Introdução
Como desenvolvedor, é difícil criar aplicativos para vários tamanhos de tela ou sistemas operacionais diferentes, mas as linguagens de plataforma cruzada revolucionaram o desenvolvimento de software.
Existem muitas linguagens de plataforma cruzada que tornam o desenvolvimento de software muito fácil, mas o Flutter está ganhando reconhecimento sobre as tecnologias de plataforma cruzada existentes, como React Native, NativeScript, Xamarin, etc.
Os aplicativos desenvolvidos pelo Flutter usam Dart , que se aplica ao desenvolvimento do lado do cliente e do servidor. Dart é uma linguagem de programação desenvolvida pelo Google de código aberto e orientada a objetos.
Flutter é um SDK completo para a construção de aplicativos e não apenas uma estrutura. Isso significa que inclui tudo o que é necessário para construir uma interface de usuário (IU), incluindo os widgets Material Design e Cupertino. Isso permite que os desenvolvedores renderizem facilmente a IU no iOS e no Android.
O que é desenvolvimento multiplataforma?
Desenvolvimento de plataforma cruzada é o processo de projetar produtos ou serviços de software para diferentes plataformas ou ambientes de software.
O desenvolvimento de plataforma cruzada permite que os desenvolvedores criem aplicativos uma vez e os executem em todas as plataformas ou ambientes de software.
Estatísticas
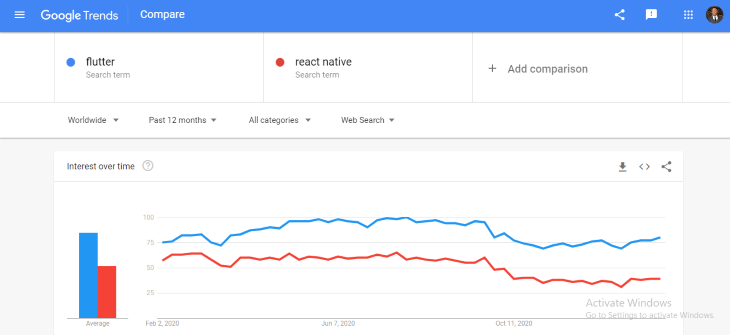
De acordo com os resultados de pesquisa do Google Trends de janeiro de 2020 a janeiro de 2021, comparar os resultados de pesquisa no Google entre Flutter e React Native mostra que Flutter é o termo mais pesquisado.

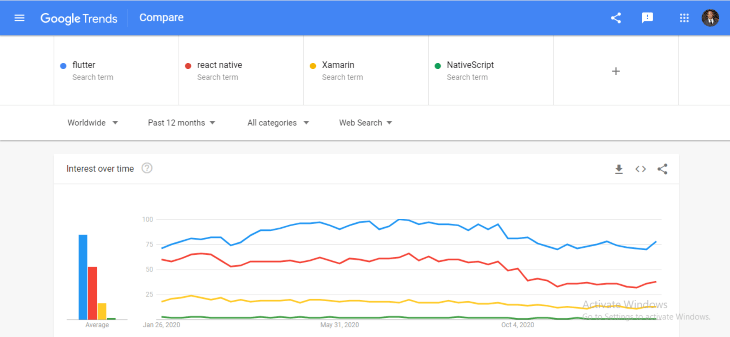
De acordo com o Google Trends, mostrando resultados de pesquisa de janeiro de 2020 a janeiro de 2021, comparando os resultados de pesquisa no Google entre Flutter, React Native, Xamarin e NativeScript mostra Flutter como o termo mais pesquisado.

