Conforme a demanda por comunicação em tempo real cresce, os desenvolvedores procuram maneiras fáceis de adicionar canais de comunicação confiáveis aos aplicativos móveis. Neste tutorial, aprenderemos como construir aplicativos de bate-papo móvel para iOS e Android no React Native usando react-native-gifted-chat , uma IU de bate-papo projetada para capacitar os desenvolvedores de aplicativos a criar aplicativos de bate-papo entre plataformas.
Para acompanhar este tutorial, você precisará:
Familiaridade com CSS, HTML e Javascript ES6 Node.js e Watchman instalados em sua máquina de desenvolvimento Simulador de iOS ou Android Emulator para teste Um editor de código instalado em sua máquina de desenvolvimento Uma compreensão básica de React e React Native
Vamos começar!
react-native-gifted-chat props
Vamos dar uma olhada em alguns dos adereços integrados que usaremos para criar nosso aplicativo:
messages (array): exibe o texto das mensagens (string): o tipo de texto de entrada. O padrão é indefinido isTyping (bool): controla o estado do indicador de digitação. O padrão é falso timeFormat (string): determina o formato da hora. O padrão é LT dateFormat (string): determina o formato da data. O padrão é ll espaço reservado (texto): o espaço reservado para um campo de texto vazio. O padrão é Digite uma mensagem… usuário (objeto): as credenciais do usuário que está enviando a mensagem, ou seja, {_id, nome, avatar} messageIdGenerator (função): gera um id para cada nova mensagem. O padrão é UUID V4
Você pode explorar outros adereços na documentação .
Instalando react-native-gifted-chat
Vamos começar configurando um novo aplicativo React Native. Abra seu terminal, navegue até seu diretório de trabalho e execute o comando abaixo para inicializar um novo aplicativo React Native:
npx react-native init GiftedChatApp
Quando a configuração estiver concluída, navegue até o diretório GiftedChatApp e execute o comando abaixo para instalar as dependências necessárias:
cd GiftedChatApp && npm install @ react-navigation/native @ react-navigation/stack react-native-gifted-chat react-native-reanimated react-nativo-gestual-manipulador react-nativo-screens react-native-safe-area-context @ react-native-community/masked-view
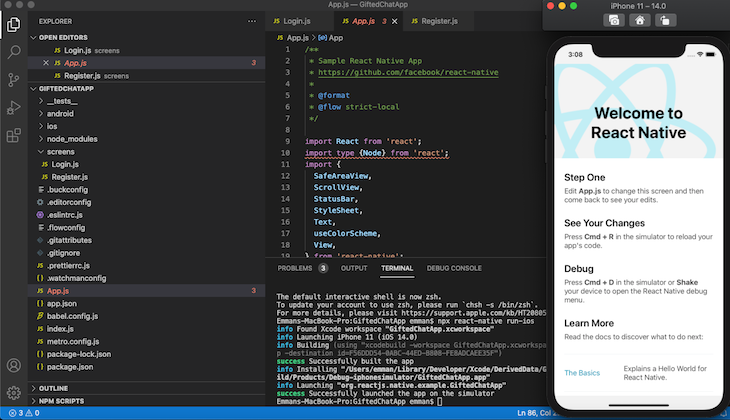
O comando acima instalará o React Navigation, react-native-gifted-chat e as outras dependências necessárias em seu projeto. Se você configurou tudo corretamente, seu aplicativo deve ser semelhante à captura de tela abaixo:

Construindo a tela de login
Antes de começarmos a construir a tela de login, vamos atualize nosso código para fazer o App.js permitir a navegação na tela. Abra o App.js, copie e cole o código abaixo:
/** * Sample React Native App * https://github.com/facebook/react-native * * @format * @flow strict-local */import React from’react’; import {StyleSheet,} from’react-native’; import {createStackNavigator} de’@ react-navigation/stack’import {NavigationContainer} de’@ react-navigation/native’; importar LoginScreen de’./screens/Login’; const Stack=createStackNavigator (); const App=()=> {return (
Vamos instalar uma dependência final. React Native Elements é um kit de ferramentas de interface do usuário que permite criar facilmente ícones e elementos de formulário. Para instalar o React Native Elements, execute o código abaixo em seu terminal:
npm install react-native-elements
Em seguida, navegue até o diretório do seu projeto, crie uma nova pasta chamada telas, crie um novo arquivo chamado Login. js, copie e cole o código abaixo em Login.js:
import React, {useState} from’react’; import {View, StyleSheet} from’react-native’import {Input, Button} from’react-native-elements’; importar ícone de’react-native-vector-icons/FontAwesome’; const Login=()=> {const [email, setEmail]=useState (”); const [senha, setPassword]=useState (”); return (
No bloco de código acima, importamos o gancho useState (), criamos dois estados para armazenar os campos de e-mail e senha, criamos os campos de entrada de login usando React Native Elements e, finalmente, adicionamos estilos.
Agora , execute npx react-native run-ios e seu aplicativo deve ser semelhante à imagem abaixo:

