Se você oferece produtos ou serviços em seu site WordPress, é importante tentar atrair clientes potenciais. Uma das maneiras mais eficazes de fazer isso é com um pop-up ou call-to-action semelhante (CTA para abreviar).
Os CTAs costumam ser usados para ajudar a criar uma lista de e-mail, que você pode usar para comunicar todos os tipos de ofertas de produtos ou serviços. Como você está usando o WordPress auto-hospedado , você já sabe como é fácil adicionar praticamente qualquer tipo de funcionalidade que você deseja para seu site.
Isso também se aplica a frases de chamariz. Eu uso e recomendo fortemente o Popup Maker , um plugin gratuito do WordPress (também existe uma versão premium) com mais de 500.000 instalações.
Neste guia passo a passo, vou mostrar como adicionar uma frase de chamariz ao seu site WordPress gratuitamente usando o plug-in Popup Maker.
Se você está procurando hospedagem compartilhada de qualidade para o seu site WordPress, é altamente recomendável Hospedagem A2 . Eles oferecem espaço SSD ilimitado, backups automáticos gratuitos de sites, hospedagem otimizada para velocidade e suporte técnico guru 24 horas por dia, 7 dias por semana, 365 dias por ano.
Coisas a considerar antes de começar
Antes de decidir adicionar uma frase de chamariz ao seu site, pare um momento e pense sobre como deseja usá-la.
Você deseja oferecer:
- um download gratuito ou uma consulta
- um desconto de produto ou serviço
- oferta especial ou promocional por tempo limitado
Depois de descobrir como usar um CTA em seu site, você pode instalar e ativar o plug-in Popup Maker.
Observação: Você pode criar e usar vários CTAs e exibi-los em páginas relevantes e/ou postagens de blog.
Instalando o plugin do Popup Maker
Agora que você já pensou sobre como e por que você deseja usar uma frase de chamariz, você está pronto para instalar o plugin do Popup Maker. Começaremos com a versão gratuita, mas é possível que você queira a funcionalidade adicionada na versão premium.
No painel do WordPress, vá para Plug-ins > Adicionar Novo na barra lateral esquerda. Procure por Popup Maker e clique no botão Instalar .

Assim que o instalador fizer seu trabalho, vá em frente e clique no botão Ativar .
Agora, você está pronto para criar seu primeiro CTA.
Criando uma frase de chamariz com o Popup Maker
Na barra lateral esquerda do painel do WordPress, vá para Popup Maker > Adicionar pop-up .
IMPORTANTE: Ao configurar seu pop-up, certifique-se de clicar em Salvar rascunho de vez em quando para não perder seu funcionará se sua conexão cair.

Dê um nome ao seu novo pop-up, que pode ser usado como uma classe CSS para acionar a exibição do seu pop-up.
Em seguida, insira um título que aparecerá na parte superior do seu pop-up no front end.

