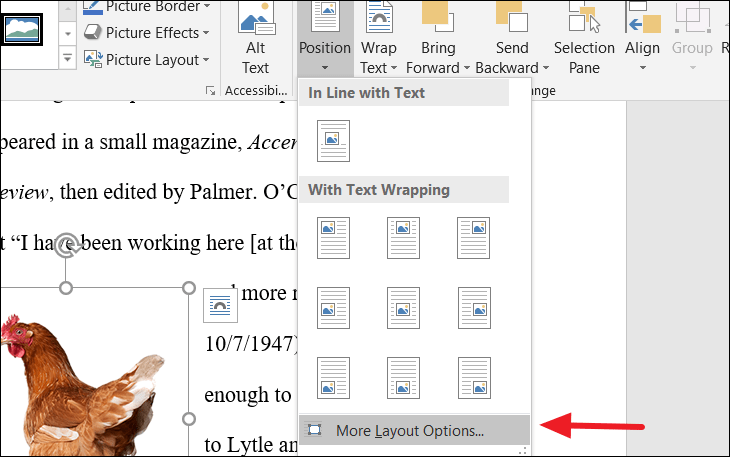
After inserting, select the image you want to position. Then, go to the new ‘Format’ tab and click the ‘Position’ drop-down menu in the Arrange group.

A drop-down menu will appear with two sections: ‘In Line With Text’ and ‘With Text Wrapping’.
The ‘In line with text’ section gives you a single default option which is to keep the image inline with the text.
The ‘With Text Wrapping’ section lets you choose from one of nine automatic positions on the page for your image. And it forces the text to wrap around the image automatically. These are the nine options available under ‘With Text Wrapping’:
- Position in Top Left with Square Text Wrapping
- Position in Top Centre with Square Text Wrapping
- Position in Top Right with Square Text Wrapping
- Position in Middle Left with Square Text Wrapping
- Position in Middle Centre with Square Text Wrapping
- Position in Middle Right with Square Text Wrapping
- Position in Bottom Left with Square Text Wrapping
- Position in Bottom Centre with Square Text Wrapping
- Position in Bottom Right with Square Text Wrapping
As you move your cursor over each of the options, you can see a preview of the image position with text wrapping on the page.
For example, lets try one of the positions on this inserted picture (below).

Here, we selected ‘Position in Top Left with Square Text Wrapping’ for our image, and this what it looks like:

And this is what the ‘middle center’ looks like:

The image is fixed to that position on that page no matter how much text/objects you add on the page or remove from the page.
You can also select ‘More Layout Options’ from the same drop-down to open the ‘Layout’ window, where you can fine tune and use other precise positioning options.

That’s it.