React Native é a estrutura mais popular para o desenvolvimento de aplicativos móveis de plataforma cruzada. Essa estrutura tornou possível criar aplicativos móveis nativos para várias plataformas simultaneamente. Você pode desenvolver aplicativos móveis completos para iOS e Android usando um idioma único, ou seja, JavaScript . Essa é uma grande vantagem, pois economiza muito tempo e dinheiro e também elimina as curvas acentuadas de aprendizado que estão associadas à linguagem de desenvolvimento nativa de cada plataforma (Java ou Kotlin para Android e C ou C ++ para iOS).
Este artigo o ajudará a compreender os conceitos básicos do React Native . Primeiro, veremos os aspectos fundamentais da estrutura. Depois que o básico tiver sido coberto, faremos nosso aplicativo móvel, um aplicativo de “tarefas”. Este aplicativo visa melhorar a produtividade, pois nos permitirá adicionar, gerenciar e remover tarefas. Vamos começar.
Domine os fundamentos do React, incluindo JSX, adereços, estado e eventos. Considere o React.js Certification Training Course . Inscreva-se agora!
Cobriremos os seguintes tópicos neste artigo:
- O que é React Native?
- Por que usar o React Native?
- Visualização, estado, adereços e estilo
- Reaja aplicativos nativos vs. aplicativos específicos da plataforma
- Pré-requisitos do React Native
- Tendências da indústria
- Crie um aplicativo nativo React— Tarefas:
- Configure o ambiente de desenvolvimento
- Crie componentes do aplicativo
- Resuma as etapas, aproveite o resultado
O que é React Native?
React Native é uma estrutura JavaScript usada para desenvolver aplicativos móveis para iOS e Android. Ele permite que você crie aplicativos para dispositivos móveis com compatibilidade cruzada usando apenas JavaScript, e você não precisa se preocupar em aprender linguagens de desenvolvimento de aplicativos específicas da plataforma, como Kotlin para Android ou Swift para iOS.
Os aplicativos React Native são aplicativos móveis reais e não apenas applets da web. O Facebook lançou a primeira versão do React Native em março de 2015.

Fig: React Native to Platform
Por que usar o React Native?
-
Multiplataforma
Uma das vantagens mais significativas do React Native é que você pode desenvolver um aplicativo para os ecossistemas Android e iOS simultaneamente, escrevendo o mesmo código com apenas algumas modificações para cada plataforma.
-
<”JavaScript
Não há necessidade de conhecer as linguagens usadas para o desenvolvimento de aplicativos específicos da plataforma, pois o React Native usa apenas JavaScript, provavelmente a linguagem de programação mais popular no momento, para o desenvolvimento de aplicativos móveis.
-
<✓Performance
O React Native permite o desenvolvimento rápido de aplicativos móveis, uma vez que um código semelhante é usado para aplicativos para ambas as plataformas. Também facilita um recurso de recarregamento a quente que garante que pequenas alterações feitas no aplicativo fiquem imediatamente visíveis para o desenvolvedor.
-
Comunidade de grandes desenvolvedores
Uma enorme comunidade de desenvolvedores garante que todas as consultas sejam resolvidas a tempo e, portanto, suporte adequado está disponível para a estrutura React Native.
-
Está cada vez melhor
A comunidade, conforme mencionado acima, também continua atualizando o React Native com novas funcionalidades e garantindo que bugs não ocorram.
-
Usado por muitas empresas
Embora a estrutura seja relativamente nova, muitas empresas já migraram os aplicativos para esta estrutura. Outras empresas estão procurando usar a estrutura para acelerar o processo de desenvolvimento e manutenção.
-
Excelentes oportunidades de carreira
O React Native se tornou muito popular recentemente devido a vantagens como compatibilidade cruzada. Consequentemente, essa popularidade levou a uma alta demanda por desenvolvedores React Native.
Visualização, estado, adereços e estilo
<”Ver
O View é um componente elementar do React Native para construir uma interface de usuário. É um contêiner que oferece suporte a layout com flexbox, estilo, manipulação de toque e controles de acessibilidade. Ele mapeia diretamente para a visualização nativa, semelhante a qualquer plataforma no aplicativo React Native em que esteja sendo executado.