Os benefícios de usar Flutter vs. React Native
- Interface do usuário (IU)- o Flutter usa Material Design e Cupertino para seu widget, que fornece uma interface de usuário expressiva e flexível que permite aos desenvolvedores renderizar facilmente a IU nas plataformas iOS e Android com prototipagem rápida.
- Desempenho- para Android e iOS, porque o Flutter é compilado no código ARM , os problemas de desempenho são ainda mais atenuados. Flutter permite que os programadores usem uma única base de código, o que unifica equipes, diminui o risco e acelera o tempo de lançamento no mercado. Tudo isso com as vantagens da aparência e eficiência dos nativos.
- Plataforma cruzada- o Flutter usa uma única base de código para desenvolvimento web e móvel.
- Suporte do Firebase- Quando se trata de usar o Google Firebase para serviços em nuvem, o Flutter tem suporte bem documentado em Instalação do Firebase , tornando mais fácil para os desenvolvedores integrarem aplicativos Flutter ao Firebase.
- Suporte da comunidade- o React Native tem ótimo suporte da comunidade, mas a comunidade do Flutter está prometendo com Flutter sendo uma ferramenta de código aberto apoiada pelo Google com 105 mil estrelas do GitHub e 14,6 mil garfos do GitHub, além de um bom envolvimento da comunidade com desenvolvedores em Discord , Meetup , Gitter , Médio e Stackoverflow .
- Hot reload- com Stateful Hot Reload, o Flutter fornece um ciclo de desenvolvimento rápido, a capacidade de recarregar o código de um aplicativo em execução sem reiniciar ou perder o status do aplicativo. Se os programadores alterarem algum código ao construir aplicativos Flutter e quando ele for recompilado, eles não terão que navegar de volta ou recriar manualmente o estado para ver o que mudou.
Como funciona o Flutter
O Flutter cria um aplicativo nativo com uma bela IU usando uma única base de código sem comprometer a velocidade, qualidade ou desempenho.
A abordagem no desenvolvimento de plataforma cruzada usa apenas uma única base de código, mas envolve uma visualização da web em que o aplicativo cria HTML e o exibe em uma visualização da web na plataforma ou a construção de uma ponte a partir do código em um linguagem como JavaScript para os componentes nativos da IU, como botões e menus.
Em contraste com isso, o Flutter renderiza o próprio aplicativo em vez de deixar a plataforma fazer isso, eliminando qualquer ponte ou contexto necessário para ir entre o aplicativo e a plataforma. Tudo o que a plataforma exige é uma tela na qual renderizar os widgets para que possam aparecer na tela do dispositivo e acessar eventos como toques de dedo e serviços como câmera e geolocalização. Isso torna o aplicativo super rápido e ágil e pode ser executado em qualquer plataforma.

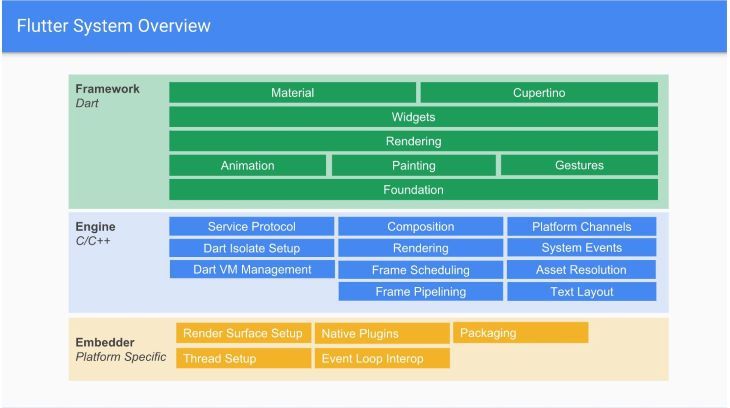
Flutter consiste em uma estrutura construída com Dart e um motor de renderização projetado principalmente em C ++, porque tudo na região superior é Dart, você obtém um rastreamento de pilha completo para uma melhor depuração. No Flutter, tudo o que você pode ver na tela é um widget. Um widget pode ser descrito como um elemento estrutural como um botão ou um menu, um elemento estilístico como uma fonte ou um esquema de cores e até mesmo um layout como preenchimento.
O DART fornece a compilação just in time (JIT) e também a compilação antecipada, que permite uma experiência de desenvolvimento extremamente rápida com um recurso chamado Hot Reload , que permite que você veja seu código mudanças em menos de um segundo.
Introdução ao Flutter
Instalando o SDK
Para iniciar o desenvolvimento do Flutter, você precisará baixar o SDK do site oficial do Flutter aqui e escolha a versão do sistema operacional que você está instalando.
Configurando o editor de código
Em seguida, configure seu editor de código de acordo com sua preferência; para este tutorial, usarei o código do Visual Studio, você pode baixá-lo aqui se você não tiver. Depois de configurar o editor de código, vá para a guia Extensões e, na seção de pesquisa de extensões, digite “Flutter”, escolha Flutter na lista e clique em Instalar.
Criação de um aplicativo de teste
Vá para a guia “visualizar” e selecione a Paleta de comandos.