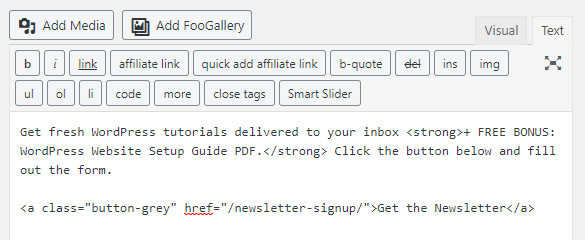
Em seguida, insira algum conteúdo para o seu pop-up no editor. Isso pode incluir uma introdução para incentivar o leitor a se inscrever em sua lista (ou qualquer ação que você deseja que ele execute), bem como um botão para redirecioná-lo para um formulário (ou outra página).
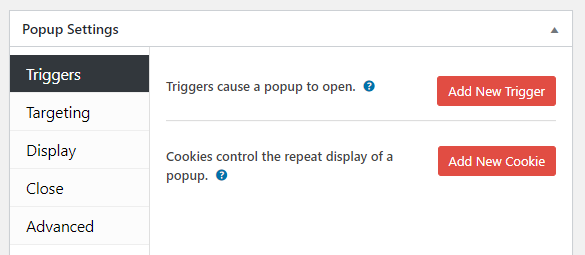
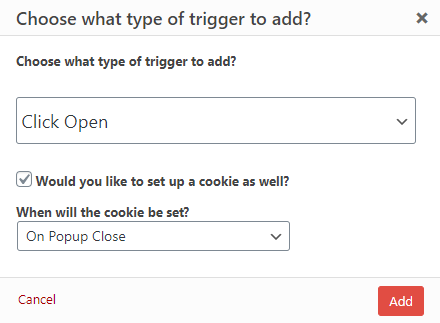
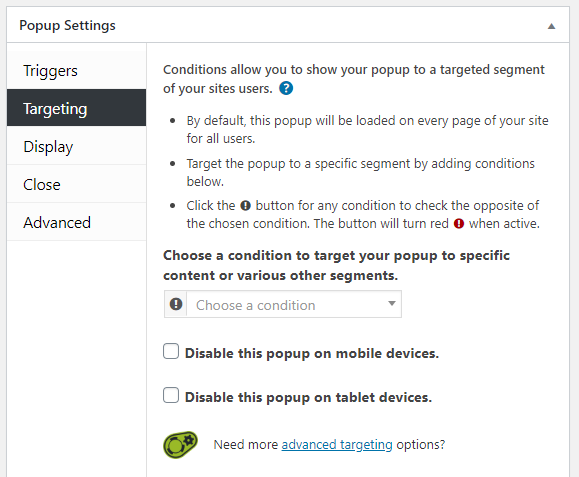
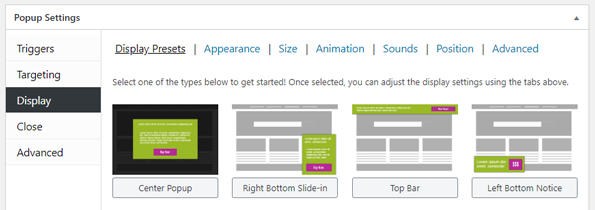
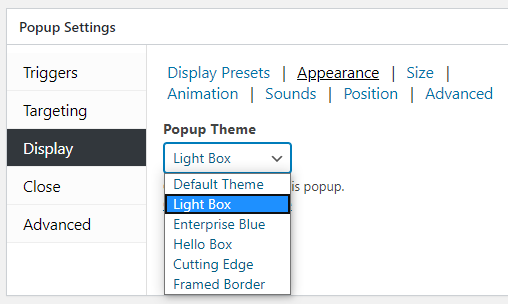
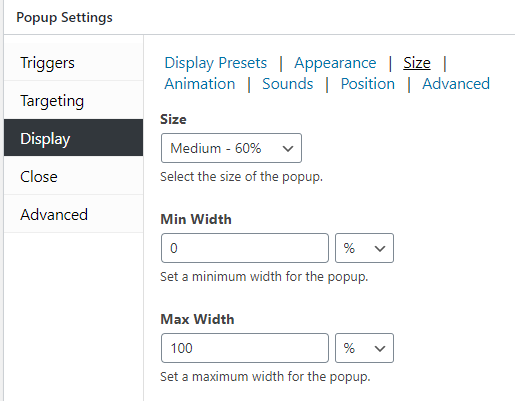
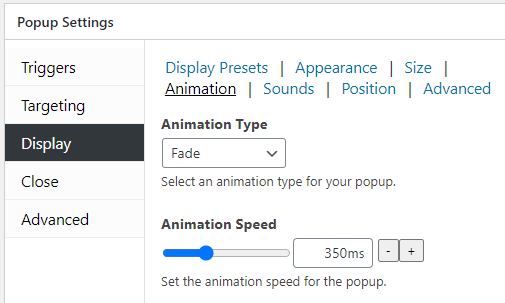
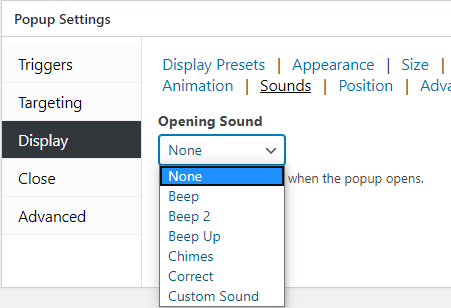
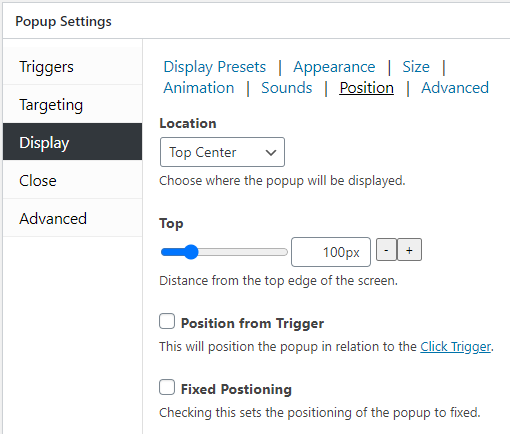
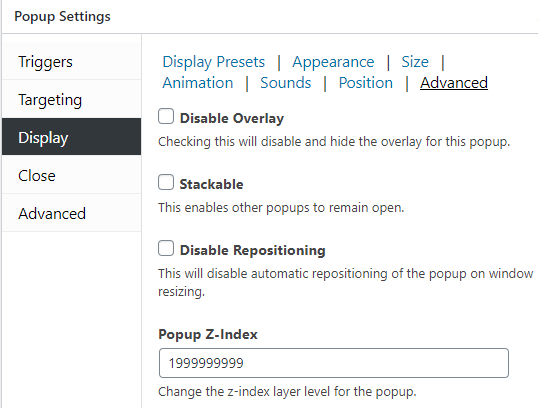
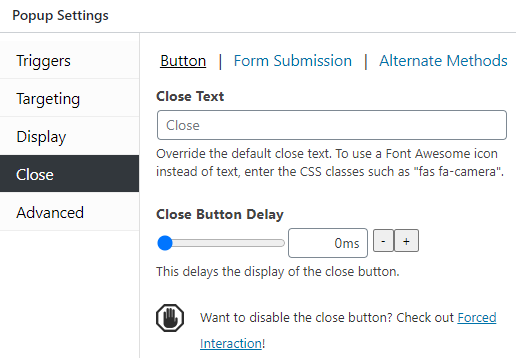
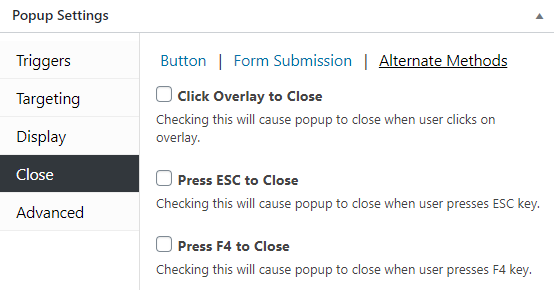
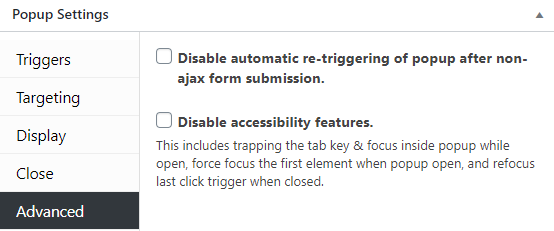
Com o plugin gratuito, você não pode adicionar campos ao seu pop-up, então eu recomendo adicionar algum texto e um botão que os envie para uma página onde eles possam se inscrever facilmente. O que eu faço: No meu site, uso dois pop-ups diferentes, dependendo do conteúdo que o usuário está visualizando. Eu uso meu pop-up de oferta de web design WordPress na minha página inicial e o pop-up de inscrição no boletim informativo na página do meu blog e em postagens individuais. Depois de adicionar alguns conteúdo ao seu pop-up, você precisará configurá-lo acessando a caixa Configurações de pop-up abaixo da área de conteúdo. Na seção Gatilhos, você pode selecionar quais gatilhos gostaria de usar para abrir seu pop-up. Com a versão gratuita do Popup Maker, você pode escolher entre o seguinte: Selecione o acionador que deseja usar e marque a caixa ao lado de “Você gostaria de configurar um cookie também?” Em seguida, na lista suspensa, selecione quando o cookie será definido. Você escolhe uma das seguintes condições para o seu cookie: Usando cookies, você pode ter certeza de que um único pop-up não será mostrado para alguém várias vezes (a menos que ele/ela limpe o cache/histórico do navegador ou abra o seu site em uma janela de navegação privada). Nesta seção, você pode escolher condições que permitem mostrar seu pop-up em certas páginas, postagens, páginas de categorias e tags, etc. Você também pode excluí-lo seletivamente de certas partes do seu site e desativar o pop-up em dispositivos móveis e tablets. Verifique a versão premium do