
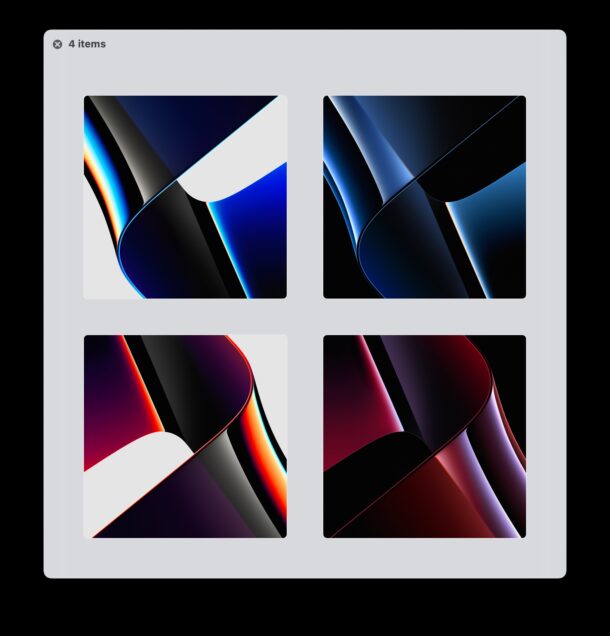
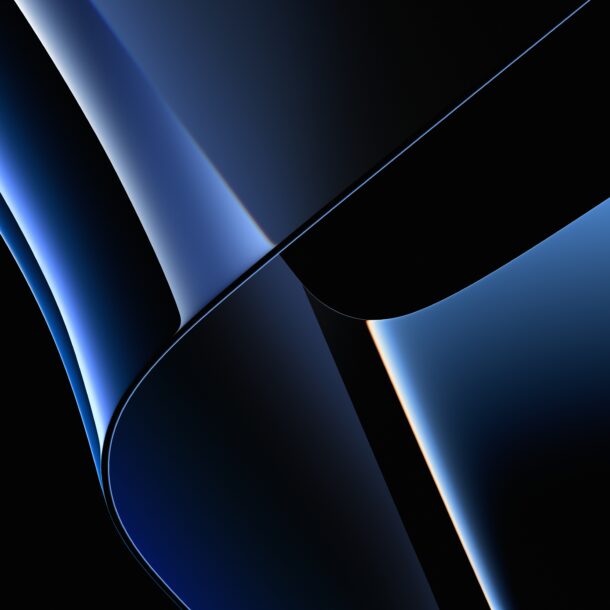
O lançamento mais recente do macOS Monterey RC inclui quatro novos papéis de parede que também foram lançados no MacBook Pro redesenhado, mas você não precisa executar o macOS Monterey ou obter um novo MacBook Pro para aproveitar os planos de fundo da área de trabalho.
Esses planos de fundo são separados do modo escuro no macOS e do tema do modo claro.