Digite “Flutter” e selecione Flutter: Novo Projeto.

Em seguida, insira um nome de projeto como “my_first_flutter_app” e, em seguida, crie ou selecione uma pasta de diretório pai para o seu projeto.

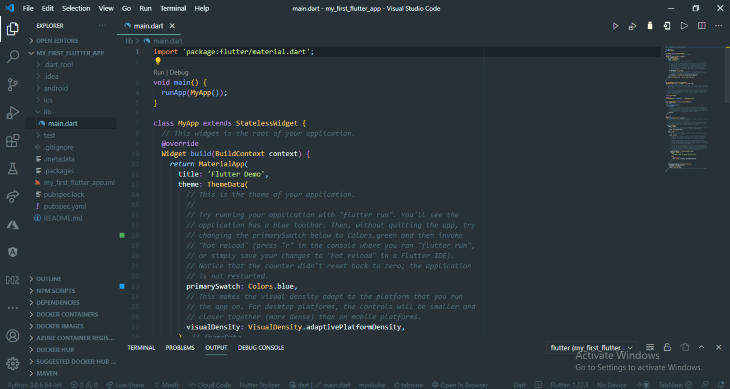
Finalmente, espere que a criação do seu projeto termine e você verá uma pasta “libs” e nela, você verá o arquivo “main.dart” . A pasta libs é onde você escreverá a maioria dos códigos usando a linguagem de programação Dart.

