
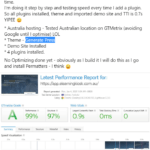
Tem um site Divi lento?
Se Divi é lento ou não, não é algo que vou debater aqui (muito). Você já está usando o Divi, então gostaria de fornecer soluções que também podem ser encontradas em Grupo de usuários do Divi Theme no Facebook . Se você ainda não faz parte desse grupo no Facebook, deve realmente entrar. Além disso, adicionei algumas outras soluções compiladas ao longo dos meus 6 anos de otimização de velocidade.
A maneira mais fácil de acelerar up Divi é corrigindo problemas de servidor no status do sistema Divi, bem como usando plug-ins sólidos, hospedagem e um plug-in de otimização. Depois que sua infraestrutura estiver rápida, concentre-se nos ajustes menores. Lighthouse, GTmetrix Waterfall e Query Monitor são seus amigos-use essas ferramentas para descobrir o que está deixando seu site Divi lento para que você possa melhorar o tempo de carregamento.
1. Remova CSS + JavaScript não usados da Divi
Divi adiciona CSS e JavaScript extras em todo o seu site. O mesmo acontece com plug-ins, fontes e outros recursos. Às vezes, esses recursos são carregados em todo o site, mesmo quando não estão sendo usados.
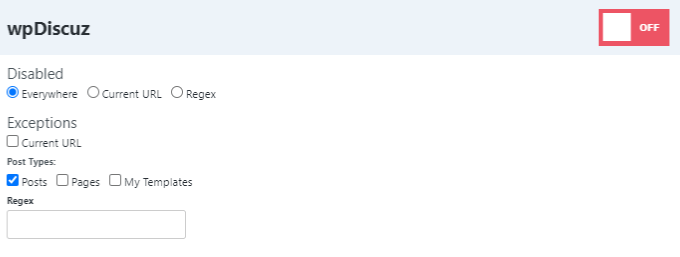
Ao descarregar ativos não usados, isso remove o código não usado, o que melhora os tempos de carregamento de CSS e JavaScript (um item no PageSpeed Insights ). Você pode usar Perfmatters ou Limpeza de ativos para isso.
Eu uso o Perfmatters porque é mais amigável e permite que você desative os recursos”em todos os lugares, menos nas postagens”(bom para coisas como plug-ins de compartilhamento social), mas o Perfmatters é um plug-in pago ($ 25/ano).
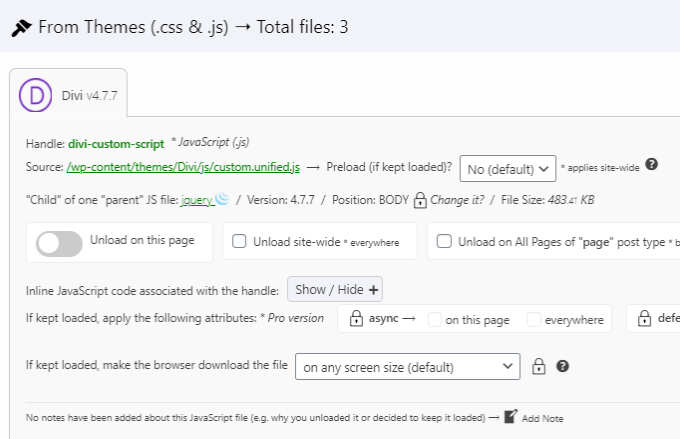
Escolha um plug-in e acesse seu gerenciador de scripts . Você verá scripts/estilos carregados na página e opções para desativá-los em determinados lugares. Faça isso com recursos que não precisam ser carregados em todo o site.
Desativar recursos que estão sendo usados pode prejudicar seu site Divi-teste com cuidado!


Tente desativar outros scripts/plug-ins também:
- Desative os formulários de contato em todos os lugares, exceto na página de contato
- Desative os plug-ins de compartilhamento social em qualquer lugar, exceto nas postagens
- Desative os plug-ins de tabela em todos os lugares, exceto no conteúdo com tabelas
- Desative os plug-ins de rich snippet em todos os lugares, exceto no conteúdo com rich snippets
- Desative scripts/estilos WooCommerce, exceto em páginas que não sejam de comércio eletrônico
- Desative as fontes em todos os lugares, exceto em certas áreas (se você usar várias fontes)
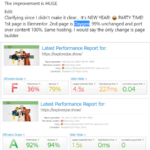
2. Reduza e combine CSS + JavaScript
Se você já usa um plug-in de cache, provavelmente ele já faz isso.
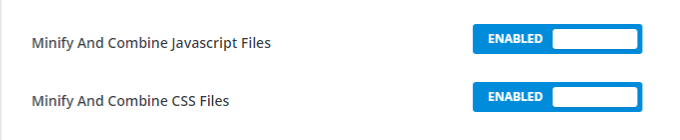
Caso contrário, você pode reduzir e combinar arquivos CSS e JavaScript nas configurações do Divi. No WordPress, vá para Divi → Opções de tema → Minificar e combinar arquivos Javascript + CSS.
Minify remove caracteres desnecessários do código. A combinação de arquivos exibe arquivos em uma solicitação em vez de várias, embora isso às vezes possa ter um impacto negativo na velocidade (então teste).