O código dentro do bloco “Visualizar” é enviado para a tela Existem dois tipos de dados que controlam um componente no React Native: props e state. Para dados que serão alterados no futuro, usamos o estado. O estado contém os dados ou informações sobre o componente. Ele determina o comportamento do componente e como ele será renderizado. Props é a abreviatura de Propriedades . Os componentes podem ser personalizados no momento da criação usando diferentes parâmetros, e esses parâmetros são conhecidos como adereços. Os suportes são passados de um contêiner para outro como meio de passar dados entre eles. React Native usa JavaScript para definir o estilo do aplicativo. Todos os componentes principais usam um adereço denominado”estilo”. Os nomes e valores de estilo são semelhantes ao CSS que funciona para a web. Para estilizar nossos componentes, podemos usar o estilo embutido ou usar o StyleSheet, que é um componente React Native. Estas são as diferenças mais críticas entre o React Native e os aplicativos móveis específicos da plataforma: React Native <”Plataforma-Específica
Multiplataforma Os aplicativos funcionam em iOS e Android O aplicativo é feito para uma plataforma específica Desenvolvedores Desenvolvedores com grande experiência em desenvolvimento web Desenvolvedores com forte conhecimento de plataforma Tempo de construção Rápido Lento Aplicativos Simples Complexo Suporte de longo prazo Não recomendado porque a estrutura pode ser encerrada Recomendado para investimento de longo prazo Recursos Melhor para pequenas equipes de desenvolvimento com recursos limitados Melhor para resmas de desenvolvimento experientes com recursos adequados Aqui estão algumas ideias e conceitos com os quais você deve estar familiarizado antes de começar a trabalhar no React Native: Faremos nosso aplicativo móvel e o chamaremos de To-do . Este aplicativo nos permitirá adicionar e gerenciar tarefas no aplicativo. Neste tutorial, vamos nos concentrar na execução do aplicativo no sistema operacional Android, para que o código seja otimizado de acordo. Recomendamos o uso de um celular Android para este tutorial. Nosso aplicativo móvel final será semelhante a este. Vamos começar! “Expo é um framework e uma plataforma para aplicações React universais. É um conjunto de ferramentas e serviços criados em torno de plataformas React Native e nativas que ajudam você a desenvolver, construir, implantar e iterar rapidamente em aplicativos iOS, Android e web a partir da mesma base de código JavaScript. ”– Documentação da Expo Navegue para https://expo.io/learn . Usaremos o framework Expo para desenvolver nosso aplicativo React Native. Lá você encontrará todas as instruções de que precisa para começar a criar. npm install Expo-cli–global expo init todo-app A seguir, escolha o branco nesta tela para um aplicativo em branco enquanto inclui os recursos de fluxo de trabalho da Expo. Digite o nome do seu aplicativo e pressione Enter para continuar a configurá-lo. cd todo-app npm start O servidor de desenvolvimento começará a funcionar e uma nova guia será aberta no seu navegador com a tela do gerenciador Expo. Existem duas maneiras de visualizar o aplicativo agora: Instale um editor de texto de sua escolha. Estamos usando o Código do Visual Studio neste tutorial. Ainda assim, você também pode usar outros editores como Atom e Sublime Texto se estiver mais confortável com eles. Agora temos todas as ferramentas de que precisamos para criar um novo aplicativo React Native. Já criamos um, o aplicativo de tarefas. Então, vamos começar criando os componentes de nosso aplicativo móvel. Semelhante ao React, tudo aqui é um componente. Tudo o que você vê aqui é um componente separado que foi combinado para criar um aplicativo móvel completo. A seguir estão os componentes que criaremos para este aplicativo: Este componente atuará como um contêiner para todos os outros componentes se reunirem e fornecerem um aplicativo completo Como o nome sugere, este componente será o cabeçalho do aplicativo móvel Este componente é usado aqui para exibir a imagem na tela principal Cada tarefa adicionada é um componente separado Este componente é usado para adicionar tarefas ao aplicativo É muito importante visualizar um aplicativo React Native em termos de componentes antes de começar a trabalhar nele, e é exatamente isso que estamos fazendo aqui. Concluímos o desenvolvimento de nosso aplicativo móvel de tarefas e ele deve estar funcionando conforme ilustrado abaixo. Vamos resumir tudo o que fizemos para criar este aplicativo móvel. Agora criamos um aplicativo móvel totalmente funcional usando React Native que funciona e tem uma ótima aparência! Esperamos que você tenha conseguido seguir todas as instruções facilmente e que possa sentar e aproveitar suas realizações! O React Native se tornou muito popular no mundo do desenvolvimento de aplicativos para dispositivos móveis e essa popularidade está aumentando constantemente. The average salary for a React Native developer across the United States is a whopping USD 91,000 per year! The average salary for a React Native developer in India is ₹7,25,000 per year! This brings us to the end of our tutorial. Remember, React Native is the most popular framework for building mobile applications, and it is here to stay. The framework’s increasing popularity has led to a growing need for more React Native developers, a demand that shows no signs of abating, making this a very attractive career choice. To learn more, check out our React.js Training Course.