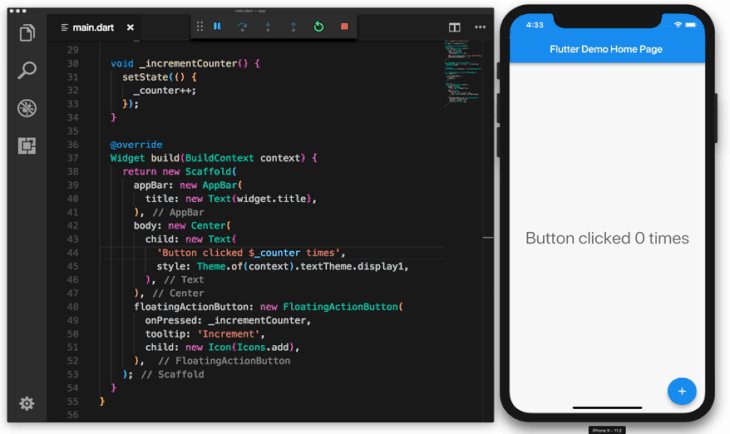
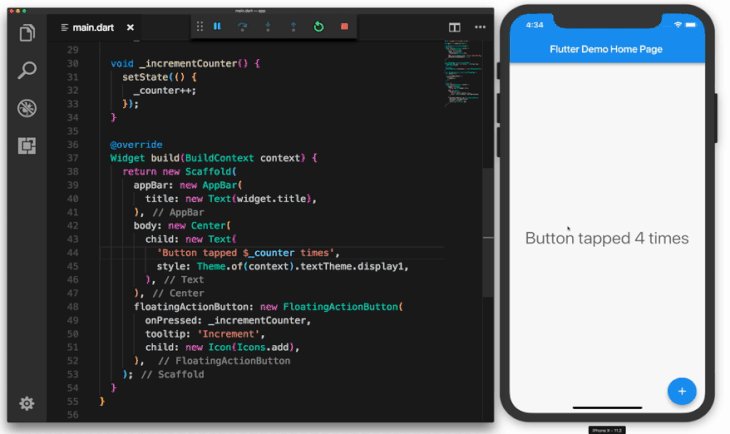
Testando o aplicativo
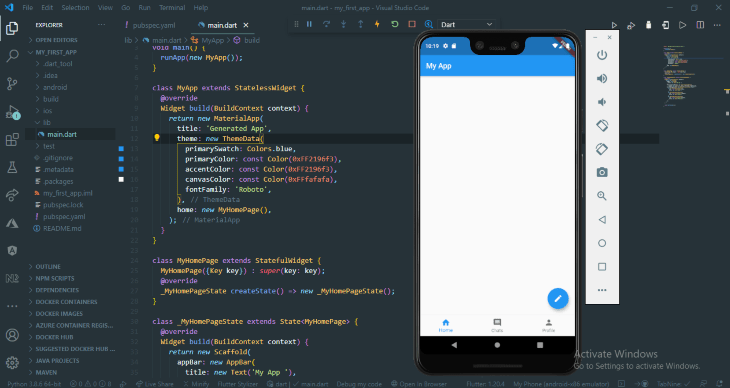
Para testá-lo, selecione um dispositivo emulador para executar seu aplicativo. Estou usando um emulador de Android para executar o aplicativo:

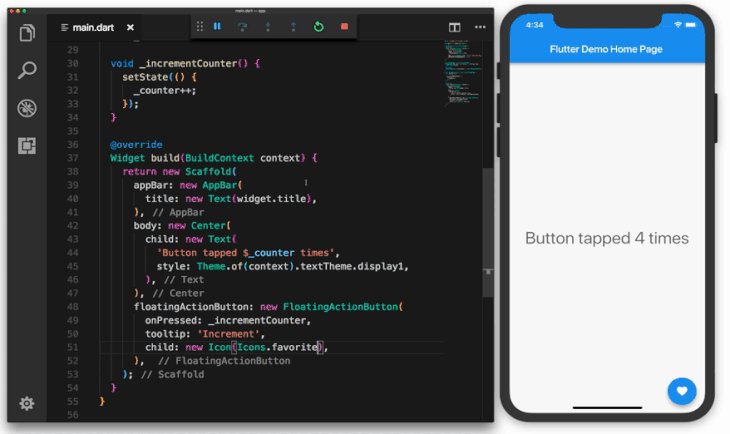
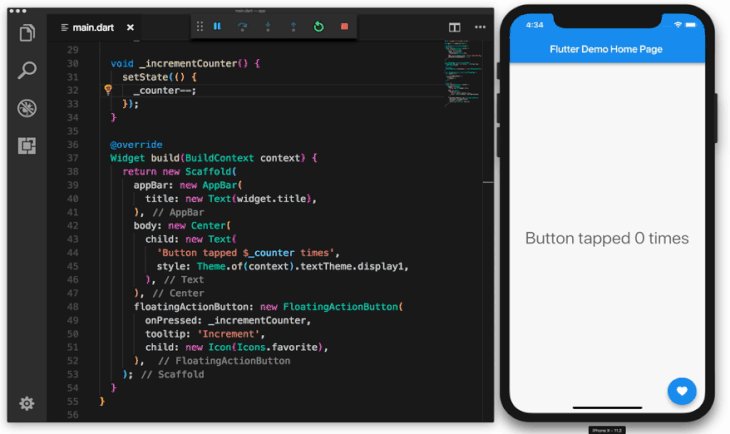
Para usar o Hot Reload , altere o código e clique na tecla hot reload ou salve as alterações para ver as alterações em seu emulador ou dispositivo.