3. Corrigir erros no status do sistema Divi
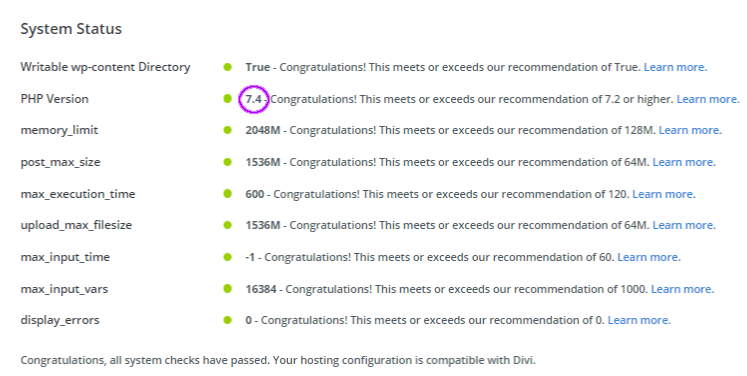
Divi’s status do sistema mostra a configuração do seu servidor.
Acesse o status do sistema em Divi → Centro de suporte → Mostrar relatório completo .
Dependendo de qual host você está hospedando, sua configuração pode ser diferente. A hospedagem compartilhada nem sempre permite que você altere isso, enquanto a hospedagem na nuvem permite. Atualizar para PHP 7.4 pode ajudar significativamente a acelerar Divi . Caso contrário, siga as recomendações da Divi e corrija os erros vermelhos.

Diretório wp-content gravável -Verdadeiro (garante compatibilidade com Divi).
Versão do PHP -PHP 7.4 é a versão mais recente e rápida do PHP que você pode atualizar em sua conta de hospedagem. Se estiver usando o SiteGround, o plugin SG Optimizer também permite que você atualize as versões do PHP. E se você estiver usando o plano GoGeek da SiteGround, use Ultrafast PHP em vez de PHP 7.4.
Limite de memória -aumentar o limite de memória para 256 MB é recomendado pelo WordPress e WooCommerce. Mas isso realmente deve ser feito para todos os sites, especialmente se você estiver ficando fatal erros de limite de memória . Você pode fazer isso na maioria das contas de hospedagem (nuvem) ou adicionar o seguinte ao seu arquivo functions.php. Como alternativa, entre em contato com seu host e solicite o aumento do limite de memória.
define ('WP_MEMORY_LIMIT','256M');
Post-max-size -64 MB é recomendado pela Divi. Este é o tamanho máximo que uma página ou arquivo pode ter. Normalmente não há razão para você chegar nem perto disso, mesmo se você tiver um grande site.
Tempo máximo de execução -Divi recomenda 120. Um número menor evita que as coisas ocupem recursos e atrasem o servidor. Um número maior é bom para backups + importações/exportações longas.
Upload-max-filesize -64 MB é bom, a menos que você precise fazer o upload de algo que demore muito.
Tempo máximo de entrada -60 é bom, a menos que você precise fazer upload de algo que leva muito tempo.
Max-input-vars -1.000 é bom, a menos que certos plug-ins exijam um número maior.
Erros de exibição -deve ser 0.
4. Go Easy On Divi Plugins
Divi oferece extensões para o construtor real.
Pode ser tentador permanecer fiel a Divi, mas algumas extensões não são leves. Eles nem sempre são modulares (plug-ins modulares permitem que você desative recursos com base no que está usando). Tente usar plug-ins modulares, teste seu impacto no tempo de carregamento e não se limite aos plug-ins Divi.
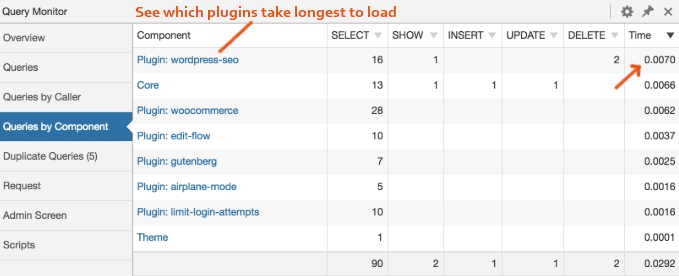
Encontre seus plug-ins mais lentos
O
Monitor de consulta permite que você veja seu plugins de carregamento mais lento (o P3 Profiler também foi atualizado recentemente e parece funcionar agora, mas eu ainda usaria o Query Monitor). Instale o Query Monitor, visualize uma página em seu site Divi, clique na guia Query Monitor e vá para Consultas → Consultas por componente.

Plugins lentos comuns
Alguns plug-ins são famosos por serem lentos. Eu geralmente evito plug-ins de estatísticas, controles deslizantes, a maioria dos portfólios, calendários, bate-papo, postagem relacionada, Wordfence, WPML e plug-ins que executam varreduras ou processos contínuos. Não testei todos os plug-ins Divi e se eles deixam seu site lento ou não, mas criei uma lista de plug-ins gerais que são famosos por serem lentos. Tente evitá-los, se possível.
- AddThis
- Monitoramento de fraude de cliques do AdSense
- Calendário de eventos multifuncional
- amigo reserva
- Beaver Builder
- Mapas de site XML melhores do Google WordPress
- Verificador de links quebrados
- Contato constante para WordPress
- Formulário de contato 7
- Veja a lista completa de 73 plug-ins lentos
5. Repense o Divi Hosting
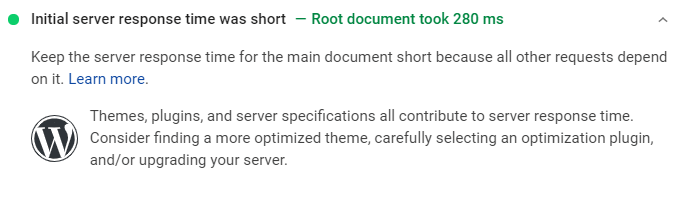
Execute seu site por meio do Google PageSpeed Insights para verificar o tempo de resposta do servidor ou use GTmetrix e Teste de desempenho do KeyCDN . O Google recomenda que seja inferior a 200 ms.

