User privacy should be a primary concern for most businesses. After all, it’s the users who provide you with income and traffic. As such, many (if not all) companies create a privacy policy to outline how they protect user data.
Fortunately, there are plenty of tools available to create and implement a privacy policy. What’s more, there’s even a quick way to create a privacy policy within WordPress.
In this post, we’ll discus what a privacy policy is, along with why it’s important. You’ll also find out how to decide whether you need a policy, along with some of the key laws and elements to consider. Finally, we’ll give you three ways to create a privacy policy in WordPress!
Why a Privacy Policy Is Essential For Your WordPress Website
For the uninitiated, a privacy policy is a set of guidelines that tells the user how their data is stored and used:

This information could come from a number of sources:
- Website cookies.
- Forms and other sources of user input.
- Payment transactions.
You’ll sometimes be greeted with a pop-up notice asking you to read and accept a privacy policy. Even so, it should be easy to find for the end user.
Essentially, every user on your site will have their data collected. As such, having a dedicated policy in place is not only vital, it’s a legal requirement.
The Key Privacy Laws You’ll Need to Account For
In years past, websites didn’t always need to legally provide any declarations on how they used customer data.
However, over the past few years, there has been a drive from governments across the globe to better secure user privacy on the web. Originally, directives such as the so-called ‘Cookie Law’ gave users a way to accept or deny the use of ‘site cookies’ – small preference files saved on your computer.
From there, more privacy laws have been passed:
- General Data Protection Regulation (GDPR). This is the European Union’s take on protecting user data, and has been a ‘hot topic’ over the past couple of years.
- California Online Privacy Protection Act (CalOPPA). This was the first state law in the United States governing user data. It makes sure a data-collecting business displays a privacy policy on its website.
- California Consumer Privacy Act (CCPA). This applies to any business that serves customers in California, and also satisfies certain requirements.
- Lei Geral de Proteção de Dados Pessoais (LGPD). Consider this as Brazil’s equivalent to the GDPR. It covers both online and offline data protection.
Despite some of the local naming conventions, these laws apply globally. As such, practically everyone running a website requires a privacy policy.
The Essential Elements of a Sound Privacy Policy
Because a privacy policy is a legal requirement, it isn’t enough to simply state, “We protect user data”. There are a number of essential elements you have to include to satisfy lawmakers.
A simple way to understand this is the classic, “Who, What, Why, and How?” approach. You’ll want to consider the following:
- Who the site or app owner is.
- What data is being collected, why it’s being used, and how. Also, you’ll want to note who can access collected data.
- What the ‘legal basis’ is for collection. For example, does the user need to consent or is it a legal requirement?
- What rights the user has to access and delete their data.
- How safe and compliant cross-border or overseas data transfers are.
You’ll also need to discuss elements such as how you’ll let users know of any changes to a privacy policy and its effective date.
What’s more, the placement of your privacy policy is just as important. Many laws state how easy a privacy policy should be for the user to access. For example, the CalOPPA was central to a legal dispute with Google over the accessibility of its privacy policy.
How to Create a Privacy Policy for Your WordPress Website (3 Methods)
The requirements to create a privacy policy could seem overwhelming. However, WordPress lets you use multiple ways to create a privacy policy.
Let’s run down the three options you’ll come across:
- Use WordPress’ privacy policy page and fill in the blanks.
- Use an online privacy policy generator.
- Purchase a subscription to a premium privacy policy tool.
Without further ado, let’s run through your options.
1. Use WordPress’ Own Privacy Policy Page
More recent versions of WordPress include a built-in privacy page. It’s a part-complete template, and is accessed through the WordPress dashboard.
Step 1. Access the Privacy Policy Draft Within WordPress
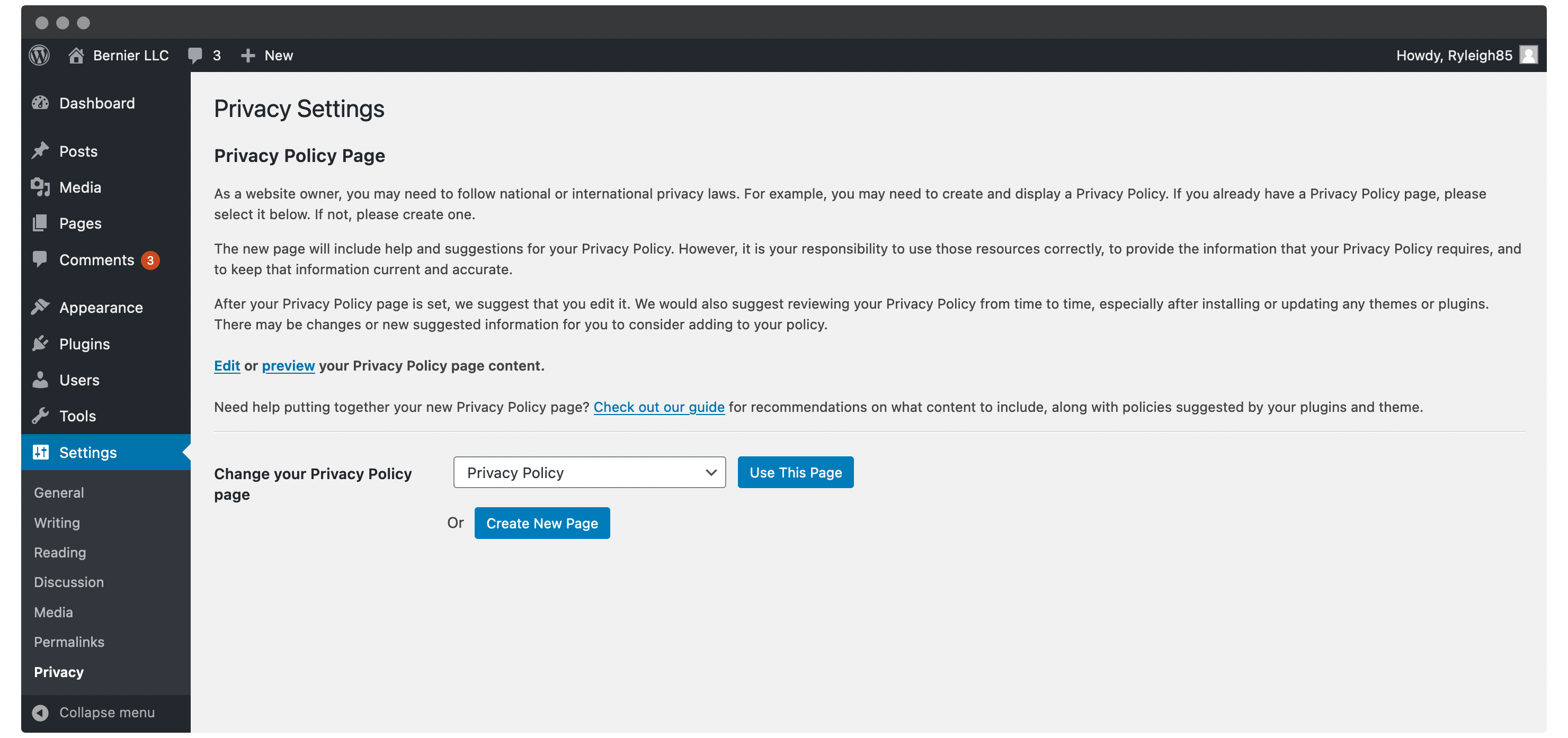
To begin, head to the Settings > Privacy page within your WordPress back end. This is essentially the hub for your privacy policy:

We encourage you to read the information here, as it gives a concise overview of what a privacy policy means for you, and the broad steps you need to take.
Towards the end of the page you’ll find settings for creating and customizing your privacy policy page. You can:
- Select your desired privacy policy page.
- Create a new policy page.
- Edit or preview the privacy policy page you’ve selected.
The default page is generated by WordPress, and is ideal for first-timers. To access it, click the Edit link within the Edit or preview your Privacy Policy page content notice.
Step 2. Complete the Privacy Policy Template With Your Own Information
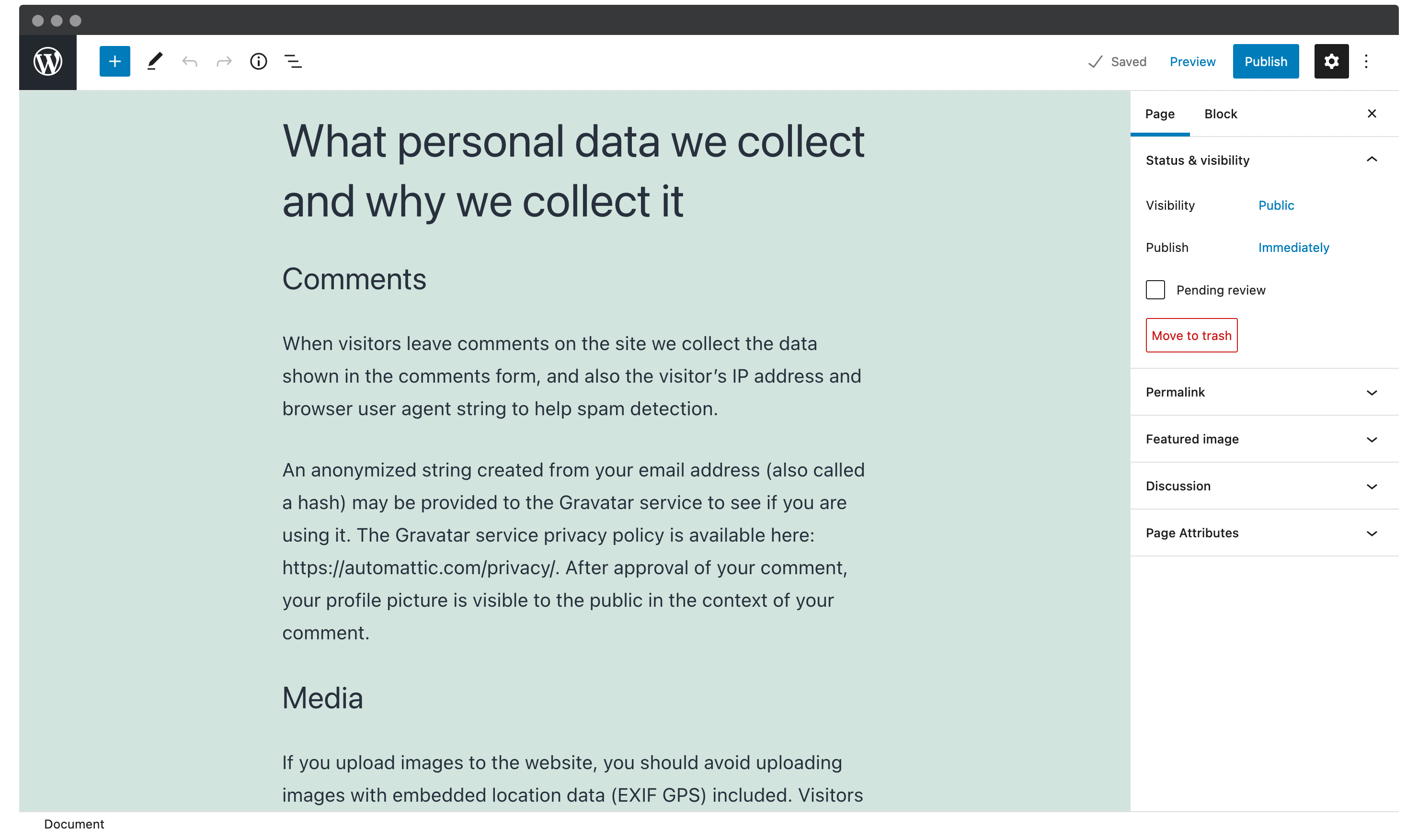
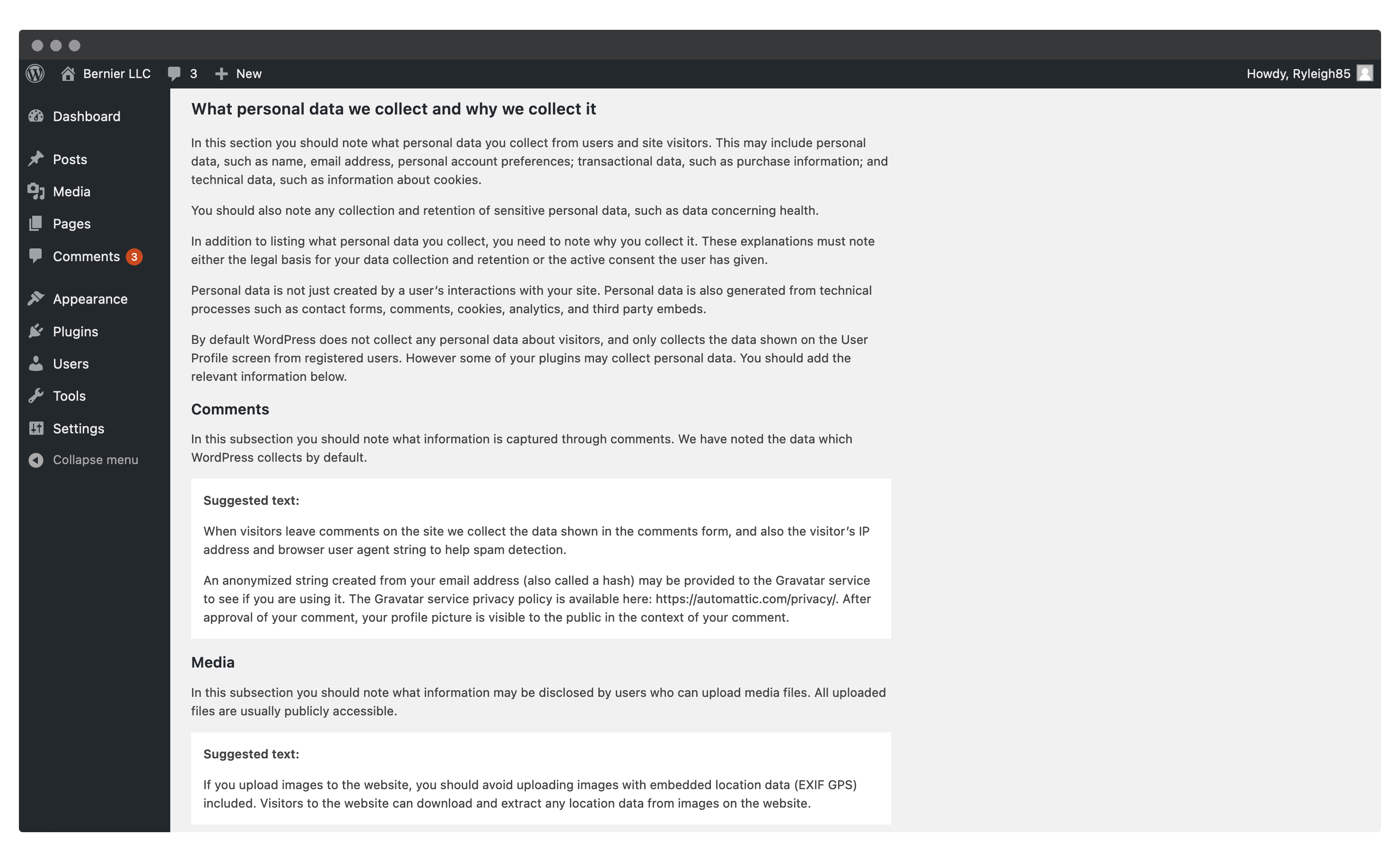
Once you click the Edit link, you’ll come to a Block Editor page containing your privacy policy framework:

You’ll notice some sections are complete, while others simply have a heading. It’s a good idea to check the complete sections for accuracy before publishing the page.
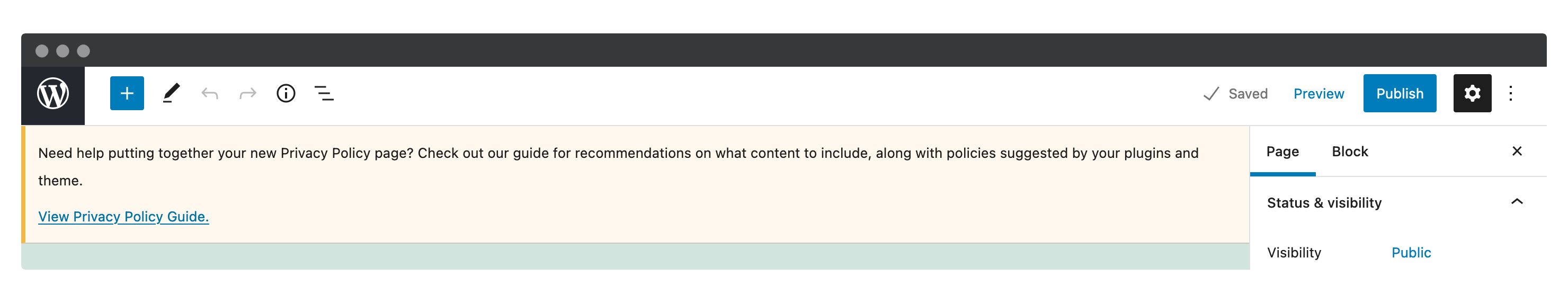
As for the blank sections, your goal is to fill them out with the information your users need to know. The exact wording is beyond the scope of this article, although every site includes a dedicated guide to help you complete each section:

There’s even suggested wording to use if you’re stuck:

Once your privacy policy is complete, the final step is to Publish your changes, and display it in WordPress.
Step 3. Make Your Privacy Policy Visible Within WordPress
Your first decision here is where to place the link. Our opinion (although we’re not lawyers) is to put a link to your privacy policy in an area of your site common to every page. The footer is ideal.
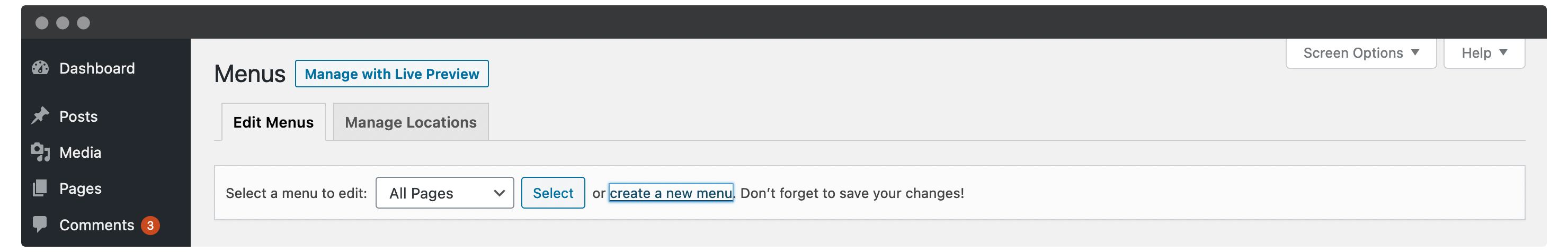
To do this, head to Appearance > Menus within WordPress. Here, either select your existing footer menu, or click the Create a new menu link:

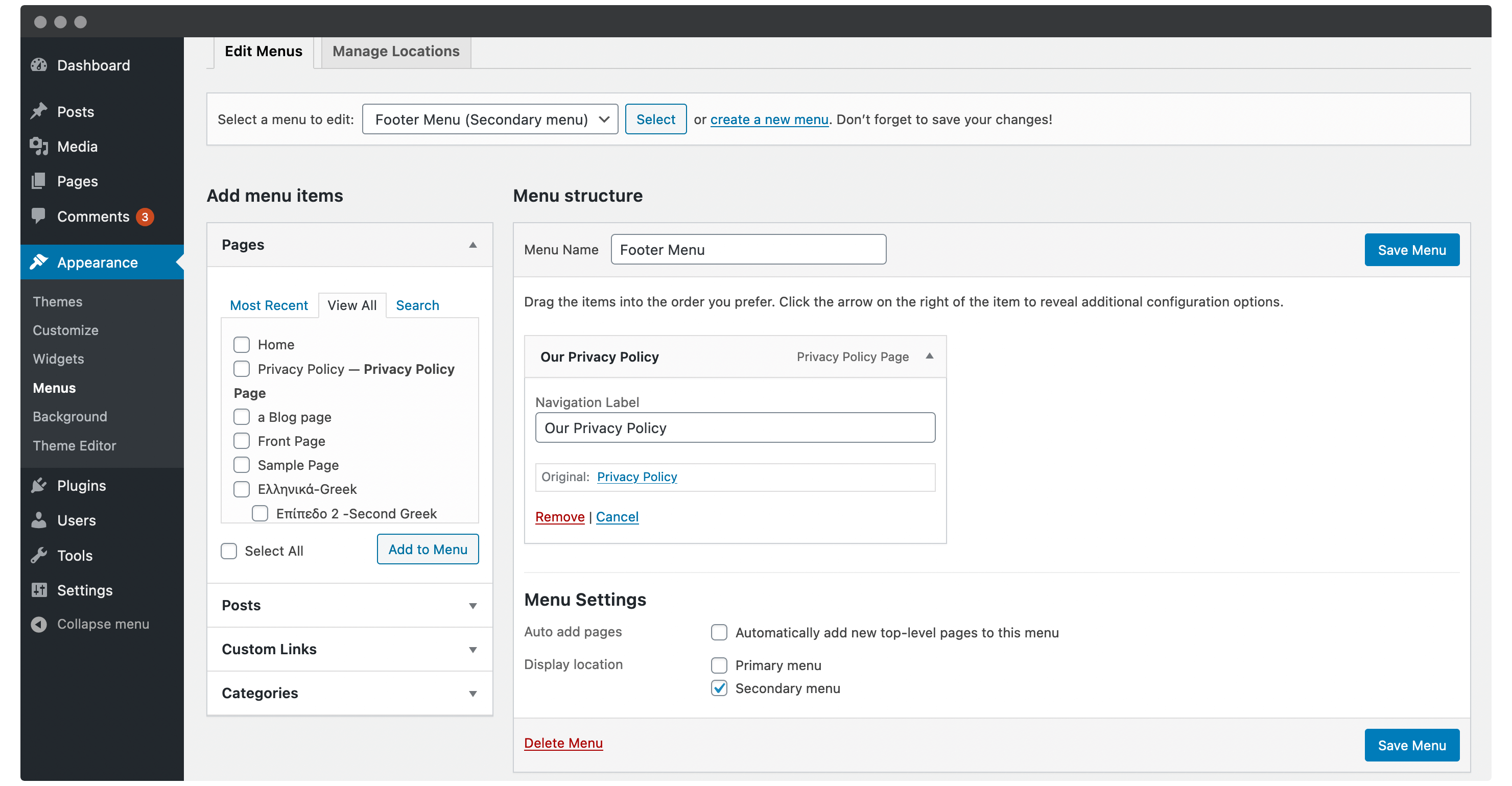
Next, give your menu a name if required, and choose a display location. We’re using the Twenty Twenty-One default theme, so we’ll choose the Secondary menu location before clicking Create Menu.
You’ll now want to select your privacy policy page from the Pages > View All menu. You may need to Publish your page if you can’t see it in the list.
Your final steps are to expand the menu item and change the navigation label if necessary, then click Save Menu:

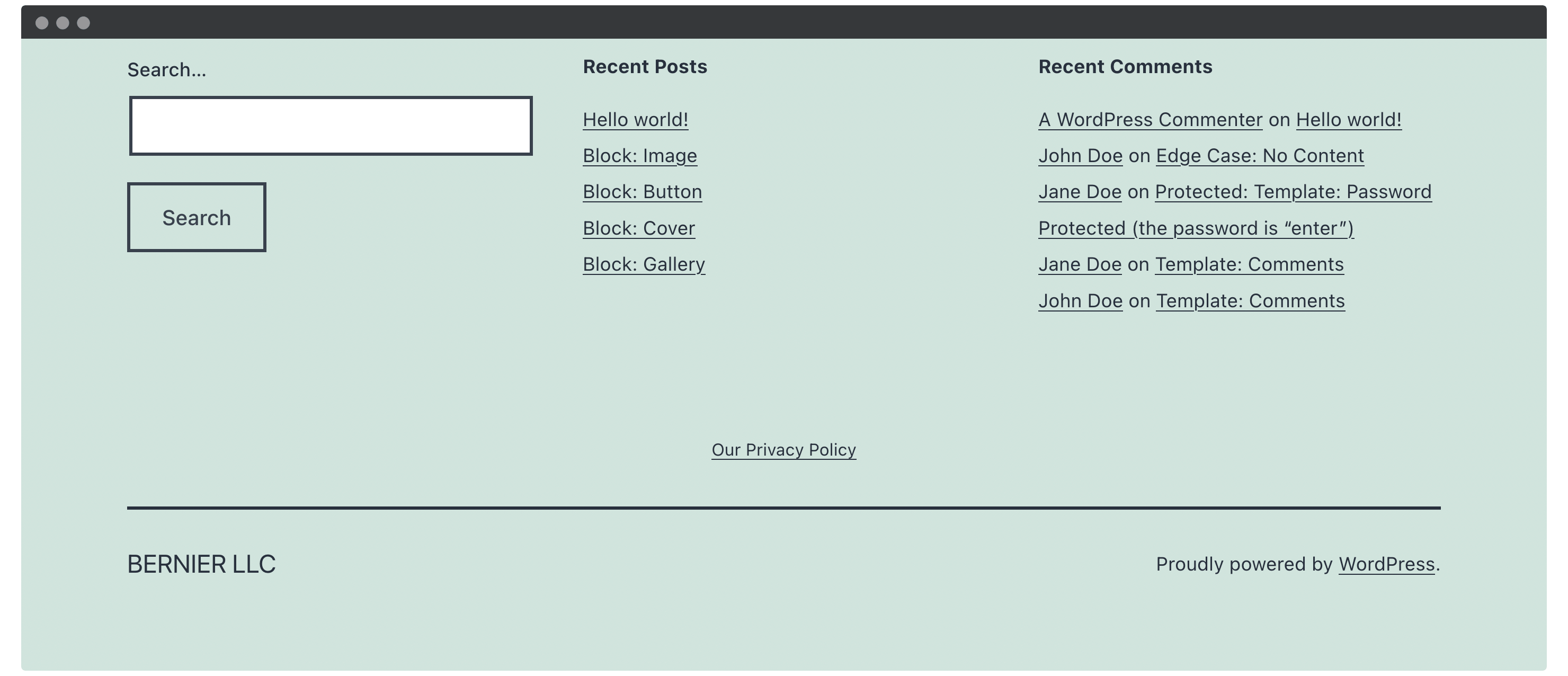
Before you call it a day, check out the link on the front end for visibility and other errors:

You may want to tweak your settings, wording, and placement to perfect your privacy policy.
2. Generate a Privacy Policy Using Online Tools
It may be that you’d like a simpler privacy policy than WordPress’ solution. The good news is that there are a number of free (albeit limited) tools to help you create a privacy policy.
Step 1. Choose a Suitable Tool and Create Your Policy
A quick search for free privacy policy generators brings up a number of options, such as TermsFeed and FreePrivacyPolicy. However, some of the more important elements, such as social media and analytics usage, require a fee.
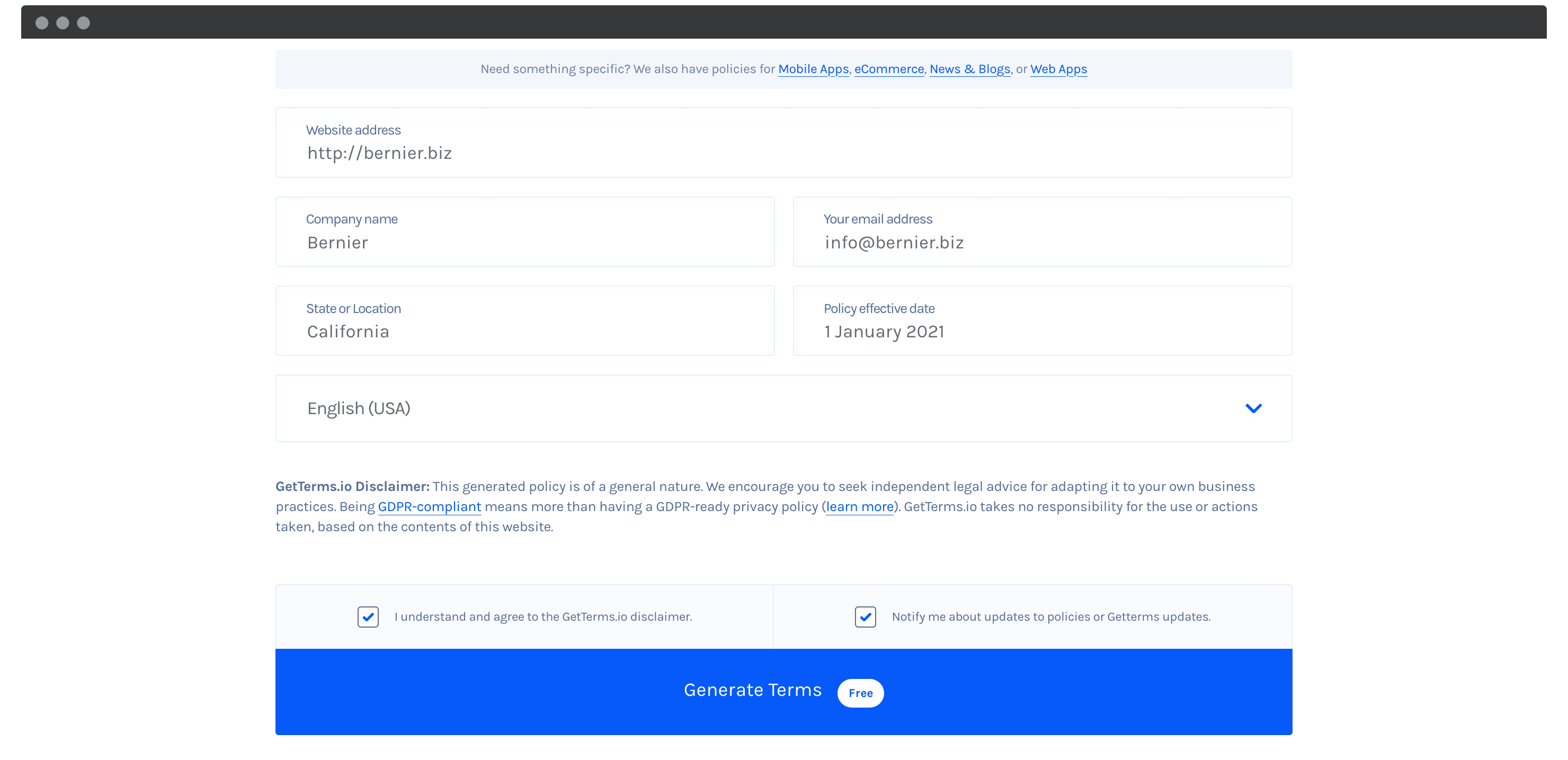
Instead, GetTerms.io is a no-nonsense way to create a privacy policy. In fact, there are exactly five fields, a drop-down menu, and two checkboxes to navigate:

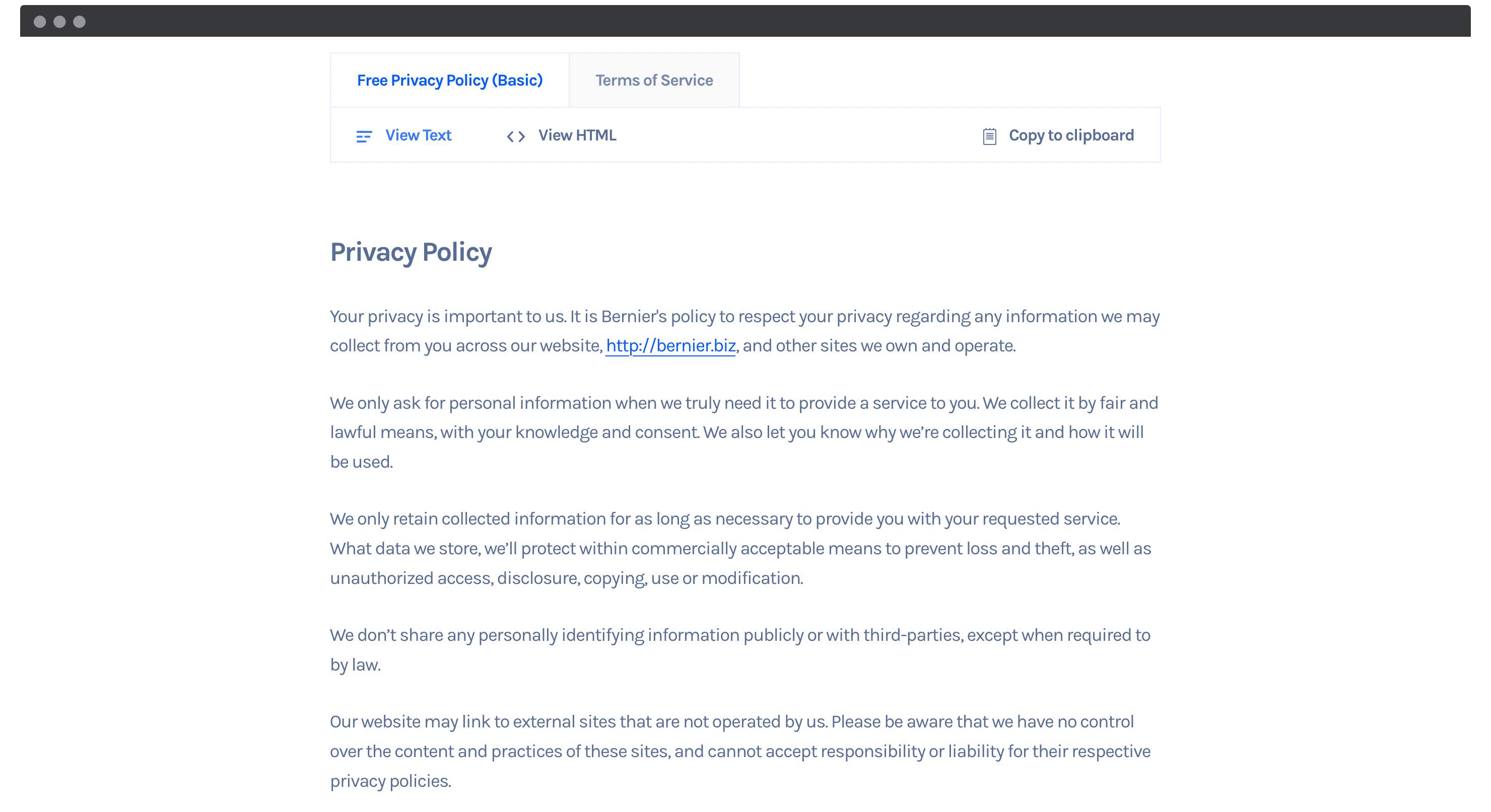
Once you’ve filled in the details, click Generate Terms, and the site will create a privacy policy and Terms of Service:

You can choose either a text or HTML version of your policy. We recommend switching to View HTML, then clicking Copy to clipboard. From here, you’ll want to head back into WordPress in order to display your policy.
Step 2. Publish the Privacy Policy On Your WordPress Website
Publishing your privacy policy is much the same as using WordPress’ own solution. However, you’ll need to create a dedicated page using the HTML you copied earlier.
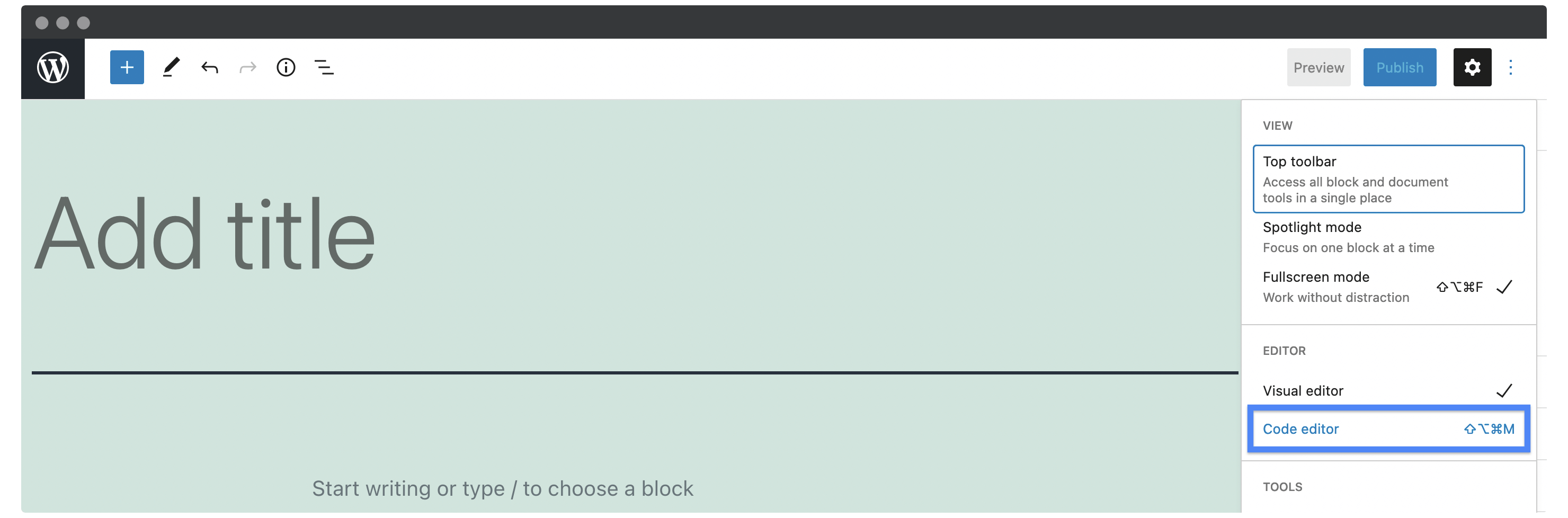
To start, click Pages > Add New from within WordPress. Inside the new draft, head to the Options menu on the right-hand side of the screen, and click Code editor:

Next, simply paste in the HTML you copied from GetTerms.io, then click Exit code editor. Finally, Publish the page and add it to a suitable menu as before.
3. Opt For a Premium Privacy Policy Solution
In our opinion, a premium solution for creating a privacy policy is the way to go for most serious WordPress sites. Let’s take a look at how to implement one.
Step 1. Choose a Solution
First off, you’ll want to choose the right tool for the job. In a nutshell, there are two solutions to weigh up: Termageddon, and iubenda.
Both essentially do the same thing. They provide you with a way to generate a privacy policy that updates when the laws changes. In theory, you’ll only need to generate your privacy policy once, and it will stay updated.

