Avaliações do editor: Avaliações do usuário: [Total: 0 Média: 0/5].ilfs_responsive_below_title_1 {largura: 300px; } @media (largura mínima: 500px) {.ilfs_responsive_below_title_1 {largura: 300px; }} @media (largura mínima: 800px) {.ilfs_responsive_below_title_1 {largura: 336px; }}
Este tutorial explica como hospedar um site estático usando Imgur . Web2Img é uma ferramenta gratuita e de código aberto que agrupa os arquivos do seu site em uma única imagem que pode ser hospedada no Imgur. Ele gera um script que você pode usar em um servidor da web para buscar arquivos do site da imagem hospedada no Imgur, descompactá-los em tempo real e servir o site. Você pode usar qualquer site de hospedagem de imagens, mas usarei o Imgur aqui, pois ele pode hospedar imagens de grande porte e fornecer um link direto.
Esta ferramenta o ajudará a executar sites estáticos em hosts que oferecem armazenamento muito baixo para grátis, como 1mbsite. Você só precisa hospedar 2 arquivos de script simples, e esses arquivos construirão o site dinamicamente quando um usuário abrir o URL. Além disso, você pode hospedar a imagem em vários sites de hospedagem de imagens e usar os URLs das imagens para obter vários CDNs, o que, por sua vez, aumentará a disponibilidade do site.

Como hospedar um site estático no Imgur de graça?
Usar Web2Img para hospedar um site estático no Imgur é muito simples e não há inscrição ou registro é obrigatório. Aqui estão as etapas envolvidas no processo.
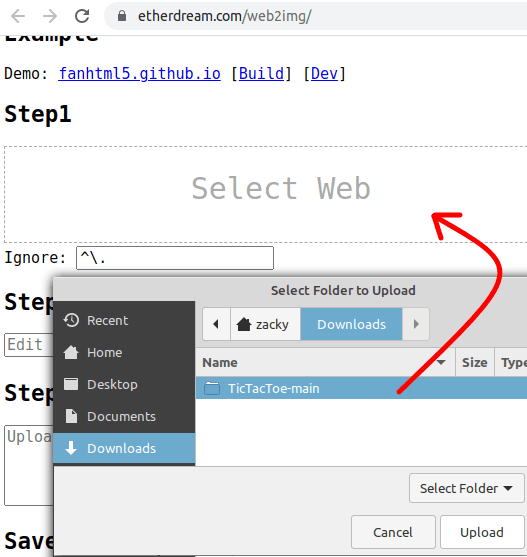
Etapa 1 : Abra Web2Img a partir daqui e carregue os ativos do site selecionando a pasta do site.

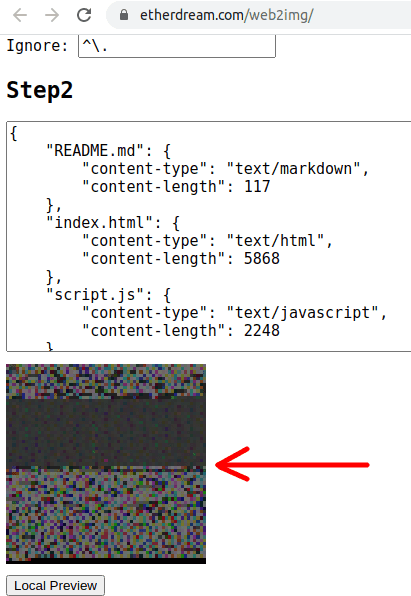
Etapa 2 : Agora irá gerar uma imagem automaticamente. Basicamente, agora ele agrupou todos os arquivos do site (HTML/CSS/JavaScript) em uma única imagem.