TTFBs lentos são quase sempre o resultado de hospedagem compartilhada barata.
Então, por que o Divi recomenda SiteGround, Flywheel e Pressable?
Nenhum desses hosts é uma boa escolha e sugiro que você participe do WordPress Hospedar o Grupo do Facebook para obter opiniões imparciais que não sejam baseadas em afiliados ou parcerias pagas.
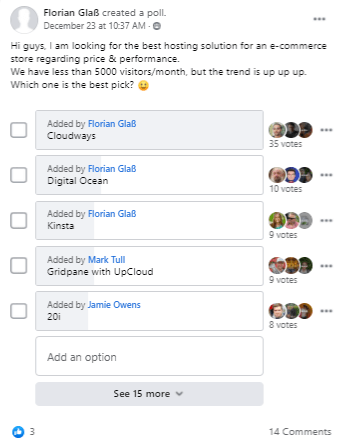
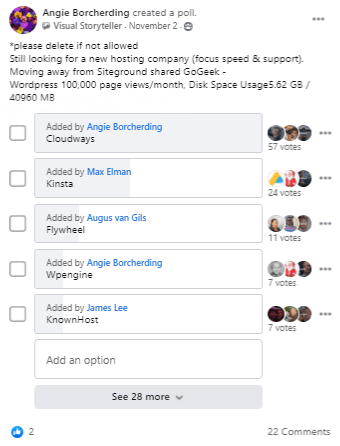
Neste grupo, você encontrará pesquisas do Facebook sobre “a melhor hospedagem WordPress” e conversas de pessoas que têm mais conhecimento sobre o assunto. É onde estão os nerds da velocidade.
Não é inteligente executar Divi (e a maioria dos construtores) ou WooCommerce em hospedagem compartilhada.

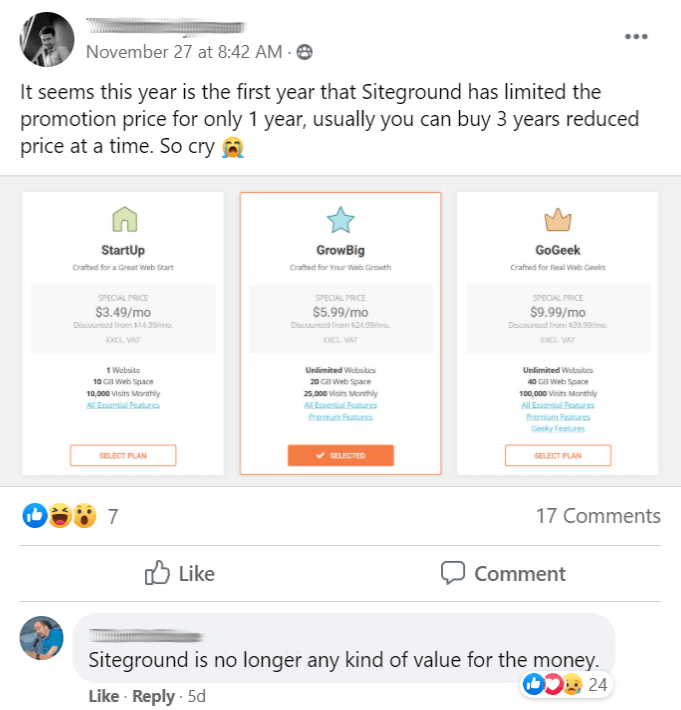
SiteGround -foi declínio em 2020 com aumento de reclamações sobre TTFBs mais lentos, Limites de CPU, suporte reduzido, aumentos de preços, altas renovações e ferramentas do site. Não tão rápido quanto costumava ser, desde a migração para o Google Cloud. Há uma grande tendência nos grupos de pessoas que estão se mudando do Facebook da SiteGround, uma vez que o valor de sua hospedagem WordPress não vale mais a pena. Faça uma busca rápida nos Grupos do Facebook por “SiteGround” e você verá inúmeras reclamações. Além disso, o relatório do Page Speed do Backlinko mostrou SiteGround tinha alguns dos piores TTFBs .

