Os aplicativos costumam ter diferentes categorias de conteúdo ou recursos disponíveis para os usuários. Naturalmente, você deseja que seus usuários possam ver rapidamente cada opção e se mover entre as categorias com um simples deslizar. É aí que entra a classe Flutter TabBar.
Neste tutorial, vamos contar tudo o que você precisa saber sobre TabBar no Flutter, mostrar como implementar guias em seu aplicativo Flutter e percorrer alguns exemplos do TabBar.
Cobriremos o seguinte em detalhes:
- Configurando TabBar no Flutter
- Como personalizar o indicador da guia no TabBar
- Criação de guias roláveis com TabBar
- Alterando guias programaticamente
- Ouvindo evento de mudança de guia
- Como implementar TabBar sem AppBar
- Preservando o estado das guias
Se você é um aprendiz visual, confira este rápido tutorial em vídeo:
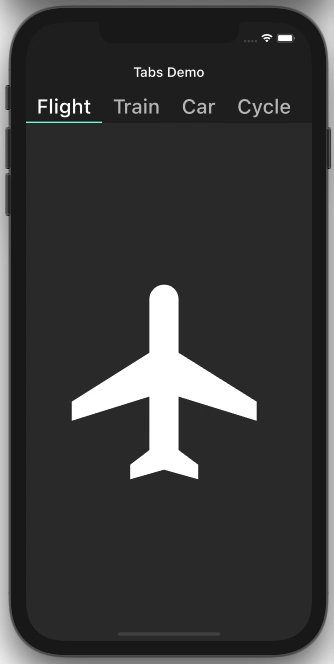
Configuração do TabBar no Flutter
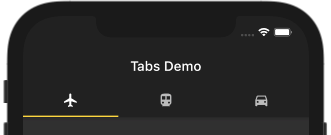
Este é o código mínimo para colocar o TabBar em funcionamento:
DefaultTabController ( comprimento: 3, criança: Scaffold ( appBar: AppBar ( inferior: TabBar ( guias: [ Tab (ícone: Icon (Icons.flight)), Tab (ícone: Icon (Icons.directions_transit)), Tab (ícone: Icon (Icons.directions_car)), ], ), título: Texto ('Tabs Demo'), ), body: TabBarView ( crianças: [ Ícone (Icons.flight, tamanho: 350), Ícone (Icons.directions_transit, size: 350), Ícone (Icons.directions_car, size: 350), ], ), ),
);
Para implementar TabBar em seu aplicativo Flutter, conclua as seguintes etapas:
- Envolva o widget
Scaffolddentro doDefaultTabController. Isso deve ser usado para os casos de uso mais simples. Se você deseja controlar as abas programaticamente, deve usar TabController e evitar esta etapa - Coloque o widget
TabBarcomo a propriedade inferior deAppBar - Forneça
TabBarViewno corpo daAppBar.TabBarViewé comoPageView, que é usado principalmente com TabBar porque mostra o widget com base na guia atualmente selecionada

Como personalizar o indicador da guia em TabBar
Você pode modificar o indicador da guia no TabBar para personalizar a aparência do seu aplicativo Flutter.
Abaixo estão alguns exemplos de maneiras de modificar o indicador para melhorar a experiência do usuário e a aparência geral do seu aplicativo.
Cor da guia
Para alterar a cor de uma guia:
TabBar ( indicadorCor: Colors.amberAccent, guias: [], )

Tamanho da guia
Veja como alterar o tamanho de uma guia:
TabBar ( indicadorSize: TabBarIndicatorSize.label, guias: [], )
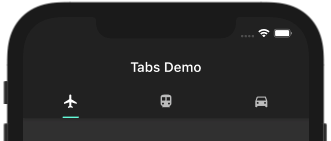
Isso torna o tamanho do indicador igual à largura da etiqueta. O valor padrão é TabBarIndicatorSize.tab .