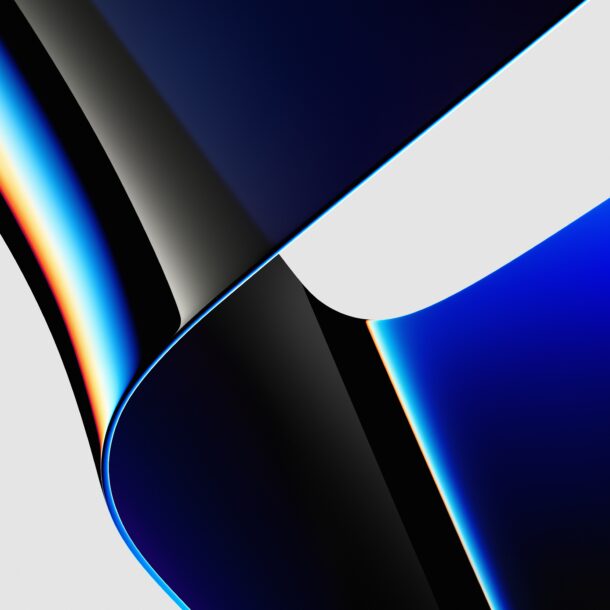
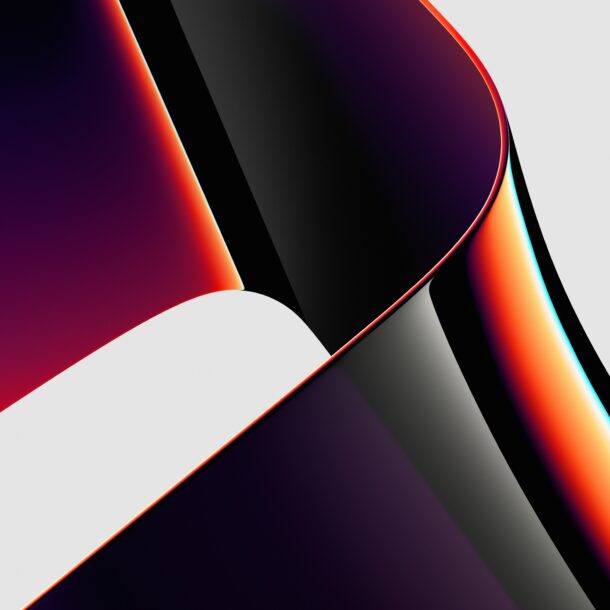
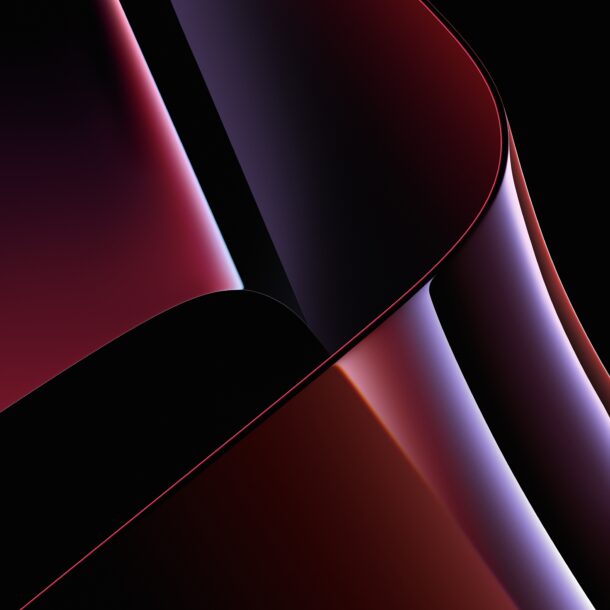
Clique em qualquer miniatura abaixo para abrir uma versão em tamanho real em uma nova janela:




Links alternativos: Luz azul , Azul escuro , Luz vermelha , Vermelho escuro (via 9to5mac).
Agradecimentos a 9to5mac para descobrir os papéis de parede da última compilação de Monterey.
Relacionado
@import url (https://static.mailerlite.com/assets/plugins/groot/modules/includes/groot_fonts/import.css?version=1625214);.ml-form-embedSubmitLoad {display: inline-block; width: 20px; height: 20px}.sr-only {position: absolute; width: 1px; height: 1px; padding: 0; margin:-1px; overflow: hidden ; clip: rect (0,0,0,0); border: 0}.ml-form-embedSubmitLoad: after {content:””; display: block; width: 11px; height: 11px; margin: 1px; border-raio: 50%; borda: 4px sólido #fff; border-color: #fff #fff #fff transparente; animação: ml-form-embedSubmitLoad 1.2s linear infinite} @keyframes ml-form-embedSubmitLoad {0% {transformar: girar (0)} 100% {transform: rotate (360deg)}} # mlb2-4285522.ml-form-embedContainer {box-sizing: border-box; display: table; margin: 0 auto; position: static; width: 100 %! important} # mlb2-4285522.ml-form-embedContainer button, # mlb2-4285522.ml-form-embedContainer h4, # mlb2-4285522.ml-form-embedContainer p, # mlb2-4285522.ml-form-embedContainer span {text-transform: none! important; letter-spacing: normal! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper {background-color: # f6f6f6; border-width: 4px; border-color: # 0098d1; border-radius: 4px; border-styl e: sólido; tamanho da caixa: border-box; display: inline-block! important; margin: 0; padding: 0; position: relative} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.embedDefault , # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.embedPopup {width: 400px} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.embedForm {max-width: 400px; largura: 100%} # mlb2-4285522.ml-form-embedContainer.ml-form-align-left {text-align: left} # mlb2-4285522.ml-form-embedContainer.ml-form-align-center {text-align: center} # mlb2-4285522.ml-form-embedContainer.ml-form-align-default {display: table-cell! important; vertical-align: middle! important; text-align: center! important} # mlb2-4285522.ml-form-embedContainer.ml-form-align-right {text-align: right} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedHeader img {border-top-raio esquerdo: 4px; raio superior direito da borda: 4px; altura: automático; margem: 0 automático! important; largura máxima: 100%; largura: undefinedpx} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-em bedBody, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-successBody {padding: 20px 20px 0 20px} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedBodyHorizontal {padding-bottom: 0} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedContent, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-successBody.ml-form-successContent {text-align: left; margin: 0 0 20px 0} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedContent h4, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-successBody.ml-form-successContent h4 {color: # 000; font-family: Helvetica, sans-serif; font-size: 28px; font-weight: 700; margin: 0 0 10px 0; text-align: left; word-break: break-word} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedContent p, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-successBody.ml-form-successContent p {color: # 000; font-family: Helvetica, sans-serif; font-size: 16px; font-weight: 400; line-height: 22px; margin: 0 0 10px 0; text-align: left} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedContent ol, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml.-form-embedBody.ml-form-embedContent ul, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-successBody.ml-form-successContent ol, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-successBody.ml-form-successContent ul {color: # 000; font-family: Helvetica, sans-serif; font-size: 16px} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedContent ol, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-successBody.ml-form-successContent ol ol {list-style-type: lower-alpha} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedContent ol ol ol, # mlb2-4285522.ml-fo rm-embedContainer.ml-form-embedWrapper.ml-form-successBody.ml-form-successContent ol ol {list-style-type: lower-roman} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedContent pa, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-successBody.ml-form-successContent pa {color: # 000; text-decoration: underline} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-block-form.ml-field-group {text-align: left! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-block-form.ml-field-group label {margin-bottom: 5px; color: # 333; font-size: 14px; font-family:’Open Sans’, Arial , Helvetica, sans-serif; font-weight: 700; font-style: normal; text-decoration: none; display: inline-block; line-height: 20px} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedContent p: last-child, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-successBody.ml-form-successContent p: último filho {margin: 0} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody form {margin: 0; width: 100%} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-formContent {margin: 0 0 20px 0; largura: 100%} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow {float: left} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-formContent.horozintalForm {margin: 0; padding: 0 0 20px 0; width: 100%; height: auto; float: left} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow {margin: 0 0 10px 0; width: 100%} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.ml-last-item {margin: 0} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.ml-formfieldHorizintal {margin: 0} #ml b2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow input {background-color: #fff! important; color: # 333! important; border-color: # ccc; border-radius: 4px! important; border-style: solid! important; border-width: 1px! important; font-family:’Open Sans’, Arial, Helvetica, sans-serif; font-size: 14px! importante ; altura: automático; altura da linha: 21px! importante; margin-bottom: 0; margin-top: 0; margin-left: 0; margin-right: 0; padding: 10px 10px! importante; largura: 100%! importante ; box-sizing: border-box! important; max-width: 100%! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow input::-webkit-input-placeholder, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow input::-webkit-input-placeholder {color: # 333 } # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow input::-moz-placeholder, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embed Body.ml-form-horizontalRow input::-moz-placeholder {color: # 333} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow input:-ms-input-placeholder, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow input:-ms-input-placeholder {color: # 333} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow input:-moz-placeholder, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow input:-moz-placeholder {color: # 333} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow textarea, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow textarea {background-color: #fff! important; color: # 333! important; border-color: #ccc! important; border-radius: 4px! important; border-style: solid! important; border-width: 1px! important; font-family:’Open Sans’, Arial, Helvetica , sans-serif; tamanho da fonte: 14 px! importante; altura: automático; altura da linha: 21 px! importante; margin-bottom: 0; margin-top: 0; padding: 10 px 10 px! importante; largura: 100%! importante ; box-sizing: border-box! important; max-width: 100%! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow.label-description:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedPermissions.ml-form-embedPermissionsOptionsCheckbox.label-description:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-checkbox.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-radio.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-checkbox.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper. ml-form-embedBody.ml-form-horizontalRow.custom-radio.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-interestGroupsRow.ml-form-interestGroupsRowCheckbox.label-description:: before {border-color: #ccc! important; background-color: #fff! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow input.custom-control-input [type=checkbox] {box-sizing: border-box; padding: 0; position: absolute; z-index:-1; opacidade: 0; margin-top: 5px; margin-left:-1.5rem; overflow: visible} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow. label-description:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedPermissions.ml-form-embedPermissionsOptionsCheckbox.label-description:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-checkbox.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-checkbox.