Flywheel – adquirido por WP Engine que é influenciado por GoDaddy/EIG (faça uma pequena pesquisa ou leia seu histórico da equipe de liderança ). Indiscutivelmente uma das melhores opções entre as 3 opções em termos de velocidade, mas elas têm apenas Avaliação do TrustPilot de 3,2 estrelas com muitas reclamações (principalmente sobre tempos de inatividade). Se você quiser manter seu site Divi online, o Flywheel não é para você.
Pressable -não é um host WordPress popular. Embora eu não os tenha experimentado pessoalmente, eles raramente são mencionados nos Grupos do Facebook e não há informações suficientes para determinar se eles são uma boa escolha. Embora eles tenham uma classificação TrustPilot de 4,8 estrelas , pode ser atingido ou perca.
6. Reduza TTFB com hospedagem em nuvem mais rápida
Junte-se ao Grupo WordPress Hosting no Facebook para obter feedback imparcial sobre hospedagem.
A maioria das pessoas no Grupo de hospedagem do WordPress no Facebook (inclusive eu) juram Cloudways , especificamente seus $ 10/mês Plano DigitalOcean ou $ 13/mês Plano Vultr High Frequency .
Faça sua pesquisa e veja este tópico (ou este ).
O TTFB do SiteGround ficou mais lento (entre outros problemas ) e não é o número 1 na maioria do Facebook pesquisas mais. O artigo do Page Speed da Backlinko mostrou que o SiteGround tinha alguns dos piores TTFBs de todos host . GoDaddy e marcas EIG (hospedagem compartilhada) também não são boas escolhas.
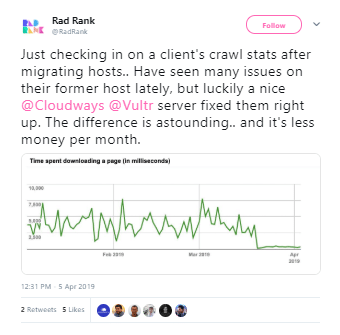
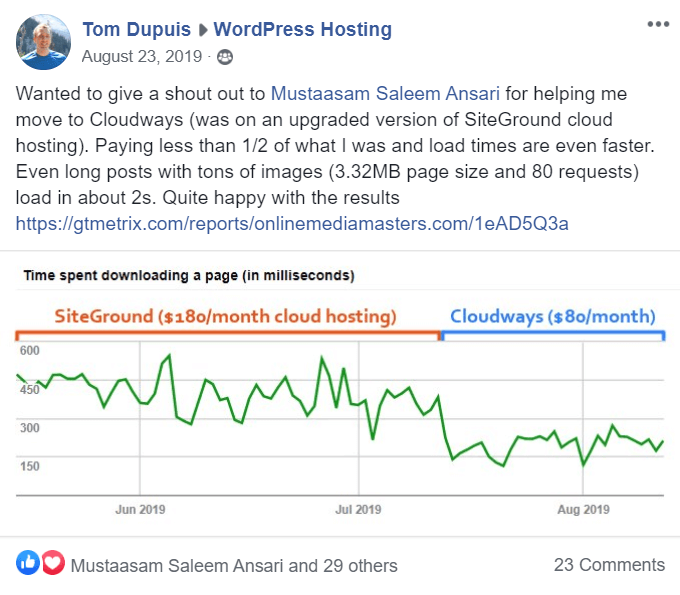
Cloudways foi o nº 1 em várias pesquisas do Facebook. Também há muitas pessoas que já mudaram de SiteGround para Cloudways e relataram tempos de carregamento de página muito mais rápidos.
Cloudways torna mais fácil testá-los e ver a diferença em seus tempos de carregamento: eles fazem migrações gratuitas , preço mensal, um Plug-in Migrator e um código promocional para economizar dinheiro: OMM25
Pessoas que mudaram para Cloudways e postaram cargas mais rápidas: Pesquisas recentes do Facebook mostram uma grande mudança nas pessoas se mudando de hosts de qualidade inferior (incluindo SiteGround) para Cloudways, Kinsta, A2 e GridPane. Oh, como as coisas mudaram.
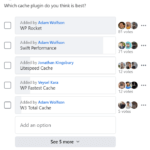
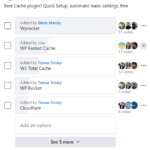
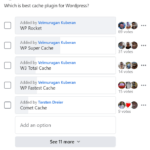
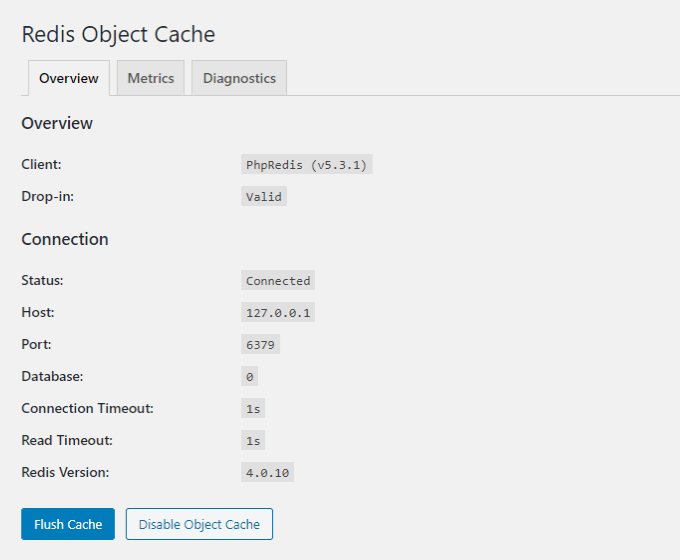
Isenção de responsabilidade do afiliado -se você se inscrever no Cloudways usando meu link de afiliado , eu ficaria muito grato. Eu não recomendo hospedagem ruim como muitos outros afiliados. Eu também doo um pouco para instituições de caridade ( $ 6.000 para GoFundMe até agora) e seu apoio seria realmente ajuda. Tento basear meus comentários não apenas na minha experiência, mas em evidências reais do feedback esmagador em vários grupos do Facebook. Significaria muito. Gutenberg é mais leve do que Divi . Comece a construir suas páginas com Gutenberg e adicione Blocos Divi apenas quando precisar deles. Alguns dos melhores especialistas em velocidade do WordPress oferecem serviços para remover criadores de páginas de sites, substituindo-os por blocos de Gutenberg-é mais fácil, mais barato e mais rápido fazer isso desde o início. O geração de arquivo CSS estático significa “estilos de design personalizado não gerarão mais CSS in-line mediante solicitação e, em vez disso, servirão arquivos estáticos que podem ser armazenados em cache pelo navegador.” Isso deve ser ativado por padrão, mas vale a pena verificar em Configurações da página → Avançado → Desempenho → geração de arquivo CSS estático . O Elegant Themes afirma que é compatível com a maioria dos plug-ins de cache, mas esse aprimoramento de desempenho (assim como os outros) ainda tem um longo caminho a percorrer para substituir os plug-ins de cache. Existem algumas maneiras de otimizar imagens em seu site Divi: A maioria aparecerá no GTmetrix como erros se algo precisar ser corrigido. No entanto, GTmetrix testa apenas uma única página, portanto, certifique-se de executar várias páginas importantes por meio do GTmetrix para garantir que a maioria das imagens sejam otimizadas. As imagens que aparecem em várias páginas devem ser otimizadas primeiro. Existem também algumas maneiras de otimizar fontes: Por exemplo, isso puxa de fonts.googleapis.com (não hospedado localmente) com muitos pesos: Código de terceiros é qualquer coisa em seu site Divi que cria solicitações de sites externos. Eles são mostrados em seu relatório Lighthouse e, mais frequentemente, em serviços do Google (fontes, Analytics, AdSense, Gerenciador de tags, Mapas), vídeos incorporados, Facebook Pixel, Gravatars ou até mesmo plug-ins de compartilhamento social. Use o Lighthouse para verificar qual código de terceiros carrega em seu site Divi. Reduzindo o impacto do código de terceiros WP Rocket, LiteSpeed Cache, and SiteGround’s SG Optimizer are all great choices. I do not recommend Divi Rocket (most people in the Divi Theme Users Facebook Group use one of the 3 plugins mentioned above). I linked to tutorials to configure their settings (however, it’s ideal to test at least 2 and their different file optimization settings since cache plugins can react differently based on your site). I personally use WP Rocket. Not only is it user-friendly, but it comes with many features other cache plugins don’t (resulting in