Construindo a tela de registro
Agora, vamos construir uma tela de registro para adicionar novos usuários ao nosso aplicativo. Navegue até a pasta de telas, crie um novo arquivo chamado Register.js, copie e cole o código abaixo:
import React, {useState} from’react’; import {View, StyleSheet} from’react-native’import {Input, Button} from’react-native-elements’; const Register=()=> {const [name, setName]=useState (”); const [email, setEmail]=useState (”); const [senha, setPassword]=useState (”); const [avatar, setAvatar]=useState (”); return (
Configurando o Firebase para React Native
Agora que você concluiu a criação das telas de login e registro, vamos adicionar o Firebase ao nosso aplicativo para autenticar usuários.
Instale o Firebase executando o código abaixo:
npm install–save @ react-native-firebase/app
Agora, vá para o site do Firebase e crie um novo projeto chamado Gifted Chat App:

A seguir, adicionaremos um aplicativo da web ao projeto Firebase que acabamos de criar. Crie um novo arquivo chamado firebase.js no diretório raiz do projeto. Copie as credenciais firebaseConfig da tela abaixo:

Substitua as credenciais atualmente em firebaseConfig pelos detalhes exclusivos do seu projeto:
import * as firebase from’firebase’; import’firebase/auth’; import’firebase/firestore’; var firebaseConfig={apiKey:”your_api_key”, authDomain:”your_auth_domain”, projectId:”your_project_id”, storageBucket:”your_storage_bucket”, messagingSenderId:”your_meddage_sender_id”, appId:”your_app_id}; deixe o app; if (firebase.apps.length===0) {app=firebase.initializeApp (firebaseConfig); } else {app=firebase.app (); } const db=app.firestore (); const auth=firebase.auth (); exportar {db, auth};
Autenticação de um usuário com Firebase
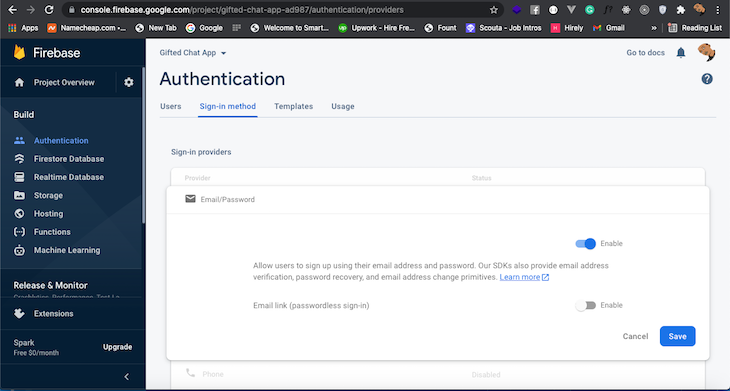
Vamos habilitar a autenticação do usuário por meio do Firebase usando e-mail e senha. Clique em autenticação no menu da barra lateral do console do Firebase e selecione E-mail/senha. Em seguida, selecione ativar e salvar :

Agora que a instalação e a configuração do Firebase foram concluídas, vamos atualizar o arquivo Register.js para autenticar um novo usuário. Copie o código abaixo e coloque-o acima da função de retorno:
//… const register=()=> {auth.createUserWithEmailAndPassword (email, senha).then ((userCredential)=> {//Conectado var user=userCredential.user;//… user.updateProfile ({displayName: name, photoUrl: avatar? avatar:”https://gravatar.com/avatar/94d45dbdba988afacf30d916e7aaad69?s=200&d=mp&r=x”,} ).catch ((erro)=> {alert (error.message)})}).catch ((error)=> {var errorCode=error.code; var errorMessage=error.message;//.. alert (errorMessage );}); }//…
Primeiro, importamos o objeto auth do arquivo firebase.js que criamos anteriormente. Em seguida, criamos uma função de registro e passamos o e-mail e a senha do novo usuário para o método signInWithEmailAndPassword. Por fim, atualizamos as credenciais do usuário com nome e avatar.
A seguir, passaremos a função de registro para o botão de registro com o manipulador onPress:
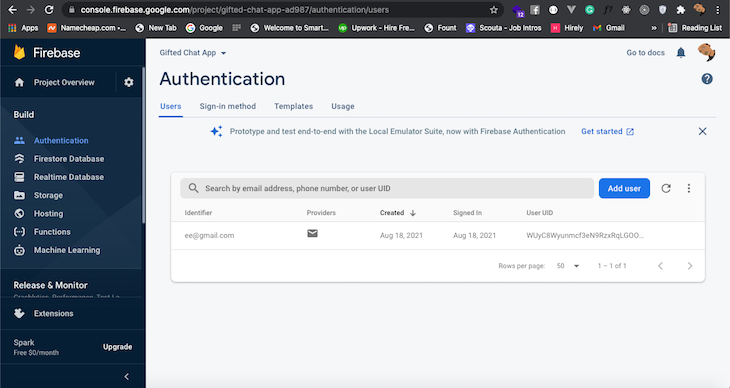
Agora, você pode registrar um novo usuário do seu aplicativo e listá-lo no console do Firebase:

Construindo a tela de bate-papo
A seguir, construiremos a tela de bate-papo, onde redirecionaremos os usuários após um login bem-sucedido.
Crie um novo arquivo chamado Chat.js no diretório de telas. Para criar um aplicativo de chat básico, copie e cole o código abaixo no arquivo:
import React, {useEffect, useCallback, useState, useLayoutEffect} from’react’; import {View, Text, StyleSheet, TouchableOpacity} de’react-native’; importar {Avatar} de’react-native-elements’; importar {auth} de’../firebase’; import {GiftedChat} de’react-native-gifted-chat’; const Chat=({navegação})=> {const [mensagens, setMessages]=useState ([]); const signOut=()=> {auth.signOut (). then (()=> {//Terminar sessão com sucesso. navigation.replace (“Login”);}). catch ((error)=> {//Ocorreu um erro.}); } useLayoutEffect (()=> {navigation.setOptions ({headerLeft: ()=> (
Com o objeto de autenticação do Firebase, criamos o estado das mensagens e uma função para lidar com o logout de um usuário. Em seguida, criamos um efeito de navegação básico envolvendo o cabeçalho nav com um useLayoutEffect.
Com o gancho useEffect, criamos uma mensagem fictícia, que montamos no componente GiftedChat. A proposta do usuário no componente GiftedChat se refere ao usuário que está conectado no momento, que neste caso é você.
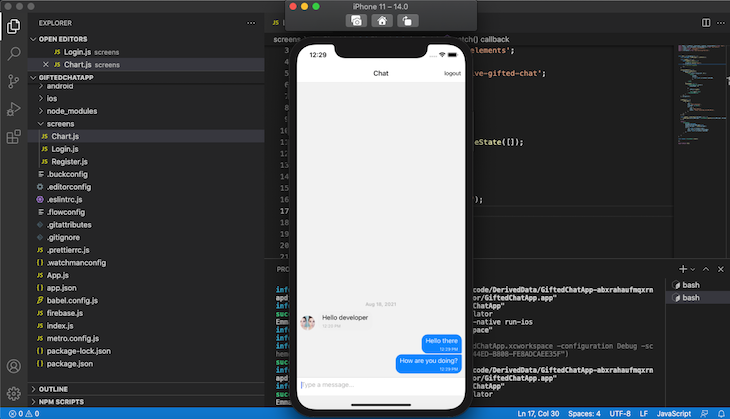
Agora, seu aplicativo deve ser semelhante à captura de tela abaixo:

Atualmente, as mensagens em nosso aplicativo de bate-papo não são armazenadas em nenhum lugar. Para armazenar mensagens no firestore, modificaremos a função onSend:
const onSend=useCallback ((messages=[])=> {setMessages (previousMessages=> GiftedChat.append (previousMessages, messages)) const {_id, createdAt, text, user,}=messages [0] db.collection (‘chats’). add ({_id, createdAt, text, user})}, []);
Para recuperar mensagens antigas do firestore, faremos uma chamada para o banco de dados usando useLayoutEffect. Copie e cole o código abaixo da função onSend para carregar mensagens antigas na tela de bate-papo:
useLayoutEffect (()=> {const unsubscribe=db.collection (‘chats’). OrderBy (‘createdAt’,’desc’).onSnapshot (snapshot=> setMessages (snapshot.docs.map (doc=> ({_id: doc.data ()._ id, createdAt: doc.data (). createdAt.toDate (), texto: doc.data ().text, user: doc.data (). user,}))));
Conclusão
Agora, você sabe como construir um aplicativo de chat padrão com compatibilidade multiplataforma usando React Native e Firebase. Nosso aplicativo nos permite bater papo entre vários dispositivos com um número ilimitado de usuários.
react-native-gifted-chat é uma ótima ferramenta para implementar chat no React Native, ajudando você a melhorar a comunicação em seu aplicativo. Você pode ler mais sobre react-native-gifted-chat e Autenticação do Firebase nos documentos oficiais.