plug-in para condições de segmentação mais avançadas, incluindo intenção de saída e pop-ups acionados por rolagem. Na guia Exibição, você pode personalizar completamente a aparência e a localização do seu pop-up e até mesmo adicionar animação e som a ele. Predefinições de exibição Depois de escolher o local desejado para o pop-up, você pode ajustar ainda mais a aparência definindo as configurações no outras guias. Aparência Aqui você pode selecionar o tema que deseja usar. Existem 6 temas para escolher e todos podem ser personalizados para atender às suas necessidades e gosto. Para começar, escolha um tema e verifique a visualização no canto superior direito da tela de edição. Em seguida, você pode clicar no link Personalizar este tema e ajustá-lo como desejar. Certifique-se de salvar suas alterações. Tamanho Nesta guia, você pode definir o tamanho para seu pop-up e também especificar as larguras mínimas e máximas. Na lista suspensa Tamanho, escolha um dos tamanhos responsivos. Como alternativa, você pode usar Auto ou Personalizado, se desejar. Insira uma largura mínima em px,%, em ou rem. Para manter as coisas simples, eu uso um valor mínimo de pixel sobre a largura da tela de um smartphone. Para largura máxima, também especifico um valor de pixel e apenas o defino para uma largura que pareça boa. Isso varia dependendo do tema pop-up que você escolheu e da quantidade e tamanho do conteúdo nele. DICA PRO: brinque com a formatação e o tamanho até encontrar algo que você está feliz com. Animação Aqui, você pode optar por adicionar animação ao seu pop-up. No menu suspenso, você pode selecionar Nenhum, Slide, Fade ou Fade and Slide. Então, você pode especificar uma velocidade para sua animação em milissegundos. Sons Você pode escolher entre 5 predefinições de som para seu pop-up e até mesmo usar um som personalizado especificando o URL de um arquivo de som. Posição No menu suspenso Local, você pode especificar onde deseja que o pop-up apareça. Você pode escolher uma das seguintes opções: Para todas as opções, exceto Centro do meio, você pode ajustar ainda mais a posição usando os controles deslizantes que aparecem abaixo do menu suspenso. Eles permitem definir a distância em pixels da parte superior, inferior, esquerda ou direita da janela do navegador. Posição do acionador -se você estiver usando um acionador de clique para seu pop-up, você pode marcar esta caixa para