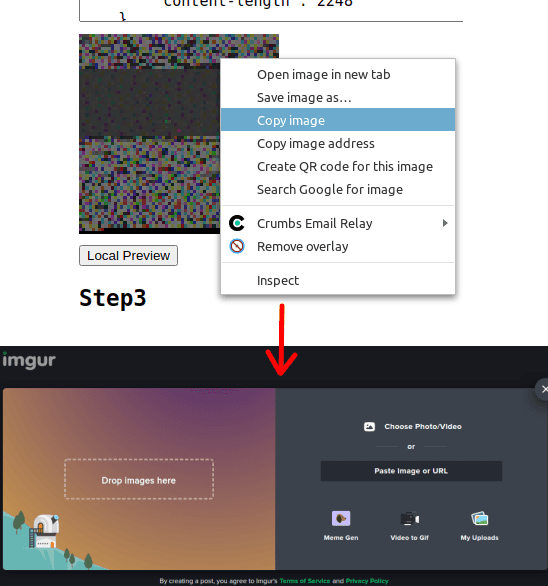
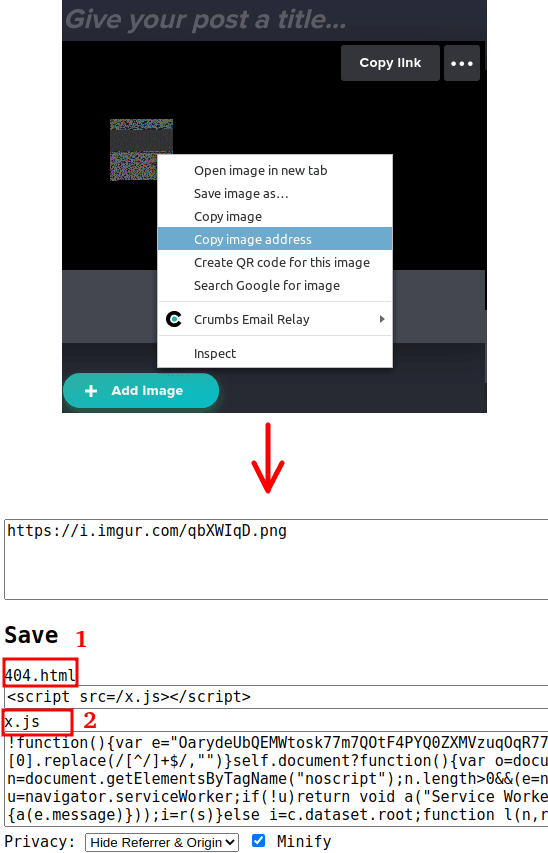
Etapa 3 : Carregue a imagem que gerou no Imgur. Para isso, basta copiar a imagem clicando com o botão direito sobre ela e colá-la na janela de criação de postagem do Imgur.

Etapa 4 : Quando a imagem for carregada, certo-clique nele para obter o link direto. E, em seguida, cole-o de volta na ferramenta Web2Img. Agora ele irá gerar 2 scripts automaticamente para você.

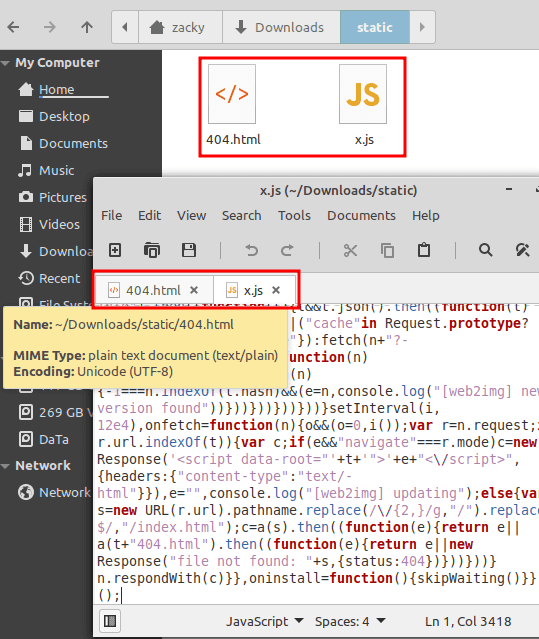
Etapa 5 : copie ambos os scripts e salve-os em arquivos separados com o mesmo nome mencionado lá.