more optimizations and less plugins needed to run on my site). It’s also #1 in most Facebook Polls: Only use 1 cache plugin at a time, choose a good one, and spend time configuring the settings. Animations can slow down Divi especially if it involves video. Unless you’re a web designer and need a touch of fanciness, stay clear of animations. Animations causing slow load times has been reported multiple times in the Divi Theme Users Facebook Group already. I would also advise to stay away from sliders unless you need them. CDNs (content delivery networks) host your website’s file on multiple data centers around the world to deliver your content from the closest data center to your visitors. However, if you’re a local business serving local visitors, it might not make sense to use one. But, it is worth testing. CDN Recommendations CDNs offload bandwidth to their data centers and lighten the load on your server. Most CDNs like Cloudflare have additional speed settings which can be tweaked for even faster load times. Some WordPress speed plugins already let you clean your database. But they don’t let you go through your actual plugin tables and delete tables left behind by old plugins. That’s why I like installing WP-Optimize once every few months, especially if I recently installed a plugin and decided to delete it. Otherwise, the plugin will leave behind old tables. Install the WP-Optimize plugin and look for tables with “not installed” by them. These are plugins you installed but aren’t installed anymore. If you don’t plan on using them, delete them. Server caching is faster than file-based caching done by cache plugins. Some hosts like Cloudways, SiteGround, and Flywheel offer services like memcached, Redis, and Varnish. You should be using these! If you’re caching at a server level, make sure you disable caching in your cache plugin. For example, WP Rocket has a helper plugin to disable page caching. Since your host is already taking care of caching, you don’t want a plugin doing it also. If using Redis, be sure to also activate it using the Redis Object Cache plugin. The WordPress Heartbeat shows you when other users are editing a post and real-time plugin notifications. It creates a request every 15 seconds so it should generally be disabled or limited. To disable the WordPress Heartbeat API on your Divi site, go to Appearance → Theme Editor, then edit the functions.php file of your theme. Next, paste the code right after the
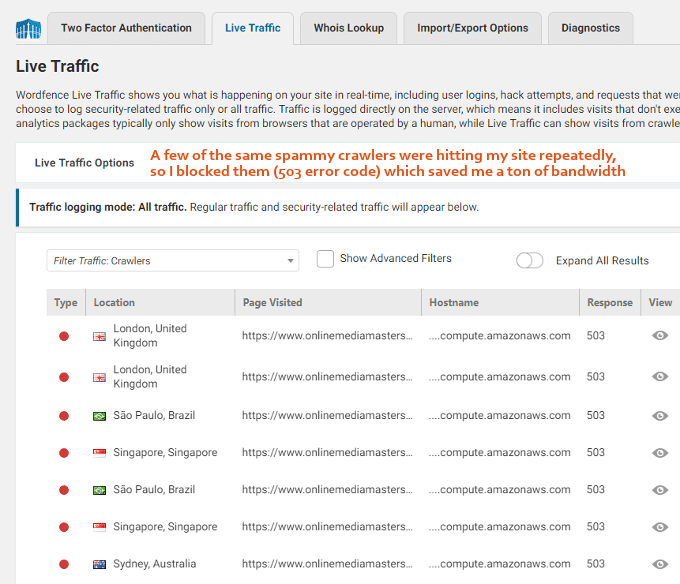
Alternatively, you can use plugins like WP Rocket or Heartbeat Control to disable Heartbeat. Bad bots are bots that hit your server with no benefit. Google, Bing, and other crawlers are obviously good. But you would never know if bad bots are hitting your site unless you checked. First, install Wordfence and view your live traffic report (delete this plugin when you’re done since it can cause high CPU in itself). View all bots hitting your server in real-time and look at their hostnames. For any spammy looking hostnames, Google them to see if other people have reported them as spam (here’s a helpful list). To block them, you can either use Cloudflare Firewall Rules (you can block up to 5 hostnames for free) or the Blackhole for Bad Bots plugin. Moving your WordPress login page helps too since the default wp-admin and wp-login pages are easy ones to target. There are many plugins to move your login pages, such as Perfmatters. Divi is slow compared to other page builders. Just because a few people posted their high scoring GTmetrix report with Divi, really doesn’t mean much. Sure, A scores are possible. But it doesn’t happen as frequently with other builders. Gutenberg is faster than Divi. Transfer your site to Gutenberg blocks, use a pre-built Astra Starter Site using Gutenberg, and don’t forget the Gutenberg Blocks plugin which adds more blocks and functionality. I am currently in the process of migrating everything to Gutenberg. Oxygen Builder is arguably the fastest builder available. They have an Oxygen User Facebook Group. This video is from 2019 but it does a great job in comparing the amount of bloat on Divi vs. Elementor vs. Beaver Builder vs. Oxygen. Since then, Elegant Themes claimed to make major performance enhancements to Divi, but it’s still not nearly as fast as most of the other builders. Elementor is faster than Divi but it’s still not blazing fast. I use it and it’s the biggest thing slowing down my site, but it looks nice. Elementor and Astra Starter Sites are a solid combination if you want a good balance between great design, user-friendliness, and speed. People who moved away from heavy page builders and posted their results: View Source Code – go to your Divi website and view the source code to see how many times the word “Divi” shows up. This is a quick way to view how much bloat Divi adds to your website. I hope it did. If you still have a slow Divi website or need help, drop me a comment with your GTmetrix report URL and I’ll get back to soon. And remember to join those Facebook Groups. According to Facebook Groups, the most common ways to speed up Divi are by moving away from cheap, shared hosting, checking for PHP issues, and avoiding slow or conflicting plugins. Atenciosamente, 
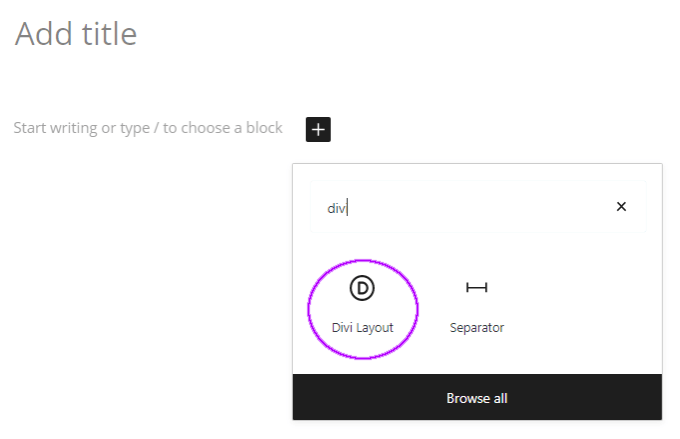
7. Use Gutenberg com blocos Divi