definir a distância em relação ao link clicável. Posicionamento fixo -Marcar esta caixa irá definir o posicionamento do seu pop-up para um local fixo. Avançado Desativar sobreposição -Se você seleciona isto, irá esconder a sobreposição ay para este pop-up. A sobreposição ajuda a tornar seu pop-up ainda mais visível escurecendo ou iluminando o fundo com base no uso de pop-up claro ou escuro. Empilhável -Se você fizer o pop-up empilhável, outros pop-ups abaixo ou acima dele permanecerão abertos. Desativar reposicionamento -Ao marcar esta caixa, você desativará o reposicionamento automático do pop-up quando a janela do navegador for redimensionado. Popup Z-Index -Esta é uma propriedade CSS que afeta a ordem de empilhamento de seu pop-up. Você deseja que seu pop-up tenha uma ordem de pilha alta para que sempre apareça no topo de todos os outros conteúdos do site. O padrão é 1999999999, que é mais do que suficiente para garantir que seu pop-up esteja sempre no topo de tudo. Botão -nesta guia, você pode escolher um texto ou símbolo a ser usado para um link Fechar em seu pop-up e adicionar um atraso para o aparecimento do botão Fechar. Fechar Texto -geralmente uso um X, mas você pode escolher o que quiser. Você também pode usar um ícone Font Awesome em vez de texto, se desejar, inserindo sua classe CSS (por exemplo, “fas fa-camera”). Atraso do botão Fechar -Se você gostaria de atrasar a exibição do botão Fechar, você pode especificar um tempo em milissegundos. OBSERVAÇÃO: Você pode desativar o botão Fechar completamente usando a extensão premium de interação forçada. Envio do formulário -Marque esta caixa se quiser que o pop-up seja fechado automaticamente após o envio do formulário integrado com êxito. Métodos alternativos Aqui, você pode ativar alguns métodos adicionais para fechar o pop-up. Clique em Sobrepor para fechar -se você marcar esta caixa, o pop-up será fechado quando um usuário clicar no plano de fundo sobreposto. Pressione ESC para fechar -Adicione a opção para permitir que um usuário feche o pop-up pressionando a tecla ESC no teclado. Pressione F4 para fechar -Semelhante à opção acima, isso permitirá que um usuário feche o pop-up pressionando a tecla F4. Nesta área, há duas caixas de seleção: Desativar automático reativação de pop-up após o envio de formulário não Ajax -Se você estiver usando um formulário não Ajax para coletar informações, marque esta