As for which tool to choose, for the average random user, iubenda pushes ahead of Termageddon. Here’s why:
- It’s available in more countries (Termageddon is only available in the US, UK, and Canada).
- iubenda is cheaper at $29 per year compared to Termageddon’s $99 per year subscription.
- There’s a stellar set of support documentation and knowledge base articles on iubenda’s site.
Given the scalability, price, feature set, and support, iubenda would be our choice. What’s more, there’s a basic free tier. For the rest of this article, we’ll show you how to create a privacy policy using iubenda.
Step 2. Create Your Privacy Policy
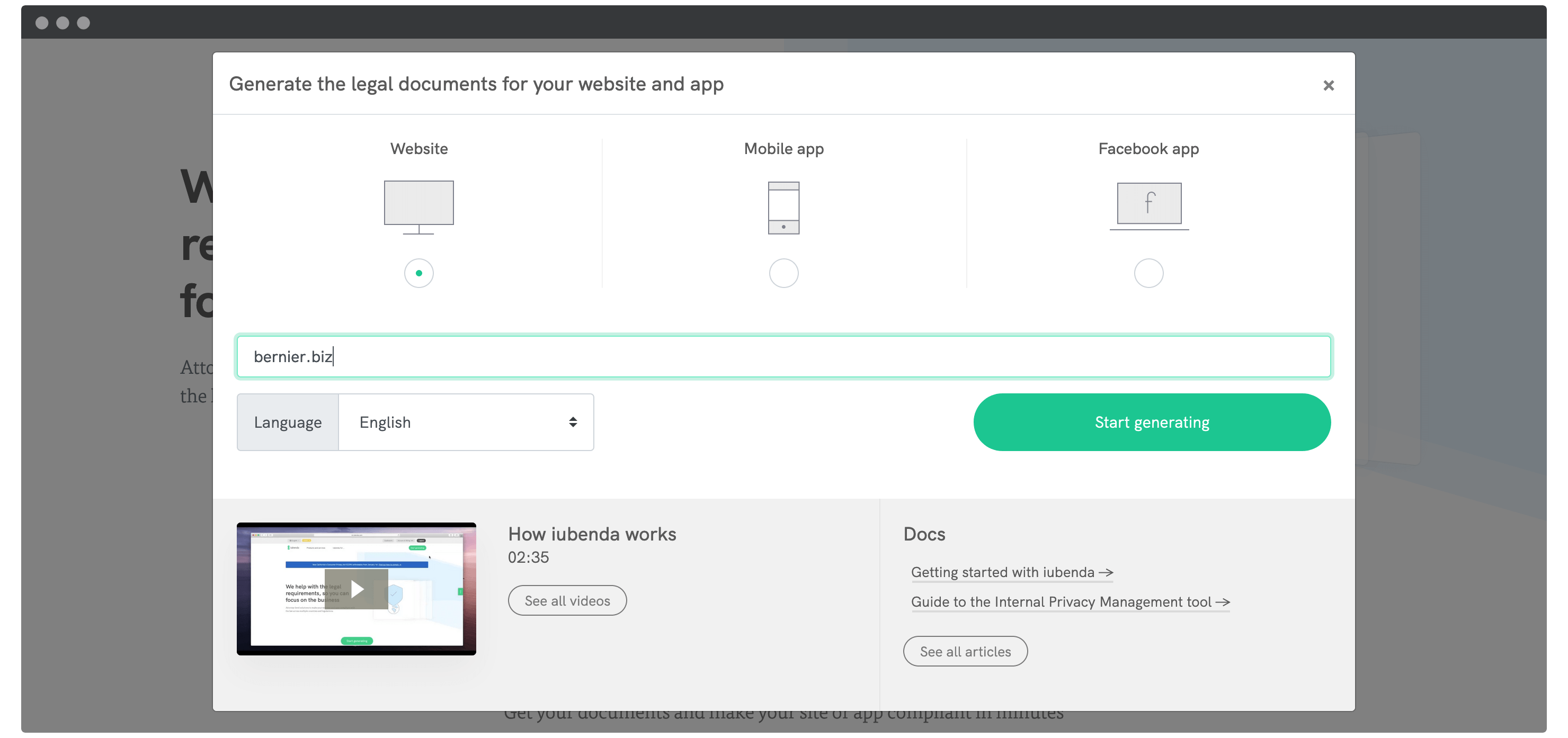
To start, head to the iubenda website and click Start generating. You’ll be asked you to choose the focus for your privacy policy, and your business name. There’s also a video here if you need help:

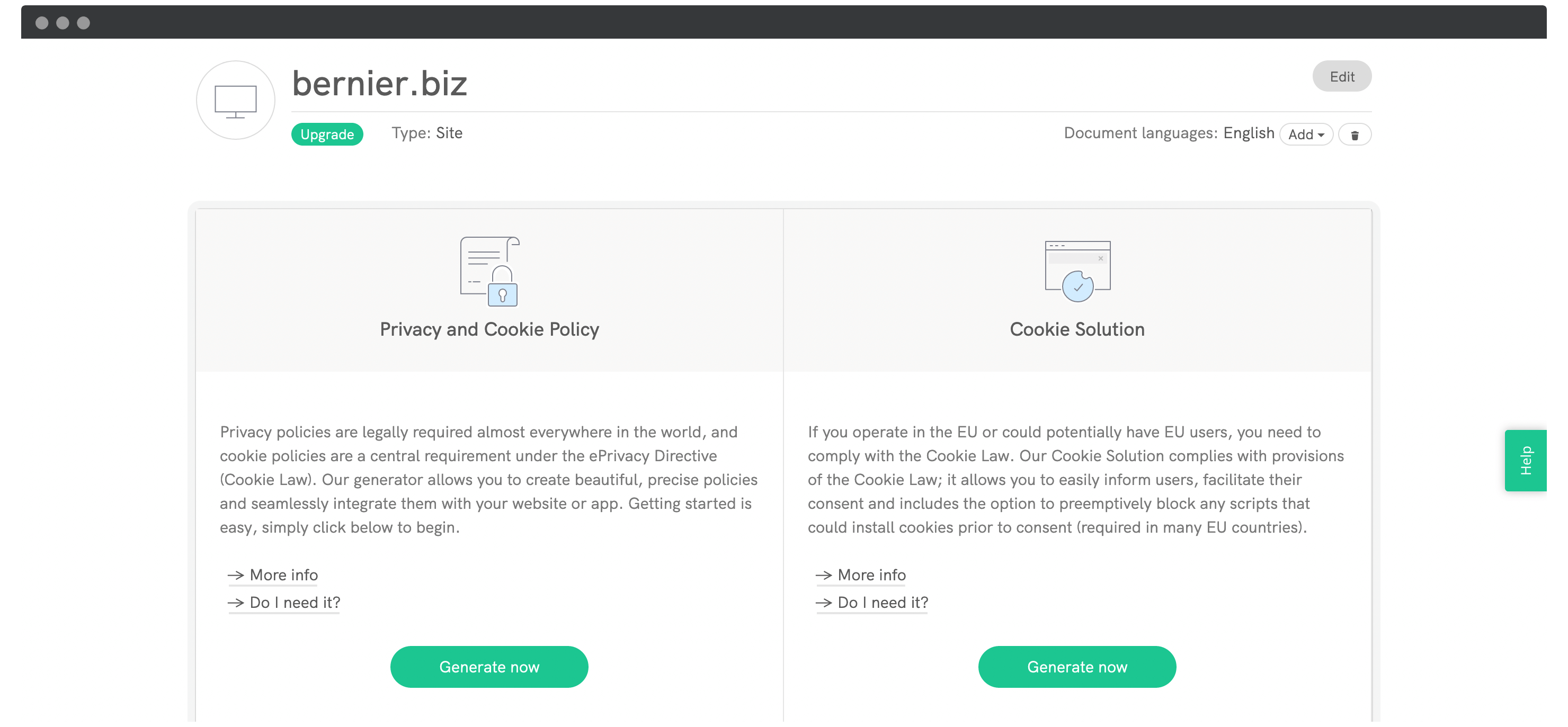
When you’re ready, click the Start generating button, then sign up for a free account. You’ll be brought to your dashboard, where you can click Generate now under the Privacy and Cookie Policy section:

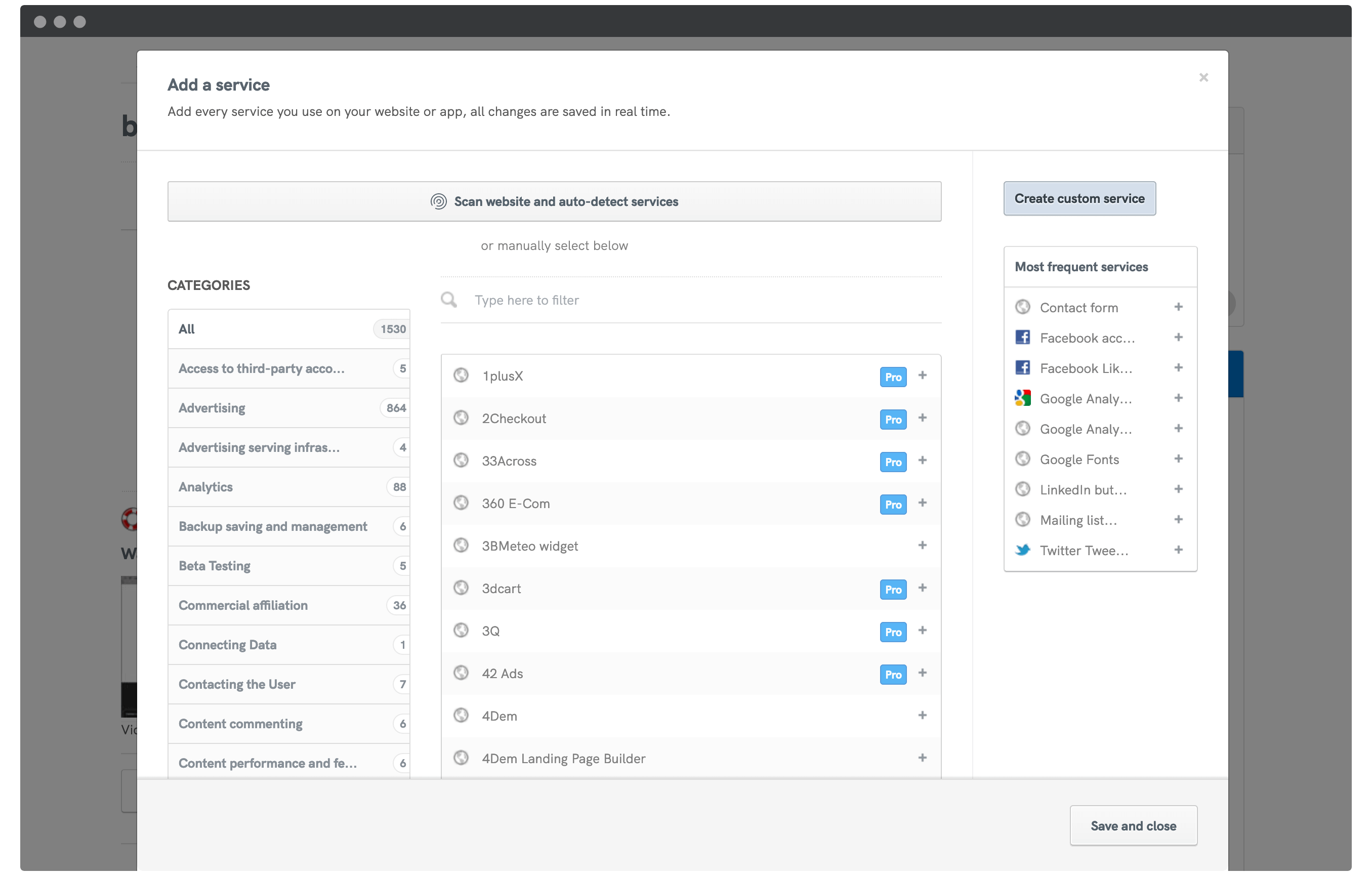
The generator lets you add modules to your policy depending on the data you collect. While you can manually add elements, you’re also able to scan your site and auto-populate the privacy policy:

Regardless, for each element you’ll need to select the exact data you collect before saving your changes. When you’re finished, click the Save and close button.
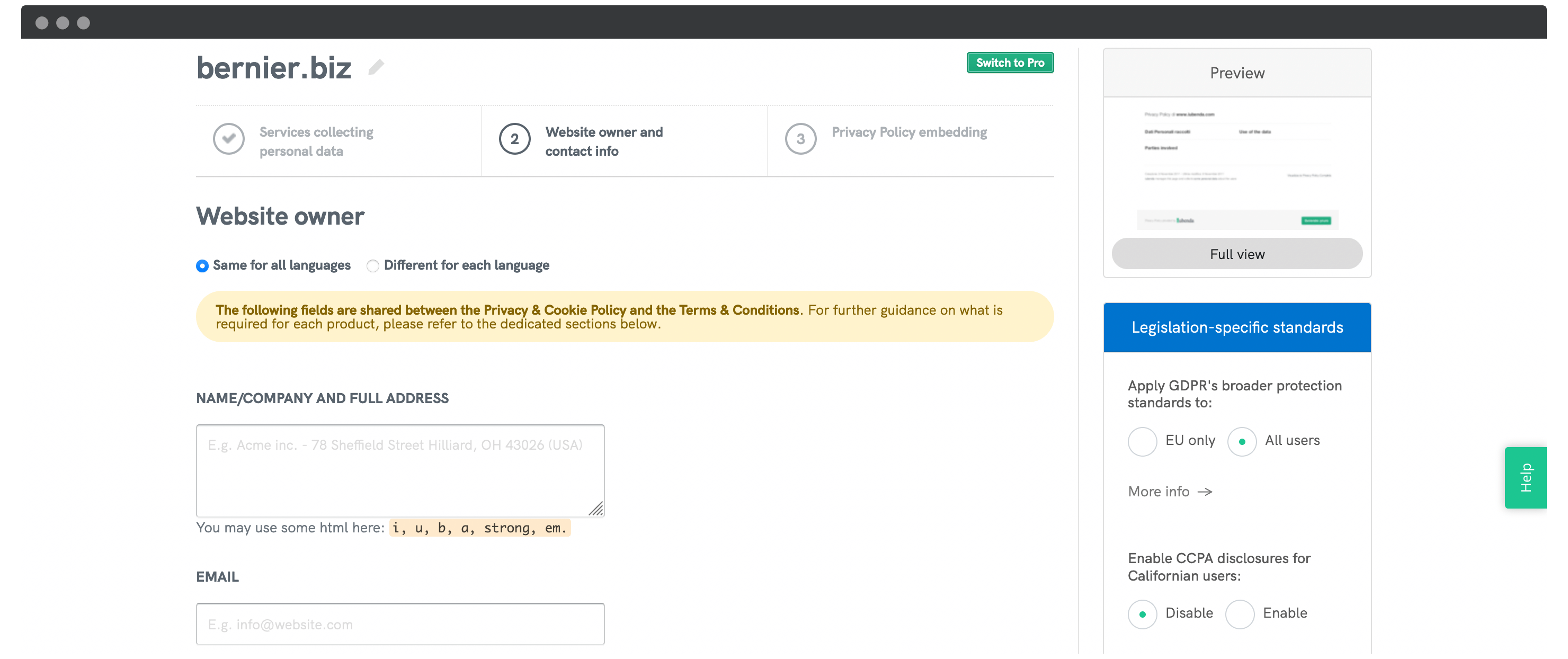
Finally, click Next and fill in your name, company address, and email address:

Clicking Next again brings you to the final part – embedding your privacy policy.
Step 3. Embed It Into Your Site
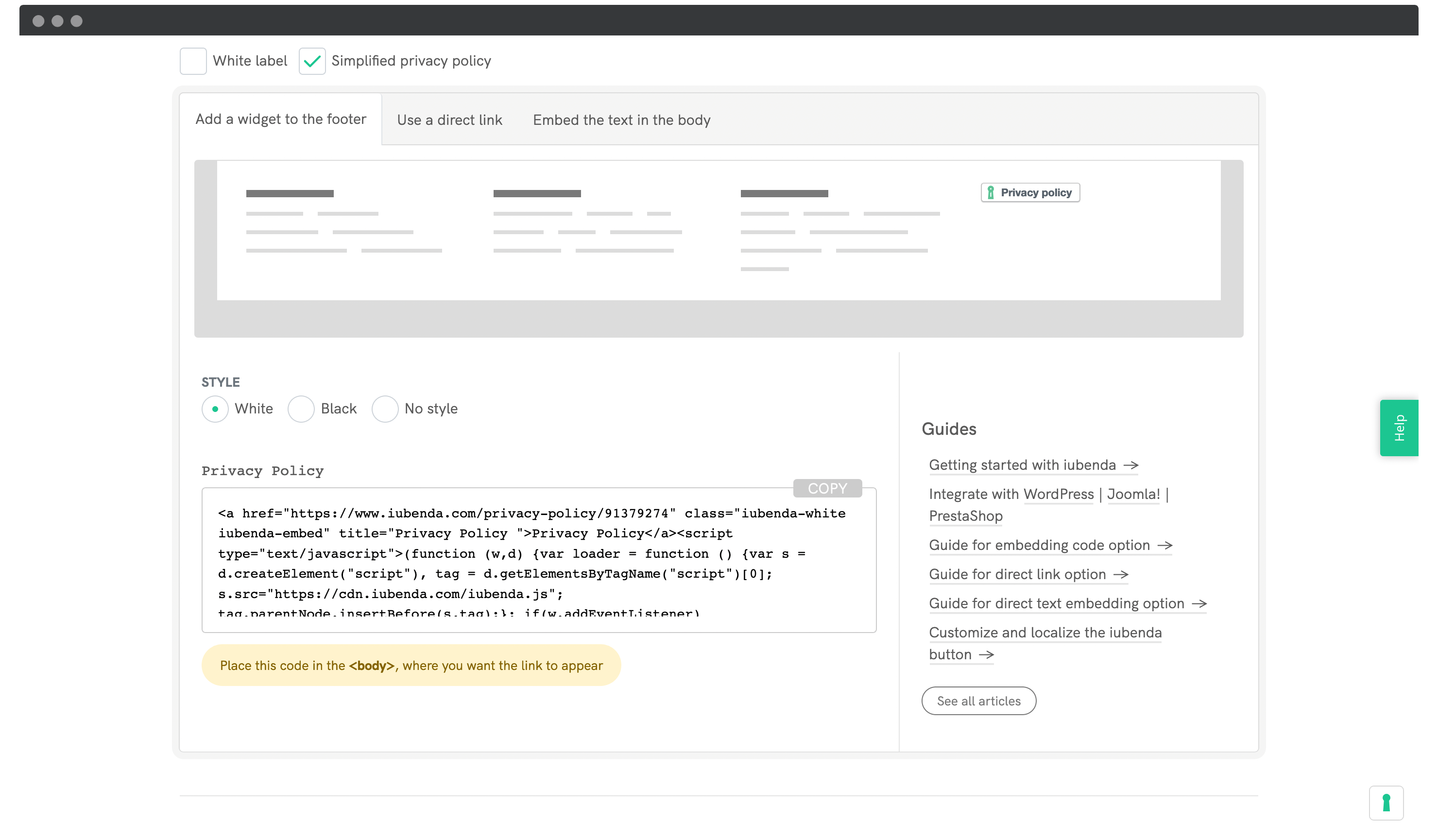
Once you’ve checked over your privacy policy and clicked Next, you’ll see a completion screen and a link to your embedding instructions. This screen will give you a few options depending on your subscription. For free users, you simply get to display a footer widget:

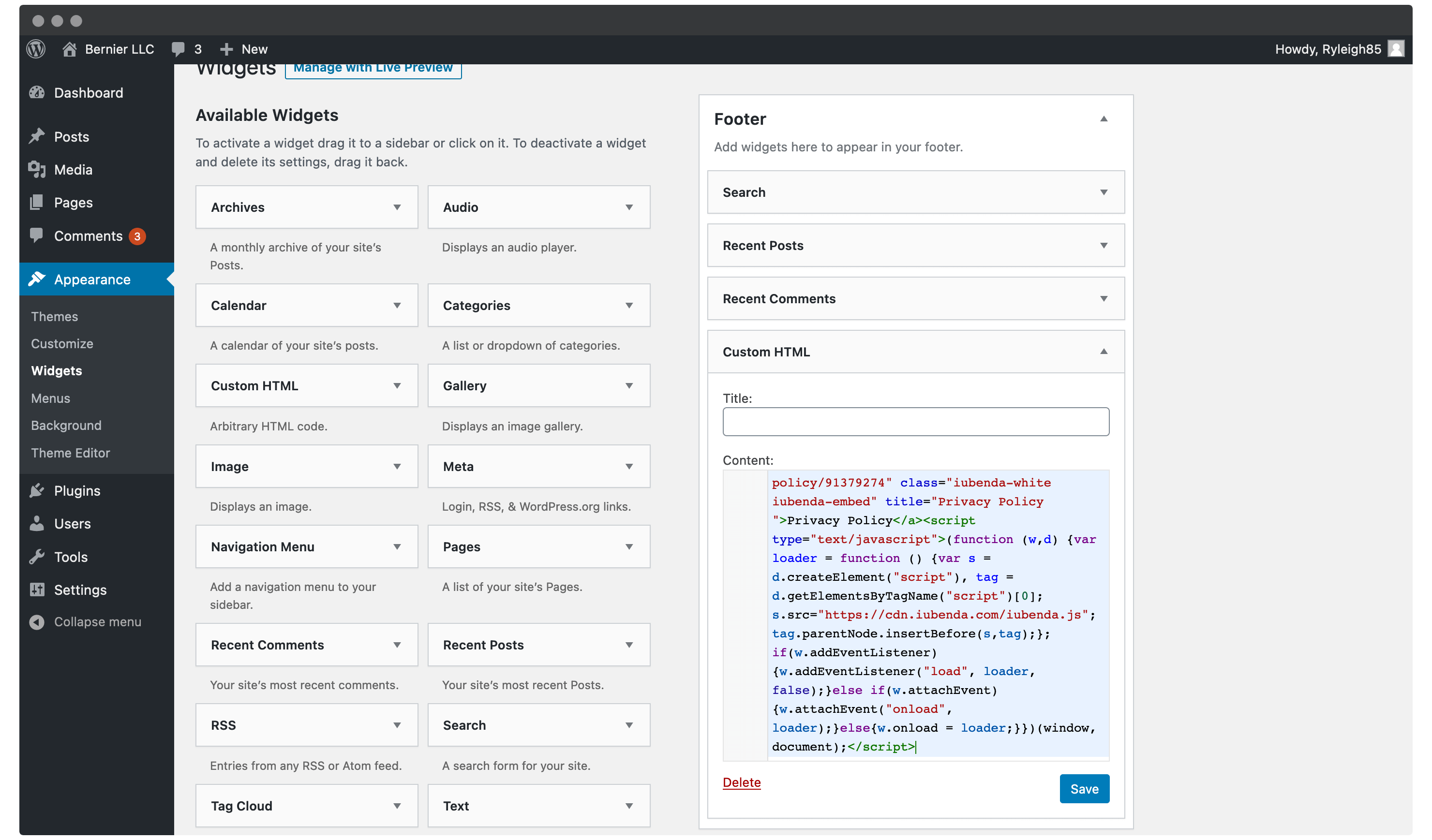
Here, copy the code to your clipboard, and head back into WordPress. To keep things simple, go to Appearance > Widgets, choose the Custom HTML widget, paste in your code, and save your changes:

Once you check out the front end, you’ll see the privacy policy link displayed in the footer:

At this point, you could customize your widget button further. However, the default is discreet yet noticeable – perfect to help draw user attention to your privacy policy.
Wrapping Up
Privacy is one the many ‘hot topics’ concerning the relationship between a business and user. This is because the user data collected could wreak havoc in the wrong hands, and runs the risk of eroding your customer’s trust.
In this post, we’ve looked at three ways to create a privacy policy for your WordPress website. Let’s quickly recap them:
- Complete and publish the privacy policy found on the WordPress back end.
- Use an online tool such as GetTerms.io to create a generic privacy policy.
- Purchase a premium solution such as iubenda or Termageddon to create and host your privacy policy.
Do you believe a privacy policy is necessary, and if so, what tools are you considering to create yours? Let us know in the comments section below!