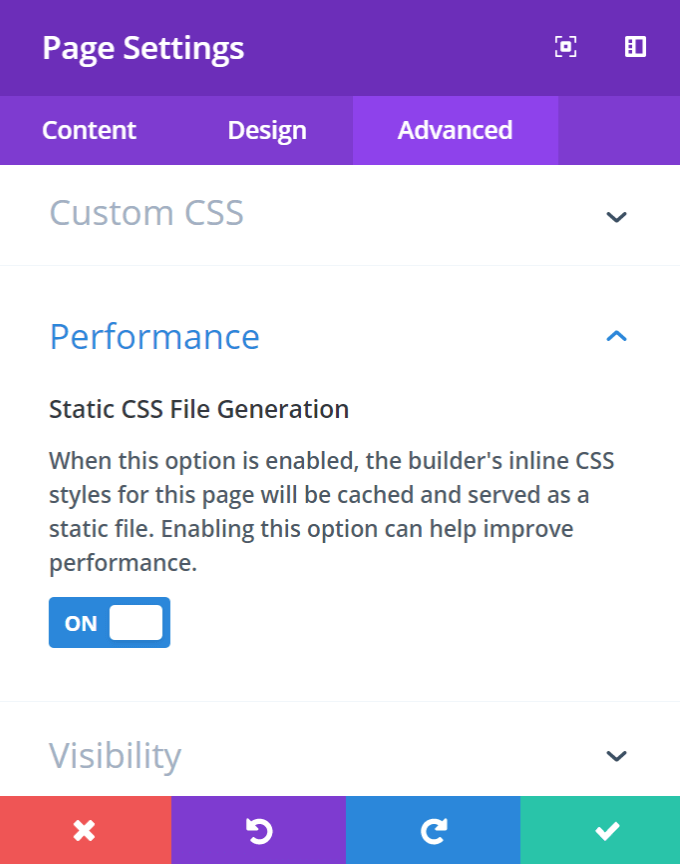
8. Habilitar geração de arquivo CSS estático