Construindo IU Flutter usando NoCode
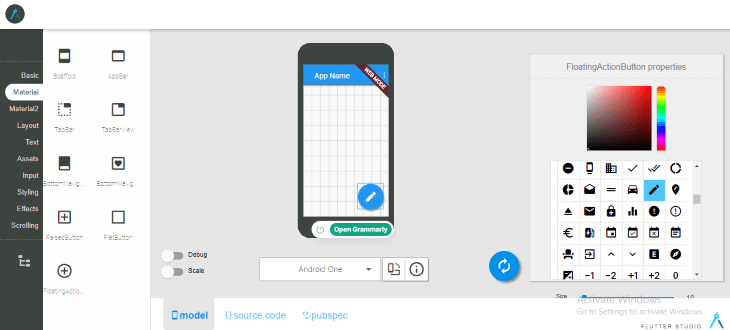
Usando o Flutter Studio , uma plataforma Flutter UI (interface do usuário) NoCode, você pode construir uma interface do usuário simplesmente arrastando e soltando elementos.

Na guia Material, arraste e solte FloatingActionButton e BottomNavigationBar na tela do celular e, em seguida, arraste e solte BottomNavigationIcon três vezes em BottomNavigationBar e edite os ícones.

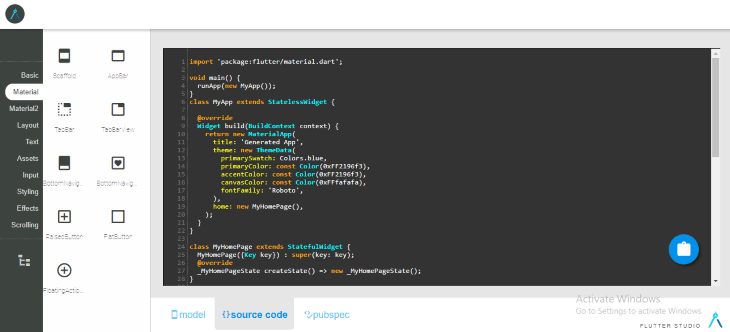
Copie o código-fonte e o código pubspec da guia “código-fonte” e “pubspec” respectivamente, e cole o código-fonte no arquivo “main.dart” e o código pubspec no arquivo “pubspec.yaml”.

Depois de colar os códigos, Hot Reload , e você verá as novas mudanças no aplicativo.

O link para o código-fonte do Github pode ser encontrado aqui .
Casos de uso de flutuação
Flutter é usado por muitas empresas hoje, incluindo Realtor , Tencent , The New York Times , Google Assistente e Pickio .
Integrações
- Firebase: Firebase é um serviço em nuvem projetado para alimentar aplicativos colaborativos em tempo real
- Android SDK: Um SDK que fornece bibliotecas de API e ferramentas de desenvolvedor necessárias para construir, testar e depurar aplicativos para Android
- Dart : uma nova linguagem de programação da web com bibliotecas, uma máquina virtual e ferramentas
- Socket.IO : framework de aplicativos em tempo real (servidor Node.JS)
- Google Admob : monetize e promova seu aplicativo
- Pub.dev : um gerenciador de pacotes para a linguagem de programação Dart
Conclusão
Nesta postagem, aprendemos por que o Flutter está ultrapassando o React. Também vimos como funciona o desenvolvimento de plataforma cruzada do Flutter e como é fácil começar a criar aplicativos do Flutter usando o Flutter Studio, uma plataforma NoCode online.
Referências
- Software multiplataforma
- Flutter (software)
- React (estrutura da web)
- React Native
- Flutter showcase
- How to migrate Flutter app to Web
The post Why Flutter is overtaking React Native appeared first on LogRocket Blog.