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-interestGroupsRow.ml-form-interestGroupsRowCheckbox.label-description:: before {border-radius: 4px! Important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow input [type=checkbox]: verificado ~.label-description:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedPermissions.ml-form-embedPermissionsOptionsCheckbox input [type=checkbox]: verificado ~.label-description:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-checkbox.custom-control-input: verificado ~.custom-control-label:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-checkbox.custom-control-input: verificado ~.custom-control-label:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-interestGroupsRow.ml-form-interestGroupsRowCheckbox input [type=checkbox]: marcada ~.label-description:: after {background-image: url (“data: image/svg + xml,% 3csvg xmlns=’http://www.w3.org/2000/svg’viewBox=’0 0 8 8’% 3e% 3cpath fill=’% 23fff’d=’M6.564.75l-3,59 3,612-1,538-1,55L0 4,26 2,974 7,25 8 2,193z’/% 3e% 3c/svg% 3e”)} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-radio.custom-control-input: verificado ~.custom-control-label:: after {background-image: url (“data: image/svg + xml,% 3csvg xmlns=’http://www.w3.org/2000/svg’viewBox=’-4-4 8 8’% 3e% 3ccircle r=’3’fill=’% 23fff’/% 3e% 3c/svg% 3e”)} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow input [type=checkbox]: verificado ~.label-description:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-fo rm-embedBody.ml-form-embedPermissions.ml-form-embedPermissionsOptionsCheckbox input [type=checkbox]: verificado ~.label-description:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-checkbox.custom-control-input: verificado ~.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper. ml-form-embedBody.ml-form-fieldRow.custom-radio.custom-control-input: verificado ~.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-checkbox.custom-control-input: verificado ~.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-radio.custom-control-input: verificado ~.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-interestGroupsRow.ml-form-interestGroupsRowCheckbox input [type=checkbox]: marcada ~.label-description:: before {border-color: # 0098d1! important; background-color: # 0098d1! important; color: #fff! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-checkbox.custom-control-label:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-checkbox.custom-control-label:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-radio.custom-control-label:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-radio.custom-control-label:: antes, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-checkbox.custom-control-label:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-checkbox.custom-control-label:: before, # mlb2-4285522.ml-form-embe dContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-radio.custom-control-label:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper. ml-form-embedBody.ml-form-horizontalRow.custom-radio.custom-control-label:: before {top: 2px; box-sizing: border-box} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow.label-description:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow.label-description:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedPermissions.ml-form-embedPermissionsOptionsCheckbox.label-description:: after , # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedPermissions.ml-form-embedPermissionsOptionsCheckbox.label-description:: before {top: 0! important; box-sizing: border-box! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-fo rm-embedBody.ml-form-checkboxRow.label-description:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow.label-description:: before {top: 0! important; box-sizing: border-box! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-interestGroupsRow.ml-form-interestGroupsRowCheckbox.label-description:: after {top: 0! important; box-sizing: border-box! important; position: absolute; left:-1.5rem; display: block; width: 1rem; height: 1rem; conteúdo:””} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-interestGroupsRow.ml-form-interestGroupsRowCheckbox.label-description:: before {top: 0! important; box-sizing: border-box! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.custom-control-label:: before {position: absolute; top: 4px; esquerda:-1.5rem; display: bloco; largura: 16px; altura: 16px; eventos de ponteiro: nenhum; conteúdo:””; cor de fundo: #fff; borda: # adb5bd sólido 1px; border-radius: 50%} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.custom-control-label:: after {position: absolute; top: 2px! Importante ; left:-1.5rem; display: block; width: 1rem; height: 1rem; content:””} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow.label-description:: before, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedPermissions.ml-form-embedPermissionsOptionsCheckbox.label-description:: antes, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-interestGroupsRow.ml-form-interestGroupsRowCheckbox.label-description:: before {position: absolute; top: 4px; esquerda:-1,5 rem; display: bloco; largura: 16px; altura: 16px; eventos do ponteiro: nenhum; conteúdo:””; cor de fundo: #fff; borda: # adb5bd sólido 1px; raio da borda: 50 %} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedPermissions.ml-form-embedPermissionsOptionsC heckbox.label-description:: after {position: absolute; top: 0! important; left:-1.5rem; display: block; width: 1rem; height: 1rem; content:””} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow.label-description:: after {position: absolute; top: 0! important; left:-1.5rem; display: block; largura: 1rem; height: 1rem; content:””} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.custom-radio.custom-control-label:: after {background: no-repetir 50%/50% 50%} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.custom-checkbox.custom-control-label:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow.label-description:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedPermissions.ml-form-embedPermissionsOptionsCheckbox.label-description:: after, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-interestGroupsRow.ml-form-interestGroupsRowCheckbox.label-description:: after {background: no-repeat 50%/50% 50%} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper. ml-form-embedBody.ml-form-fieldRow.custom-control, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-control {position: relativo; display: block; min-height: 1.5rem; padding-left: 1.5rem} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow. custom-checkbox.custom-control-input, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-radio.custom-control-input, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-checkbox.custom-control-input, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-radio.custom-control-input {position: absolute; z-index:-1; opacit y: 0; box-sizing: border-box; padding: 0} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-checkbox.custom-control-label, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-radio.custom-control-label, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-checkbox.custom-control-label, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper. ml-form-embedBody.ml-form-horizontalRow.custom-radio.custom-control-label {color: # 000; font-size: 12px! important; font-family:’Open Sans’, Arial, Helvetica, sans-serif; line-height: 22px; margin-bottom: 0; position: relative; vertical-align: top; font-style: normal; font-weight: 700} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-fieldRow.custom-select, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow.custom-selecione {ba ckground-color: #fff! important; color: # 333! important; border-color: #ccc! important; border-radius: 4px! important; border-style: solid! important; border-width: 1px! important; font-family:’Open Sans’, Arial, Helvetica, sans-serif; font-size: 14px! important; line-height: 20px! important; margin-bottom: 0; margin-top: 0; padding: 10px 28px 10px 12px ! important; width: 100%! important; box-sizing: border-box! important; max-width: 100%! important; height: auto; display: inline-block; vertical-align: middle; background: url (https://cdn.mailerlite.com/images/default/dropdown.svg) no-repeat right.75rem center/8px 10px;-webkit-aparência: nenhum;-moz-aparência: nenhum; aparência: nenhum} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow {height: auto; width: 100%; float: left}.ml-form-formContent.horozintalForm.ml-form-horizontalRow.ml-input-horizontal {width: 70%; float: left}.ml-form-formContent.horozintalForm.ml-form-horizontalRow.ml-button-horizontal {width: 30%; float: left}.ml-form-formContent.horo zintalForm.ml-form-horizontalRow.ml-button-horizontal.labelsOn {padding-top: 25px}.ml-form-formContent.horozintalForm.ml-form-horizontalRow.horizontal-fields {box-sizing: border-box; float: left; padding-right: 10px} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow input {background-color: #fff; color: # 333 ; border-color: #ccc; border-radius: 4px; border-style: sólido; border-width: 1px; font-family:’Open Sans’, Arial, Helvetica, sans-serif; font-size: 14px; linha-height: 20px; margin-bottom: 0; margin-top: 0; padding: 10px 10px; width: 100%; box-sizing: border-box; overflow-y: initial} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalRow button {background-color: # 0098d1! important; border-color: # 0098d1; border-style: solid; border-width: 1px; border-radius: 4px; box-shadow: none; color: #fff! important; cursor: pointer; font-family: Helvetica, sans-serif; font-size: 16px! important; font-weight: 700; line-height: 20px; margem: 0! Importante; preenchimento: 10px! I mportant; largura: 100%; altura: auto} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-horizontalBotão de linha: hover {background-color: # 333! important; border-color: # 333! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow input [type=checkbox] {box-sizing: border-box; padding: 0; position: absoluto; z-index:-1; opacity: 0; margin-top: 5px; margin-left:-1.5rem; overflow: visible} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow.label-description {color: # 000; display: block; font-family:’Open Sans’, Arial, Helvetica, sans-serif; font-size: 12px; text-align: left; margin-bottom: 0; position: relative; vertical-align: top} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow label {font-weight: 400; margin: 0; padding: 0; position: relative; display: block; min-height: 24px; padding-left: 24px} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow label a {color: # 000; text-decoration: underline} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow label p {color: # 000! important; font-family:’Open Sans’, Arial, Helvetica, sans-serif! important; font-size: 12px! important; font-weight: 400! important; line-height: 18px ! important; padding: 0! important; margin: 0 5px 0 0! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow label p: last-child {margin: 0} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedSubmit {margin: 0 0 20px 0; float: left; width: 100 %} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedSubmit button {background-color: # 0098d1! important; border: none! important; border-radius: 4px! Importante; sombra da caixa: nenhum! Importante; cor: #fff! Importante; cursor: ponteiro; família da fonte: Helvetica, sans-serif! Importante; tamanho da fonte: 16 px! Importante; peso da fonte: 700! importar ant; line-height: 21px! important; height: auto; padding: 10px! important; width: 100%! important; box-sizing: border-box! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedSubmit button.loading {display: none} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-embedSubmit button: hover {background-color: # 333! important}.ml-subscribe-close {width: 30px; height: 30px; background: url (https://cdn.mailerlite.com/images/default/modal_close.png ) sem repetição; tamanho do fundo: 30px; cursor: ponteiro; margem superior:-10px; margem direita:-10px; posição: absoluta; superior: 0; direita: 0}.ml-erro de entrada {cor da borda: red! important}.ml-error.label-description,.ml-error.label-description p,.ml-error.label-description pa,.ml-error label: first-child {color: red! important} # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-form-embedBody.ml-form-checkboxRow.ml-error.label-description p, # mlb2-4285522.ml-form-embedContainer.ml-form-embedWrapper.ml-for m-embedBody.ml-form-checkboxRow.ml-error.label-description p: first-letter {color: red! important} @media only screen e (max-width: 400px) {. ml-form-embedWrapper.embedDefault ,.ml-form-embedWrapper.embedPopup {width: 100%! important}.ml-form-formContent.horozintalForm {float: left! important}.ml-form-formContent.horozintalForm.ml-form-horizontalRow {height: auto ! important; width: 100%! important; float: left! important}.ml-form-formContent.horozintalForm.ml-form-horizontalRow.ml-input-horizontal {width: 100%! important}.ml-form-formContent.horozintalForm.ml-form-horizontalRow.ml-input-horizontal> div {padding-right: 0! important; padding-bottom: 10px}.ml-form-formContent.horozintalForm.ml-button-horizontal {largura: 100% ! important}.ml-form-formContent.horozintalForm.ml-button-horizontal.labelsOn {padding-top: 0! important}}
Gostou desta dica? Assine nosso boletim informativo!
Receba mais de nossas ótimas dicas, truques e notícias importantes da Apple em sua caixa de entrada com o boletim informativo OSXDaily.
![]()