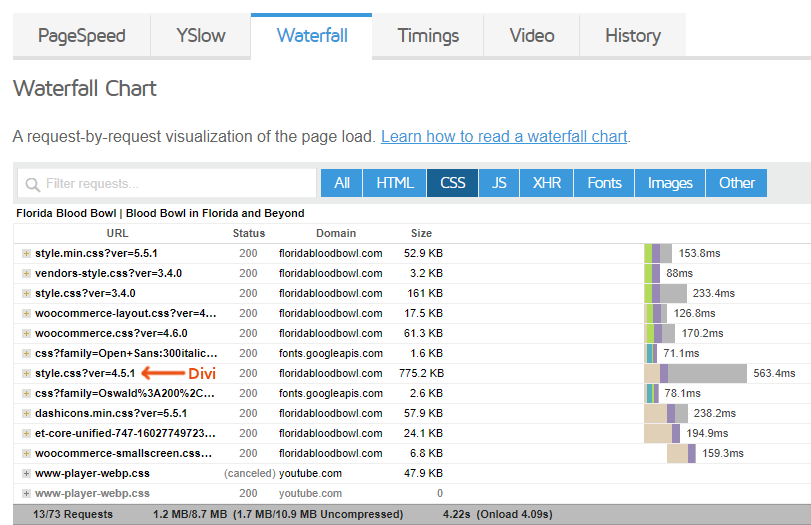
9. Otimize imagens

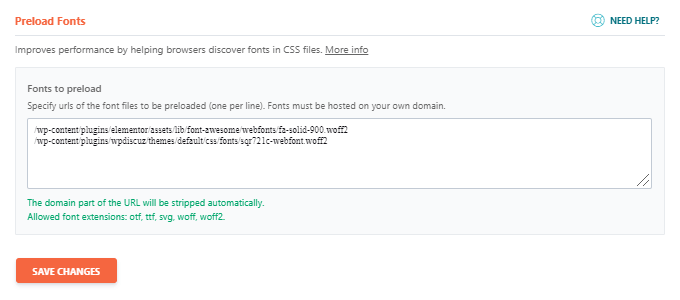
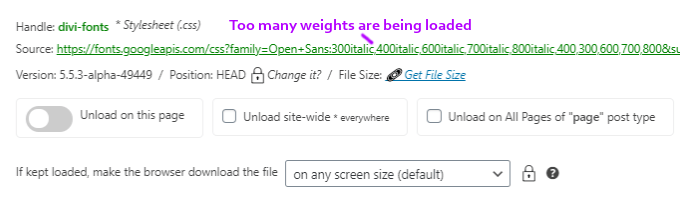
10. Otimize as fontes do Google


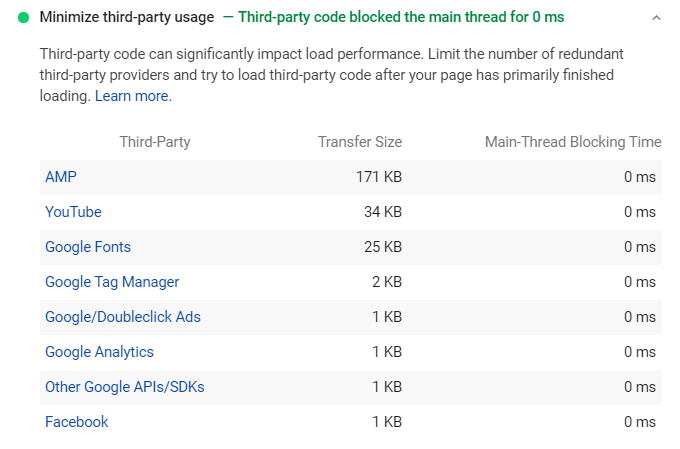
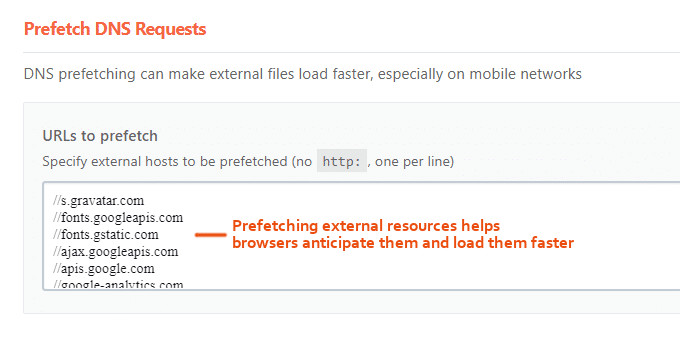
11. Otimize o código de terceiros