Altura da guia
Para alterar a altura de uma guia:
TabBar ( Peso do indicador: 10, guias: [], )

Altere o indicador
Você pode alterar o próprio indicador, conforme mostrado abaixo:
TabBar ( indicador: BoxDecoration ( borderRadius: BorderRadius.circular (50),//Cria borda color: Colors.greenAccent),//Alterar a cor de fundo a partir daqui guias: [], )
Cor de fundo da barra de flutuação da TabBar
Alterar a cor de fundo da guia é tão fácil quanto alterar a cor: Colors.greenAccent .

Imagem de fundo
Para definir uma imagem de fundo com TabBar:
Indicador
: BoxDecoration ( color: Colors.greenAccent, imagem: DecorationImage ( imagem: AssetImage ('assets/images/placeholder.png'), fit: BoxFit.fitWidth)),

Crie um indicador personalizado
Se você deseja criar um indicador personalizado com TabBar , insira o seguinte:
Indicador
: CustomDecoration (12.0),

Como a propriedade indicador aceita Decoração , sua imaginação é a única limitação. Você pode criar qualquer coisa no lugar do indicador.
Criação de guias roláveis com TabBar
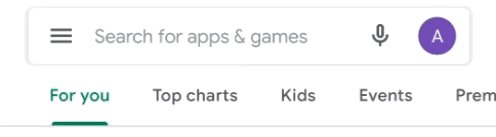
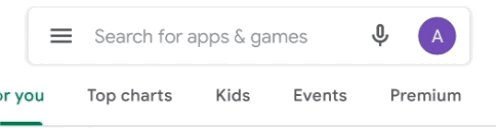
Digamos que você esteja trabalhando em um aplicativo que tem muitas categorias, semelhante ao Google Play:

Vamos explorar algumas maneiras de incluir todas as suas guias e torná-las roláveis, tanto horizontal quanto verticalmente.
Guias roláveis horizontalmente
O widget TabBar tem uma propriedade dedicada à configuração de guias roláveis horizontalmente. Defina isScrollable como True e o trabalho estará concluído. Você terá que defini-lo explicitamente porque o padrão é False .

TabBar ( isScrollable: true, guias: [ ... ], )
Guias roláveis verticalmente com AppBar
Você deve sempre se esforçar para melhorar a experiência do usuário em seu aplicativo. A maioria dos usuários apreciará se você remover o TabBar e ocultar o AppBar quando não for necessário. Quando um usuário deseja ver mais conteúdo em uma categoria específica rolando para cima, o AppBar é oculto, criando mais espaço para organizar o conteúdo:

DefaultTabController ( comprimento: 5, criança: Scaffold ( corpo: NestedScrollView ( headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) { return [ novo SliverAppBar ( título: Texto ('Tabs Demo'), fixado: verdadeiro, flutuando: verdadeiro, inferior: TabBar ( isScrollable: true, guias: [ Guia (filho: Texto ('Voo')), Tab (filho: Texto ('Treinar')), Tab (filho: Texto ('Carro')), Tab (filho: Texto ('Ciclo')), Guia (filho: Texto ('Barco')), ], ), ), ]; }, body: TabBarView ( filhos: [ Ícone (Icons.flight, tamanho: 350), Ícone (Icons.directions_transit, size: 350), Ícone (Icons.directions_car, size: 350), Ícone (Icons.directions_bike, size: 350), Ícone (Icons.directions_boat, size: 350), ], ), )),
);
Tudo que você precisa fazer é substituir o AppBar por [SliverAppBar] ( https://api.flutter.dev/flutter/material/SliverAppBar-class.html ) e envolva-o dentro do NestedScrollView . Mas para evitar que TabBar saia da tela, defina os sinalizadores pinned e flutuante como true .
Alterar guias programaticamente
Na maioria das vezes, precisamos de mais do que apenas um TabBar básico. Vamos ver alguns exemplos práticos em que alterar a guia programaticamente e ser capaz de ouvir o evento de alteração da guia é crucial para o aplicativo.
Às vezes, você pode precisar ir para a próxima guia com o clique de um botão. É assim que você faz isso.