<”Estado

<✓Props

<”Estilo

React aplicativos nativos VS aplicativos específicos da plataforma
React Native Prerequisites
Criar um aplicativo nativo React: aplicativo de tarefas
Configurar o ambiente de desenvolvimento







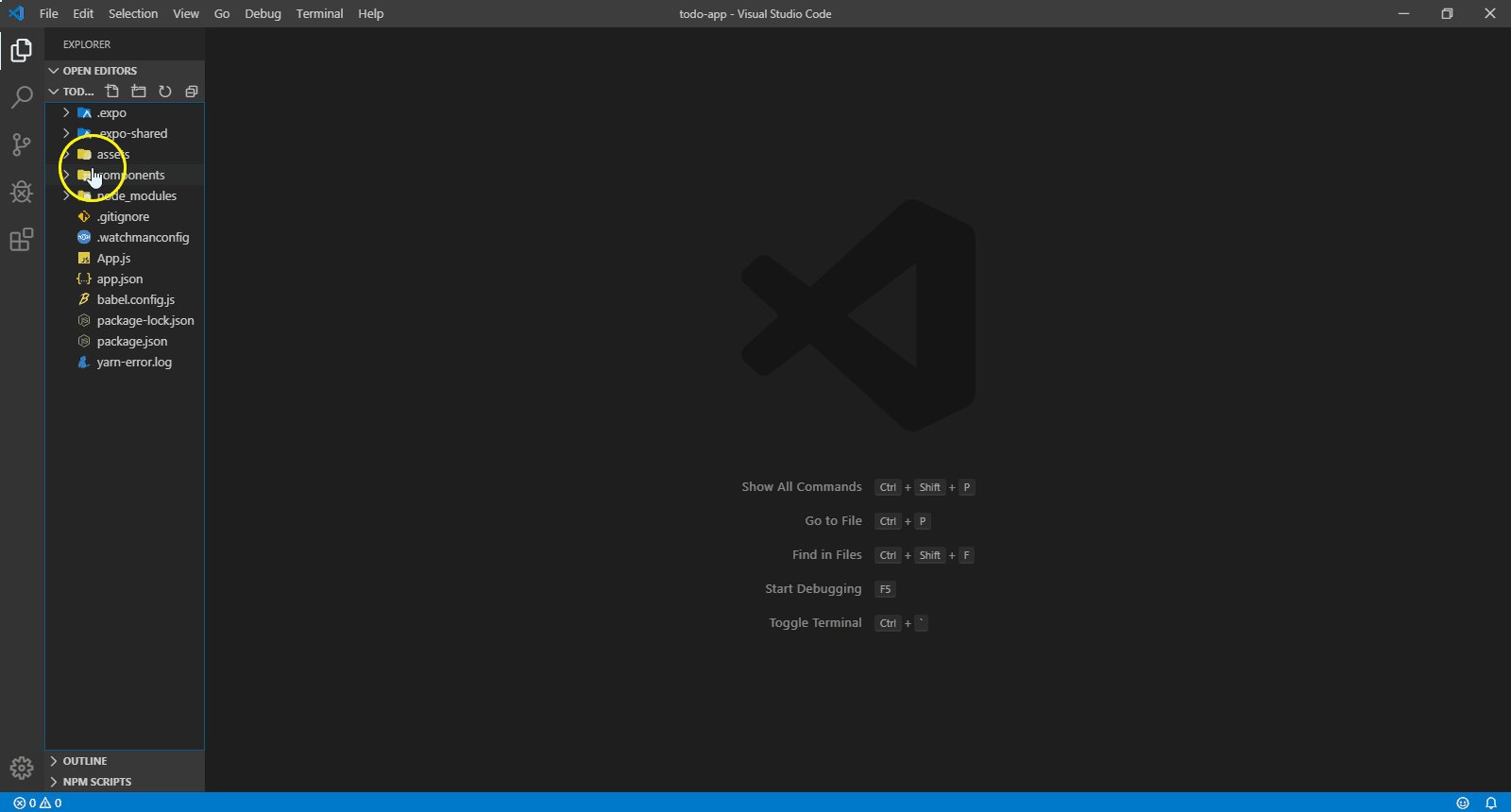
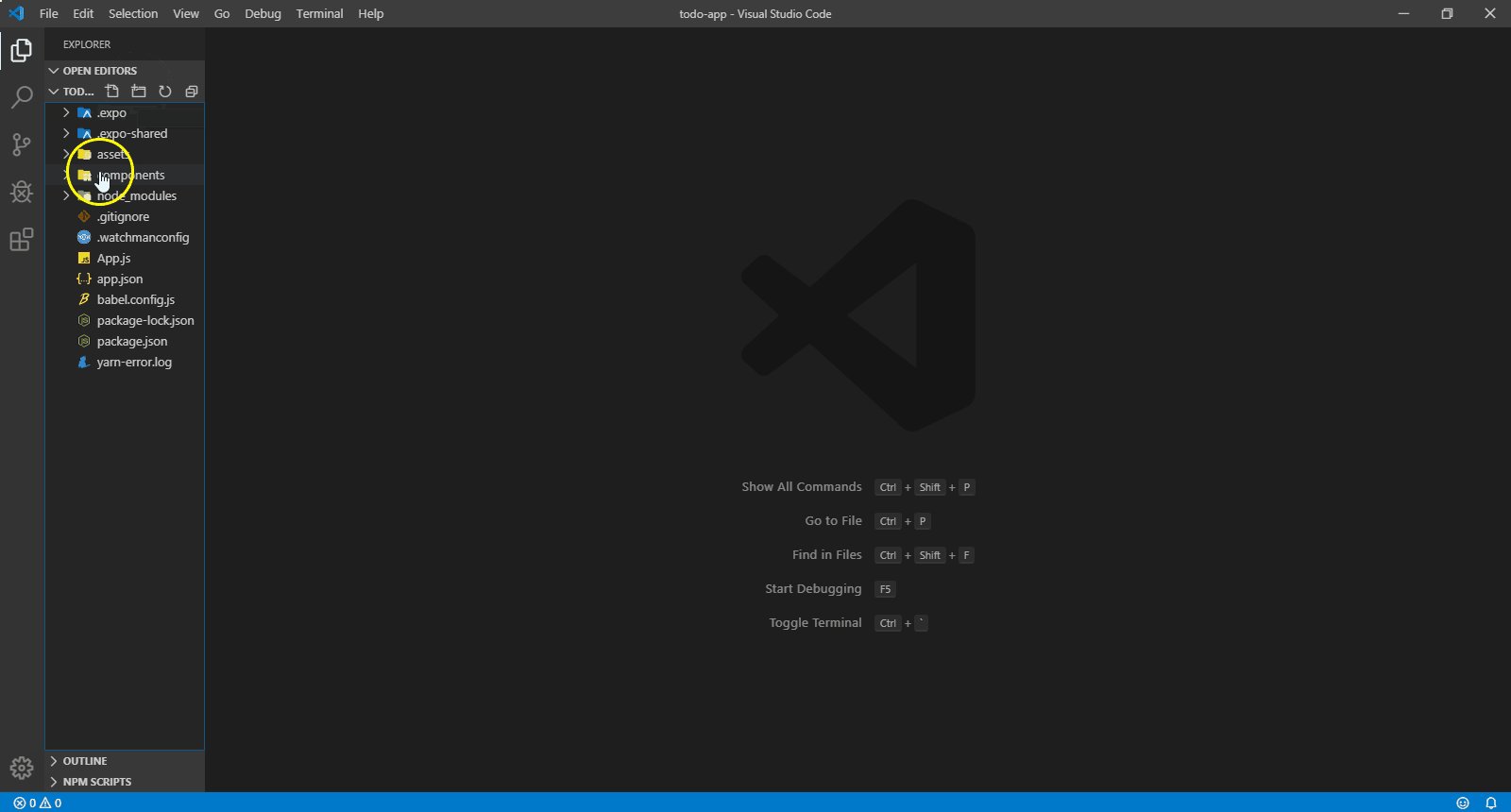