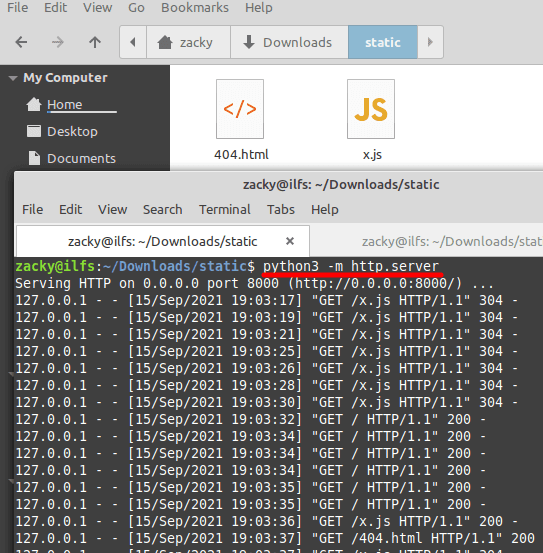
Etapa 6 : se você deseja executar e testar o site localmente, execute um servidor HTTP no diretório onde salvou os arquivos x.js e 404.html. Um servidor HTTP pode ser executado usando Python se você já o tiver instalado. Para fazer isso, abra o prompt de comando dentro da pasta onde estão os 2 arquivos de script e execute os seguintes comandos.
python3-m http.server

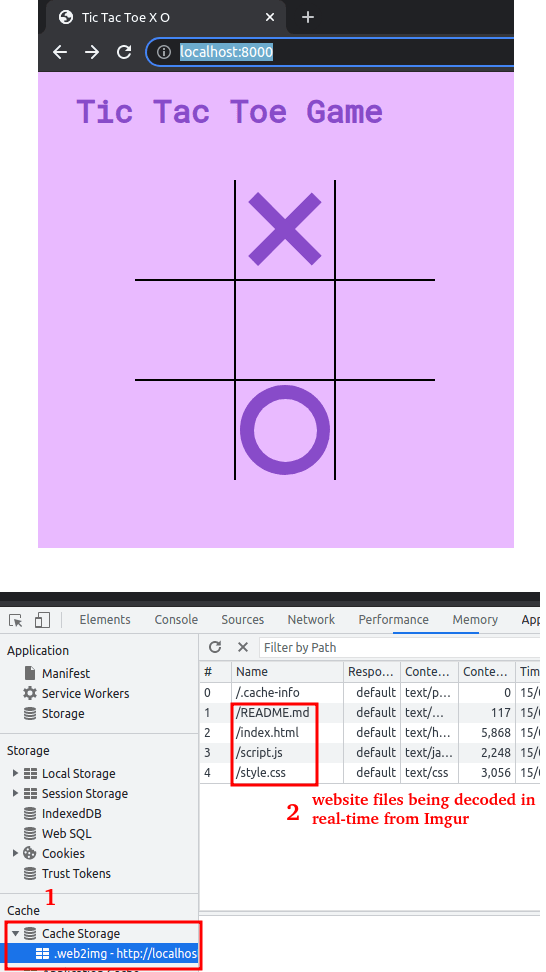
Etapa 7 : Digite localhost: 8000 na barra de endereço do navegador para acessar o site. Se o site não aparecer, basta atualizar a página algumas vezes. Veja a saída no meu caso na imagem abaixo. Eu simplesmente hospedei um site do jogo TIC TAC TOE e ele está sendo executado diretamente do Imgur. Na segunda captura de tela, você pode ver os arquivos decodificados no cache do navegador.

Se você seguir as etapas acima com cuidado, no final, você também terá um site estático funcional sendo executado no Servidor da web HTTP. A configuração acima é para o servidor local. Mas se você estiver usando uma hospedagem, coloque os arquivos de script na pasta htdocs. Ou você pode tentar plataformas de hospedagem de sites estáticos gratuitos por aí, como Netlify, DigitalOcean, GitHub Pages, Altervista, etc.
Considerações finais:
Mesmo sendo um pouco hacky, este método de hospedagem de sites em servidores de hospedagem de baixo armazenamento na web é simplesmente incrível. Com isso, você pode reduzir o custo de hospedagem e armazenamento para quase nenhum. O que é ainda mais interessante nisso é que você pode hospedar o arquivo de imagem que essa ferramenta gera em várias plataformas de hospedagem de imagens e usar esses links para servir ativos de site, como um CDN.