Crie e atribua TabController :
TabController _controller;
int _selectedIndex=0;
@sobrepor
void initState () { super.initState (); _controller=TabController (comprimento: 5, vsync: este);
}
@sobrepor
void dispose () { _controller.dispose (); super.dispose ();
}
//Atribuir aqui
inferior: TabBar ( controlador: _controller, isScrollable: true, guias: [...],
),
//E aqui
body: TabBarView ( controlador: _controller, filhos: [...], //controlador: _tabController,
),
Use o TabController para ir para a próxima página com o clique de um botão:
onPressionado: () { _controller.animateTo (_selectedIndex +=1);
},
Ouvindo evento de mudança de guia
Você pode querer realizar algumas operações quando uma guia específica estiver aberta. Este retorno de chamada é útil quando você deseja inicializar algo novamente quando uma guia específica é aberta ou destruir algo quando a guia não está aberta.
@override
void initState () { //TODO: implemente initState super.initState (); _controller=TabController (comprimento: 5, vsync: este); _controller.addListener (() { setState (() { _selectedIndex=_controller.index; }); print ("Índice selecionado:"+ _controller.index.toString ()); });
}
Dica: Se você implementar onTap de TabBar para o evento de mudança de guia, como este:
inferior: TabBar (onTap: () { },
… você não receberá uma chamada de retorno ao deslizar a barra da guia com o dedo. É por isso que é sempre melhor adicionar um ouvinte para ser notificado.

Como implementar TabBar sem AppBar
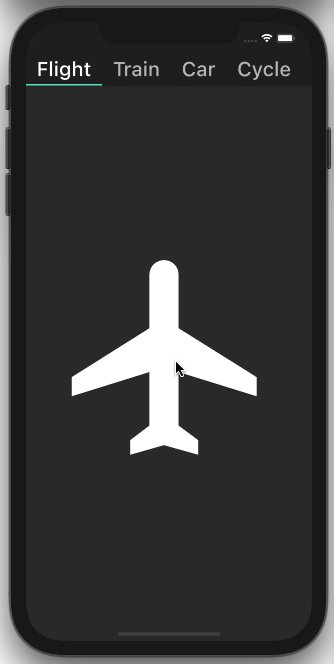
Até agora, vimos o AppBar com o TabBar, mas digamos que você queira se livrar completamente do AppBar. Veja como fazer isso.

DefaultTabController ( comprimento: 3, criança: Scaffold ( appBar: AppBar ( FlexibleSpace: Column ( mainAxisAlignment: MainAxisAlignment.end, crianças: [ Barra de abas( guias: [...], ) ], ), ), body: TabBarView ( crianças: [...], ), ), );
Tudo que você precisa fazer é substituir as propriedades title e bottom de AppBar por flexibleSpace e criar uma coluna dentro dela contendo o TabBar real.
Preservando o estado das guias
Por padrão, as guias não preservam o estado. Por exemplo, quando você rola e passa para a próxima guia e depois retorna, a guia anterior não mostrará o conteúdo que você deixou durante a rolagem; vai começar do primeiro. Isso torna a experiência do usuário ruim.
Vamos explorar como resolver esse problema (observe as contagens com atenção neste exemplo):
Forneça o mixin para a classe:
classe _FlightPageState estende Statecom AutomaticKeepAliveClientMixin {
Substitua o getter:
@override bool get wantKeepAlive=> true;
É isso!
Conclusão
Neste tutorial, revisamos todos os fundamentos da classe TabBar no Flutter. Aprendemos o que é TabBar, como funciona e como resolver problemas comuns que você pode encontrar ao longo de sua jornada no Flutter. Espero que os exemplos práticos que examinamos neste artigo ajudem você a aprender esses conceitos importantes.
A postagem Flutter TabBar: um tutorial completo com exemplos apareceu primeiro no LogRocket Blog .