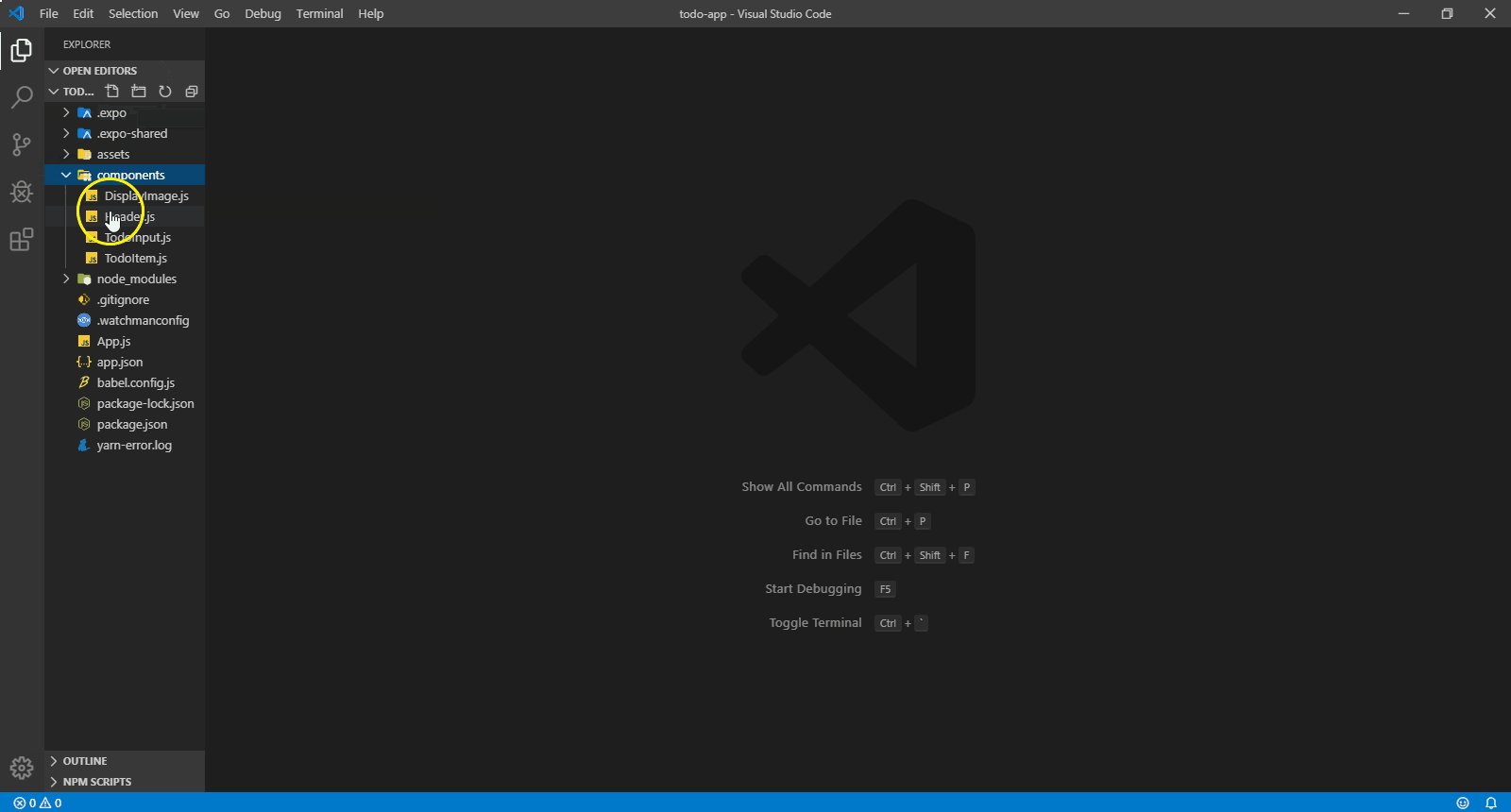
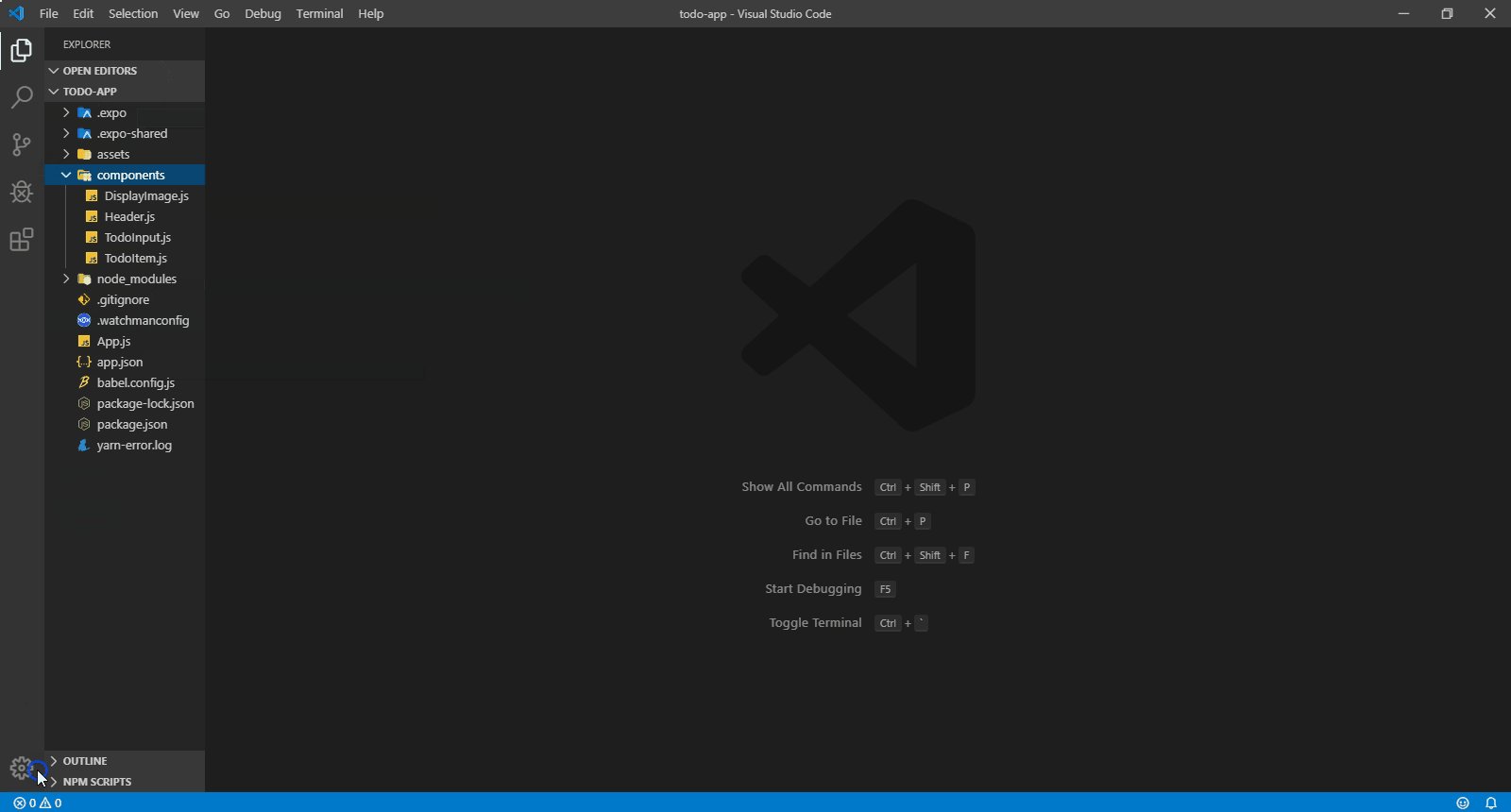
Criar componentes do aplicativo
<”App
<✓Header
Imagem de exibição
Item de tarefa
Entrada de tarefas
Vamos começar agora com o desenvolvimento do aplicativo de tarefas:


<”Header:
2. Imagem de exibição:
3. Item de tarefa:
4. Entrada de tarefas:
> TodoInputHandler: define o estado da tarefa digitada para Texto inserido. (Linhas 16-18)
> addTaskHandler: limpa o campo de texto após adicionar uma tarefa. (Linhas 20-23)
> checkInput: verifica se o usuário entrou na tarefa ou deixou o campo em branco. (Linhas 25-32 5. Aplicativo:
> TodoItem
> TodoInput
> DisplayMessage
> Cabeçalho
> addTaskHandler: adiciona tarefas à lista. (Linhas 13-19)
> deleteTaskHandler: exclui tarefas da lista. (Linhas 21-25)
> canceltaskAdditionHandler: cancela a adição de tarefas à lista. (Linhas 27-29) 
Resumo das etapas:
Tendências do setor