12. Choose A Solid Cache Plugin
13. Stay Clear Of Heavy Animations
14. Use A CDN
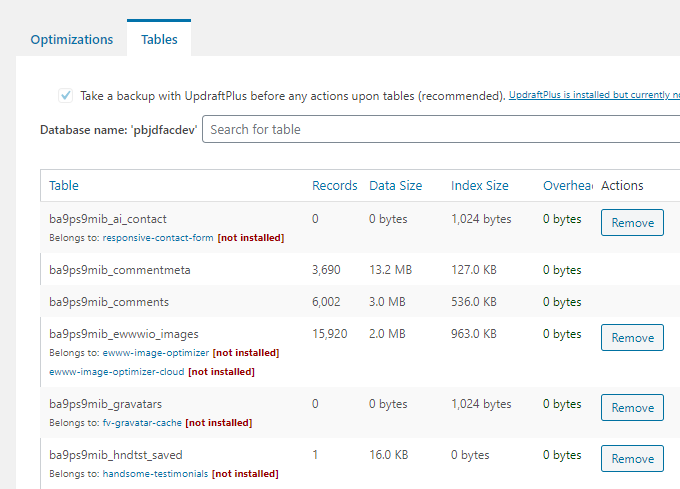
15. Clean Your Database

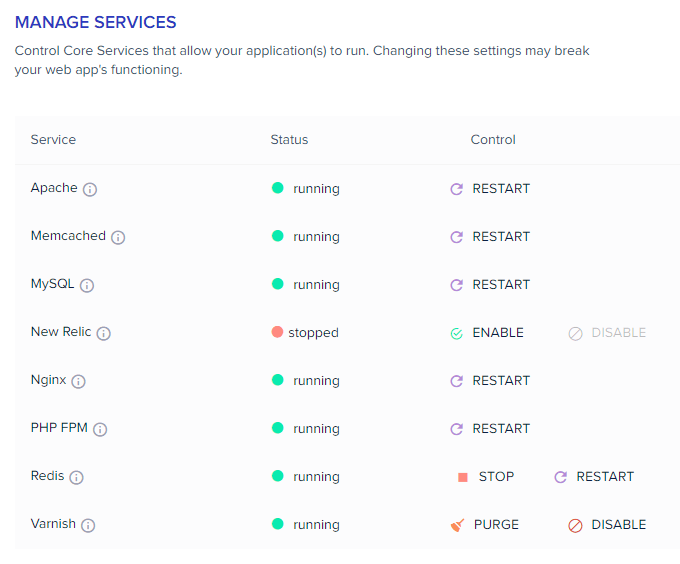
16. Use Server Level Caching


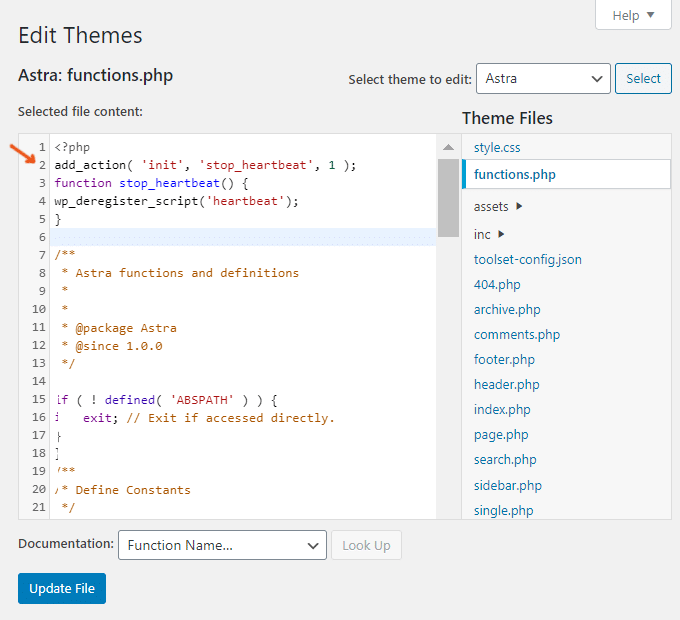
17. Disable WordPress Heartbeat

add_action('init','stop_heartbeat', 1 );
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}18. Block Spam Bots

Consider Divi Alternatives

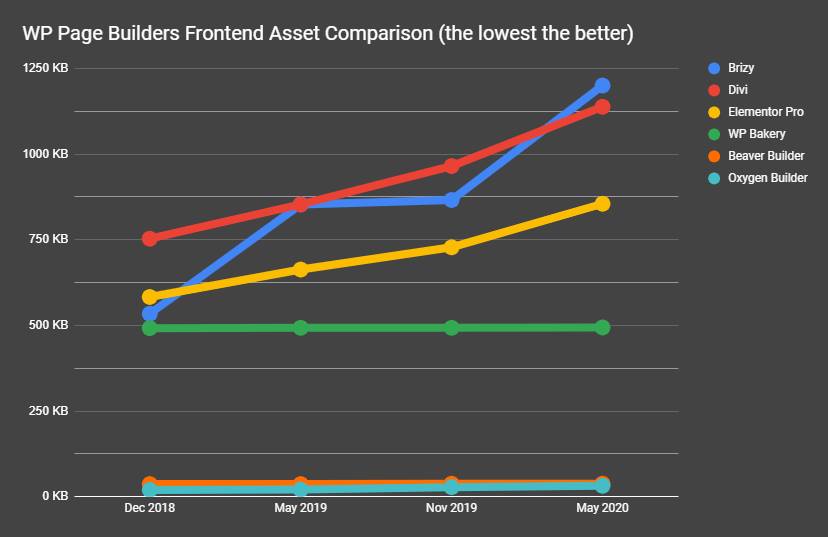
Heavy CSS and JavaScript files are often the result of using page builders:
Did This Tutorial Help?

Tom