caixa para desativar o reativamento do pop-up. Desativar recursos de acessibilidade -Ao marcar esta caixa, você desativará a capacidade dos usuários de tocar na tecla tab para mover de um campo para outro. Ele força o foco no primeiro elemento quando o pop-up é aberto e reorienta o gatilho do último clique quando fechado. Quando terminar de adicionar todo o conteúdo e configurar todas as opções para seu novo pop-up, você está pronto para publicá-lo. Clique no botão Publicar e dê um tapinha nas costas. Como você deve ter notado em meu outro tutoriais , recomendo usar um plug-in de cache para ajudar a otimizar seu site do WordPress . Embora um plug-in de cache seja essencial para o seu site, ele pode causar alguns problemas com a aparência e funcionalidade do seu pop-up (entre outros itens). Como descobri esse problema: Quando adicionei um pop-up a um dos sites do meu pai, ele funcionou inicialmente. Então, eu habilitei a minificação de Javascript dentro do plug-in de cache SG Optimizer (disponível apenas para sites hospedados com SiteGround… mas não os use porque eles são terríveis agora) e impediu que o pop-up fosse aberto. Isso apenas congelaria completamente a página atual (a barra de rolagem desapareceu, não podia fazer nada). Infelizmente, no SG Optimizer não há como excluir o javascript do Popup Maker da minimização. Definitivamente, ele poderia ser excluído de functions.php, mas ainda não encontrei o código para isso. Acabei de desligar a minificação de javascript para corrigir o problema. Criar uma frase de chamariz de qualidade é vital se você deseja obter leads através do seu site WordPress. O Popup Maker permite que você crie facilmente um CTA em apenas algumas etapas. Embora possa demorar um pouco para configurá-lo de acordo com suas necessidades, espero que este tutorial ajude você. Perdi alguma coisa? Eu me esforço para tornar meus tutoriais o mais úteis possível, mas sinta-se à vontade para me informar como posso torná-los melhores. Se você tiver dúvidas ou precisar de ajuda, deixe um comentário e tentarei o meu melhor para apontar a direção certa. Se você achou esta postagem útil, compartilhe-a e divulgue-a! Quer mais como este? Inscreva-se no meu boletim informativo para receber tutoriais, dicas e truques úteis do WordPress. 
Configurações de pop-up

Gatilhos

Segmentação

Exibição







Fechar



Avançado

Problemas com o plugin de cache
Conclusão
