Next.js é uma estrutura da web de código aberto popular que permite construir SSR e aplicativos da web estáticos com React. Criado pela Vercel, esta estrutura pronta para produção é usada por equipes de engenharia em todo o mundo devido à sua escalabilidade e facilidade de uso.
Agora, a estrutura também oferece Next.js Commerce, um kit para iniciantes para desenvolver sites de e-commerce de alto desempenho, visualmente atraentes e totalmente personalizáveis. Esses sites podem ser aumentados com várias integrações de aplicativos, como carrinhos de compras e ferramentas de análise, para fornecer uma experiência de compra online completa para clientes e proprietários de lojas.
O Next.js Commerce já vem com o BigCommerce pronto para uso, com planos de fornecer suporte para back-ends de e-commerce mais populares no futuro.
Recursos notáveis
Internacionalização
Desde a v10.0.0, Next.js oferece suporte integrado para roteamento internacionalizado. Tudo o que você precisa fazer é alimentar uma lista de localidades, a localidade padrão e localidades específicas do domínio, e Next.js configurará você com o manuseio automático do roteador.
Analytics
É fundamental para qualquer empresa de comércio eletrônico monitorar o desempenho de seus aplicativos e como seus usuários-e clientes em potencial-os estão usando.
Algumas perguntas que você pode querer respondidas são:
- Com que rapidez meu aplicativo carrega?
- É responsivo e oferece uma experiência consistente e satisfatória em todas as plataformas?
- Existe estabilidade visual adequada?
Essas métricas principais foram estabelecidas pelo Google em conjunto com o Grupo de trabalho de desempenho da web .
O Vercel Analytics coleta essas métricas e calcula uma Pontuação de experiência real , que oferece uma forte indicação da integridade e do desempenho geral de seu aplicativo. Ao aumentar seu site de comércio eletrônico com análises poderosas, você pode ser alertado sobre qualquer irregularidade nos sinais vitais de seu aplicativo, ajudando a garantir que seus visitantes tenham uma experiência rápida, contínua e sem interrupções.

Otimização de imagem
Next.js também fornece um componente de imagem integrado, bem como otimização automática de imagem a partir da v10.0.0.
O componente next/image estende o elemento HTML
O recurso funciona com qualquer imagem, incluindo aquelas hospedadas por fontes de dados externas, como um CMS. As imagens são carregadas lentamente por padrão, permitindo que as velocidades de renderização não sejam afetadas.
Aplicativos híbridos
Você pode aproveitar as vantagens da renderização do lado do servidor e da geração estática de sites em um único projeto.
Atualização rápida
Este recurso permite que você tenha um feedback quase instantâneo sobre as alterações feitas nos componentes do React sem perder o estado do componente. Com a atualização rápida ativada-o padrão desde Next.js 9.4-a maioria das alterações deve refletir em um segundo.
Nenhuma configuração necessária
Equipado com compilação e agrupamento automáticos, o Next.js tem como objetivo ser uma estrutura pronta para produção, pronta para escalar desde o início.
Outros recursos incluem suporte a TypeScript, suporte a CSS integrado, divisão e agrupamento de código, roteamento fácil do sistema de arquivos e criação de endpoint de API.
Introdução ao Next.js Commerce
Pré-requisitos
Antes de começar, certifique-se de que o Next.js esteja instalado. Se você não o instalou, pode fazê-lo executando:
npm i próximo
Lembre-se de que você precisará do Node.js 10.13 ou posterior para instalar o Next.js.
Clone e implante um aplicativo de demonstração
Para mergulhar no Next.js, vamos clonar e implantar um aplicativo de demonstração. Também personalizaremos o logotipo padrão da loja com um nosso.
Ao final deste tutorial, você deverá ter um aplicativo instalado e funcionando no Vercel com o logotipo da sua própria loja e poderá começar a modificar os componentes por conta própria para personalizar o site como quiser.
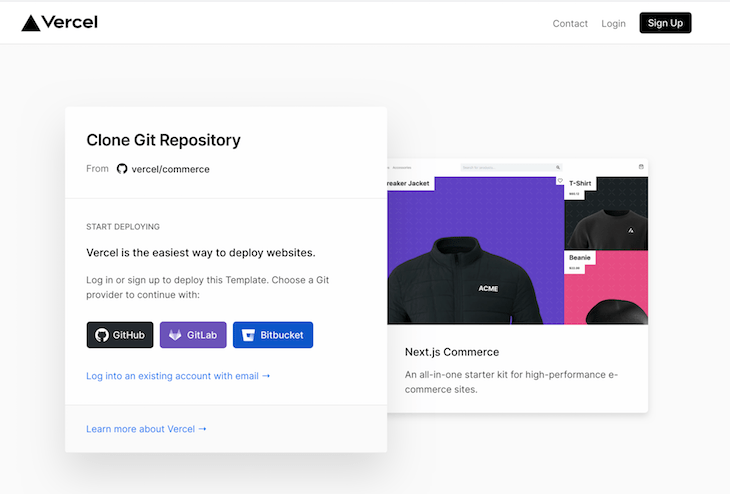
Primeiro, vá para a página inicial do Next.js Commerce e clique em Clonar e implementar. Você verá uma página semelhante a esta:

Faça login com sua conta GitHub, GitLab ou Bitbucket. Como alternativa, você pode criar uma conta Vercel com seu endereço de e-mail. Depois de fazer login, você será direcionado para esta página:
Insira o nome do seu projeto e clique em Continuar .
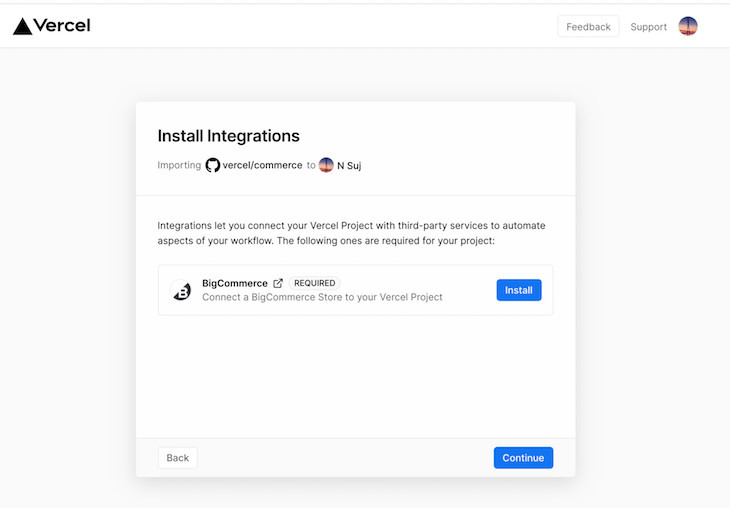
Você será solicitado a instalar o serviço de terceiros do BigCommerce, já que Next.js Commerce atualmente oferece suporte a um back-end do BigCommerce (embora planeje estender o suporte a todos os principais back-ends de comércio eletrônico em um futuro próximo).

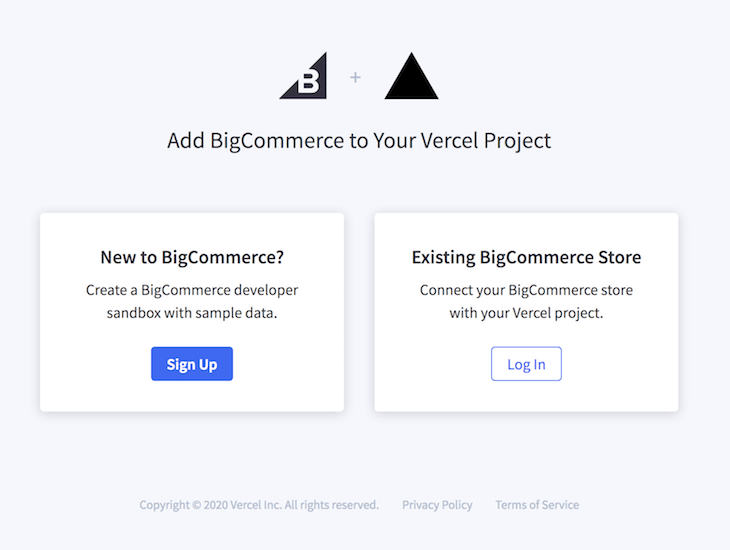
Clique em Instalar . Você deve ver o seguinte:

Se você já possui uma BigCommerce Store, clique em Login e preencha suas credenciais. Caso contrário, siga as etapas apresentadas para se inscrever para uma conta.
Depois de se inscrever e/ou fazer login, você verá uma marca de seleção azul ao lado da integração necessária do BigCommerce.

Clique em Continuar . Agora você terá a chance de criar um repositório Git da seguinte maneira. Insira o nome do seu repositório e clique em Continuar .

Você será direcionado para a seguinte tela:

Deixe as configurações padrão como estão e clique em Implementar -e agora esperamos! A implantação deve levar menos de cinco minutos.

<✓ NB, se sua tela travar em “Concluindo implantação…” por mais tempo do que isso, basta acessar o painel do desenvolvedor em vercel.com e veja se a implantação foi concluída com um URL pronto para visitar.
Assim que o seu projeto for implantado, clique nele no painel do Vercel:

Ao clicar em seu projeto, você poderá ver uma página de visão geral do projeto:

Aqui, você pode visualizar seus registros de construção, bem como domínios associados ao seu aplicativo. Por enquanto, vamos simplesmente clicar em Visitar para ver nosso aplicativo ativo e pronto para visualização.
E aí, sua loja de comércio eletrônico está no ar e pronta para personalizar!

Agora, vamos em frente e fazer um ajuste rápido: vamos mudar o logotipo da loja padrão para um nosso. Para este exemplo, usaremos um ícone de roupa .
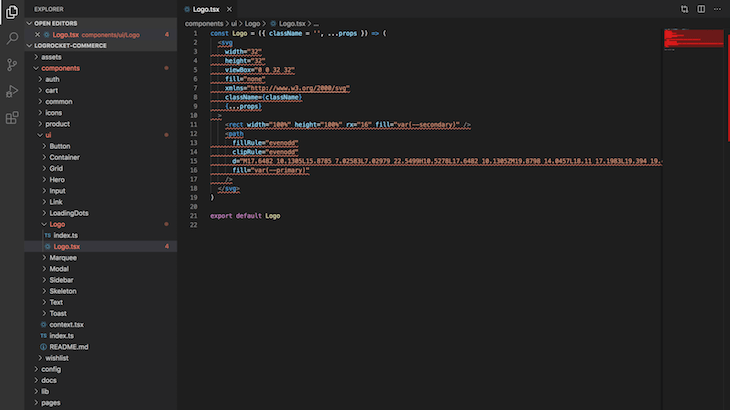
Abra o repositório em seu IDE favorito e abra components> ui> Logo . Esta é a aparência original do componente Logo:

- Vamos substituir o componente
Logopela imagem de nossa escolha:
const Logo=({className='',... props})=>  ] (
] ()"} width="40"height="40"alt="Logo"/> 16. Envie as alterações para Git. Assim que você pressionar, Vercel começará a reimplantar seu aplicativo:

E voilà! O aplicativo está instalado e funcionando , personalizado com nosso próprio logotipo.
Conclusão
Na mesma linha, você pode ir em frente e personalizar os vários componentes específicos de comércio eletrônico prontos para uso disponíveis com o modelo Next.js Commerce, incluindo uma variedade de carrinho, lista de desejos e componentes da página de produto, entre outros.
Combinado com a plataforma de implantação fácil de usar da Vercel, a estrutura Next.js Commerce capacita os desenvolvedores a criar uma experiência de e-commerce perfeita com um back-end de BigCommerce e em breve será capaz de oferecer suporte a muitos outros back-ends de e-commerce importantes-incluindo Shopify, Swell, Saleor e muito mais.
A postagem Next.js Commerce: uma visão geral e um tutorial apareceu primeiro no LogRocket Blog .


